
【Salesforce】Lightningページにiframeを埋め込む方法【コピペでOK】
この記事の想定読者
Salesforceの画面内に他サービスを埋め込みたい
Salesforceと他サービスのページを行き来せずにひとつにまとめたい
レコードごとに埋め込むURLを動的に設定したい
複雑な開発はしたくない
はじめに
ご挨拶
こんにちは!株式会社SHIFTの福島と申します。
サービス&テクノロジー本部>カスタマーサクセス部>カスタマーサクセスグループ>Salesforceチームに所属しております。
執筆現在、Salesforceに出会ってから3年。画面フローが大好きな30代男性です。
さて、今回はSalesforceの画面内にYoutubeやGoogle MapやMiroなど様々な他サービスを埋め込めてしまう、そんな魅力的な方法をお伝えいたします。
この設定によって、なんと埋め込んだサービスをSalesforce画面上で操作することだってできてしまうのです!😲 夢が広がりますね✨
Visualforceページを使いますが、複雑なロジックを書く必要はございません!コピー・アンド・ペーストでサクッと実現できてしまう方法ですのでどうぞご安心して読み進めてください_(._.)_
それでは参りましょう!
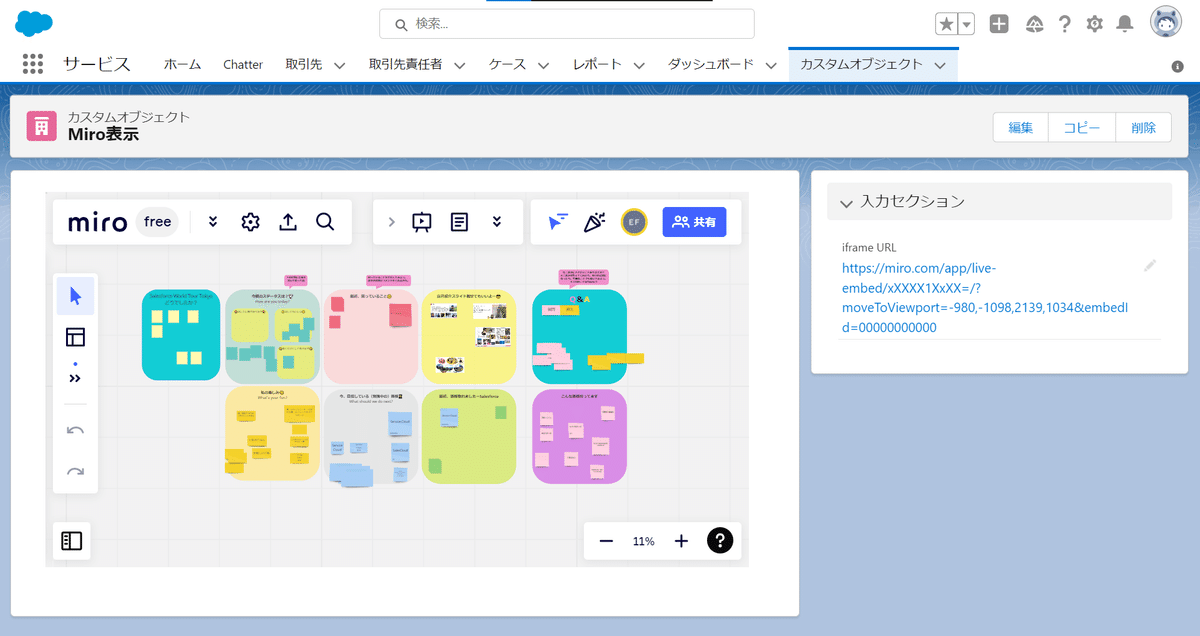
完成イメージ
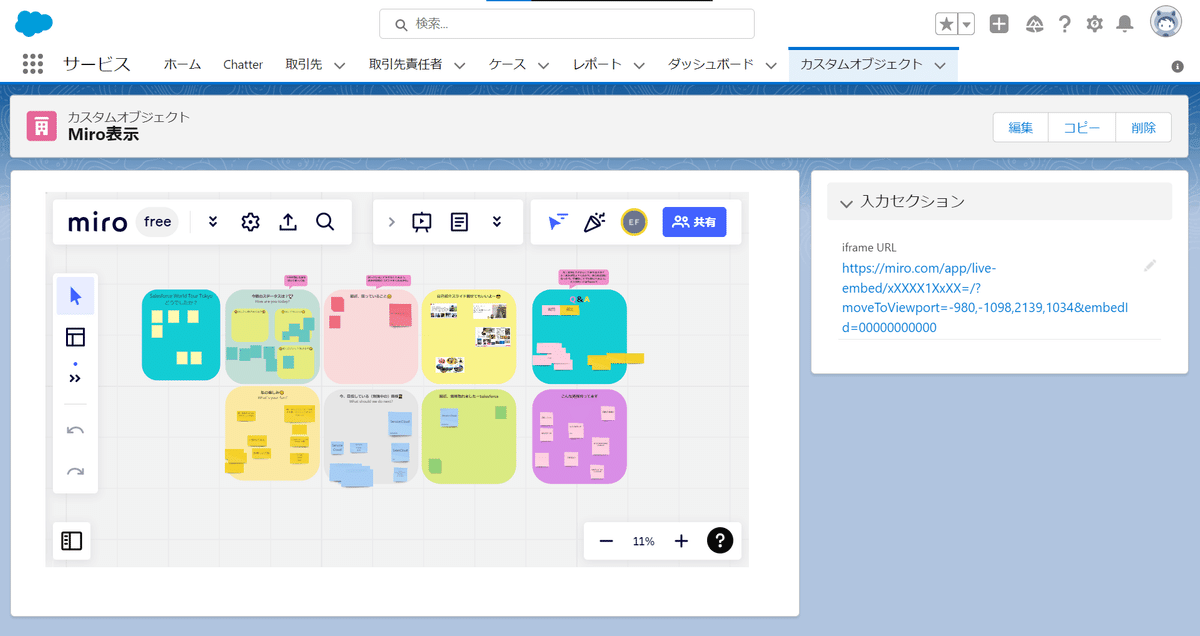
まずは完成イメージを確認してみましょう。 下画像のようになります。
Salesforce画面にMiroというサービスを埋め込んでみました。

Miroで取得したiframeのURL(src)部分を右側の入力欄に貼り付けることでVisualforceがその項目を参照して左側の領域を表示するという仕組みです!
このURLを書き換えることでMiro以外のサービスも埋め込めます。
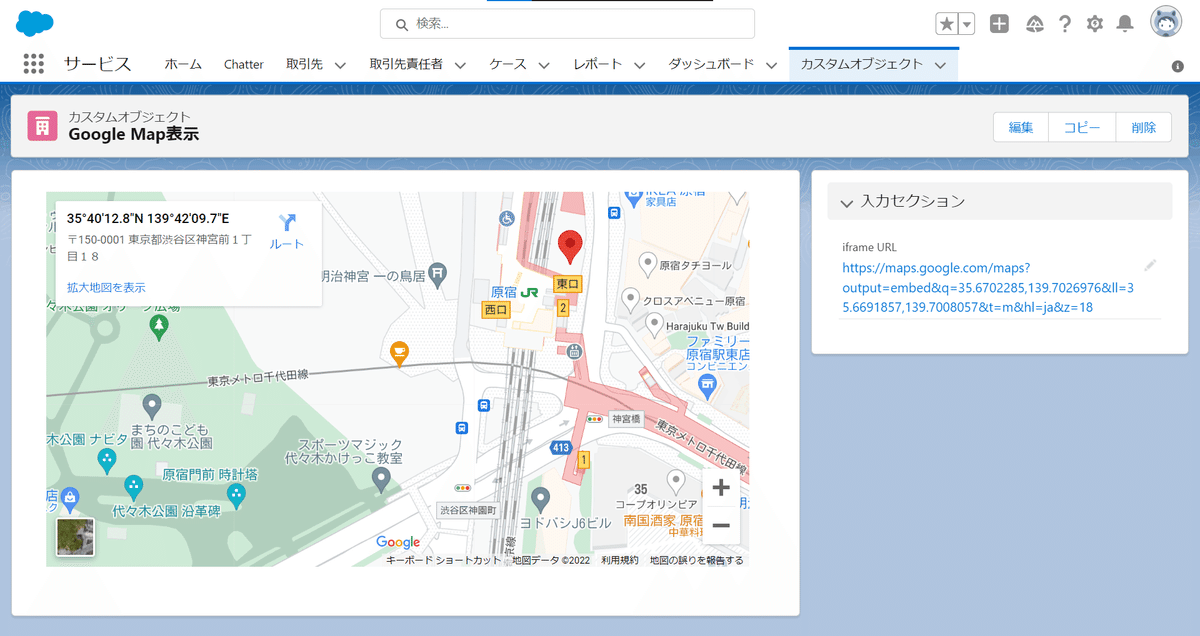
例えばGoogle Mapだと以下のようになりますよ。

他にもYoutubeを配置すれば、Salesforce画面上で動画を再生できます。
完成までの手順
以下の手順を踏むことで完成イメージの設定が完了します。
ひとつずつ丁寧にご説明しますので一緒に進めましょう!
まずは全体の流れから確認します。
1.カスタム項目を作成:URLを入力するための項目
2.Salesforce設定でVisualforceページを作成する
3.オブジェクト詳細ページのLightningレコードページにVisualforceコンポーネントとURL項目を配置
4.埋め込みたいサービスのiframeコードを取得するレコードごとにURL項目を入力
それでは、ひとつずつ細かく見ていきますよ~!
1. カスタム項目を作成:URLを入力するための項目
はじめに、Salesforceの設定操作をします。
設定画面からオブジェクトマネージャーを開きます。
iframeを表示したいオブジェクトにカスタム項目を作成しましょう。
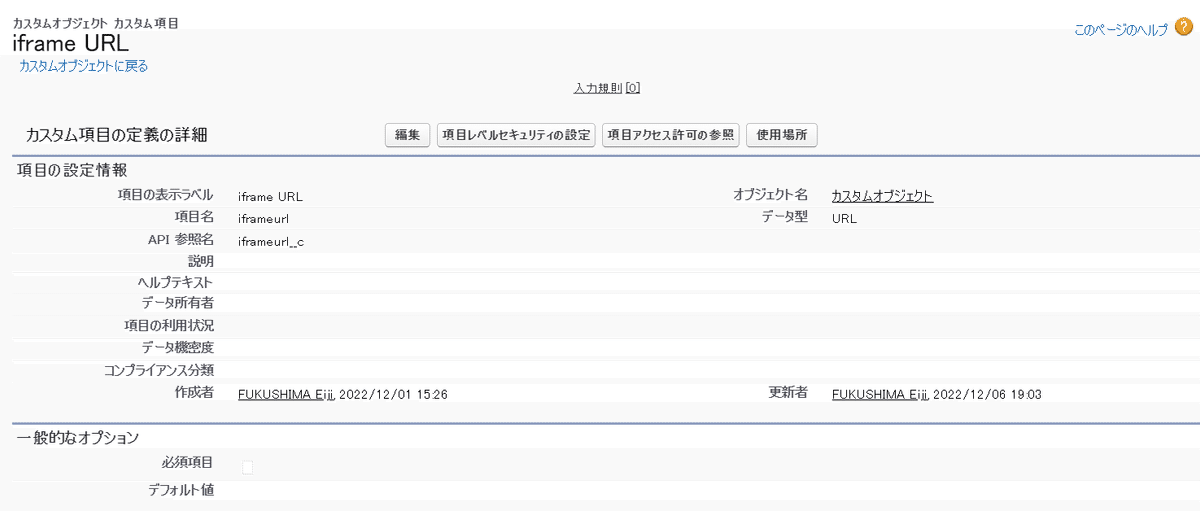
今回の例では、以下の設定でひとつの項目を作成しました。
表示ラベル:iframe URL
API 参照名:iframeurl (iframeurl__c)
データ型:URL

「カスタム項目を作成」の手順はこれで完了です!✨
2. Salesforce設定でVisualforceページを作成する
次に、設定画面のクイック検索で「Visualforce ページ」と入力して、Visualforce ページの画面を開きます。
今回新しくページを作成しますので、[新規] ボタンを押します。
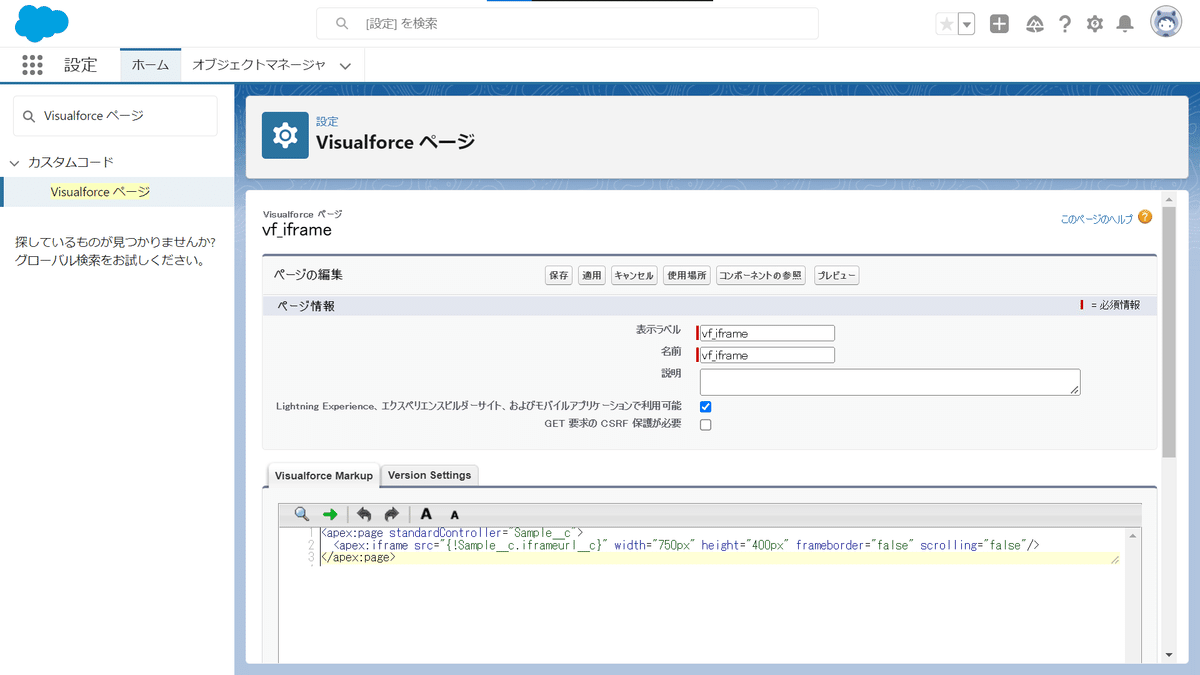
Visualforce編集ページの手順
表示ラベルを入力する
パッと見てわかる名前を付けましょう。日本語名でOKです。
今回は vf_iframe という名前にしておきました。名前を入力する
このVisualforceページのAPI参照名です。
アンダースコアと英数字を使って命名します。
今回はこちらも vf_iframe という名前にしておきました。チェックボックスをチェックする
Lightningページに使いたいVisualforceページなので Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能 にチェックを入れます。Visualforce Markupを設定
編集画面下部のサンプルコードが書いてある場所をクリアして、以下のコードをコピペしましょう。
<apex:page standardController="Sample__c">
<apex:iframe src="{!Sample__c.iframeurl__c}" width="750px" height="400px" frameborder="false" scrolling="false"/>
</apex:page>Sample__c が二箇所あります。この部分は、Visualforceページを表示したいオブジェクトのAPI参照名で置き換えます。
また、iframeurl__c の部分は、前の手順で作成したURLを入力するカスタム項目のAPI参照名で置き換えてください。
すべて入力した結果はこちら👇のようになりますよ。

「Salesforce設定でVisualforceページを作成する」の手順はこれで完了です!
3. オブジェクト詳細ページのLightningレコードページにVisualforceコンポーネントとURL項目を配置
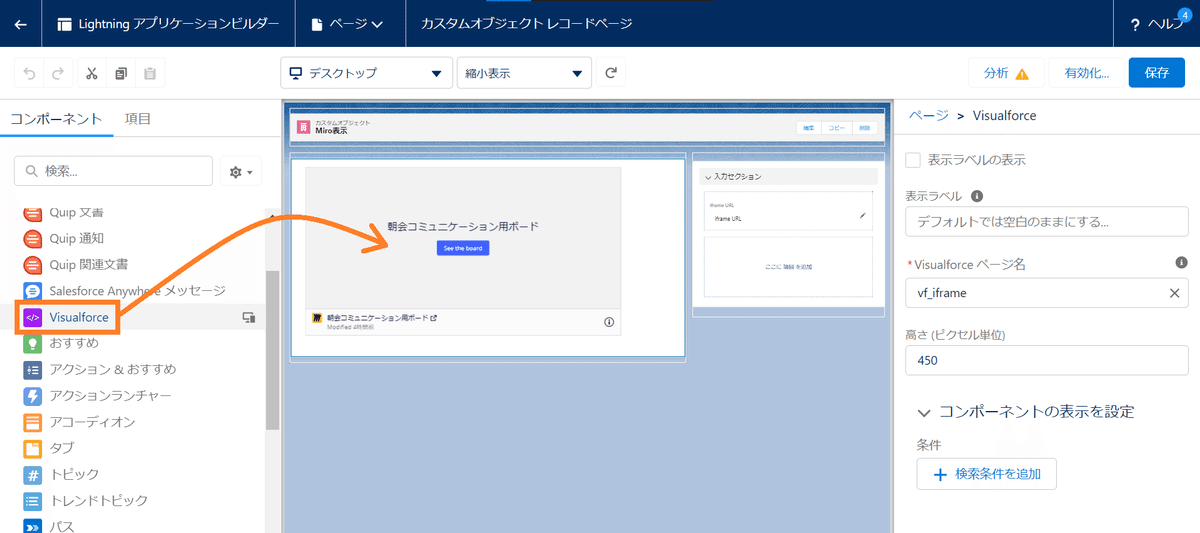
Lightningアプリケーションビルダーを開く
次に、iframeを配置したいオブジェクトの詳細画面を開きましょう。
歯車⚙から編集ページを押してLightningアプリケーションビルダーを開きます。
Visualforceコンポーネントを配置
開いたページでVisualforceコンポーネントをドラッグ・アンド・ドロップで配置します。

配置したコンポーネントの設定(画面右)で、Visualforceページ名を先ほど作成した vf_iframe で指定します。
URL項目もお忘れなく
Visualforceが参照するためのURL項目もお忘れなく配置しましょう。
今回は、簡易的に項目セクションを1つ置いてその中に項目を配置しました。
「オブジェクト詳細ページのLightningレコードページにVisualforceコンポーネントとURL項目を配置」の手順はこれで完了です!✨
設定も以上で終了です☺
4. 埋め込みたいサービスのiframeコードを取得する
それでは、Salesforceに埋め込みたい各種サービスの画面からiframeコードを取得しましょう。
iframeとは?
そもそも iframe とは何でしょうか?
iframeはHTMLのインラインフレーム要素で、現在のHTMLページに他のページを埋め込むことができる便利なHTMLタグです。
iframe: インラインフレーム要素|MDN Web Docs
このようなコードのことです👇
<iframe
id="ytplayer"
type="text/html"
width="640"
height="360"
src="https://www.youtube.com/embed/M7lc1UVf-VE?autoplay=1&origin=http://example.com"
frameborder="0">
</iframe>Miroでiframeコードを取得してみる
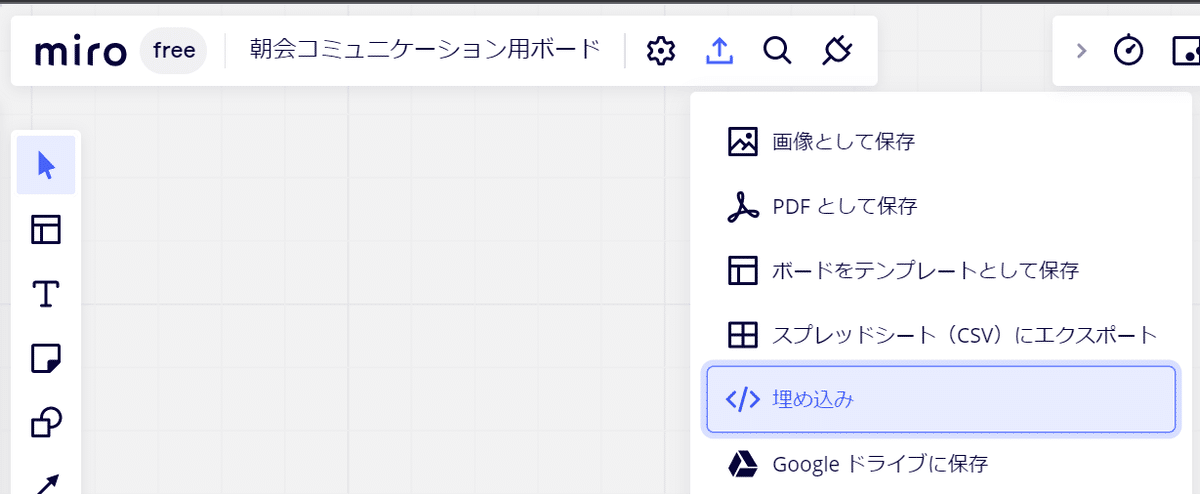
それでは、今回はMiroというサービスを例に取ってiframeコードを取得してみましょう。

Miroの画面にアクセスして、Salesforceで表示したいボードを開きます。
画面左上のエクスポートボタン(歯車の右)から、埋め込みを選択します。
「ボードを埋め込む」画面がポップアップしますので、
①開始エリアを設定する で指定してから、
②埋め込みサイズを選択してコードをコピー でコピーします。
こんなコードが取れるはずです👇
<iframe
width="750"
height="400"
src="https://miro.com/app/live-embed/XXXXXXXXX=/?moveToViewport=-1756,-1830,2369,1145&embedId=XXXXXXXXXXX"
frameborder="0"
scrolling="no"
allowfullscreen>
</iframe>「Miroでiframeコードを取得してみる」の手順はこれで完了です!✨
5. レコードごとにURL項目を入力
最後に、どれか1つのレコードを開いて iframe URL 項目を埋めてみましょう。
先ほど取得したiframeコードの中にある src="https://xxx" のURL部分(" "の中身)をコピーして iframe URL 項目に貼り付けます。

「レコードごとにURL項目を入力」の手順はこれで完了です!✨
おわりに
やりましたね!🎉
これですべての手順が完了して、Salesforce画面上でiframeを埋め込むことができるようになりました。レコードごとにURLを指定することができますので、より柔軟な表示ができます。
これを応用していろいろな画面表示を試してみてください。
もしこの記事がよかったと思ったら、ぜひスキ ❤ を押していってくださいませ_(._.)_
それでは、ありがとうございました!
参考URL
執筆者プロフィール:福島 瑛二
・SHIFT入社は2021年12月
・Salesforceとの出会いは2019年
・TrailheadはRanger
(あとちょっとでDouble Starだ…!) https://trailblazer.me/id/efukushima
・認定資格
・Salesforce 認定アドミニストレーター
・Salesforce 認定上級アドミニストレーター
・Salesforce 認定 Sales Cloud コンサルタント
・Salesforce 認定 Service Cloud コンサルタント
・Salesforce 認定 Experience Cloud コンサルタント
・スキなゲームは、スプラトゥーンとポケモンです。今どちらもやってます。Xマッチは修羅すぎて戦々恐々としております。持ちブキはヒト速イカ速バレルとアクション強化ロンブラです。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

