
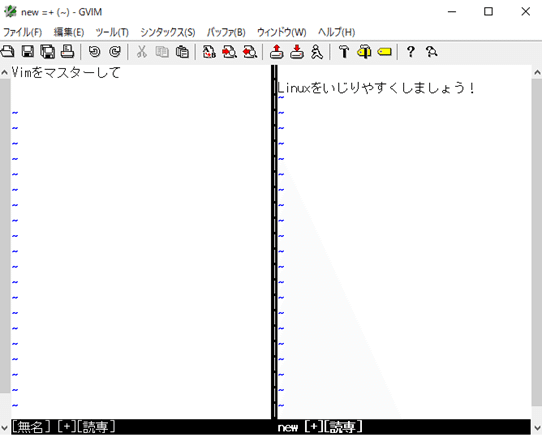
Vim tutorによるVim入門のススメ
はじめに
こんにちは。SHIFTのQAエンジニア、小倉です。
アドベントカレンダーということもあり、参加している感、ライブ感のある記事を書こう!ということと社会人になりたての初心、忘れるべからずということで、CLI※上で人気を二分するエディタであるVim(「ヴィム」と読みます)のチュートリアル、Vim tutor(「ヴィムチューター」、チューターは助言や補佐を行う人が由来)を記事にしました。
※CLIはコマンドラインインターフェースの略で、文字命令でコンピュータを操作するインタフェースのこと。CUIとも呼ばれる。対義語はWindowsのようにマウスとキーボードを使うもので、GUI(グラフィカルユーザーインタフェース)
この記事では、文字の移動部分と強制的な矯正方法までを扱います。 皆さんもお手元でVim/Vim tutorを開いて、一緒にやってみましょう!(Vimは窓の杜( https://forest.watch.impress.co.jp/library/software/vim/ )などからダウンロードできます!)

Vimって何?
Linux系の標準エディタ「vi」を拡張させたコマンドラインベースのテキストエディタです。操作をキーボードから手を放さずにすることができるようになっています。統合開発環境(IDE)で開発している方も、ちょっと設定ファイルを見る用途でLinux上でviewコマンドでテキストファイルを開いた際はVimと同じ操作が使えるため覚えておいて損はありません。
しかし、特有の操作は覚えるのが難しいという欠点があります。例えば、
下移動:j
文字削除:x
文字入力(挿入モード):i
元に戻す:u
検索:/
等々です。使いこなせれば、とても強力ですがとっつきにくいのも事実です。ですが、Vimにはチュートリアルがついており、これをやると一通り👆であげた操作を実践しながら学ぶことができます。
CLI画面で文字を打つギーク的なことを一緒にできるようになりましょう!
Vim tutorの起動!
Vim tutorを起動してみましょう。Linuxの方は下記のコマンドを実行するだけです。
> vimtutorWindowsの方は、画像のようにWindowsマークの右側にvim tutorと入れて検索してGUIから起動しましょう! 検索できないよ!という方はキーボードからWindows+Sキーで検索を開くことができます!

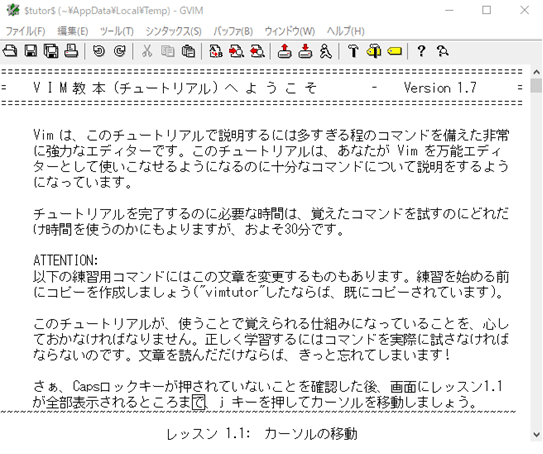
起動できましたか?起動すると図のような画面が出てくるはずです。(Windows版)

テキストの指示に従って進めていきましょう! チュートリアルにも書いてある通りですが、1時間もかからずにVimの基本操作をマスターできるようになります。
文字の移動
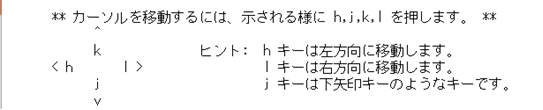
ここから少しだけ一緒にやってみましょう。文字の移動です。 開いた画面の一番下までよく読むとjキーを押してでカーソルを移動しましょうと書いてありますね。Vimはjが下にカーソルを移動するキーです。では、他は何でしょうか?移動していくとその答えが出てきます。

他のキーはh、k、lでした。これは右手をキーボードに置いた場合の位置で押しやすいようになっています。(WASDではないです!) Vimのキーはよく使うキーは押しやすく、そして絡められるなら頭文字と絡めたキー配置になっています。例えば、insert(挿入)とか、undo(元に戻す)とかですね。覚えるときの参考にしましょう!
もし万が一、間違ったコマンドを実行しそうになったり、困ったら、<Esc>キーを押しましょう!とりあえず脱出することができます!
強制的に文字の移動をカーソルからhjklに矯正する方法
そうはいっても、上下左右キーは実は使えてしまう場合もあります。そうすると誘惑に負けてhjklではなく、上下左右のほうを使ってしまうもの。そんなあなたに強制的に矯正する方法をお伝えします。
Vimでは「.vimrc」という設定ファイル配置することで、文字色を変更したり表示に最初から行番号をつけたりすることができます。Windowsの方は見慣れないかもしれませんが、「.」始まりはLinuxで隠しファイルの意味です。ゴミや打ち間違いではないので、そのままの名前で配置してください。
Linuxの場合(ログインユーザ対象):$HOME/以下
Windowsの場合:C:\Users\"ユーザー名"\以下
ファイルを作成したら、中にこの4行をコピーしてください。次起動するときから、上下左右のキーが利かなくなります。最初は慣れないかもしれませんが、これをやっておくと矯正が上手くいくのでお勧めです。
noremap <Up> <Nop>
noremap <Down> <Nop>
noremap <Right> <Nop>
noremap <Left> <Nop>おわりに~久しぶりにVim tutorをやってみた感想
久しぶりに、また実はWindows上では初めてVim tutorをやってみて、初めは少し違和感がありましたが、進めていくにつれ開発主体でやっていた時を思い出してきました。 幾つかは忘れていたキーや使い方もあったので、たまにやるといいな!という思いです。
コードだけではなく、ドキュメントを書くときにも使えるので、これまでよりマシマシで使っていこうと思います。 そんなにVimを使うことが無い、というあなたもエディタの拡張としてVimが用意されていたりします(VSCodeの例)。キーボードから手を離さなくとも、色々な操作が出来るVimは使い心地がいいので、損にはなりません。

こういった拡張を入れて使うのもおすすめです!実は、プライベートではそっちを使っています。
SHIFT blogでは少し前、Markdown+VSCodeでブログを執筆する環境を整えてみた も扱っていますし、プラグインを組み合わせて使用してより良い環境を作るのもいいですね。是非参考にしてみてください。
それでは、皆様も良いVimライフを!
\明日の「SHIFTアドベンドカレンダー」も/
\新しい記事を公開!お楽しみに!/
執筆者プロフィール:小倉 大介
2022年8月、中途採用でSHIFTに入社。
前職は、ソフトウェア開発チームで設計、コーディング、試験を一通りやったり、プロジェクト部門として動いたりしていました。
SHIFTでは今までとは全く違うドメインを相手に、楽しみながら格闘しています。 スウィングロールなソフトウェアエンジニアになるため、PSMの資格を取得したり、ドメイン知識をつけたりと勉強中です。
直近の悩みは、技術ブログの書き出しの名乗り出し。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

