
devcontainerでBun+React+Vite構成のフロントエンド開発環境を構築する
こちらは、公式アドベントカレンダー2024【A】IT技術関連トピック Day.8 の記事です。
公式アドベントカレンダー2024【B】仕事術・キャリア・体験記も毎日記事を公開していますので、ぜひあわせてご覧下さい。
★Day7のアドベントカレンダー記事
SQLチューニング 基礎(小澤 雅弘)
はじめに
こんにちは!DevOps推進1Gに所属している矢坂(ヤサカ)です。
初!技術ブログ執筆となります!🎉
最近、自身の勉強も兼ねて趣味プロを始めました。
どうせならモダンな構成で開発したい・・・と思い、devcontainer上にBun + React + Vite構成の環境を構築し、フロントエンド開発を行っています。
この記事では、上記構成の開発環境の構築手順についてご紹介します。
devcontainerの説明は、弊社の別記事にて詳しく説明されているので、そちらも参照ください!
・VS Code + Dev Containerでコンテナ内でデバッグ可能なNode.js開発環境を整える
・WSL2上にPythonのDevContainerを構築する方法
補足
本記事の内容は、私個人のGitHubリポジトリのWiki(開発環境構築)にまとめていた内容をベースとしています。
GitHubの方が見やすい!という方は上記Wikiもご参照ください🙇♂️(記載内容はほぼ変わりません)
環境構築手順
手順の概略としては以下の通りとなります。
WSL2とUbuntu環境の準備
Visual Studio Code(VSCode)のインストールとセットアップ
WSL2 + Ubuntu環境への接続
DockerとDocker Composeのインストール
devcontainerの準備と起動
React + Viteプロジェクトの作成
以降で詳しく解説していきます。
1. WSL2とUbuntu環境の準備
1.1. WSL2とUbuntuのインストール
Windows側で、ターミナル(コマンドプロンプト)を管理者権限で起動し、以下のコマンドを実行します。
wsl --install上記実行により、Ubuntuインストールまで自動で実施されます。
インストール完了後、PCを再起動します。
1.2. Ubuntuのセットアップ
PC再起動後、Ubuntuのターミナルが起動するため、「ユーザ名」と「パスワード」を入力してUbuntuのローカルアカウントを作成します。
(以下の<ユーザ名>、<パスワード>、<パスワード再入力>の箇所で入力を行います)
Ubuntu は既にインストールされています。
Ubuntu を起動しています...
Installing, this may take a few minutes...
Please create a default UNIX user account. The username does not need to match your Windows username.
For more information visit: https://aka.ms/wslusers
Enter new UNIX username: <ユーザ名>
New password: <パスワード>
Retype new password: <パスワード再入力>
passwd: password updated successfully
Installation successful!
To run a command as administrator (user "root"), use "sudo <command>".
See "man sudo_root" for details.
Welcome to Ubuntu 22.04.3 LTS (GNU/Linux 5.15.153.1-microsoft-standard-WSL2 x86_64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
This message is shown once a day. To disable it please create the
/home/<入力したユーザ名>/.hushlogin file.上記完了後、続けてUbuntuのパッケージのアップデート・アップグレードを行います。
sudo apt update && sudo apt upgrade2. VSCodeのインストールとセットアップ
インストーラーを公式ホームページ からダウンロードして、インストールを行います。
VSCodeのインストール完了後、以下の拡張機能をインストールします。
※【任意】日本語化したい場合は、以下もインストールしてください。
3. WSL2 + Ubuntu環境への接続
VSCodeを起動した状態で、以下を実行します。
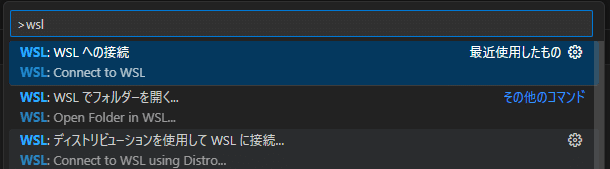
1.キーボードショートカット:Ctrl + Shift + P を押下して、コマンドパレットを起動します。
2.wslと入力し、WSL: Connect to WSL(WSL: WSLへの接続)を選択します。

3.VSCodeの再読み込みが行われ、WSL2 + Ubuntu環境へ接続した状態となります。
※以降の作業は、VSCode上のターミナルで実施します。
VSCode上でキーボードショートカット:Ctrl + Shift + @ を押下して、ターミナルを起動しておいてください。
4. DockerとDocker Composeのインストール
4.1. 必要なパッケージ群のインストール
HTTPS経由でインストールできるように、あらかじめ必要パッケージ群をインストールしておきます。
sudo apt install ca-certificates curl gnupg lsb-release4.2. Dockerのインストール
以下の順序でインストールを進めます。
1.Docker の公式 GPG キーの取得
sudo mkdir -p /etc/apt/keyringscurl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /etc/apt/keyrings/docker.gpg2.リポジトリ更新
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/nullsudo apt update3.Docker Engineのインストール
sudo apt install docker-ce docker-ce-cli containerd.io docker-compose-pluginsudo apt update4.sudoなしでDockerを実行できるように権限を設定
sudo usermod -aG docker $USER5.一旦VSCodeを再起動し、「3. WSL2 + Ubuntu環境への接続」を実施後、再度ターミナルを起動
6.手順4の操作結果が正しく反映されていることを確認
## docker が追加されたことを確認(表示された結果内に docker があればOK)
id -nG4.3. Docker Composeのインストール
「4.2. Dockerのインストール」の手順で、Docker Composeも一緒にインストール済です。
下記のコマンドを実行して、動作確認をしておきます。
# version確認
docker compose version
#> Docker Compose version v2.29.1 のように表示されていればOK5. devcontainerの準備と起動
本記事では、Docker Compose経由でdevcontainerを起動する方法を採ります。
以降の作業におけるディレクトリ構成とファイル配置を以下に示します。
workspace/bun-react-app-sample/ # プロジェクトルート(作業用ディレクトリ)
|
|-- .devcontainer/ # devcontainer 用ディレクトリ
| |
| |-- devcontainer.json # devcontainer 設定ファイル
|
|-- app/ # React アプリのコード格納用ディレクトリ(コンテナ起動時の作業ルートディレクトリになる)
|
|-- Dockerfile # コンテナ作成用の定義ファイル
|
|-- compose.yaml # Docker Compose 構成ファイル5.1. 作業用ディレクトリ作成
今回は、workspace/bun-react-app-sampleを作業用ディレクトリとします。
ターミナル上で、以下のコマンドを実行します。
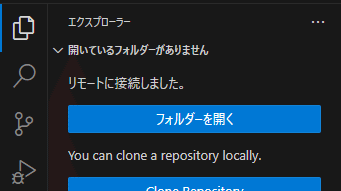
mkdir -p workspace/bun-react-app-sample上記実行後、VSCodeのエクスプローラーを開いて「フォルダーを開く」を選択します。

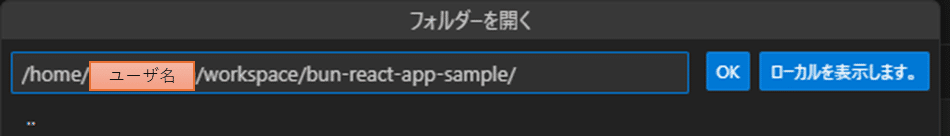
作成した作業用ディレクトリのパスを指定して「OK」を押下します。

5.2. Dockerfile作成
Microsoft公式から、devcontainer向けのUbuntuイメージが用意されています。
こちらをベースイメージとして、BunをインストールしたDocker Imageを作成するように定義します。
# syntax = docker/dockerfile:1
# ベースイメージの指定
ARG UBUNTU_VERSION=22.04
FROM mcr.microsoft.com/vscode/devcontainers/base:ubuntu-${UBUNTU_VERSION}
# タイムゾーンを 'Asia/Tokyo' へセット
RUN set -x \
&& ln -sf /usr/share/zoneinfo/Asia/Tokyo /etc/localtime \
&& echo 'Asia/Tokyo' >/etc/timezone
# Bun インストール
# NOTE: デフォルトでは '/home/<ユーザ名>/.bun' にインストールされ、コンテナ起動時にエラーが発生するため、'/usr' 以下へインストールするよう指定
# 参考: https://stackoverflow.com/questions/77110962/bun-not-found-in-docker-trying-to-do-split-base-build-image
RUN set -x \
&& curl -fsSL https://bun.sh/install | BUN_INSTALL=/usr bash
# devcontainer上で使用するユーザ('vscode')を指定
ARG USERNAME=vscode
USER ${USERNAME}
# devcontainer起動時の作業ディレクトリを指定
WORKDIR /app
# 'node_modules'ディレクトリを作成
RUN mkdir node_modules
# コンテナ起動時のデフォルトコマンドにbashを設定
CMD ["/bin/bash"]5.3. compose.yaml作成
Docker Compose用の構成ファイルを定義します。
services:
app:
container_name: bun-react-app-sample
build:
context: .
dockerfile: Dockerfile
working_dir: /app
volumes:
- ./app:/app
- node_modules:/app/node_modules
environment:
TZ: Asia/Tokyo
tty: true
volumes:
node_modules:5.4. .devcontainer、appディレクトリ作成
以後の作業で必要になるため、.devcontainerディレクトリとappディレクトリをそれぞれ作成しておきます。
mkdir .devcontainermkdir app5.5. devcontainer.json作成
.devcontainerディレクトリ配下に、下記内容でdevcontainer.jsonファイルを作成します。
{
"name": "Bun React App Sample",
"dockerComposeFile": [
"../compose.yaml"
],
"service": "app",
"workspaceFolder": "/app",
"remoteUser": "vscode",
"updateRemoteUserUID": true
}5.6. devcontainerの起動
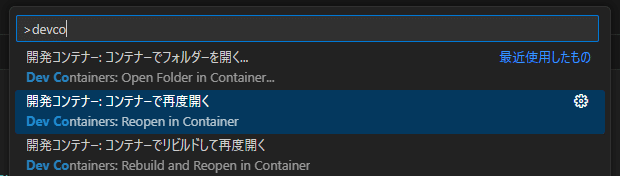
VSCode上でキーボードショートカット:Ctrl + Shift + Pを押下し、Dev Containers: Reopen in Container(開発コンテナ-: コンテナーで再度開く)を選択します。

選択後、devcontainer(開発コンテナ)が作成され、VSCode上で起動した状態となります。
⚠️ 初回実行時は時間がかかります。
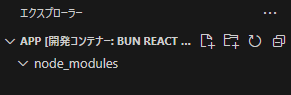
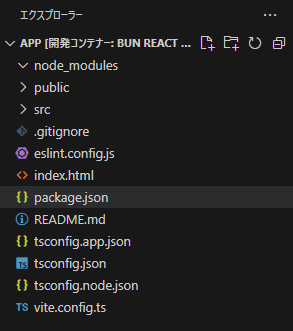
devcontainer起動後、エクスプローラー上で以下のようになっていればOKです。

APP [開発コンテナー: BUN REACT APP SAMPLE] が開かれていること
node_modules ディレクトリのみ存在しており、中身が空であること
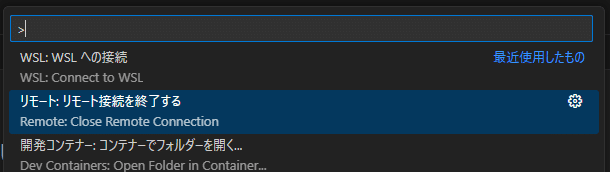
※なお、devcontainerを終了するには、VSCode上でキーボードショートカット:Ctrl + Shift + P を押下し、Remote: Close Remote Connection(リモート: リモート接続を終了する)を選択します。

5.7. Bunの動作確認
devcontainer起動後、キーボードショートカット:Ctrl + Shift + @ を押下してターミナルを起動し、以下のコマンドを実行します。
bun -v
#> 1.1.33 のように表示されていればOK6. React + Viteプロジェクトの作成
6.1. プロジェクト作成
devcontainer内で、Reactプロジェクトを作成します。
下記コマンドにより、Vite と TypeScript を使用する設定となります。
⚠️ /appディレクトリの直下でコマンドを実行すること!
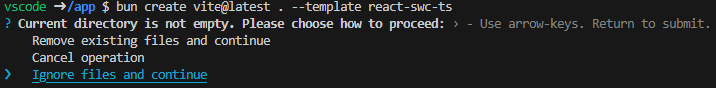
bun create vite@latest . --template react-swc-ts「ディレクトリ内が空でないがどうするか?」と聞かれるので、Igonore files and continueを選択します。

作成後、各種ファイルが自動で追加されます。

6.2. パッケージ群のインストール
ターミナル上で、以下のコマンドを実行します。
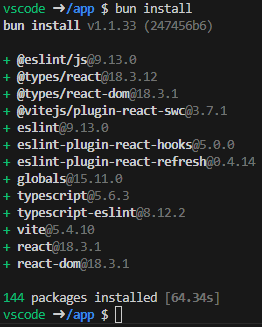
bun install以下のように、必要なパッケージ群がインストールされます。

6.3. vite.config.tsファイルの修正
ローカルマシンからlocalhostへアクセスできるように、設定ファイル(vite.config.ts)を修正します。
export default defineConfig({
+ server: {
+ host: true,
+ },
plugins: [react()],
})6.4. アプリケーション起動
ターミナル上で、以下のコマンドを実行し、アプリケーションを起動します。
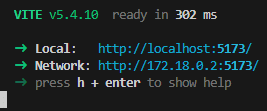
bun dev起動に成功すると、ターミナルで以下のように表示されます。

表示内容のLocalに記載のURL(ここでは http://localhost:5173/ )をブラウザで開きます。
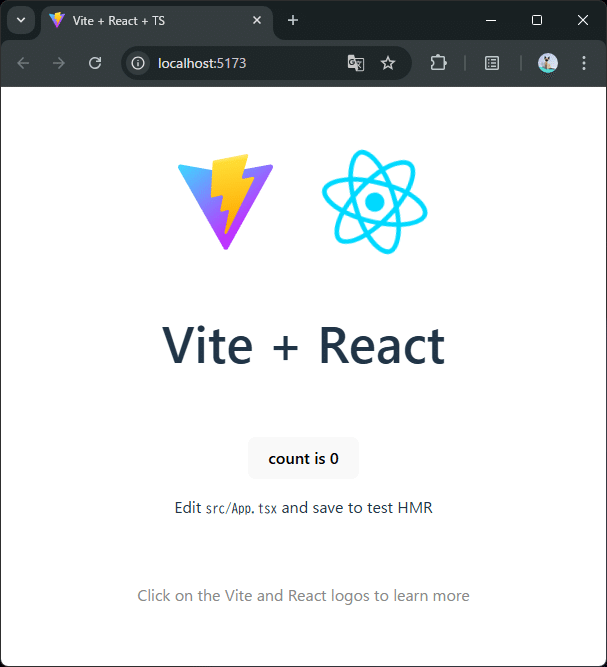
以下のような画面が表示されれば起動成功🎉です!

アプリケーションを終了するには、ターミナル上でCtrl + Cを押下します。
おわりに
以上までで、devcontainer上でのBun + React + Vite構成のフロントエンド開発環境の構築手順についてご紹介しました。
(なるべく詳しく、かつなるべく分かりやすいように心がけようとした結果、思ったより記事が長くなってしまいました💦)
私自身も今回初めてdevcontainerを使った開発環境構築を行ってみましたが、思っていたよりも簡単に起動まで持っていけて感動しました。
しかも、モダンなフロントエンド開発環境構築を手に入れられる・・・素晴らしいですね😎
本記事を読んで興味を持った方は、ぜひチャレンジしてみてください!
最後まで読んでいただきありがとうございました!
参考にさせて頂いたステキな記事様
Windows 11 で WSL2 (Ubuntu) + docker compose v2 環境構築 - fleblog~IT転職・プログラミング~
Bunを使ってReactプロジェクトを作成して遊んでみた - とことんDevOps | 日本仮想化技術のDevOps技術情報メディア
執筆者プロフィール:矢坂 拓
株式会社SHIFTでDevOps推進1G所属。
開発、テスト自動化、DevOps、AI、、、等々、色んな技術に触れたい。
_(:3」∠)_←この顔文字が好き。
★SHIFTグループ公式アドベントカレンダー2024【A】 IT技術関連トピック Day9は「ラズパイにAWXとGitLabを入れて快適な自宅Playbook実行環境を作る」(水谷 裕一)
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
SHIFTのサービスについて(サービスサイト)
SHIFTの導入事例
お役立ち資料はこちら
SHIFTの採用情報はこちら
PHOTO:UnsplashのMarkus Spiske

