
【0円から始めるTableau】第6回平均と比較してみよう
はじめに
皆さんこんにちは。
SHIFTのDAAE(ダーエ)戦略部の所属の申(シン)です。
前回のブログではTableau Publicを使って基本的なViz(グラフ)の作り方について説明しました。
今回は、Tableauの機能を使って各月の売上と全体的な平均を比較したいと思います。
前回までのブログについては下記をご確認ください。
前回までの記事
売上を月ごとに並べてみよう
今回も「サンプルスーパーストア」を使ってVizを作っていきます。
最初に月ごとの売上を見ていきたいと思います。
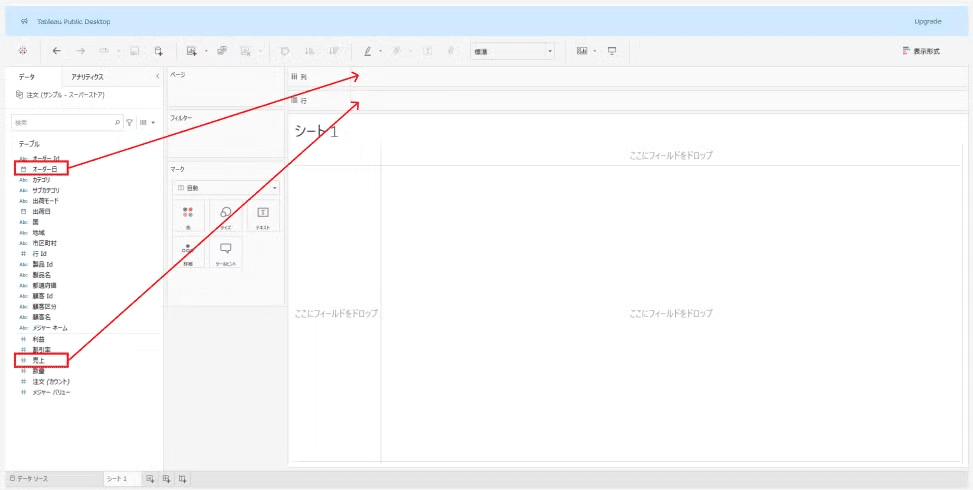
まずはオーダー日を列に、売上を行に入れてみましょう。

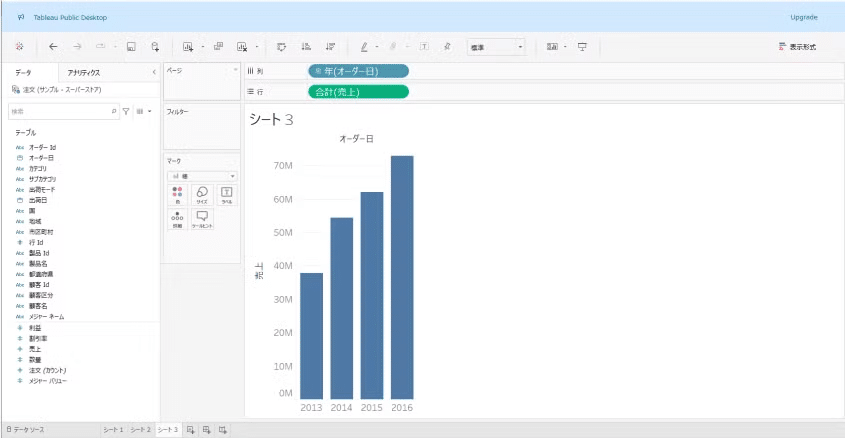
上記の様に設定すると下記の様なVizが作成されます。

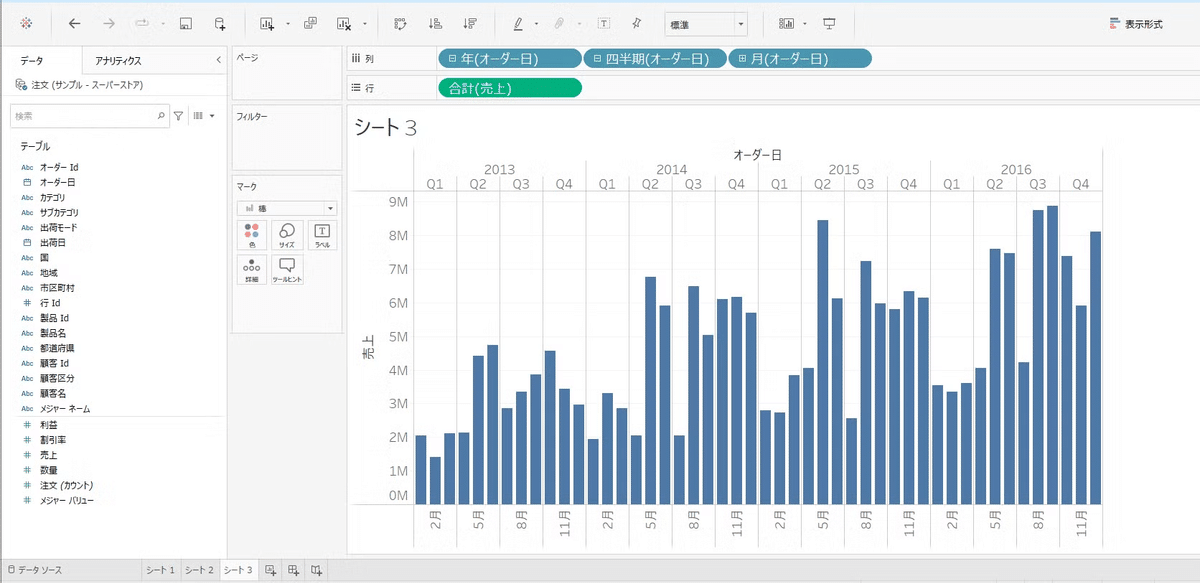
この状態だと年単位の売上しか表示されていないので、年のピルの左にある+ボタンを押してオーダー日を月まで展開します。

展開してみて少し違和感を感じましたでしょうか。お気づきの方もいるかもしれませんが、上記のVizでオーダー日はディメンションで設定されています。
過去のブログでディメンション=質的データと書きましたが、オーダー日のディメンションデータは対象の期間内のデータの断面を並べている形となります。
なので、年、Q(クォーター)、月という順番に線が区切られて表示されています。
Vizを作成する目的によってはこの見せ方でも良いとは思いますが、ここでは2013年から2016年までの売上を流れで見たいのです。
その時は、日付データをメジャーで設定すると連続した流れでVizを見ることが出来ます。
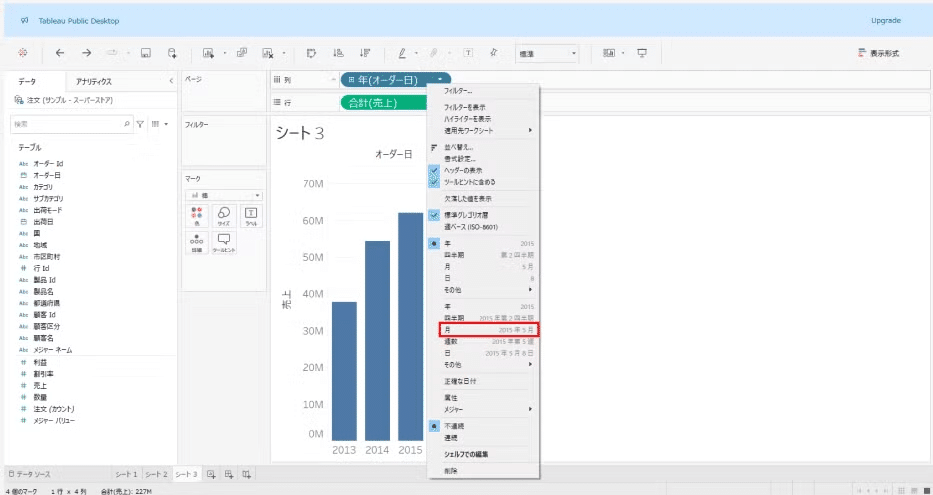
メジャーに設定する方法は、年のピルを右クリックし、下の方の赤枠内の月をクリックするとメジャーに変換されます。

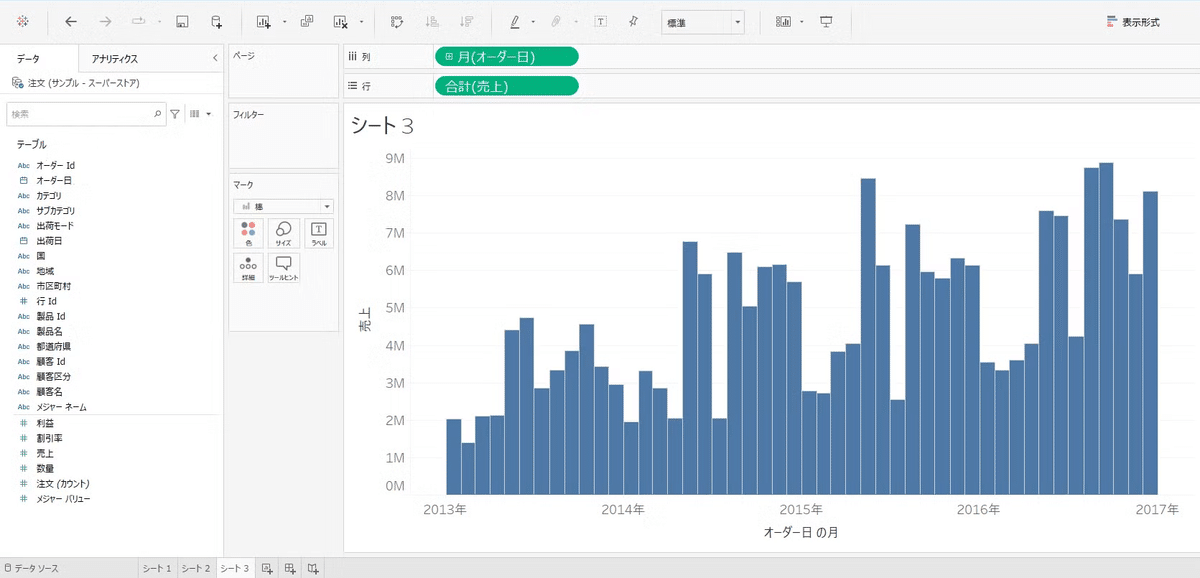
オーダー日がメジャーに変換されると下記の様に変わります。

この様に見ると売上データが2013年から2017年まで月ごとに連続して並んでいる感じが分かると思います。
この5年分の売上の推移を見て全体の平均と各月の売上の差を見るという分析をやられたことがある方も多いかもしれません。
この時に全体の平均をExcelで計算して、その値に近しい場所に赤線をを引くという作業をやった事ある方もいるかもしれません。
そんな面倒な設定も、Tableauなら一瞬で設定できます。
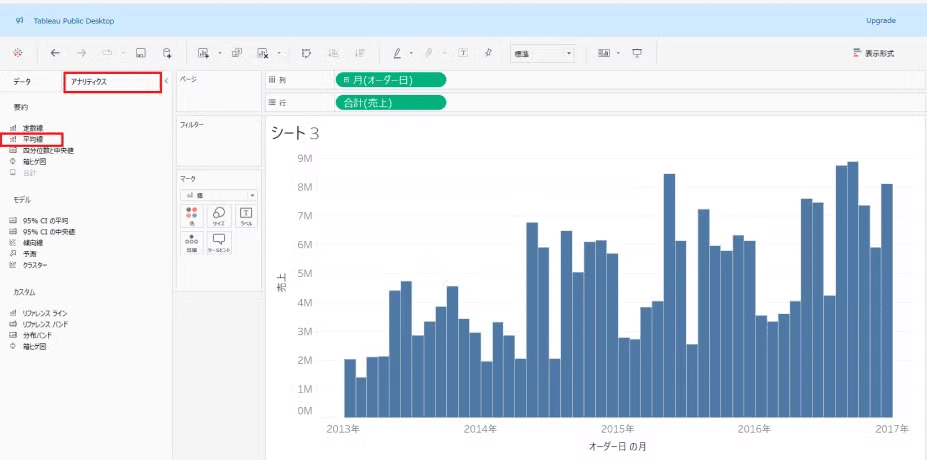
設定する方法は下記図の赤枠のアナリティクスペイン内にある平均線を使用する方法です。

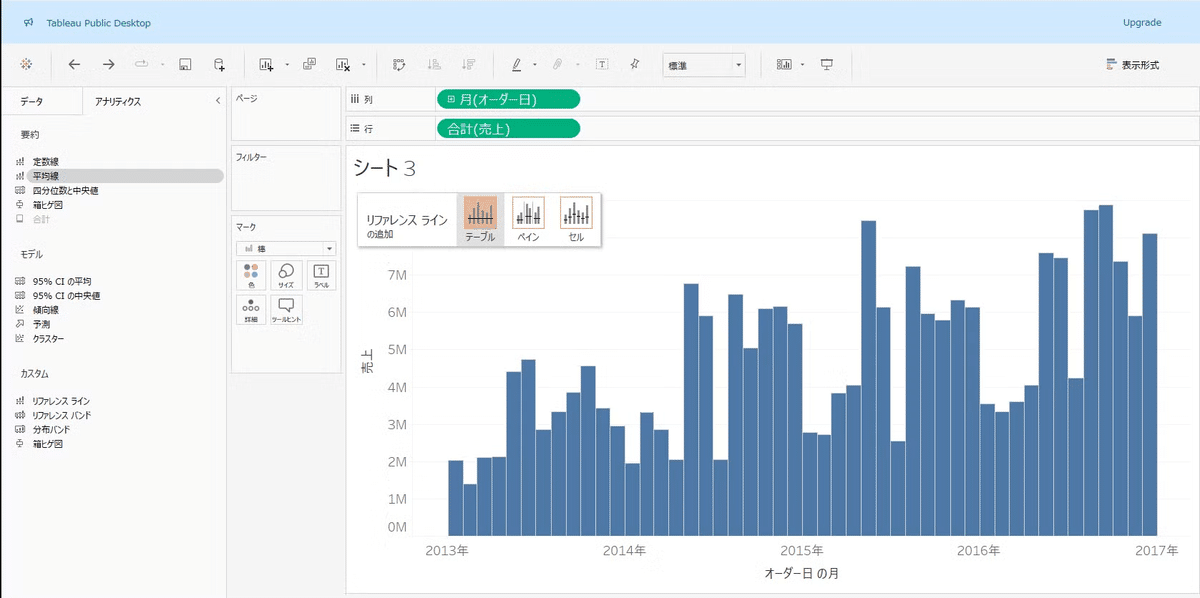
平均線をドラックしてテーブルにドロップします。

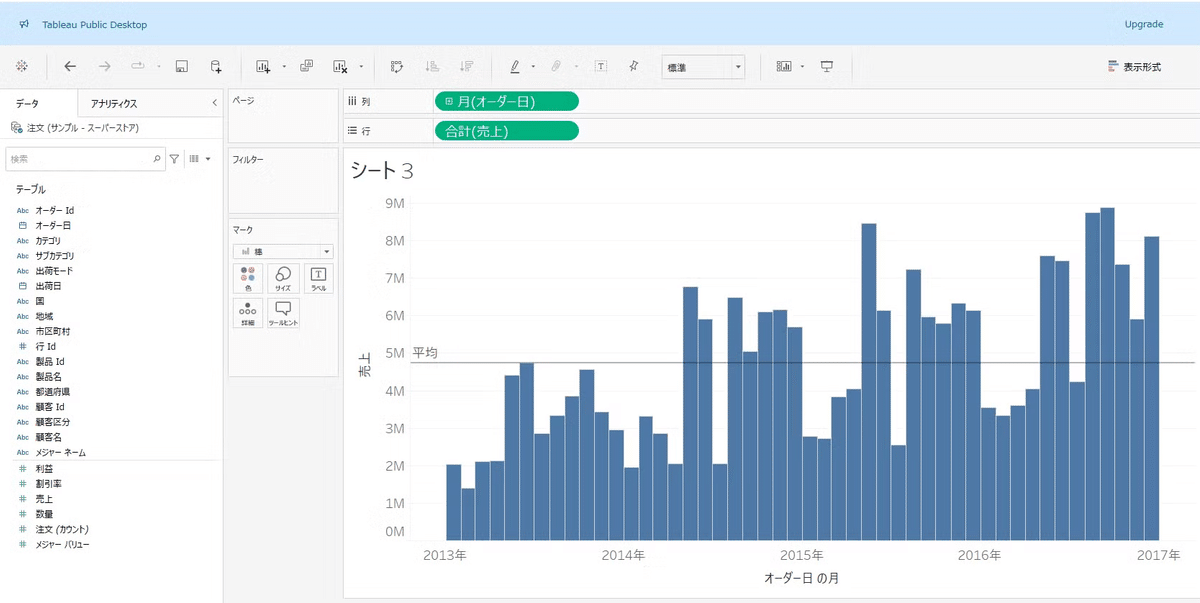
そうするだけで平均値の線が表示されます。

この設定だけで、各月の売上が全体の平均より低いか高いかが一目でわかる形になります。
Tableauは簡単にグラフを作ることに加え、この様な分析に必要な要素についても手軽に加えることが出来て、分析には非常に便利なツールであることが分かります。
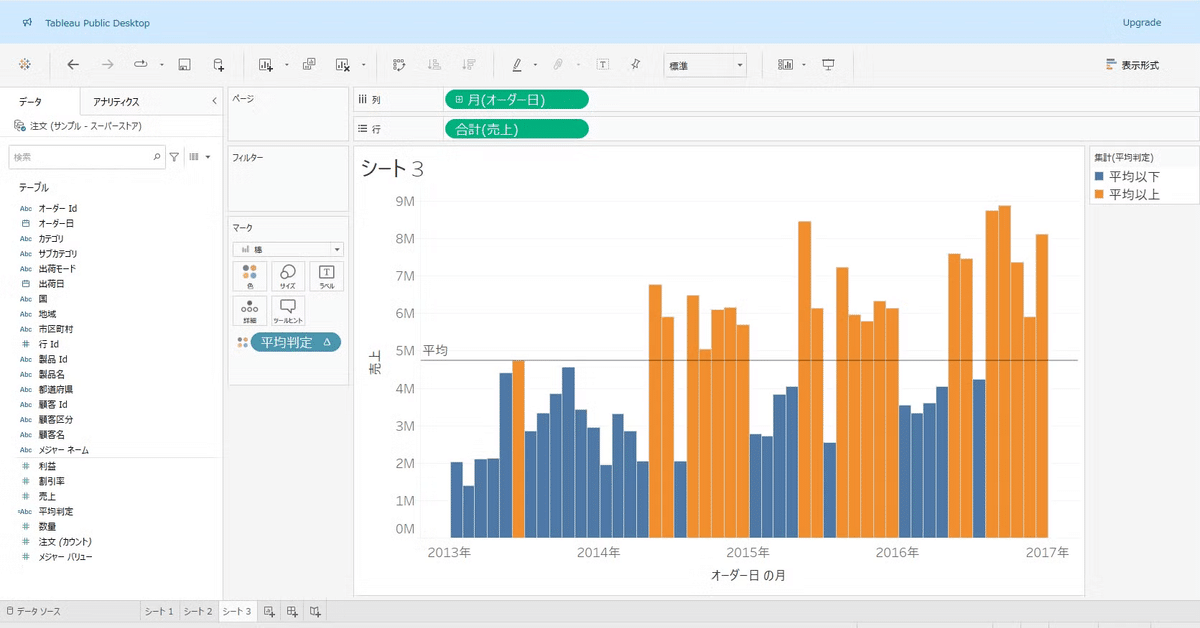
ちなみに、さらに平均より上か下かをもっと分かりやすくすると、平均判定という計算フィールドを作成しそれを色に入れると下記の様にすることも出来ます。
これを見ると平均以上の月がオレンジになり、平均以下の月が青色になるのが分かります。
こう見ると全体期間の前半には平均以下の月が多いのに対し、後半に行くにつれて平均以上の月が増えることが一目で分かります。

Tableauの使い方が広がってくるとこのような表現も可能になるので、Tableauを深く学ぶモチベーションも上がっていきますよね(私はまだまだ精進が必要ですが)。
今回のブログは以上です。
このブログを見てTableauを試したくなったという方は、是非Tableau Publicを使ってみてください!いつでも0円から試せます!
執筆者プロフィール:申(シン)
SHIFT DAAE(ダーエ)戦略部 福利厚生型ふるさと納税サービス「まん福」でカスタマーサクセスを担当しています。
\もっと身近にもっとリアルに!DAAE 公式 X/
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:Unsplashのrc.xyz NFT gallery

