
【UI/UX談義】TD開発チームが気を遣う、細かいボタン配置の大きな違い
こちらはSHIFTグループ公式アドベントカレンダー2024【A】IT技術関連トピック Day2の記事です。
アドベントカレンダー2024【B】仕事術・キャリア・体験記の記事も毎日公開していますので、ぜひあわせてご覧ください。
★Day1のアドベントカレンダー記事
読むだけでPython苦手意識が克服できる!初心者向けPythonマスター講座① WindowsのPC環境構築からゆっくり始めよう編(根岸 紳)
CATチーム、テスト管理ツール「CAT」のエヴァンジェリスト石井です。CATの紹介はこちら(公式HP)からどうぞ。
(情報)テスト設計支援ツール「TD」ってなに?
現在SHIFTが提供するTDとは、テストケースの設計時にパターンの網羅性担保やテスト観点・必要なテスト群を素早く参照利用できるようにする設計支援ツールです。設計の生産性を40%向上させるパワフルなツールです。詳しいご紹介はぜひ製品HPをご確認ください。フリープランもあるのでおためしあれ!

今日は開発の中であったUI関連のディスカッションについてお話しします。
日々、CATやTDはいかにユーザーが自然に、誤解なく使えるかを議論しながら開発しています。
先日、開発プロセス内でこんなディスカッションがありました。
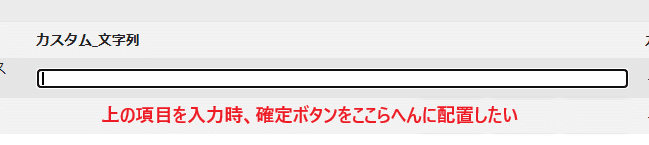
「ある項目の確定ボタンをどこに配置するべきか」

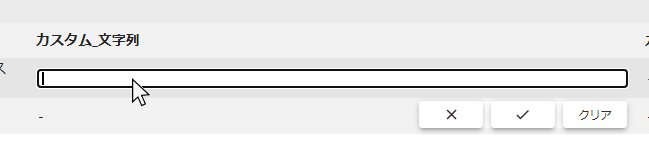
上記は実際のTDの部品(開発中)です。今回、テスト設計書にカスタムできる入力項目を設置できるようにします。文字入力をしたあとの操作を「確定ボタン」「キャンセルボタン」「クリアボタン」の3つで操作してほしいという事になりました。
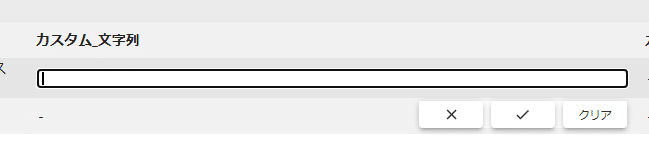
エンジニアのメンバーから最初に提案があったのはこんな感じ。

「キャンセルボタン」「確定ボタン」「クリアボタン」の順に並んでいます。
いろいろ意見はありますが、私はしっくり来ませんでした。
こういった場合、しっくりこない理由を言語化する必要があります。
直感的には、確定ボタンはキャンセルボタンと一緒に置く場合、キャンセルボタンの左側に置くべきと考えました。他にその配置を採用しているツールがあるのは知っていますが「こちらがこうしているから」というのは理由になりません。理由を解明し、その理由に納得がいくかどうかを判断しないと、もしかしたらミスリードになる可能性もあります。
さて、考えた理由は・・・。
おそらく、入力位置、入力し終わってからの動線、オペミスを誘発するかどうかといった点が絡んでくると考えました。
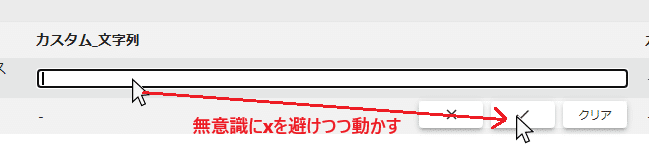
まず、このボタンを押す場合、マウスカーソルの位置はだいたいここにあると想定されます。項目の左側ぐらい。入力する際に項目をクリックするからです。

そうすると、確定ボタンに移動するまでこのような動線をたどります。

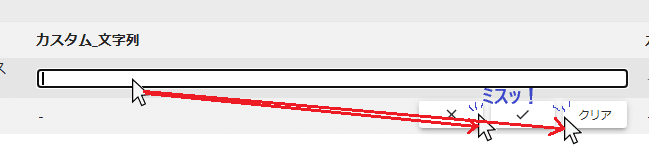
この動線上にはキャンセルボタンがあるため、カーソルを動かす際にキャンセルボタンを避けるという動作が入ります。
移動する
キャンセルボタンを避ける
確定ボタンにカーソルを置く
クリックして確定する
こういう流れになります。この動線には2つ問題があると考えました。
一つは、キャンセルボタンを避けるという点。細かい動作ですが、細かいが故に操作するストレスが大きいです。マウスを移動して思い通りのところで止めるというのは案外難しいのです。
もう一つは、間違って「キャンセルボタン」や「クリアボタン」の上にカーソルを置いてクリックする可能性、オペミスを誘発する可能性です。

私は、入力した文字というのはたとえ数文字だとしても、その人が考えてタイピングして入力した成果物だと考えています。これがたとえ本人のオペミスだとしても消えてしまうと、タイピングした数秒や思考したエネルギーが無駄になるんですね。せっかく作った文章や絵などの成果物を、コンピュータの都合で無にするのは、私はシステム側の大きな罪であると考えています。
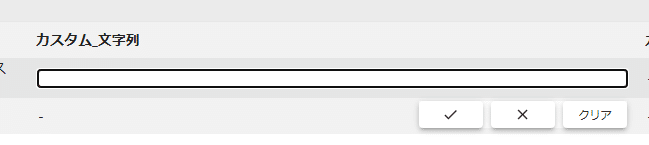
この2点から考えて、確定ボタンはキャンセルボタンの左側にある方が適切だと考えました。

確定ボタンが左側に来た場合、避ける動作がなくなりますので、一つ工程が減ります。

また移動して最初に当たるボタンが「確定ボタン」なのでオペミスの確率」も低いと考えています。素直に確定ボタンにカーソルを当てて完了する。このように、操作の複雑さが軽減されるはずです。
今回はこのような判断をしました。
ただ、これは例外もあるのかなと思います。例えば、右から左に流れる言語の場合は、ボタン群の配置が項目の左下にあり、確定ボタンはキャンセルボタンの右側にある必要があると考えます。
そのような言語の地域ではどうしているのか、気になるところです。
こんな小さなパーツではありますが、日々どうしたら操作しやすいか、認識しやすいかなどを気にしていく必要があると開発チームでは考えています。
いかがでしょうか。少しCAT/TD開発チームの空気を感じていただけましたか?
それではまた!
CATエヴァンジェリスト、石井優のUI/UX談義でした。
(宣伝)私の担当するテスト管理ツールのCATもよろしくお願いします!
公式HP
執筆者プロフィール:石井 優
倉庫事業企業のシステム部門にて、基幹システムの開発・保守・導入及び大規模基幹システム移行への参画を経験し、2015年SHIFTへ入社。 CATエヴァンジェリストとして、ツールだけでなくプロジェクト管理プロセスに関する紹介や提案など幅広く活動中。CATやTDのことに興味があればいつでもご連絡ください!
★SHIFTグループ公式アドベントカレンダー2024【A】 IT技術関連トピック Day3は「スクラムマスター資格"PSM I"合格記~Google翻訳で英語問題解決!~」(QAエンジニア 鈴木 幸代)
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
SHIFTのサービスについて(サービスサイト)
SHIFTの導入事例
お役立ち資料はこちら
SHIFTの採用情報はこちら
PHOTO:UnsplashのLiam Briese

