
CAT こんな機能もあったの?! プロジェクト内のレポート・通知をスマートにする機能集2
こんにちは。CAT 推進グループ・石井優でございます。
SHIFTの中でCATを専任で開発している本グループ内にて、ユーザーサポート・要件抽出などを担当しております。
弊社のテスト管理ツール「CAT」について、ユーザーの方へ説明しているとき、「え、こんな機能もあったの?」「こういう使い方もできるかも・・・」といった声をいただくことがあります。CATには、テスト実行やプロジェクト管理を効率化する機能を多数ありますが、たしかに隠れて気づきにくい機能も多くあります。
そこで「それ知らなかった!」「早く言ってよぉ~~~」と言われるような便利な機能や活用方法を紹介することにしました。現在ご利用中の方、これからご利用予定の方も、CATの機能と活用のイメージをもっと深く知ってお役立ていただければ幸いです。
現在SHIFTが提供するCATとは、テストの実行管理に主眼を置いた正式名称「CAT TCM(Test Cycle Management)」という製品を指します。ケースと実行結果・エビデンスの管理、及びプロジェクトの進捗管理や品質分析を担うツールです。詳しい紹介はぜひ製品HPをご確認ください。
[CAT製品HP]

「レポート・通知」におけるそれ知らなかった! 第二弾
CATにはプロジェクトの進捗情報や発生している課題の情報を自由に集計したり、必要な情報を集約してダッシュボードを構築する機能があります。
プロジェクトの健康状況を簡単に把握できるパワフルな機能を紹介します。
各種集計・分析機能
CATの中にあるテスト・障害の情報を様々な角度で集計し分析に必要な情報を提供する「集計・分析機能」。どのような情報表示できるかを紹介いたします。
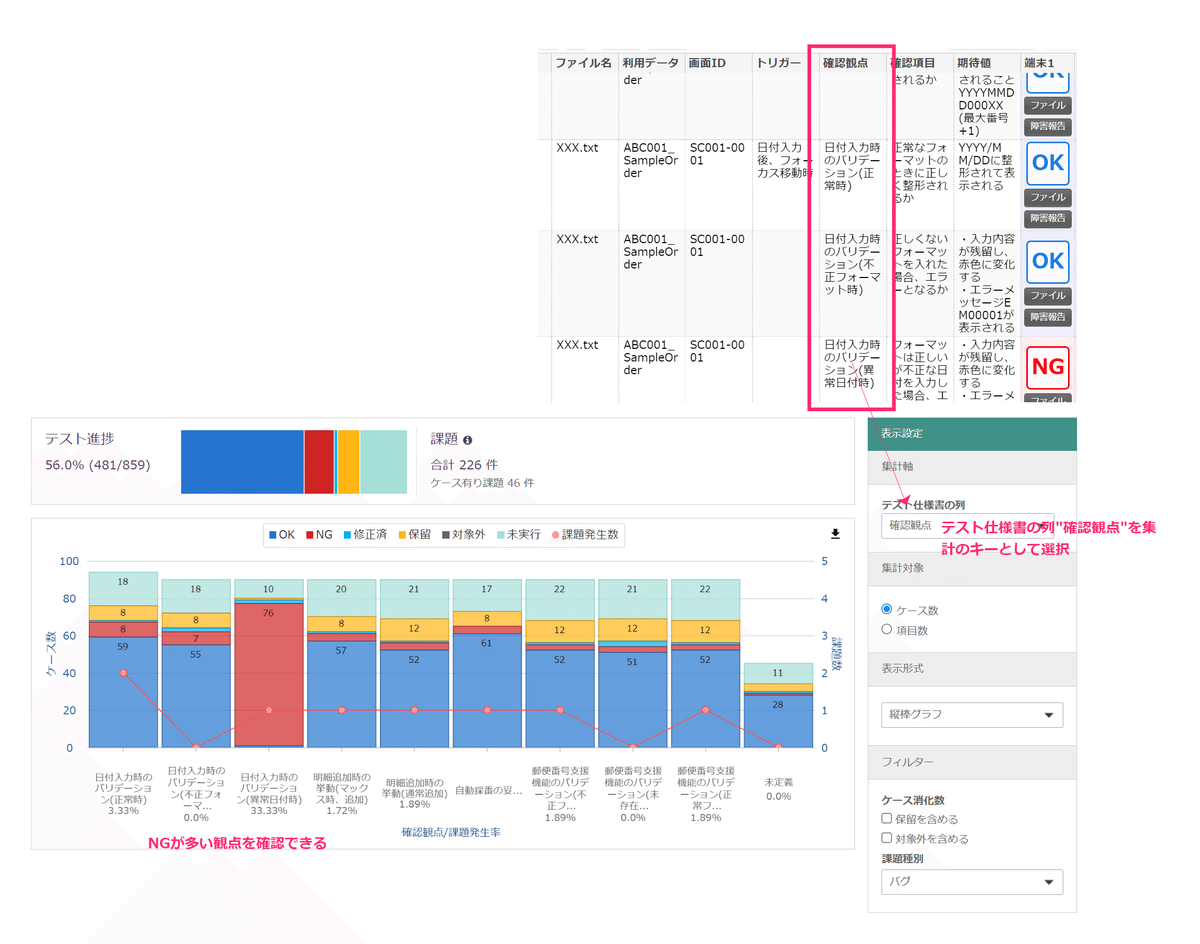
テスト集計
テスト仕様書の任意の列をキーにテストケース数と紐付いている障害数を集計する機能です。
l テスト観点ごとのテストカバレッジとウィークポイントの可視化
l 機能ごとのテストケース数と進捗(断面)の確認
といった目的の他、集計したい項目を自由に選択し幅広いテスト情報の分析にお役立ていただけます。

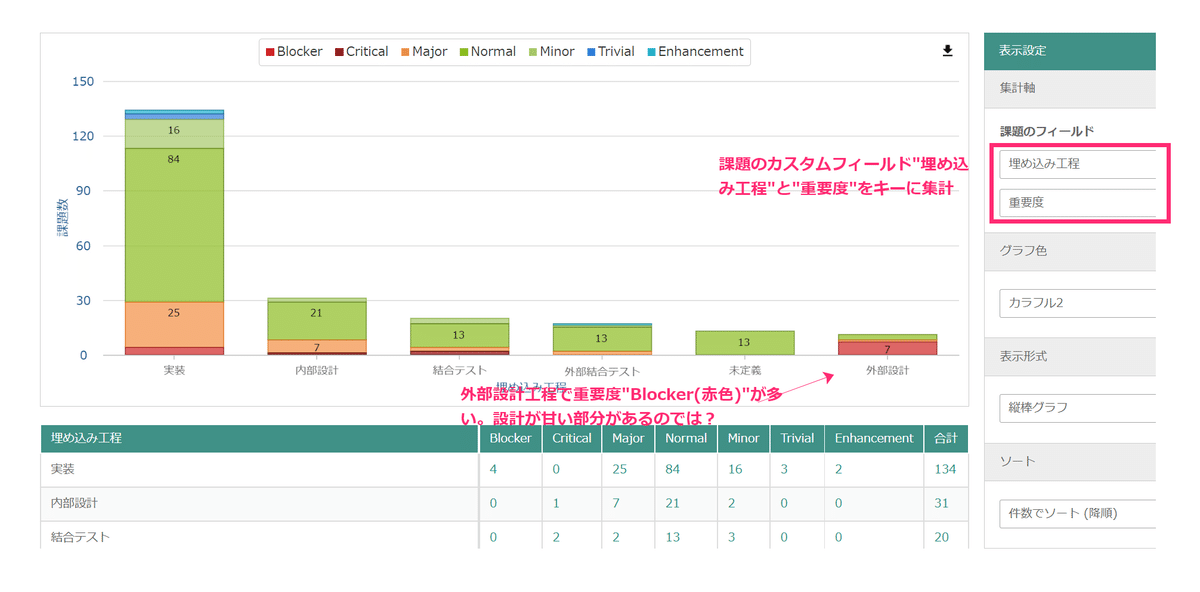
不具合集計
報告された不具合情報に登録されている任意のカスタムフィールド情報(選択式の項目)をキーに不具合数を集計する機能です。
集計軸を2軸まで指定できるので
l 埋め込み工程×重要度
l 埋め込み工程×担当者
といったような 分析が可能です。こちらも集計したい項目を自由に設定できるため、プロジェクトにあった不具合分析にお役立ていただけます。

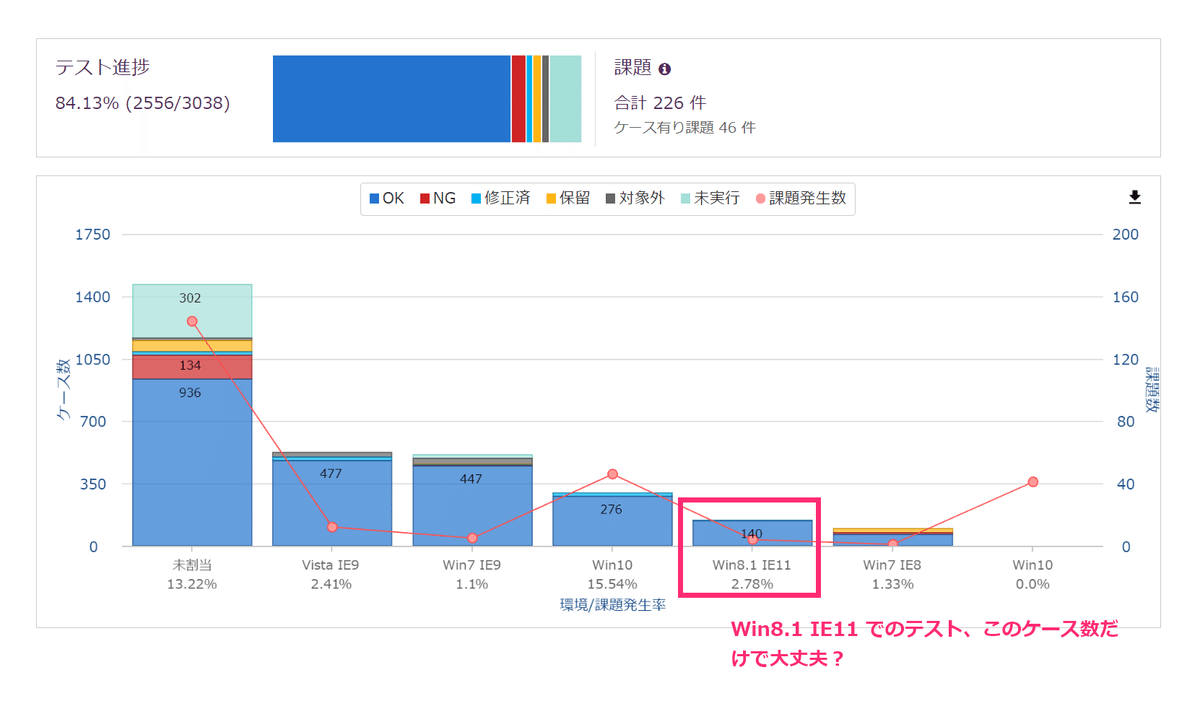
テスト集計・テスト環境別
テスト仕様書に設定されているテスト環境情報をキーに、テストケース数を集計する機能です。
複数端末検証やテストを実施した環境ごとにテスト結果のばらつきやテストケースのカバレッジを見ることができます。
例えば、端末ごとのテスト結果をリアルタイムに確認し、品質に問題がある端末をすぐに確認できます。

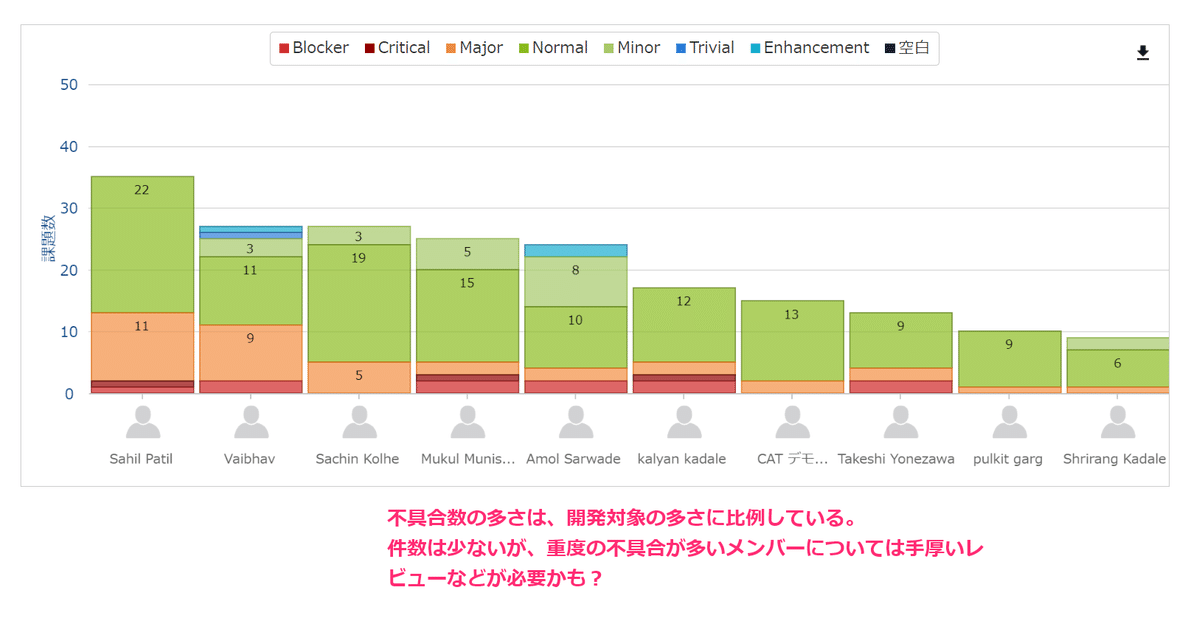
不具合集計・開発担当者別
開発担当者ごとにどれだけ不具合を発生させたかというチームメンバーのパフォーマンスを確認するための集計機能です。
「不具合を多く生み出している担当者」がいる場合、「ハイパフォーマーであるため担当機能が多く、比例して不具合も多くなる」といった傾向を掴むことで、ほかのメンバーに開発のボリュームを分散させていくような対応につなげることができます。

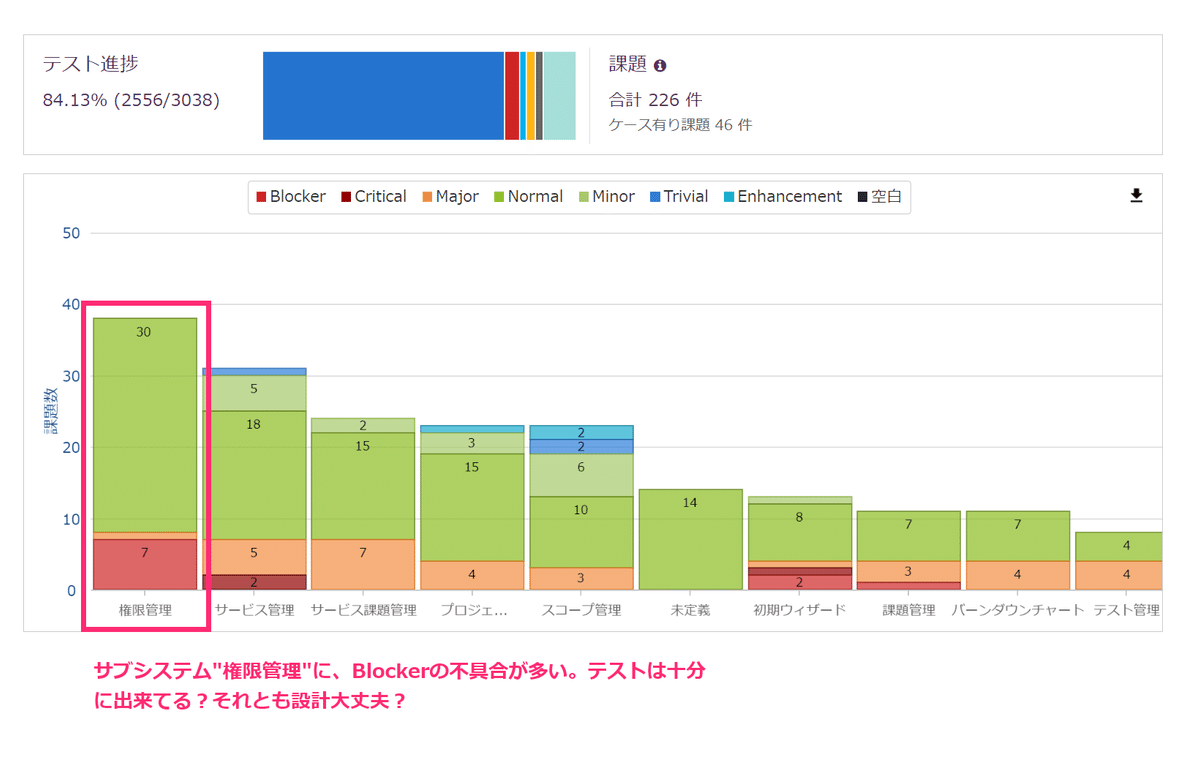
機能分析
不具合情報に設定されているシステム項目「機能」をキーに不具合の数を集計する機能です。「機能」はサブシステムや画面名などを想定した項目であるため、
l 不具合が多く出ているサブシステムの発見
l 大規模な改修を入れたのに不具合が全然発見されていない機能の発見(妥当なテストが行われていない可能性がある)
といった分析に役立ちます。

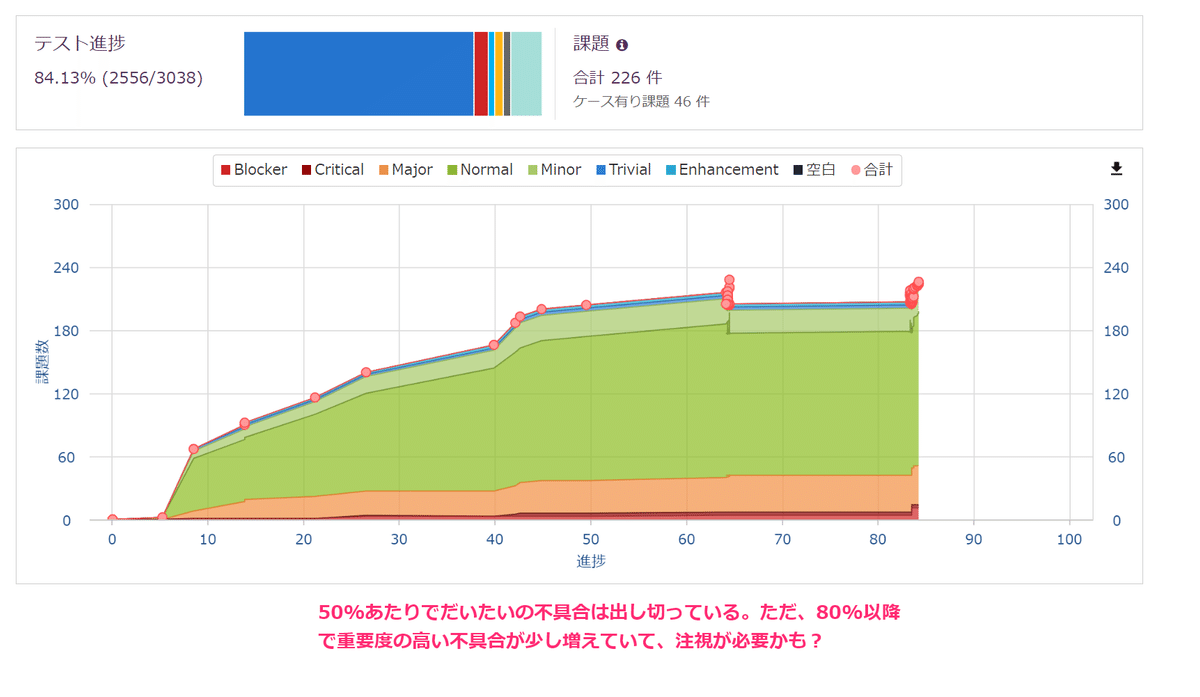
信頼度分析
テストの進捗状況を横軸にして、不具合の発生数を縦軸にとったグラフです。
l テストの消化に対して不具合の発見が順調に進んでいるか(適切なテストケースが行われていない可能性)
l 計画したテストケース数の完了間際で不具合の発見が増え続けていないか(テストケースが不十分である可能性)
といった分析に役立ちます。

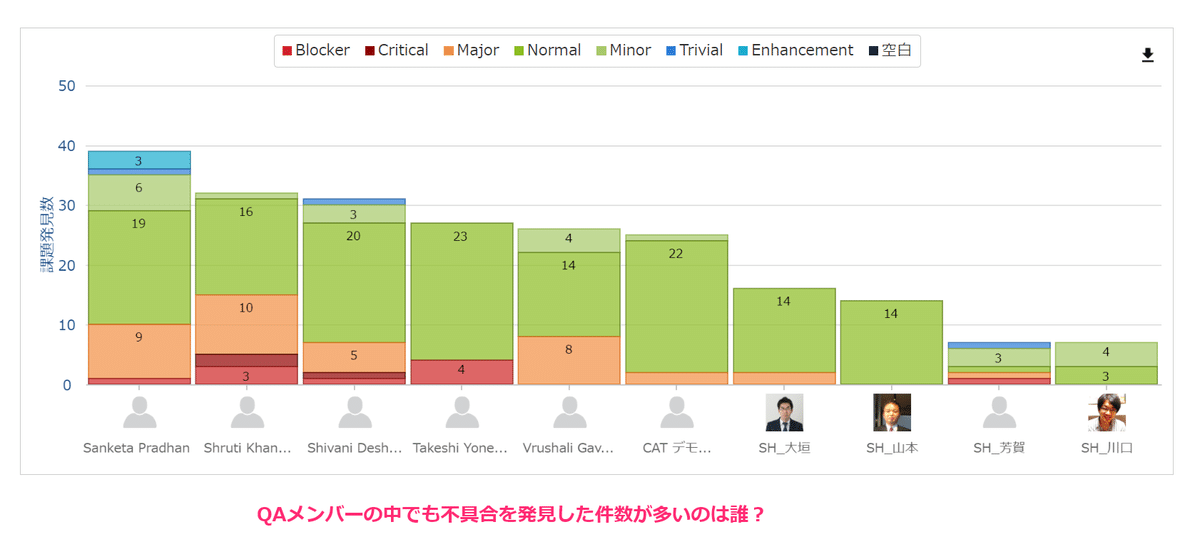
テスト実行者分析
テストを実施したメンバーごとに発見した不具合数や消化したテストケースの数を集計する分析グラフです。メンバーの技量を把握するのに役立ちます。

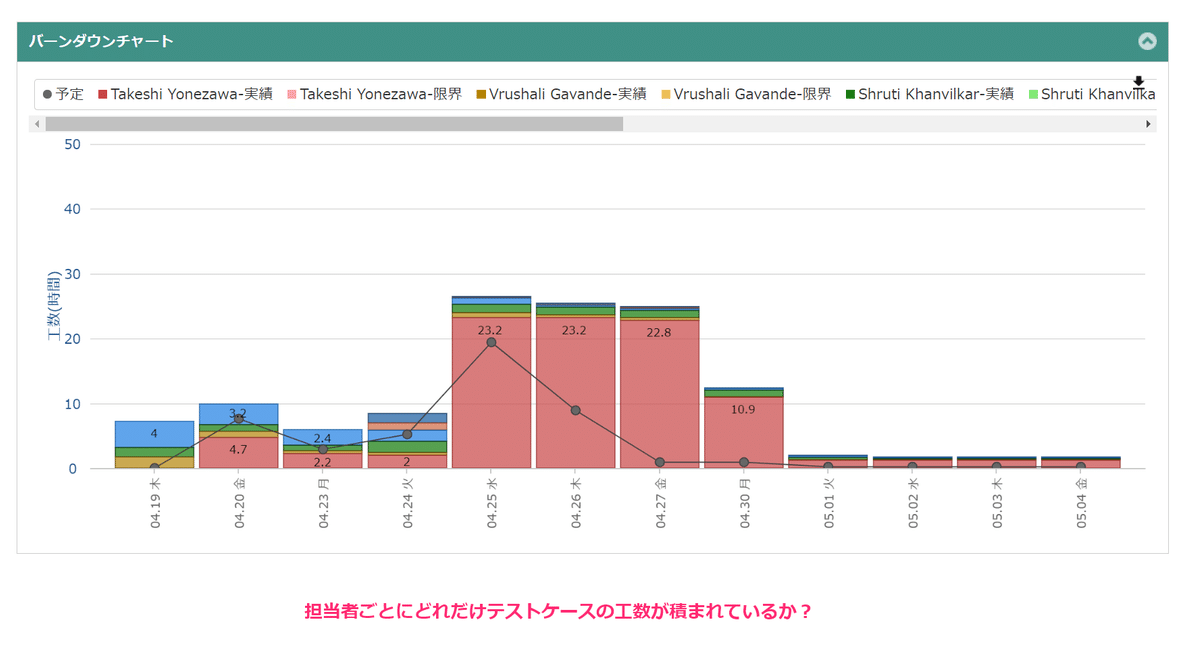
バーンダウンチャート
テスト予定に登録された予定数と工数をもとに、現在テストで残っている工数、未来日の消化予定を表示します。
テストの消化が納期に間に合うかどうかなどおおまかに確認したい場合有用なグラフです。

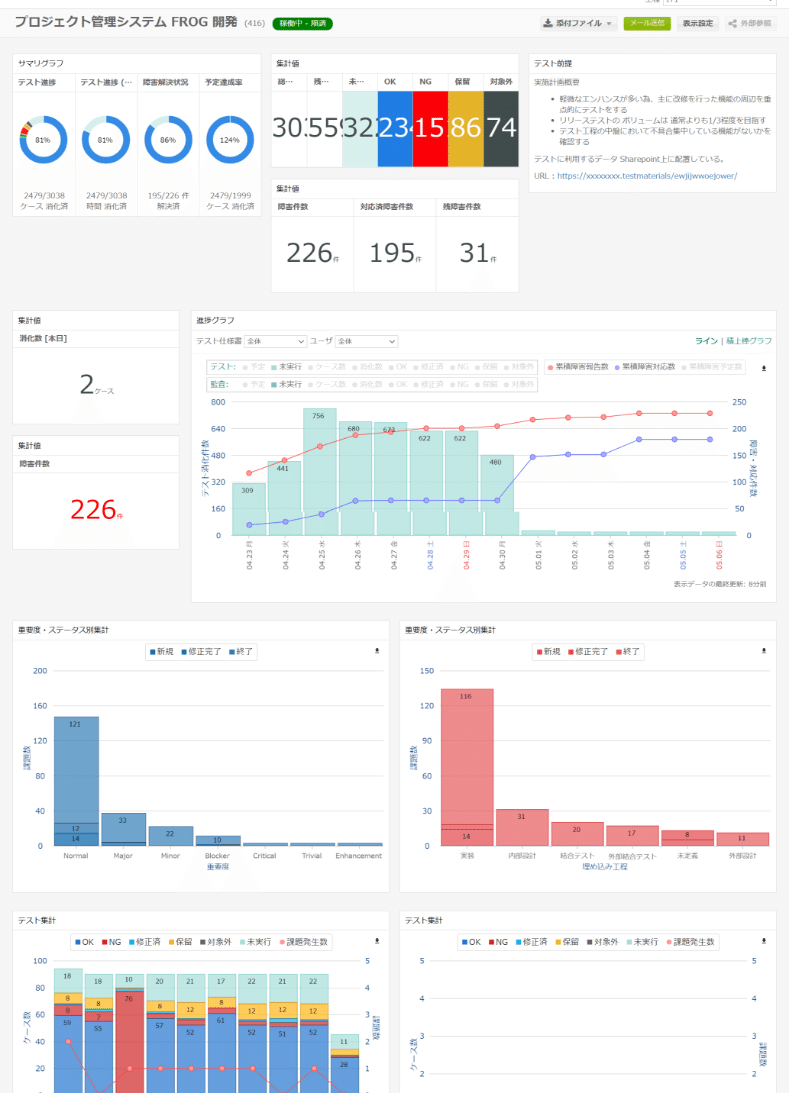
ダッシュボード機能
集計機能や進捗情報、メモなどプロジェクトメンバー全員で共有するべき情報をダッシュボード上に配置できます。
日々追っていくべき品質の指標や進捗情報を1つの画面で確認できるため、プロジェクトの状況を素早く確認するのに非常に役立ちます。
多彩な指標と情報を表示できる自由度の高さを持つ強力な機能です。

上記で紹介した集計グラフやプロジェクトの進捗グラフなどをダッシュボード上に配置できます。その他ダッシュボード専用の次のようなパーツも配置できます。
ダッシュボードで利用できるパーツ
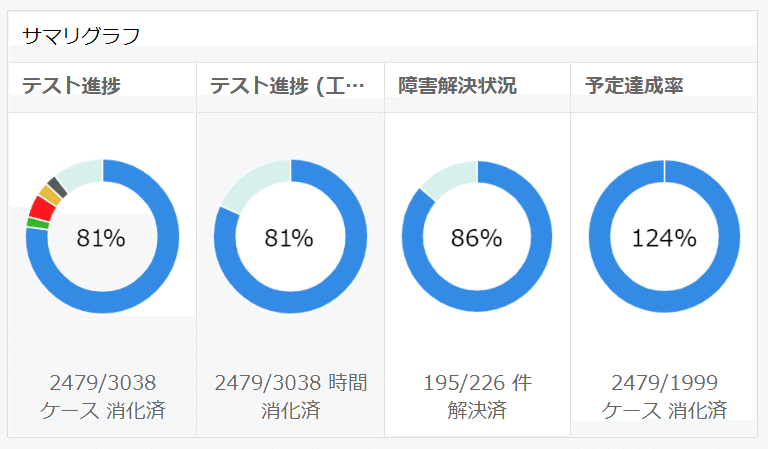
l サマリグラフ:テスト進捗、障害解決状況などを棒グラフや円グラフで表示

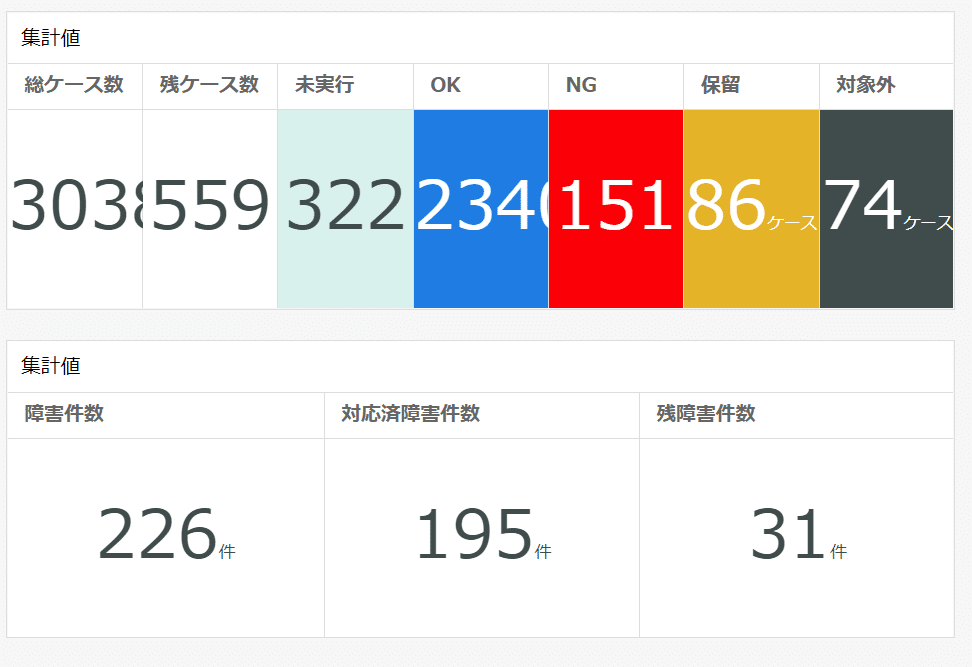
l 集計値:テストステータスや不具合の項目、予定数などあらゆる項目を配置

|ノート:プロジェクトメンバーへの共有事項や資料の配置場所などをMarkdown形式で記載

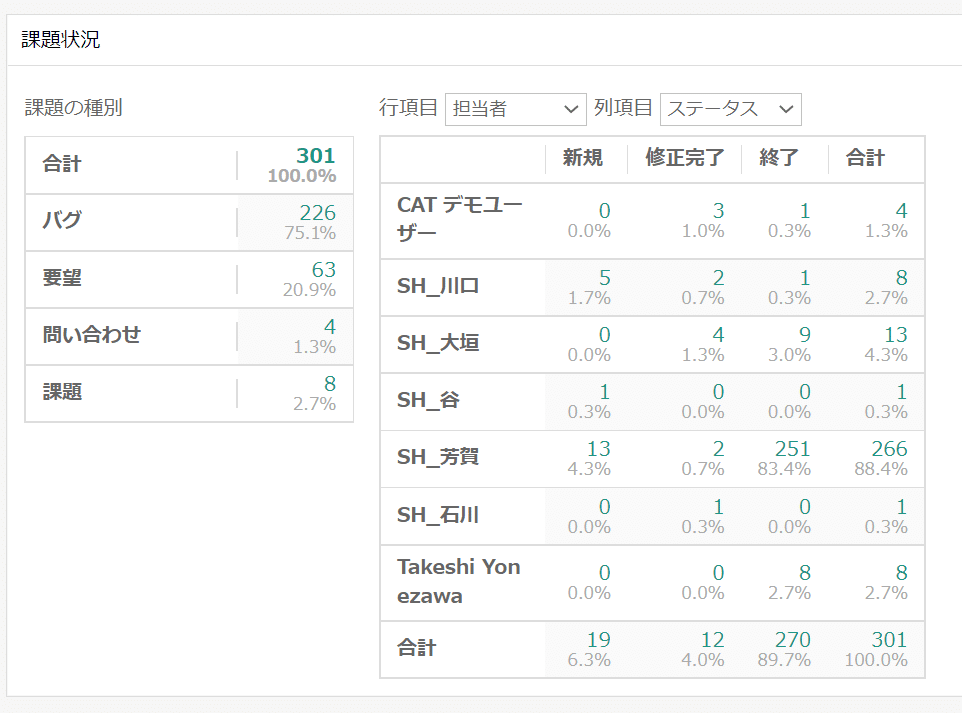
|課題状況:種別や担当者などを、システム項目2軸を利用した集計値を表示

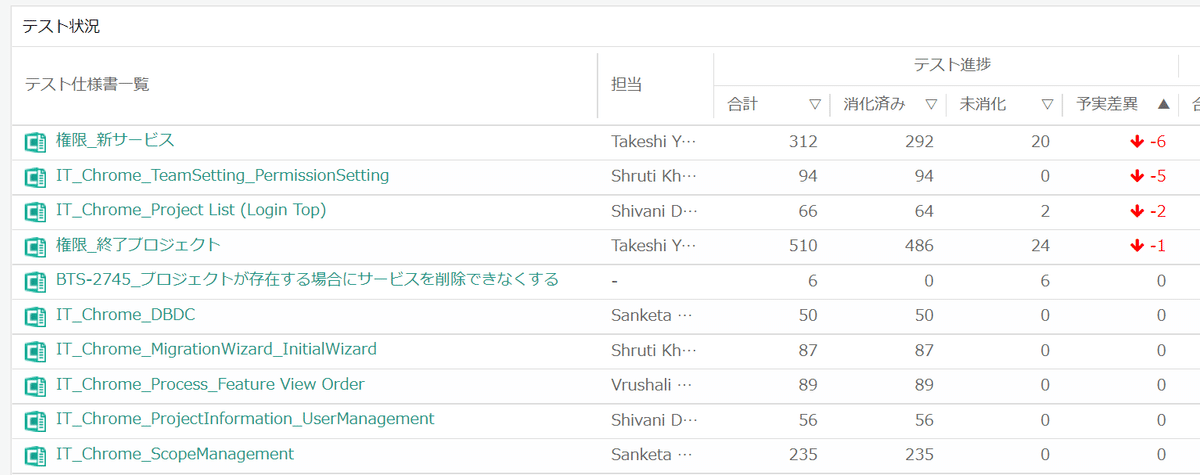
|テスト状況:テスト仕様書の一覧と 進捗情報を表示

|工程ごと進捗サマリー:プロジェクト内・工程ごとの進捗を表示

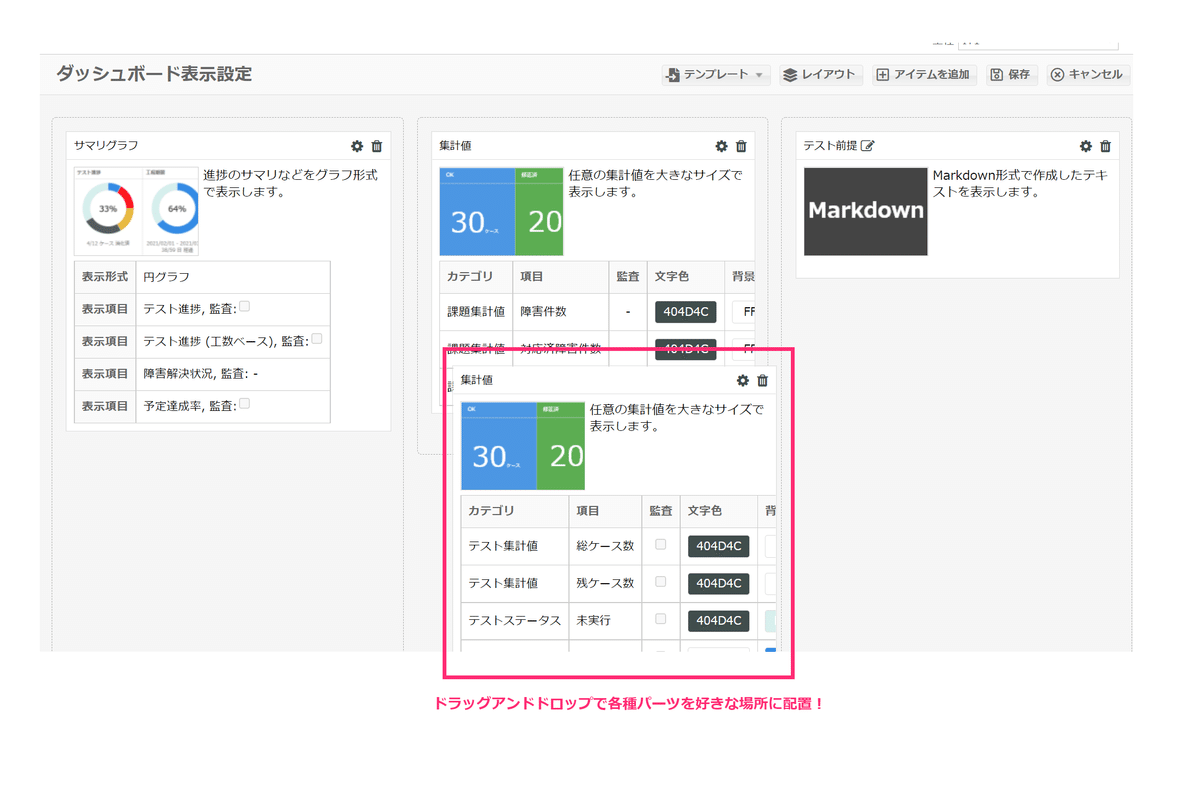
それぞれのパーツはレイアウト(1カラム、2カラム、3カラム)を決めてアイテムを追加と設定を行い、ドラッグドロップで位置を決めればダッシュボードの配置ができます。

いかがでしょうか。それぞれの機能についてぜひご活用いただき日々のレポーティング、品質情報の共有などを効率化していただければ幸いでございます。
次回も引き続き、隠れたお役立ち情報をお届けいたします。
それではまた!
※本記事は2021年11月時点の仕様を元に記載しています。記載後のバージョンアップにより、上記の説明した仕様と異なる場合があります。
__________________________________
執筆者プロフィール:石井 優
倉庫事業企業のシステム部門にて、基幹システムの開発・保守・導入及び大規模基幹システム移行への参画を経験し、2015年SHIFTへ入社。
CAT開発チーム内でユーザーサポートとして、ユーザーと開発メンバーのブリッジを行いユーザーの課題分析や新機能提案などを日々実施している。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

