
PWA実装をするための準備手順をなるべくシンプルにまとめてみた。
はじめに
こんにちは、SHIFT DAAEテクノロジーグループの池本です。
今回は、PWA(プログレッシブウェブアプリ)を実装するための準備手順について、できるだけシンプルにまとめました。
私自身、PWAの知識がほとんどない状態からPWAを実装するために必要な手順について情報を探していたところ、ネット上では情報の新旧が入り混じっていて不便さを感じました。そこで今回、実際に私が実施した準備手順を個人的にまとめることにしました。
PWAの実装に興味がある方や、実際にPWAの実装を試みたもののうまくいかなかった方の参考になれば幸いです。
実装環境
MacBook Pro Sonoma
Visual Studio Code 1.95.3
Chrome 131.0.6778.140
前提
とりあえず動作するPWAを用意したいという方へ向けての記事になります。
そのため、プッシュ通知の実装や各種API(サービスワーカーAPIやバックグラウンド同期APIなど)などについては、今回取り扱いません。FirebaseのHosting機能を利用するためにfirebase-toolsを使用します。
まだfirebase-toolsをインストールしていない場合は、以下のコマンドを実行して、firebase-toolsをあらかじめインストールしておいてください。
npm install --global firebase-tools※npmのインストールが済んでいない場合は、先にhomebrew を使用してnpmをインストールしてください。
そもそもPWAとは
PWAとは「プログレッシブウェブアプリ(Progressive Web Apps)」の略称で、簡単に言うと、Webサイトをネイティブアプリのように利用できる技術です。
PWAを実装したWebサイトでは、オフラインでの動作やプッシュ通知の送信が可能になり、ネイティブアプリと同様の体験を提供します。さらにネイティブアプリのようにアプリストアを経由する必要がなく、直接Webサイトからインストールすることができます。
もっと詳しく知りたい方は、MDN Web Docs やweb.dev を参照すると良いでしょう。
実際にPWAを実装するための準備手順
PWAを実装するためには、以下の3点に対応していく必要があります。
WebサイトをHTTPS化する。
マニフェストファイルを設定する。
ServiceWorkerを実装する。
WebサイトをHTTPS化する。
後述するService Workerを動作させるためには、WebサイトをHTTPS化する必要があります。
本記事ではPWAを共有することを前提として、Firebase Hostingを利用してHTTPS化されたWebサイトを用意します。
Firebase にログインする。
Firebaseの案内に従って自分のプロジェクトを作成する。
下記の画像まで進めればプロジェクトの作成自体は完了です。

3.左のメニューからBuild -> Hostingと選択し、切り替わった画面の中央にあるGet Startedを選択する。

Get Startedを選択すると、Hostingの設定を進めるためのガイドが表示されるので、その内容に沿って進めていきます。
Firebase initコマンド実行後の質問が少しわかりにくいので、以下の内容を参考にしてください。
利用したいFirebaseの機能を聞かれるので、Hosting : ~を選択する。(spaceキーで選択、Enterキーで決定)

Firebaseのプロジェクトを新規にセットアップするか聞かれるので、Use an existing projectを選択する。

あとはそのまま設定を進めていき、以下のメッセージが表示されるとHostingの設定が完了です。
✔ Firebase initialization complete!4.実際にデプロイして確認してみる。
先ほどfirebase initコマンドを実行したフォルダで、firebase deployコマンドを実行することでデプロイが完了します。
デプロイが成功していれば、https://FirebaseプロジェクトID.firebaseapp.com/にアクセスすることで、下図のようなサイトが表示されます。

※エラーが出てデプロイできない場合 firebase deployを実行した際に、以下のようなエラーが発生してデプロイに失敗する場合は、次の2点を試してみてください。
Error: Request to https://firebasehosting.googleapis.com/v1beta1/projects/-/sites/プロジェクトID/versions had HTTP Error: 404, Requested entity was not found.firebase initコマンドの代わりにfirebase init --debugコマンドを実行する。
firebase deployコマンドの代わりにfirebase deploy --project FirebaseプロジェクトIDコマンドを実行する。
5.index.htmlの中身を変更して再度デプロイしてみる。
修正した内容を反映させたい場合は、再度firebase deployコマンドを実行することで、変更をデプロイできます。
試しに、firebase initコマンド実行時に生成されたindex.htmlを変更してみましょう。 変更内容に特に指定はありませんが、本記事では以下のindex.htmlを使用してPWAの実装を進めていきます。
<!-- index.html -->
<!doctype html>
<html lang="ja-JP">
<head>
<meta charset="utf-8" />
<title>Dummy PWA</title>
</head>
<body>
<h1>This is Dummy PWA</h1>
<tr>
<a href="https://www.shiftinc.jp/">SHIFTのホームページに移動する</a>
</tr>
</body>
</html>index.htmlを変更した後、再度firebase deployコマンドを実行すると、変更内容が反映されるはずです。
(下図は、先ほど示したindex.htmlに書き換えた後にデプロイした場合の参考画像です。)

マニフェストファイルの設定
マニフェストファイルの作成
PWAとしての設定情報を記述するmanifest.jsonを用意します。
まずは、前項で用意したindex.htmlと同じ階層に、以下のmanifest.jsonを作成してください。
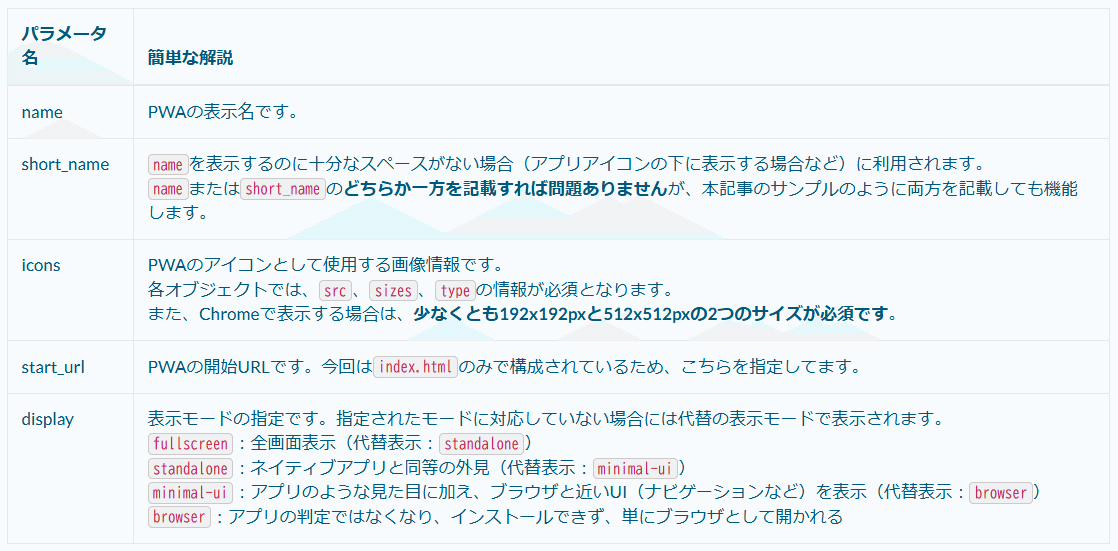
下記のパラメーターは、PWAを実装する上でmanifest.jsonに記載しないといけない必須パラメーターになるため、漏れがないように注意しましょう。
{
"name": "My Sample PWA",
"short_name" : "PWA",
"icons": [
{
"src": "icons/192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "index.html",
"display": "standalone"
}各パラメーターに関する簡単な解説になります。

マニフェストファイルの設定
manifest.jsonを実装したので、index.htmlに紐づけます。 index.htmlを以下のように書き換えてください。
<!-- index.html -->
<!doctype html>
<html lang="ja-JP">
<head>
<meta charset="utf-8" />
<title>Dummy PWA</title>
<!-- この下の一行を追加 -->
<link rel="manifest" href="./manifest.json" />
</head>
<body>
<h1>This is Dummy PWA</h1>
<tr>
<a href="https://www.shiftinc.jp/">SHIFTのホームページに移動する</a>
</tr>
</body>
</html>再度デプロイを行い、マニフェストファイルが正しく設定されているか確認します。
Chrome DevToolsを開き、Applicationタブを選択してからManifestをクリックすることで、先ほど設定したマニフェストファイルの内容を確認できます。

Service Workerを実装する
Service Workerとは?
Service Workerとは、簡単に言うとブラウザがバックグラウンドで実行するスクリプトです。
Service Workerを利用することで、プッシュ通知やバックグラウンド同期、キャッシュを利用したオフライン動作などが可能になります。また、Service Workerはセキュリティの観点から、HTTPS(またはローカルホスト)でのみ動作するようになっています。
さらに詳しく知りたい方は、Chrome for DeveloperのService worker overviewページ を参考にしてください。
Service Workerの実装手順
実際にService Workerを実装していきます。
index.htmlおよびmanifest.jsonと同じ階層に以下のsw.jsを用意します。
// sw.js
self.addEventListener('install', function (e) {
console.log('service worker install')
})
self.addEventListener('activate', function (e) {
console.log('service worker activate')
})
self.addEventListener('fetch', function (e) {
console.log('service worker fetch')
})各イベントについて簡単に解説していきます。
self.addEventListener('install', function (e) {
console.log('service worker install')
})installイベントは、Service Workerが新規インストールまたは更新されたときに発火します。
使い方の例として、指定したリソースをキャッシュに保存する処理をここに実装します。
self.addEventListener('activate', function (e) {
console.log('service worker activate')
})activateはService Workerのインストールが完了して有効に機能した時に発火されます。
使い方の例としては、古いキャッシュを削除する処理はここに実装します。
self.addEventListener('fetch', function (e) {
console.log('service worker fetch')
})fetchイベントは、リソースのリクエストが発生した際に発火します。
使い方の例として、リソースのリクエストが発生した際にキャッシュがあればキャッシュを使用し、キャッシュが存在しなければサーバーにリクエストを投げてキャッシュに保存する処理を実装します。
※プッシュ通知やキャッシュを設定するためには別途設定が必要ですが、今回はその解説を省略します。
Service Workerの実装が完了したので、index.htmlを以下のように書き換えて、Service Workerを動作させるようにします。
<!-- index.html -->
<!doctype html>
<html lang="ja-JP">
<head>
<meta charset="utf-8" />
<title>Dummy PWA</title>
<link rel="manifest" href="./manifest.json" />
<!-- ↓に追加 -->
<script>
if(navigator.serviceWorker){
navigator.serviceWorker.register('/sw.js')
}
</script>
</head>
<body>
<h1>This is Dummy PWA</h1>
<tr>
<a href="https://www.shiftinc.jp/">SHIFTのホームページに移動する</a>
</tr>
</body>
</html>index.htmlの更新が完了したら、再度デプロイを行い、Service Workerが正しく実装されているか確認します。
マニフェストファイルの確認方法と同様に、Chrome DevToolsを開き、Applicationタブを選択してからService Workerをクリックすることで、下図のようにService Workerが実装されていることを確認できます。

(おまけ)LighthouseのPWA評価機能のリジェクト
以前はPWAの実装が正しく行われているかどうかを、Chrome拡張機能のLighthouse を使って評価できましたが、現在(2025年1月時点)ではLighthouseからPWAの評価機能はリジェクトされています。
私が調べた範囲だと代替として評価してくれるような機能がなかったため、本記事で説明したChrome DevToolsを使ってマニフェストファイルやService Workerが実装されているか判断するしかなさそうです。
おわりに
今回は、最低限の構成で動作するPWAの実装方法について紹介しました。
私自身も普段はネイティブアプリの開発・保守を中心に業務を行うことが多いですが、今回Androidアプリを起動する際のランチャーとしてPWAが利用されており、業務の中でもPWAに触れる機会がありました。
このように普段はWeb開発に関わる機会が少ない方でも、PWAについて知識を持っておくとどこかで役に立つかもしれません。
参考資料
MDN Web Docs : https://developer.mozilla.org/ja/docs/Web/Progressive_web_apps
web.div : https://web.dev/explore/progressive-web-apps?hl=ja
Firebase Hosting : https://firebase.google.com/docs/hosting?hl=ja
執筆者プロフィール:Ikemoto Fumito
Unity・C#でのゲーム開発やKotlin・JavaでのAndroidアプリ実装を主に行ってました。
Next.js + TypeScriptなどのWeb関連にも触れることがありましたが、今はAndroidで細々と生きています。
✅SHIFTへのお問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:UnsplashのMilad Fakurian

