
【Salesforce】変更セットを手軽に作るためのアイデア
この記事の想定読者
Salesforceの変更セットを作るのに手間がかかりすぎる、と感じている
Visual Studio Codeやその拡張機能をインストールできる環境にある
CLIでリリースするのはまだちょっと抵抗があるシステム管理者
ご挨拶
こんにちは。株式会社SHIFTの福島と申します。
ソリューション本部 ソリューション事業部 ソリューション開発部 salesforceグループに所属しています。
お客様のSalesforceご利用状況や利用者様のお困りごとに沿った設定・運用を、お客様と一緒に伴走しながら考えて進める。
そんな姿をイメージして日々精進しております。
さて今回は、SalesforceのSandbox環境から他の環境にリリースする際によく利用される「変更セット」を手軽に作るためにどうすればよいか…そのひとつの方法を共有したいと思います。
通常の手順だと送信変更セット画面で1つずつコンポーネントをポチポチ選択して…
画面内には限られた個数の選択肢しか出てこないからお目当てのコンポーネントを探すために「次のページ」を押してっと…なかなか見つからないな…
え、ページ遷移したらさっきのページで選択したチェックがなかったことになっているだと…orz
そんな苦労をしたことがあるシステム管理者は多いハズ。
「リリースは変更セットで実施することになっていて、その変更セットを作成する手間を省きたい」、皆様の想いにひとつの選択肢をご提示できればと思い記事にいたしました。
以下のキーワードが登場する記事となっております。
Visual Studio Code
Salesforce Package.xml Generator Extension for VS Code
sf project convert source と sf project deploy start コマンドで変更セットを更新
それでは参りましょう!
実現までの手順

以下の手順を踏むことで変更セット作成環境ができあがります。
ひとつずつ丁寧にご説明しますので一緒に進めましょう!
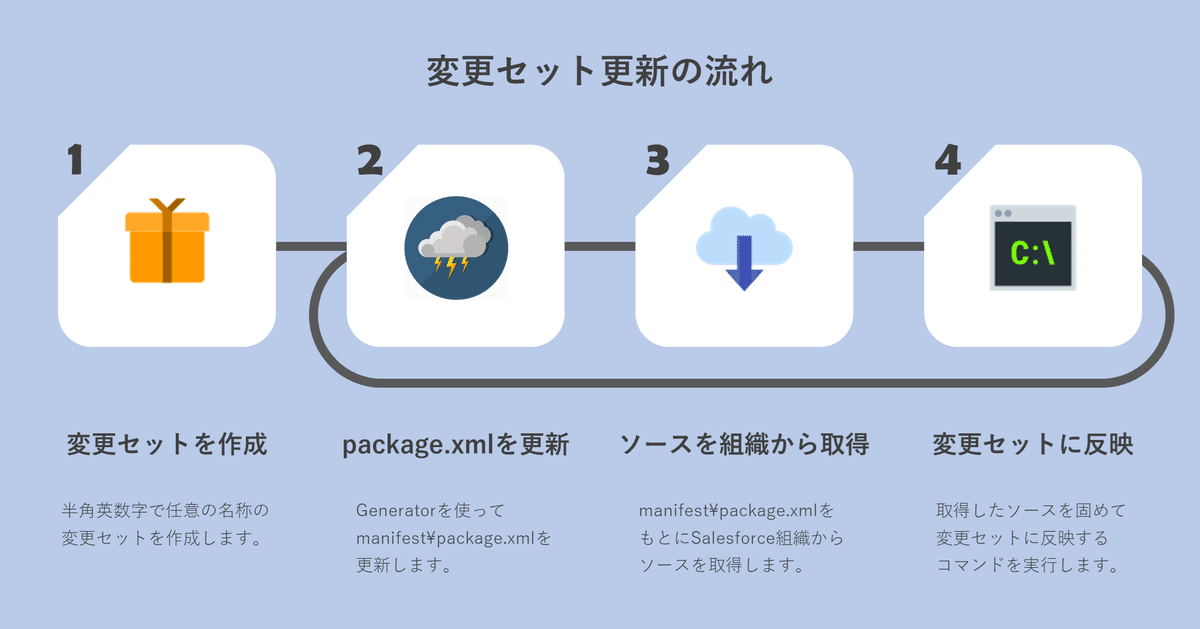
まずは全体の流れから確認します。
Visual Studio Codeを整える
Visual Studio Codeの最新バージョンをインストール
Salesforce CLIをインストール
Visual Studio Codeの機能拡張をインストール
(オプション)Visual Studio Codeを日本語化
Salesforce組織と接続する
新規プロジェクトを作成
Salesforce組織と接続
変更セットを更新する
変更セットを作成
SFDX Package.xml Generatorで対象を選択
反映する資材を作成
変更セットを更新
それでは、ひとつずつ細かく見ていきますよ~!
1. Visual Studio Codeを整える

はじめに、Visual Studio Codeを利用するための準備をしていきます。
基本的な考え方や手順は、以下のTrailheadを参考にしてください。
参考:
Visual Studio Code の使用開始|Trallhead
Visual Studio Code の Salesforce 対応|Trallhead
1-1. Visual Studio Codeの最新バージョンをインストール
Download Visual Studio Codeのページから、お使いの環境に応じたソースをダウンロードしてインストールします。
私(WindowsOS使用)は「VSCodeUserSetup-x64-x.xx.x.exe」というファイルがダウンロードできました。
1-2. Salesforce CLIをインストール
CLIはコマンドラインインターフェイス(Command Line Interface)。
キーボードでコマンド操作をしてコンピューターと対話をする仕組みです。
Salesforce CLI のページからCLIをインストールするための .exe ファイルがダウンロードできますので、それを実行します。
完了したら、コマンドプロンプト/ターミナルを開いて確認してみてください。
黒い画面が開きますので、sf update のコマンドを貼り付けてEnterキーを押します。
>sf update
@salesforce/cli: Updating CLI...@salesforce/cli: Updating CLI... が表示されたらOKです。
1-3. Visual Studio Codeの機能拡張をインストール
Visual Studio Codeを起動します。
左メニューの拡張機能アイコンを選択します。

検索窓にSalesforce Extension Pack を入力して、Salesforce Extension Packの右に見えるInstallボタンをクリックします。
続けて、検索窓にSalesforce Package.xml Generator Extension for VS Code を入力して、Installボタンをクリックします。
1-4. (オプション)Visual Studio Codeを日本語化
続けて、検索窓にJapanese Language Pack for Visual Studio Code を入力して、Installボタンをクリックします。 Visual Studio Codeの再起動が必要です。
「Visual Studio Codeを整える」の手順はこれで完了です!✨
2. Salesforce組織と接続する

次はVisual Studio Codeの中でSalesforce組織に接続します。
基本的な考え方や手順は、以下のTrailheadを参考にしてください。
参考:
Salesforce 開発での Visual Studio Code の使用|Trallhead
2-1. 新規プロジェクトを作成
Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
SFDX と入力します。
[SFDX: Create Project with Manifest (マニフェストファイルを使用してプロジェクトを作成)] を選択します。マニフェスト(package.xml)付きです。
Enter キーを押して、標準オプションを受け入れます。
プロジェクト名を入力します。何でもOKです。ここでは例として ChangeSet と入力します。
Enter キーを押します。
プロジェクトを保存するフォルダーを選択します。
[Create Project (プロジェクトを作成)] をクリックします。
2-2. Salesforce組織と接続
Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
SFDX と入力します。
[SFDX: Authorize an Org (SFDX: 組織を承認)] を選択します。
Sandbox(test.salesforce.com)を選択します。
Enter キーを押して、default という別名を受け入れます。
ブラウザーの別ウィンドウで Salesforce ログイン画面が開きます。
ログイン情報を使用してログインします。
アクセスを許可するよう要求されたら、[Allow (許可)] をクリックします。
「開始しています: SFDX: 組織を認証~~~終了コード 0 で終了しました。」というメッセージがVisual Studio Code内のコンソールに表示してあれば接続成功です。

「Salesforce組織と接続する」の手順はこれで完了です!✨ ここまでで、変更セットを手軽に作るための準備が完了しました。
3. 変更セットを更新する

ここからは、変更セットを作るたびに必要な手順です。
この章の操作を繰り返しおこなって変更セットを更新していくことになります。
ざっくりと以下のような流れになります。

3-1. 変更セットを作成
Sandbox環境にログインしましょう。
Salesforce組織で、⚙設定から設定画面を開きます。
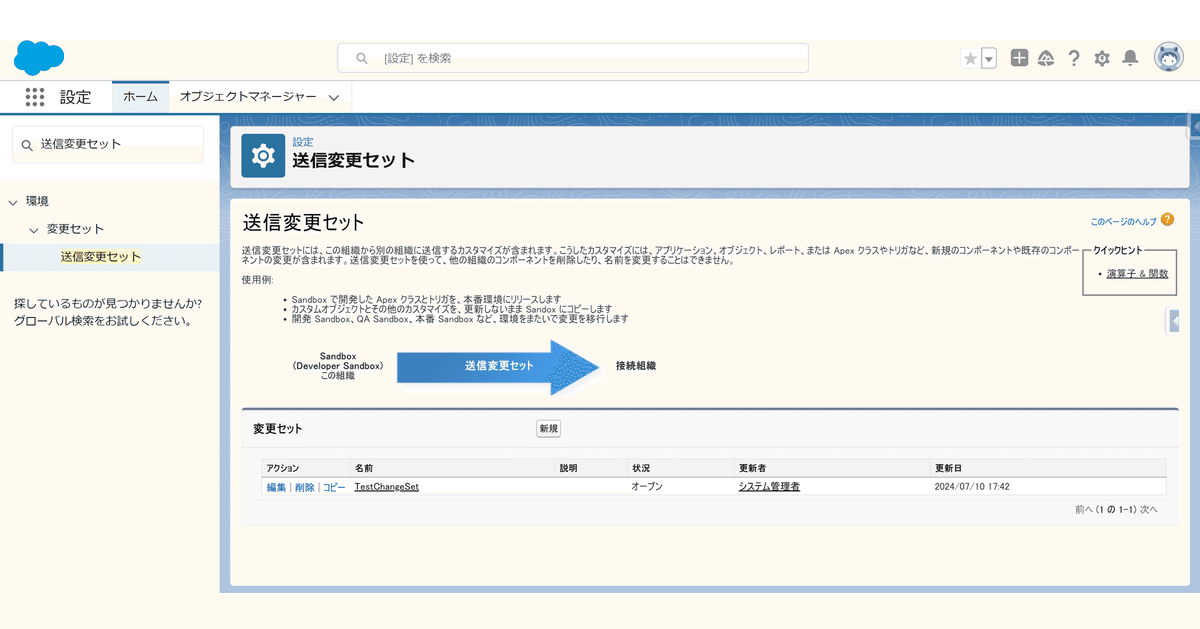
左上の検索窓で送信変更セットと入力して[送信変更セット]をクリックします。
[新規]ボタンをクリックします。
変更セットの名前をつけます。ここではTestChangeSetとしました。

3-2. SFDX Package.xml Generatorで対象を選択
続いて、Visual Studio Codeに戻ります。
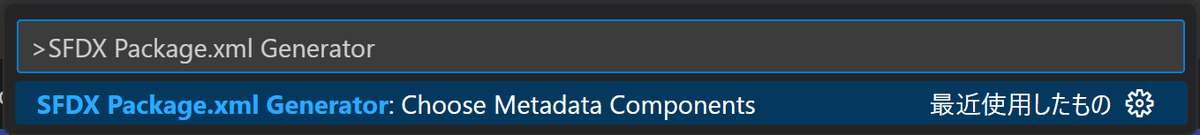
Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押してコマンドパレットを開き、SFDX Package.xml Generator と入力します。
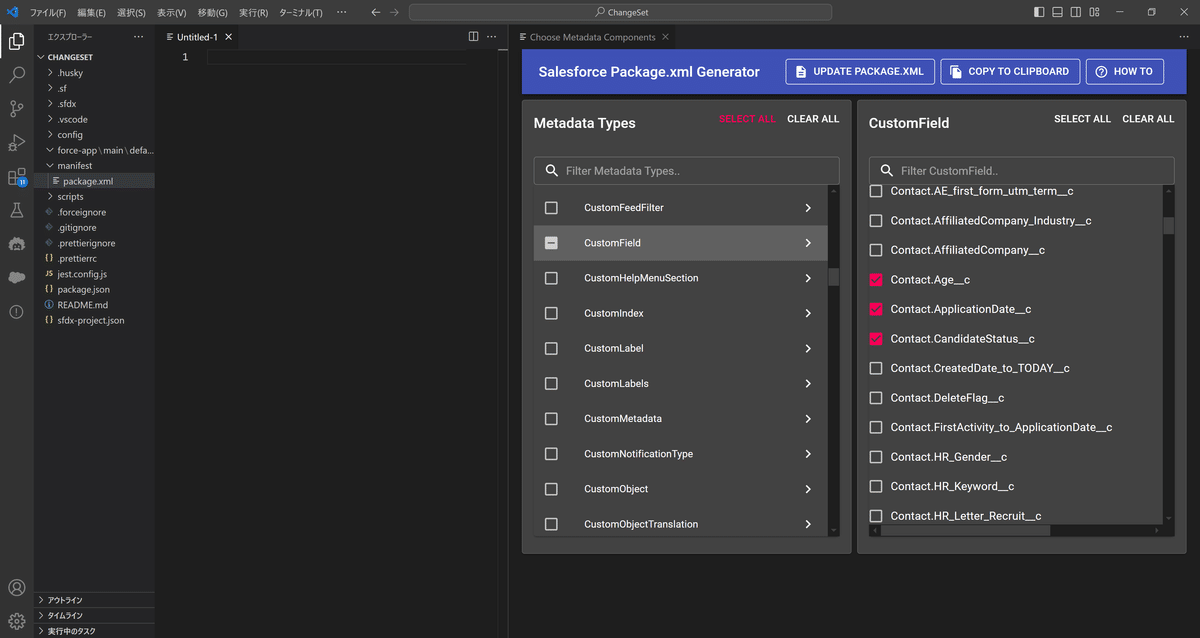
表示される候補を選択すると、Choose Metadata Componentsのタブが開きます。

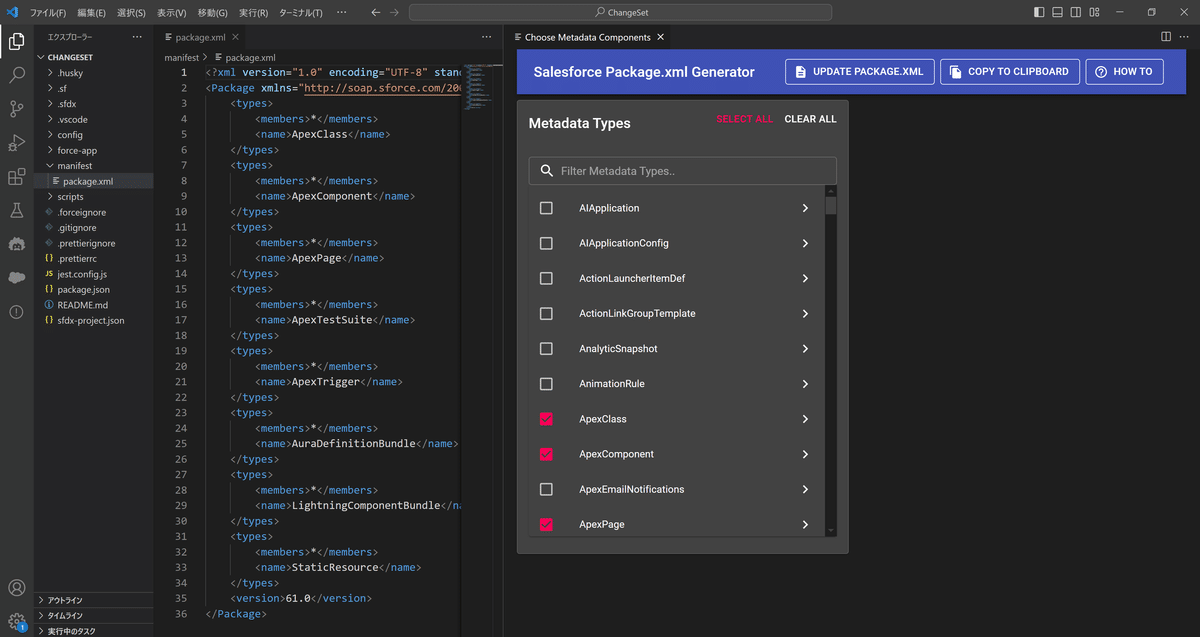
下画像の画面右側がChoose Metadata Componentsです。

はじめからいくつかのチェックボックスがONになっていますね。
まずはこのチェックをOFFにするため、[CLEAR ALL]のボタンをクリックして選択を解除しましょう。
続いて、変更セットに追加したいコンポーネントを選択します。
今回は、CustomField(カスタム項目)のいくつかの項目を変更セットに送ろうと思います。

上の画像のように、CustomFieldの3項目にチェックを入れました。↑
これらを変更セットに含めたいです。
通常の送信変更セット画面でコンポーネントを選択するときには、変更セットに含めたい対象を選択する手順が煩雑になりますね。
しかし「SFDX Package.xml Generator」を使うと面倒な画面遷移はありませんし一気に選択できるのが便利なところだと思います。
今回は3項目だけですがこれが数十や百を超えるとなると労力に差が出てきます。
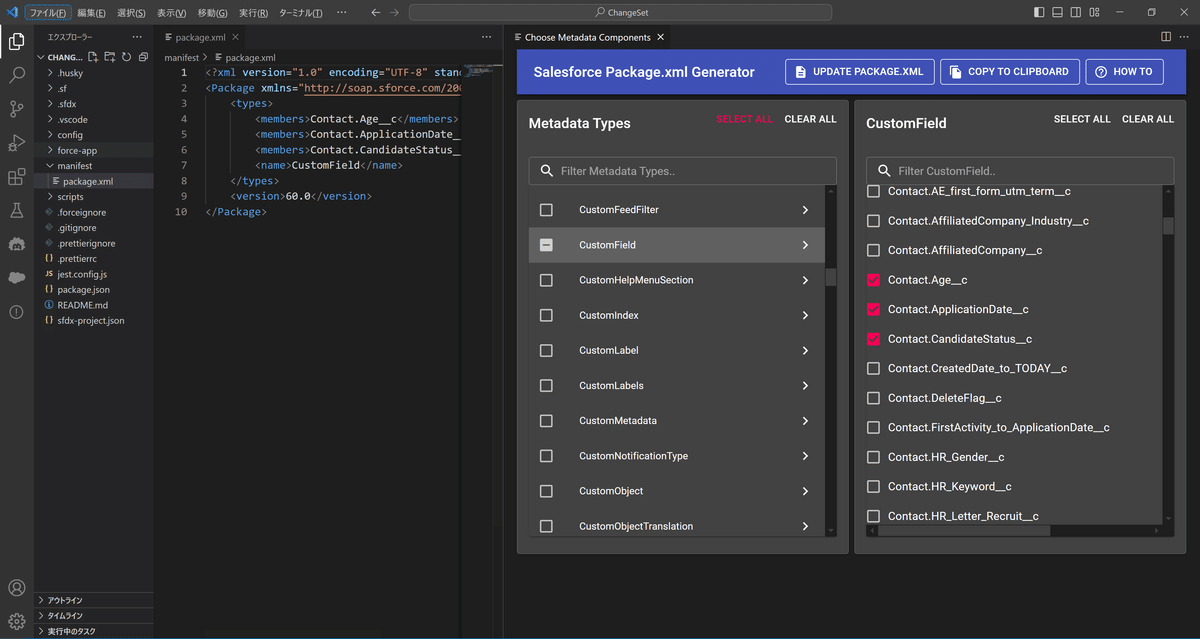
さて、選択が完了したら、[UPDATE PACKAGE.XML]ボタンをクリックします。すると manifest\package.xml が自動的に更新されて開きます。うまく上書きできていますね。↓

3-3. 反映する資材を作成
次に、変更セットを上書きするための準備をします。
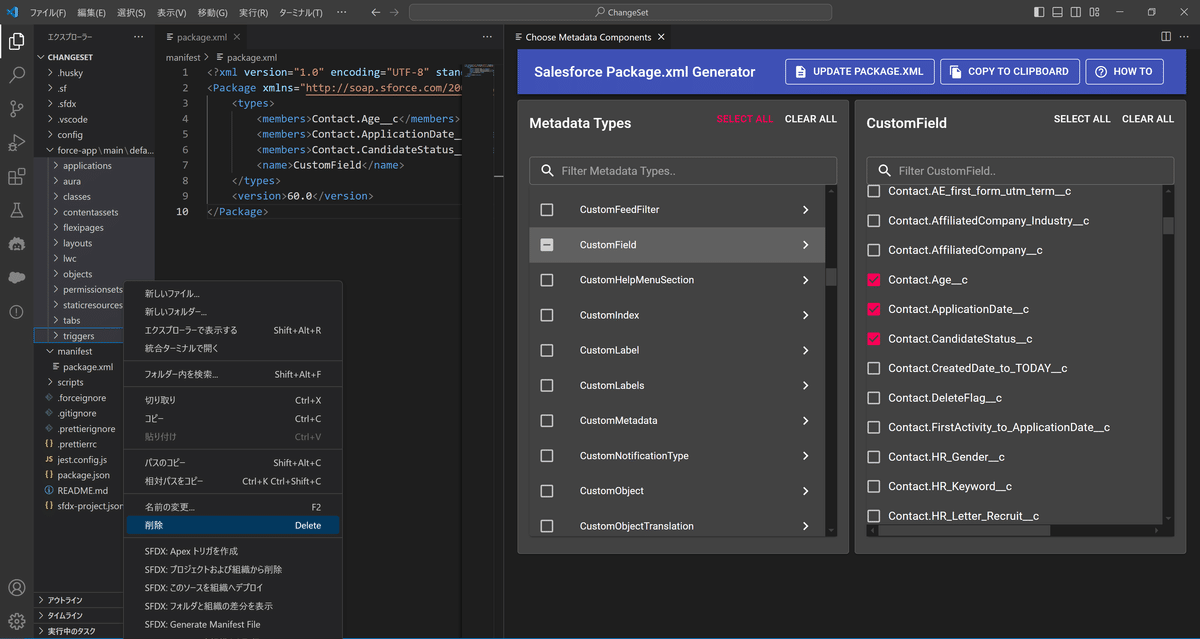
まずはわかりやすいように force-app\main\default フォルダの中をすべて消しておきます。
今はこれらはすべて空のフォルダですので消して大丈夫です。↓

manifest\package.xmlの上にマウスカーソルをおいて右クリック。
[SFDX: マニフェストファイルのソースを組織から取得]をクリックします。↓

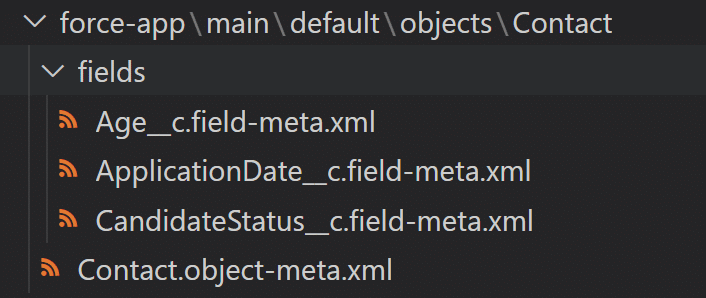
すると、force-app\main\default配下にSalesforce環境からソースファイルがダウンロードされてきました。↓

これらのファイルを変更セットに送り込むのが最後の手順です!
3-4. 変更セットを更新
最後に、Sandbox環境に反映させましょう。
Visual Studio Codeのメニューから、ターミナル > 新しいターミナルを選択してターミナルを開きます。
project convert source コマンドを実行して、force-app\main\default 配下にあるソースファイルを成型します。
末尾の--package-nameに続く部分が変更セットの名称と一致するようにしましょう。
この例では TestChangeSet が変更セット名でした。
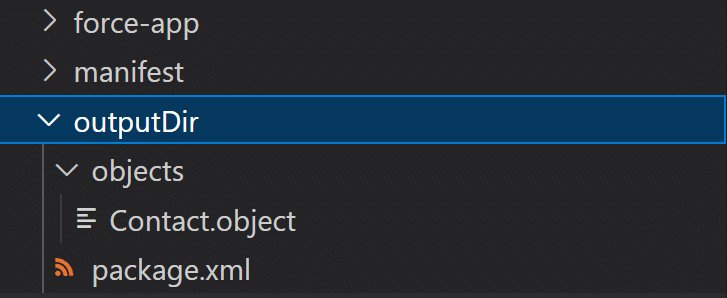
sf project convert source --root-dir force-app\main\default --output-dir outputDir --package-name 'TestChangeSet'force-app や manifest の並びに outputDir フォルダが作成されましたね!
このフォルダの中にはソースファイルが変換されて格納してあります。

ついに最後の手順です。
project deploy start コマンドを実行して、変更セットを更新しましょう。
末尾の--package-nameに続く部分が先程のコマンドで--output-dirに指定した文字列と一致するようにします。
この例では outputDir ですね。
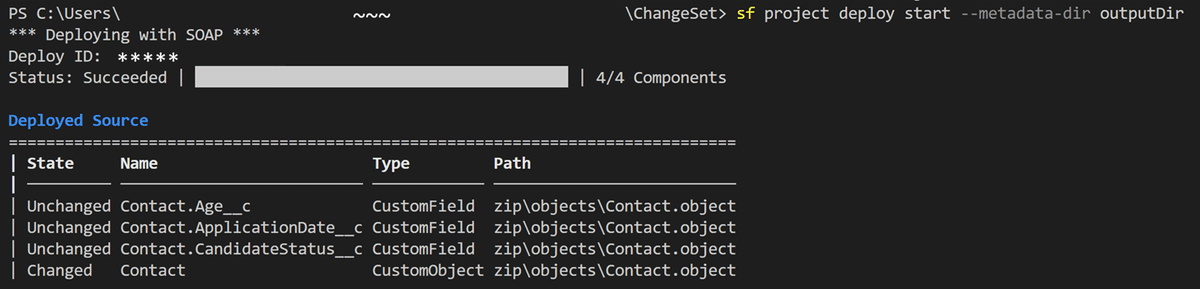
sf project deploy start --metadata-dir outputDir
コマンドが Succeeded で終了したら変更セットを確認します。
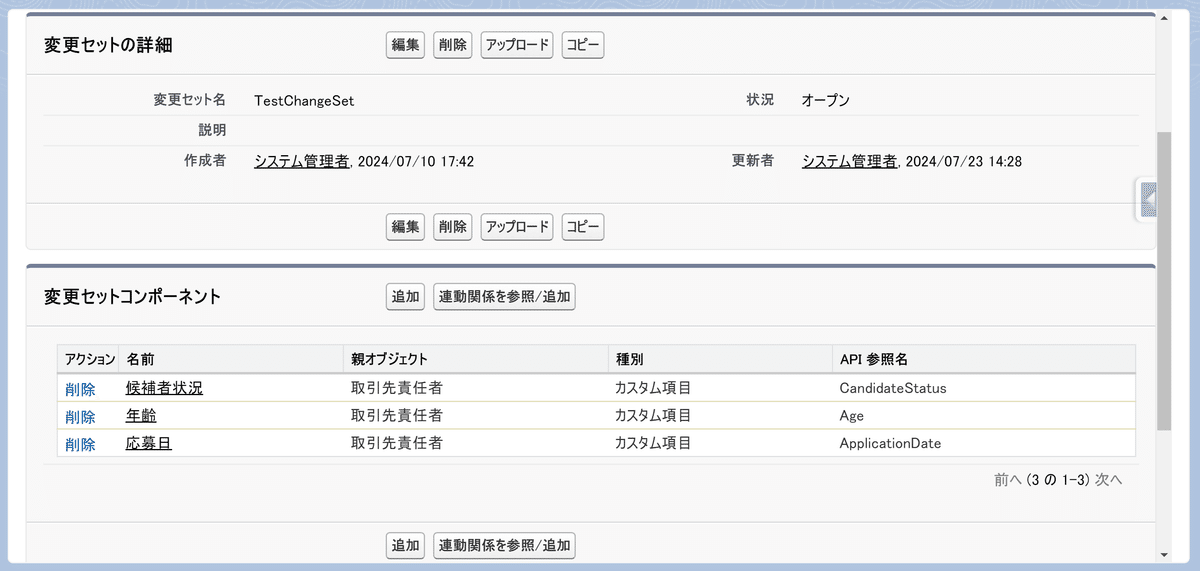
無事に変更セットに反映できていますね!↓

※memo
sf project deploy start コマンド実行時に以下のエラーが出る場合、対処が必要です。
Component Failures [1]
=========================================================================
| Type Name Problem
| ───── ───────────── ─────────────────
| Error Xxxx__c Must specify a non-empty label for the CustomObjectoutputDir配下のpackage.xmlにある以下の記述を見直します。
おそらく対象のカスタムオブジェクトがそこに記述されていることが何らかのエラーの原因となっているはずです。
そのオブジェクトを今回新たに作成するわけではない場合でも、カスタムオブジェクトを作成するための指示だとシステムが受け取ってしまい、オブジェクト作成に必要な要素を要求してきていると思われます。
以下の中からエラーが出たオブジェクトの行を除去するとうまくいく可能性があります。
<types>
<members>xxx/members>
<name>CustomObject</name>
</types>「変更セットを更新する」の手順はこれで完了です!✨
おわりに
やりましたね!🎉
うまく変更セットが更新できました。
この方式がすべての方やすべての状況において効率がよいとは言い切れないでしょう。逆に時間がかかってしまうことも考えられます。
しかし、楽になれる場合もあるということを頭の片隅に置いていただき、ぜひ有効に選択していただければと思います。
もしこの記事がよかったと思ったら、ぜひスキ ❤ を押していってくださいませ_(._.)_
それでは、ありがとうございました!
参考URL
photo:
icon:
執筆者プロフィール:福島 瑛二
・SHIFT入社は2021年12月
・Salesforceとの出会いは2019年8月
・TrailheadはDouble Star Ranger https://trailblazer.me/id/efukushima
・認定資格
・Salesforce 認定アドミニストレーター
・Salesforce 認定上級アドミニストレーター
・Salesforce 認定 Sales Cloud コンサルタント
・Salesforce 認定 Service Cloud コンサルタント
・Salesforce 認定 Experience Cloud コンサルタント
・Salesforce 認定 Platform アプリケーションビルダー
・ゲームひとこと:麻雀を覚え始めました。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

