
【非エンジニア向け】テスト自動化ツールPlaywrightの使い方
はじめに
こんにちは、自称自動化マスターのbayashiです。
今回はテスト自動化ツールとして有名なPlaywrightのオススメ導入方法から簡単な使い方まで、
コードなんて書いたこと無い!という方にも分かりやすく説明しちゃいます!
※なお、この記事はWindows10(64bit版)の環境を想定しています。
非エンジニア向けということで、今回はコマンドプロンプトをなるべく使用せず、 ボタンをクリックするなど、なるべくソフトウェアの操作でPlaywrightを使う方法を紹介します!
必要なものはこの4つ!
VSCode:Playwrightの実行と、コードの作成・保存に使います。
Volta:Node.jsのバージョン管理ツールです。
Node.js:Playwrightを動かすために必要なJavaScriptです。
Playwright:今回の主役です!Node.jsのライブラリの1つです。
使用ツール類をインストール
まずは、おススメの導入方法を手順を追って説明します!💪
①VSCodeと拡張機能
VSCodeを使うと、Playwrightをツール的に使うことができます。
要するにVSCode上のボタンをポチっとするとテスト実行できるんです💡
VSCode本体をインストール
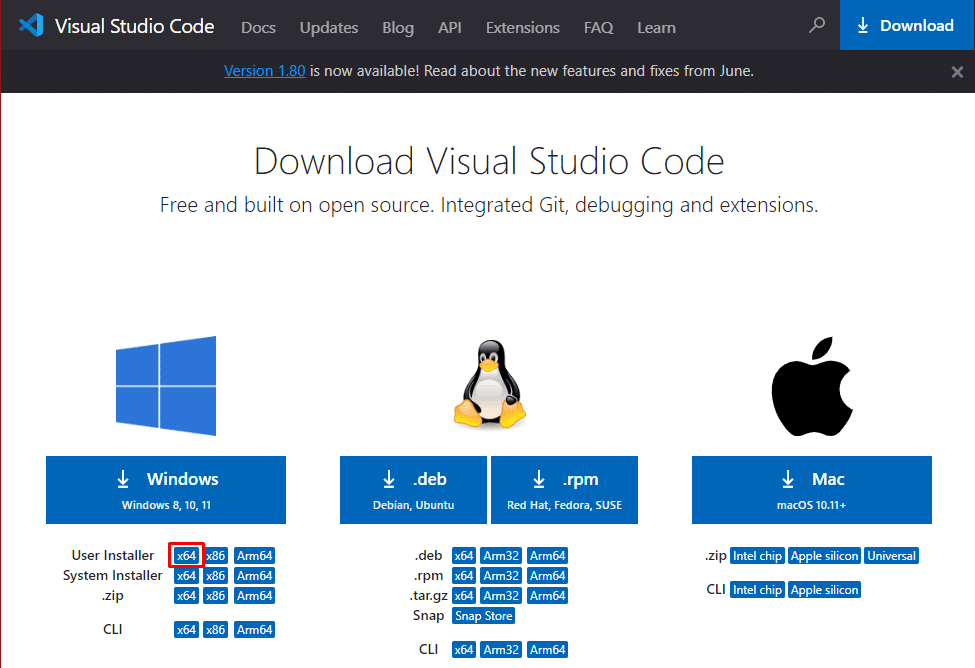
ということで、まずはVSCodeをインストールしましょう。
赤枠部分をクリックで、インストーラーのダウンロードが始まります。
ダウンロードできたら、インストーラーを起動し、画面の指示に従ってインストールしてください。
▽ダウンロードURL
https://code.visualstudio.com/download

拡張機能をインストール
インストールできたら、早速VSCodeを起動します。
え、全部英語?慌てないでください。日本語化の拡張機能があります。
ついでにPlaywight用の拡張機能もインストールしましょう。
▽日本語化拡張機能
Japanese Language Pack for Visual Studio Code
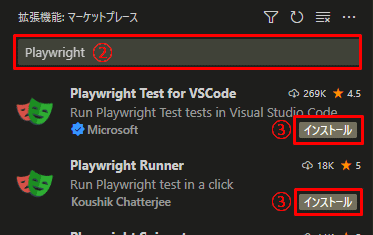
▽Playwight用拡張機能
Playwright Test for VSCode
Playwright Runner
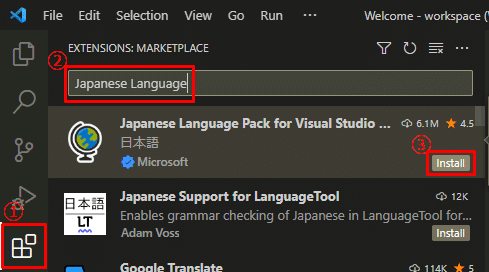
▽手順
サイドメニューの上から5つ目のアイコンをクリック
「Search Extensions in Marketplace」と表示されている入力欄に、上記の拡張機能名を入力
Installをクリック


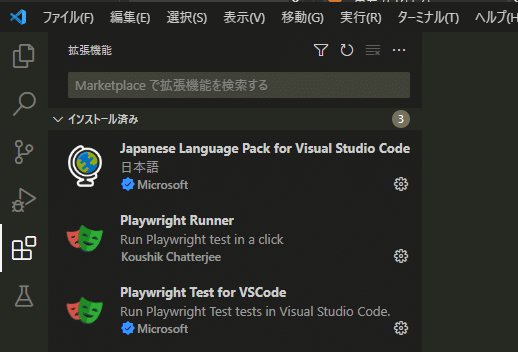
4. 3つともインストールが終わったら、一度VSCodeを閉じ、再度開きます。
メニューなどが日本語表記に変わり、3つの拡張機能がインストール済みになっていれば完了です!

②Node.jsのバージョン管理ツール
次はNode.jsを早速インストール…ではなく、Node.jsのバージョン管理ツールをインストールします!
理由は追い追い説明しますので、インストールしてください。
今回はVoltaというバージョン管理ツールを使用することにします。
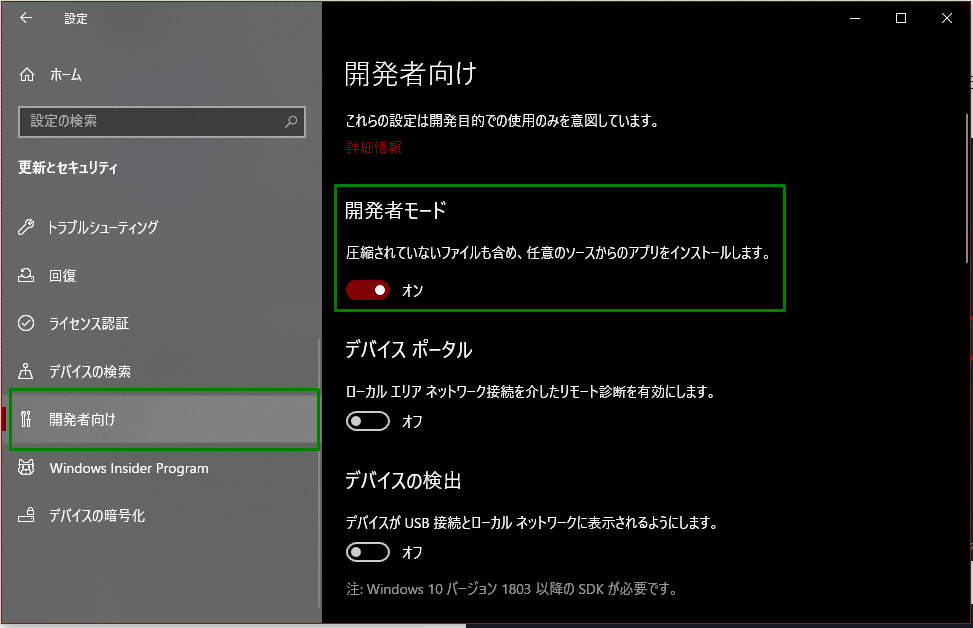
開発者モードをONにする
Windowsの場合は開発者モードをONにする必要があります。
設定 -> 更新とセキュリティ -> 開発者向け から、開発者モードをONにします。

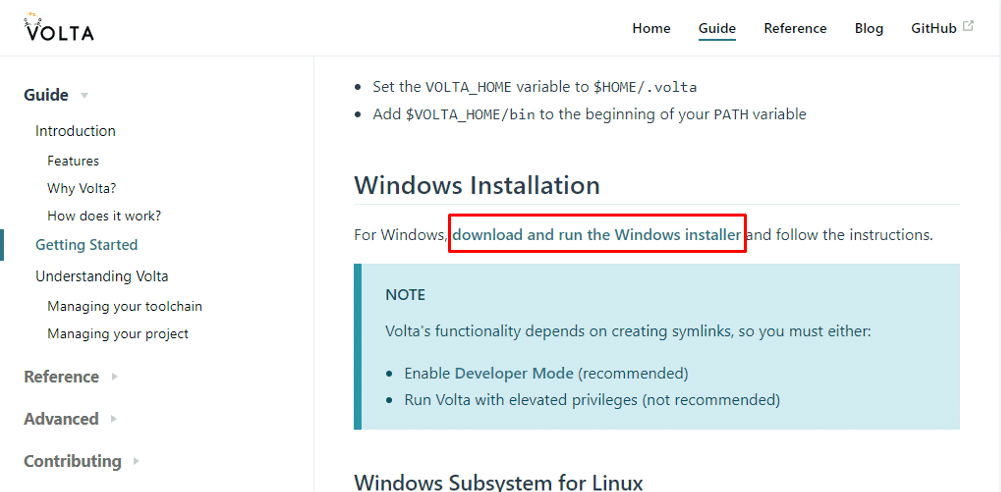
Voltaをインストール
赤枠部分をクリックで、インストーラーのダウンロードが始まります。
ダウンロードできたら、インストーラーを起動し、画面の指示に従ってインストールしてください。
▽ダウンロードURL
https://docs.volta.sh/guide/getting-started

インストールの確認
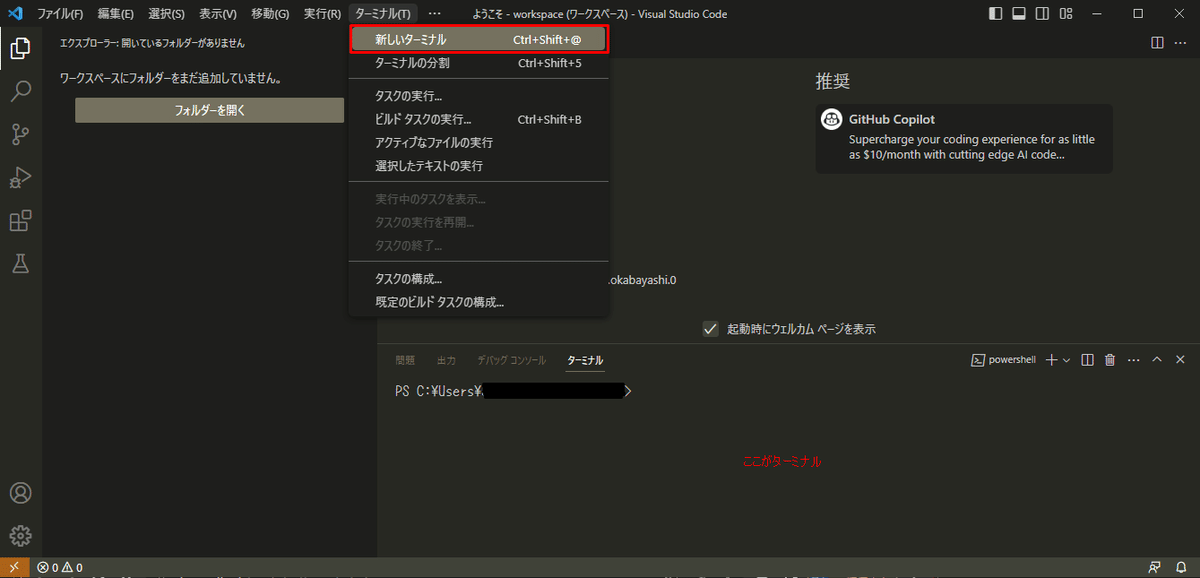
ここからはVSCode上での操作になります。ターミナルを使います。
▽ターミナルの起動
VSCode上部メニュー内「ターミナル」 -> 新しいターミナルをクリックすると、
画面右側下部にターミナルウィンドウが開きます。

▽インストールの確認
ターミナルの初期状態では下記のように表示されています。
※「username」は、使用中のWindowsユーザー名になります。
PS C:\Users\username>この > の後に続けて volta -v と入力し、Enterキーを押下してください。
PS C:\Users\username> volta-v
1.1.1voltaのバージョンが表示されれば、インストールが成功していることが確認できます。
※補足
このように > の後に続けてコマンドを入力し、Enterキーを押下することを
「コマンドを叩く」と呼ぶことが多いです。
この記事内では今後、この表現を使いますので、この際覚えちゃってください😄
③Node.jsのインストール
Voltaがインストールできたら、Voltaを使ってNode.jsをインストールします。
引き続き、VSCodeのターミナルを使用していきますよ~!
Node.jsの推奨版をインストール
Node.jsは推奨版と最新版の2つがありますが、基本的に推奨版を使用します。
▽叩くコマンド
volta install node▽実行結果
PS C:\Users\username> volta install node
success: installed and set node@18.17.0 (with npm@9.6.7) as defaultインストールの確認
▽叩くコマンド
node -v▽実行結果
PS C:\Users\username> node -v
v18.17.0上記のようにNode.jsのバージョンが表示されれば、インストールが成功していることが確認できます。
補足:npmとnpx
今回は非エンジニア向けなので詳細な説明は省きますが、
Node.jsを使用するにはnpmとnpxというものが必要になります。
Voltaを使用すると、インストールしたNode.jsのバージョンに合わせて
npmとnpxも必要なバージョンがインストールされます。
これがVolta(Node.jsの管理ツール)を使用した理由の1つです。
④Playwrightをインストール
さて、いよいよPlaywrightをインストールします。
もう一息です!頑張りましょう!💪
プロジェクト用のフォルダを作成
まずはPlaywrightをインストールするフォルダを作成します。
「フォルダにインストールするとは?」という疑問を持ったそこのあなた!!
いい勘してます。エンジニアに向いてるかもしれません笑
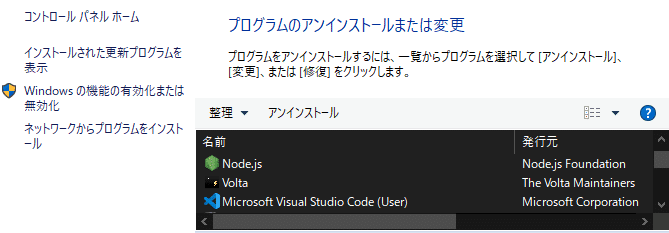
これまでにインストールしたVScode・Volta・Node.jsの3つは、PCにプログラムとしてインストールしました。
ですのでコントロールパネルからも確認できます。

ですがPlaywrightはプログラムではなく、Node.jsのライブラリなんです。
Node.jsの拡張機能のようなイメージを持っておけばとりあえずOKです!
そしてPlaywrightは、プロジェクト毎のフォルダにそれぞれインストールして使います。
ですので、まずはフォルダの作成が必要、という訳です。
前置きが長くなりましたが、Playwrightをインストールするためのフォルダを作成しましょう。
複数のプロジェクトでいろんなバージョンのPlaywrightを使用する可能性を考えると、
下記のようなフォルダ構成がオススメです!
C:\
└ Projects\
└ 00_practice\
└ a_ano-project\
└ k_kono-project\
└ s_sono-project\今回は練習用に、一番上の「00_practice」フォルダにインストールします。
作成したフォルダをVSCodeのワークスペースに追加する
作成したフォルダを、1つのプロジェクトとしてVSCodeに認識させるため、ワークスペースに追加します。
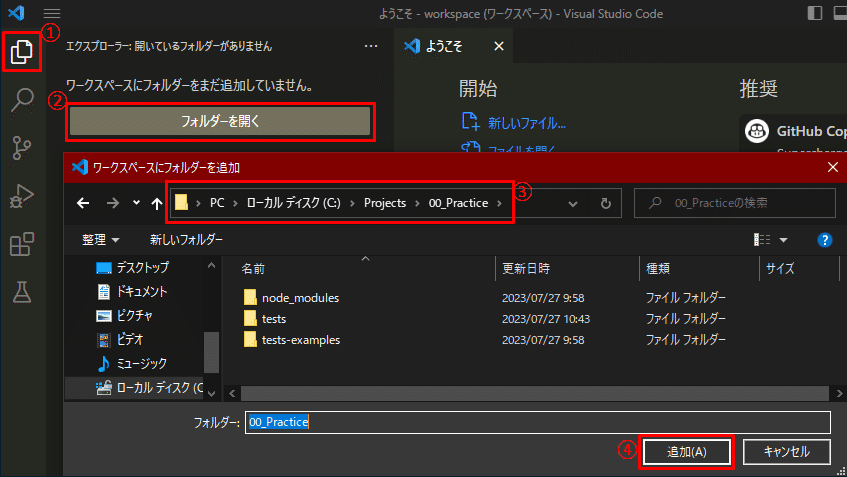
▽手順
エクスプローラーボタンを押下
フォルダーを開くを押下
「C:\Projects\00_Practice」フォルダを選択
「追加」を押下

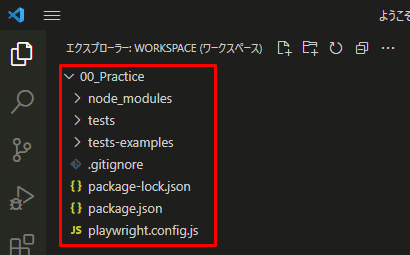
下記のように読み込めれば成功です!

作成したフォルダにPlaywrightをインストール
操作はまた、VSCodeのターミナルを使用します。 まずはCD(ChangeDirectory)コマンドを使用して、作成したフォルダに移動します。
▽叩くコマンド
CD C:\Projects\00_Practice▽実行結果
PS C:\Users\username> CD C:\Projects\00_Practice
PS C:\Projects\00_Practice> > の左側が C:\Projects\00_Practice になっていれば成功です。
次に、このフォルダにPlaywrightの最新版をインストールします。 さあ、満を持してEnterキーを タッーン! しましょう!笑
▽叩くコマンド
npm init playwright@latestタッーン! すると、質問が4つ、順に表示されます。
Do you want to use TypeScript or JavaScript? → 「↓」キーでJavaScriptを選択して タッーン!
Where to put your end-to-end tests? →デフォルトのままでOKなので タッーン!
Add a GitHub Actions workflow? (y/N) → デフォルトのままでOKなのでそのまま タッーン!
Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) → デフォルトのままでOKなので タッーン!
5回も タッーン! できてお得ですね笑
▽実行結果
PS C:\Projects\00_Practice> npm init playwright@latest
Getting started with writing end-to-end tests with Playwright:
Initializing project in '.'
√ Do you want to use TypeScript or JavaScript? · JavaScript
√ Where to put your end-to-end tests? · tests
√ Add a GitHub Actions workflow? (y/N) · false
√ Install Playwright browsers (can be done manually via 'npx playwright install')? (Y/n) · true
~中略~
Writing package.json.
✔ Success! Created a Playwright Test project at C:\Projects\00_Practice
~中略~
Happy hacking! 🎭「Happy hacking!」と表示されたらPlaywrightのインストールは完了です! いよいよ、テストコードを作ってみましょう!
テストコードを作成する
Playwrightにはテストジェネレーターという機能があり、
ブラウザでおこなった操作を自動的にテストコードとして生成してくれます。
Playwright公式が準備してくれているデモサイトを使って自動生成してみましょう。
▽公式サイト
https://playwright.dev/docs/codegen-intro
▽デモサイト
https://demo.playwright.dev/todomvc/
▽叩くコマンド
npx playwright codegen demo.playwright.dev/todomvc↑
npx playwright codegen URL(ドメイン以降)の形ですね。
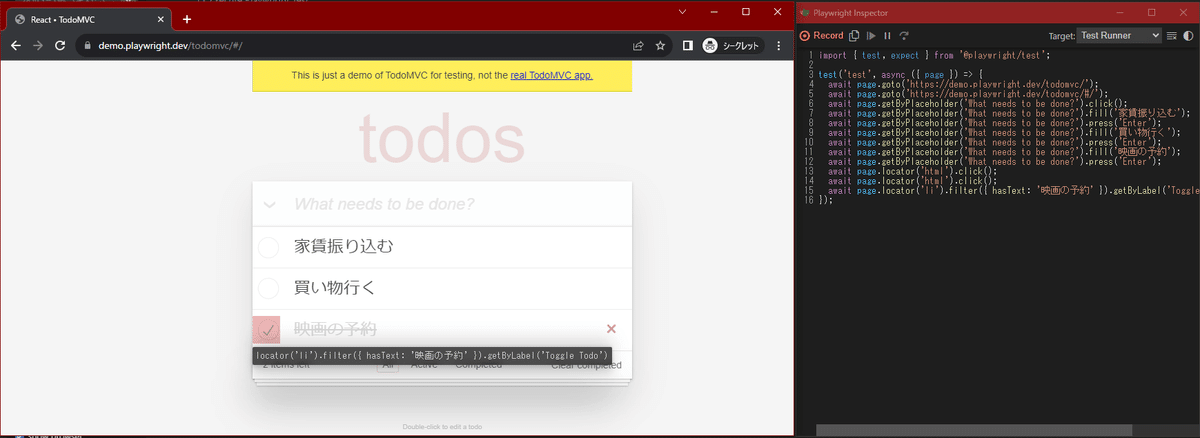
▽実行結果
2つのウィンドウが開きます。
左側がブラウザで、ブラウザ上で操作した通りにテストコードが作成されます。
好きなようにToDoリストを作って操作してみてください。

テストコードを保存する
一通り操作が終わったら、作成されたテストコードを保存し、テストジェネレーターを終了します。
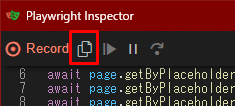
▽手順
1. コピーボタンを押下する

2. 「新しいファイル」を押下する

3. 「test.spec.js」というファイルを指定し、Enterを押下する

※補足※
テストコードは「xxxx.spec.js」というファイル名でないといけませんので注意してください。
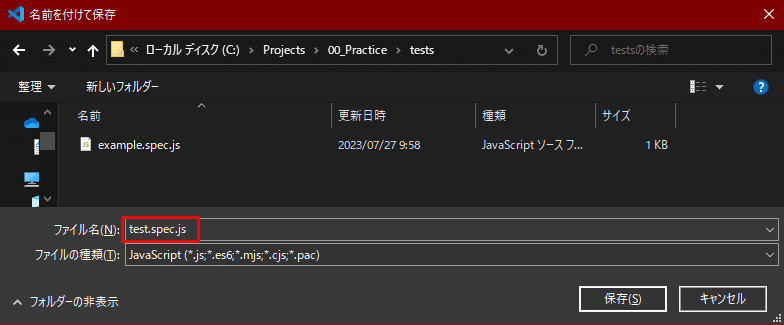
4. 「C:\Projects\00_Practice\tests」内に保存する

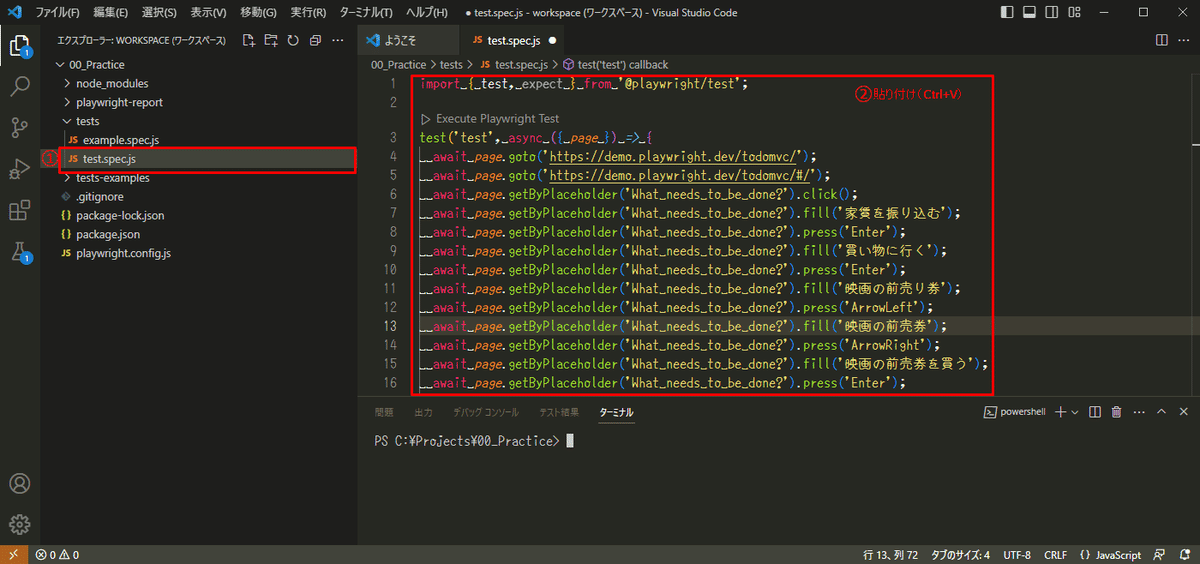
5. エクスプローラから「test.spec.js」選択し、1.でコピーしたコードを貼り付け(Ctrl+V)して保存する(Ctrl+S)

6. ターミナルで「Ctrl+C」を押下し、「バッチ ジョブを終了しますか (Y/N)」の後に「y」と入力し、Enterを押下する
PS C:\Projects\00_Practice> npx playwright codegen demo.playwright.dev/todomvc
バッチ ジョブを終了しますか (Y/N)? y
PS C:\Projects\00_Practice>自動テストを実行する
お待たせしました、ついに実行です!
▽手順
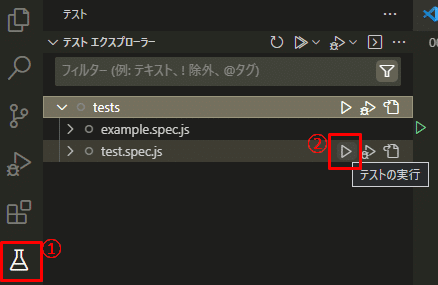
テストアイコンを選択すると、ワークスペース内の「tests」フォルダ内にあるファイル一覧が表示されます。
先ほど保存した「test.spec.js」を選択すると「テストの実行」ボタンが表示されるので、押下するとテストが始まります!

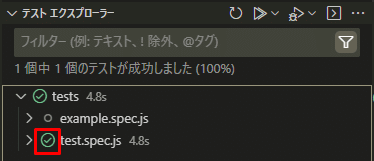
ファイルの左側に緑色のチェックマークが表示されれば、テストがエラー無く完了したということです!

実際にブラウザでの操作を見てみると、このようになります。

補足:プロジェクトごとに使用するNode.jsのバージョンを変える
Node.jsはどんどんバージョンアップされていきます。
プロジェクトのテスト中のバージョンは推奨版でも、改修時にはもっと新しいバージョンになっている場合があるのです🙄
Voltaを使えば、Node.jsのバージョンを指定してインストールしたり、
PS C:\Projects\00_Practice> volta install node@16
success: installed and set node@16.20.1 (with npm@8.19.4) as defaultインストールされているNode.jsのバージョン一覧を確認したり、
PS C:\Projects\00_Practice> volta list all
⚡️ User toolchain:
Node runtimes:
v12.22.12
v16.20.1 (default)
v17.9.1
v18.17.0
v19.9.0
Package managers:
Packages:プロジェクト(フォルダ)ごとに使用するNode.jsのバージョンを固定したりできます。
PS C:\Projects\00_Practice> volta pin node@18
success: pinned node@18.17.0 (with npm@9.6.7) in package.json期間が空いたプロジェクトでNode.js(Playwight)を使う時は、
このような機能を使って、プロジェクトメンバー内で同じバージョンを使うようにしてくださいね!
さいごに
お疲れさまでした!
ここまでできれば、あなたも自動化テスターへの第1歩を踏み出しています。
これからは
VSCodeの設定を変更してchromiun以外のブラウザでも実行してみる
公式ドキュメントを読んで、テストジェネレーターを使わずにテストコードを書いてみる
成功パターンだけでなくエラーパターンのテストコードも書いてみる
など、Playwrightでできることをどんどん増やしてみてください!
ではまたお会いしましょう~😎
執筆者プロフィール:bayashi
法学部→Web制作会社のフロントエンドエンジニア/SE/PM/新人教育係→食品製造販売会社のひとり情シスを経て、2022年にSHIFTへ入社。
古くはブックマークレットから、ExcelVBA、GoogleAppScript、TwitterAPIなどを使って色んなことを自動化してきた、自称自動化マスター。
ポケモン図鑑完成とPSStoreのトロコンで収集癖を抑えている。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

