
Lightningレコードページについての忘備録
~編集したのに反映されない~
ごあいさつ
こんにちは!
SHIFT カスタマーサクセス部 Salesforceグループの藤富です。
今回、ClassicUIとLEXの利用が混在する組織でLEX側のページレイアウトがうまく編集できなかった事例についてご紹介いたします。
事象
では実際にどのような事象だったかを記載します。 なお、今回事象が発生したのは 「Sales」 アプリです。
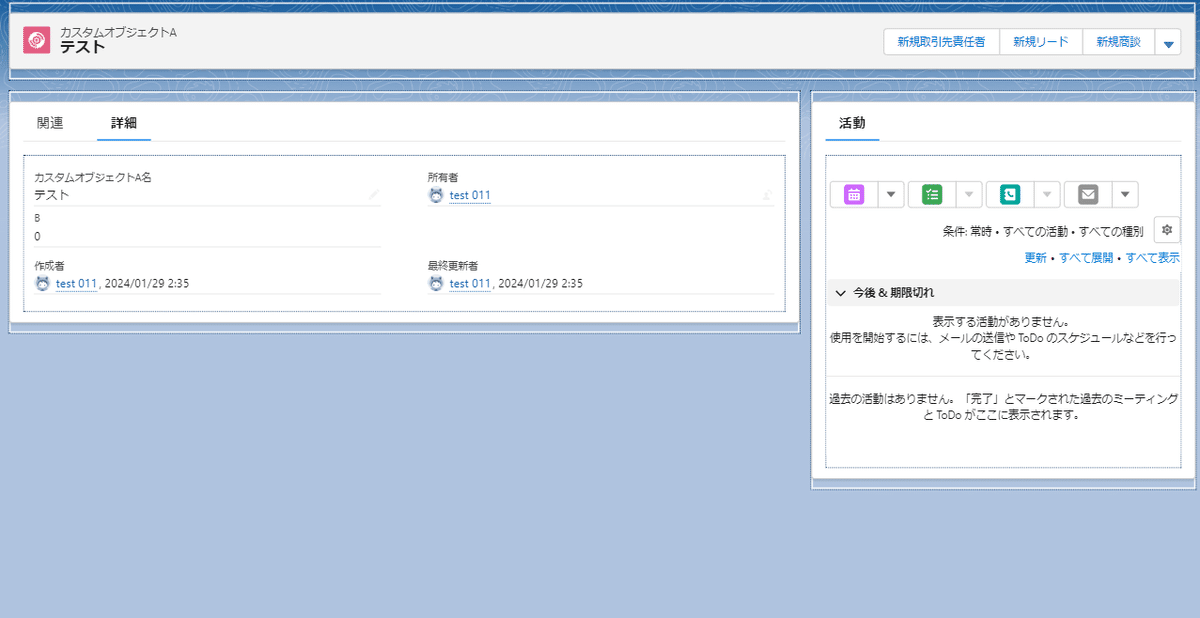
まず、このようなレコードページがありますが、こちらに

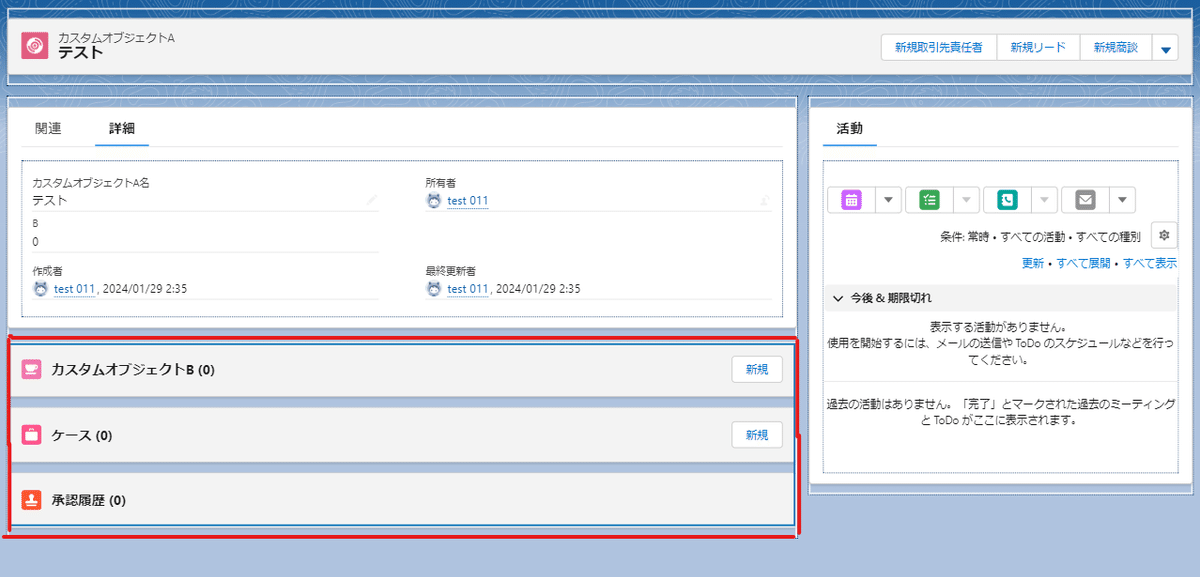
Lightningレコードページの編集でコンポーネントを追加しました。

ところが、この変更がユーザの画面では反映されないのです。。
事象の確認のため、権限周り、ページレイアウトの割り当てなどいろいろ確認しましたが、 なかなか原因の特定ができず、
やっと判明した内容は。。
原因
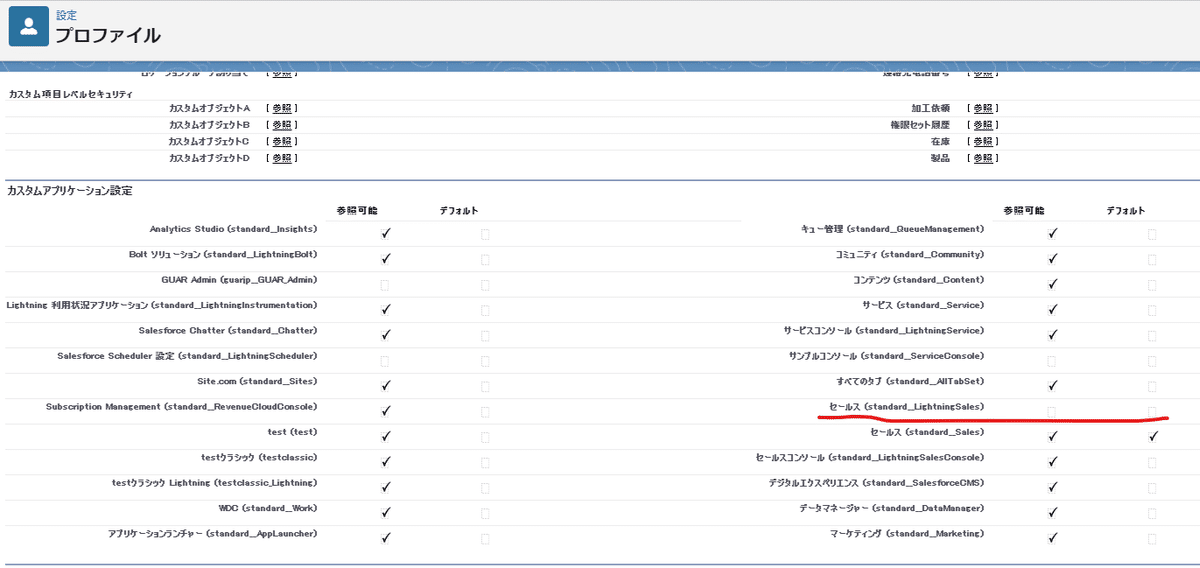
該当組織ではもともとClassicUIを使用しており、事象は Sales アプリケーションで発生しておりました。 勘のよいかたはもうお気づきかもしれませんが、 事象が発生したユーザでは Lightning Salesアプリのアクセス権がなかったのです。

今回はアクセス権を付与することで無事ページレイアウトを更新することができました。
おまけ
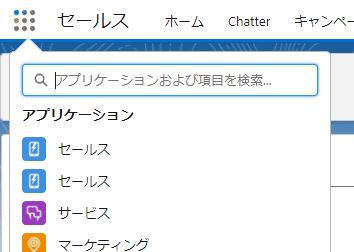
セールス (standard__LightningSales)にアクセス権を付与したユーザは、アプリケーションランチャーにてSales アプリが2つ表示されるようになってしまいました。

Classic 版はもう不要なので非表示にします。非表示化は下記の手順で実施できます。
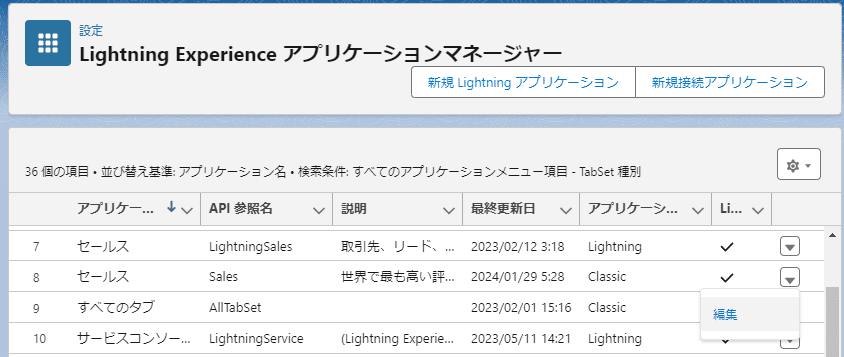
①アプリケーションマネージャーにて Classic の Salesアプリの「編集」を選択

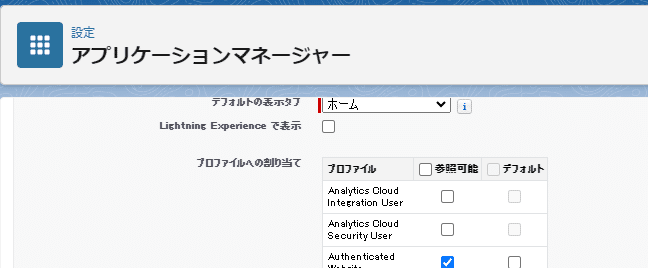
②Lightning Experience で表示 のチェックボックスからチェックを外し保存

以上です。
まとめ
今回、原因はアプリケーションのアクセス権という基本的なものでしたが、そこにたどり着くまでにやや遠回りしてしまい、反省の意味も込めてブログにまとめさせていただきました。
今後、類似の事象に遭遇した際にはスムーズに原因の特定ができると思います!
古くから Salesforce を利用されている組織ではまだ ClassicUIを使用しており、そろそろ LEXに移行しよう、 という場合もあるのではないでしょうか。
そんな時には今回ご紹介いたしました事例も考慮したほうがよいかもしれません。
執筆者プロフィール:藤富
主にSales Cloud、Service Cloud などコア製品の活用促進、保守等の業務に従事。 コア製品の知識を深めつつ、tableau や Account Engagement 等コア製品以外のスキルも習得中。
・認定資格
○認定アソシエイト
○アドミニストレーター
○上級アドミニストレーター
○Marketing Cloud Account Engagement スペシャリスト
○Tableau Desktop スペシャリスト
SHIFTについて(コーポレートサイト)
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
PHOTO:UnsplashのJuanjo Jaramillo

