
Cypressチュートリアルの実践
はじめに
こんにちは。SHIFT テスト自動化アーキテクトの牧野です。
年末はティアキンの祠全クリアを達成しました。
年末にはもう一つ、Cypressのチュートリアルを探ったのでその成果を紹介します。
Cypress?
Cypressは、従来の外部からブラウザをAPIで操作する方法ではなく内部からjavascriptで操作する独特の操作アプローチを持つモダンなテストツールです。Cypressには高機能なチュートリアルが備えられており、素早く実戦的な使い方を学ぶことができ、同時に実戦的なテストプロジェクトを構築できます。今回はCypressのチュートリアルを通じてどのようなステップを踏むかを解説します。
結論
以下のことができます:
Scaffoldを使用してサンプルプロジェクトを作成する
サンプルプロジェクトを実行して、自動テストがローカルで動作することを確認する
Cypress Cloudを利用してサンプルプロジェクトをサーバー上で実行する
サンプルプロジェクトをお好みのCIツールを使用して構築および実行する(今回はCircle CI)
Cypressのセットアップ
公式のGet Startedを参考に、お好みの方法でセットアップを行います。ちなみにWindows,Linux,MacすべてのOSに対応しています。
Scaffold
以下のコマンドでウィザードを起動し、プロジェクトを素早く作成できます。
npx cypress openこのウィザードから望むオプションを選択し何度かクリックするだけでサンプルプロジェクトが出来上がります。

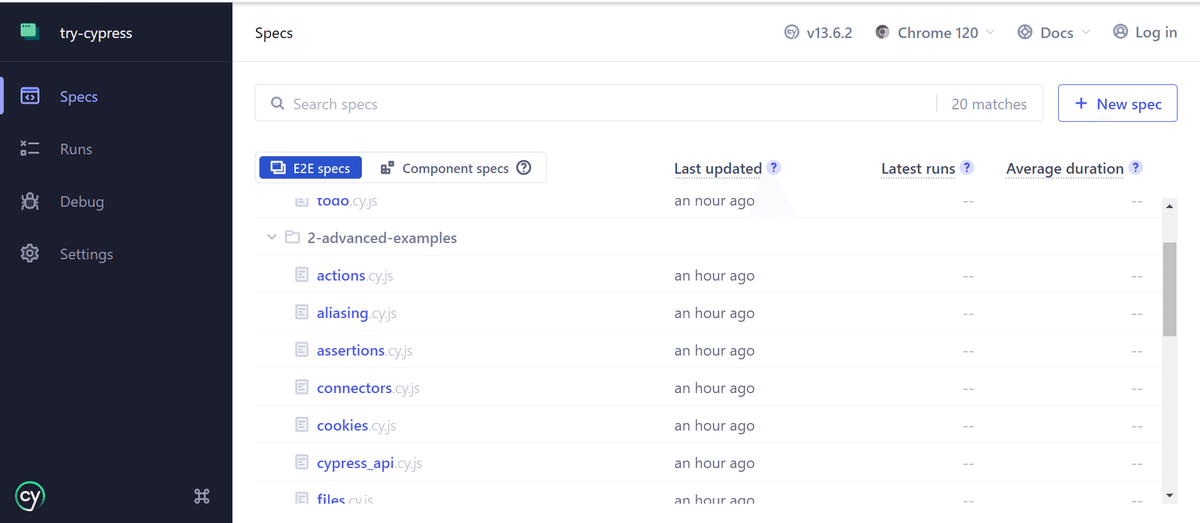
サンプルプロジェクトはcypress.ioに用意された専用のページを操作するようになっており、すぐに何度でも実行できます。
サンプルコードとして約175のテストケースが含まれており、Cypressの各機能を学ぶのにピッタリです。
ただしCypress Cloud等で実行する場合は、テストケースを削減することをおすすめします。そのまま実行してしまうと各サービスの利用枠をたくさん消費してしまい、Cypress Cloudの場合は3回すべてのテストケースを実行すると無料枠を使いつくしてしまいます。(無料枠を超過した際は、テストの結果詳細は見られなくなり並列化も無効になります。請求については今のところ発生していません。)
サンプルコードを紹介
約175ケースのサンプルコードから、始めに見ておきたいコードを紹介します。
共通beforeEach
describe('example to-do app', () => {
beforeEach(() => {
cy.visit('https://example.cypress.io/todo')
})このコードは、テストページを開く一般的な方法を示しています。cy.visitは、SelenideのopenやPlaywrightのgotoと同様のもので、引数のページをブラウザに開かせます。
1-getting-started\todo.cy.js
このファイルには、多くの基本的なコマンドが含まれています。以下はその一部です
it('can filter for uncompleted tasks', () => {
cy.contains('Active').click()
cy.get('.todo-list li')
.should('have.length', 1)
.first()
.should('have.text', 'Walk the dog')
cy.contains('Pay electric bill').should('not.exist')
})この例では、"Active"ボタンをクリックして未完了のタスクだけを表示し、それに対しテキストの内容についてテストを行っています。
このようにして、サンプルコードを通じてCypressの基本的な操作に慣れることができます。
2-advanced-examples\actions.cy.js
クリックやフォーカスを当てるなど、ブラウザ操作でやりたいことが大体学べます。
参考までにclickの一部コードを紹介しましょう。
it('.click() - click on a DOM element', () => {
// https://on.cypress.io/click
cy.get('.action-btn').click()
// You can click on 9 specific positions of an element:
// -----------------------------------
// | topLeft top topRight |
// | |
// | |
// | |
// | left center right |
// | |
// | |
// | |
// | bottomLeft bottom bottomRight |
// -----------------------------------
// clicking in the center of the element is the default
cy.get('#action-canvas').click()
cy.get('#action-canvas').click('topLeft')
cy.get('#action-canvas').click('top')
cy.get('#action-canvas').click('topRight')分かりやすいサンプルですね。実行したり以下のドキュメントと合わせて読むことでCypressに素早く馴染むことができます。
https://docs.cypress.io/guides/core-concepts/interacting-with-elements#Actionability
2-advanced-examples\aliasing.cy.js
Cypressの特徴的な要素である「エイリアス」を学べるコードです。
Cypressのコードは非同期であり、各コマンドの戻り値を変数で扱うべきではありません。
そのためエイリアスを利用してコードを再利用する方法を学んでおくべきです。
it('.as() - alias a DOM element for later use', () => {
// https://on.cypress.io/as
// Alias a DOM element for use later
// We don't have to traverse to the element
// later in our code, we reference it with @
cy.get('.as-table').find('tbody>tr')
.first().find('td').first()
.find('button').as('firstBtn')
// when we reference the alias, we place an
// @ in front of its name
cy.get('@firstBtn').click()
cy.get('@firstBtn')
.should('have.class', 'btn-success')
.and('contain', 'Changed')
})以下のドキュメントと合わせて読んでおくと良いです。
https://docs.cypress.io/guides/core-concepts/variables-and-aliases
Cypress Cloud
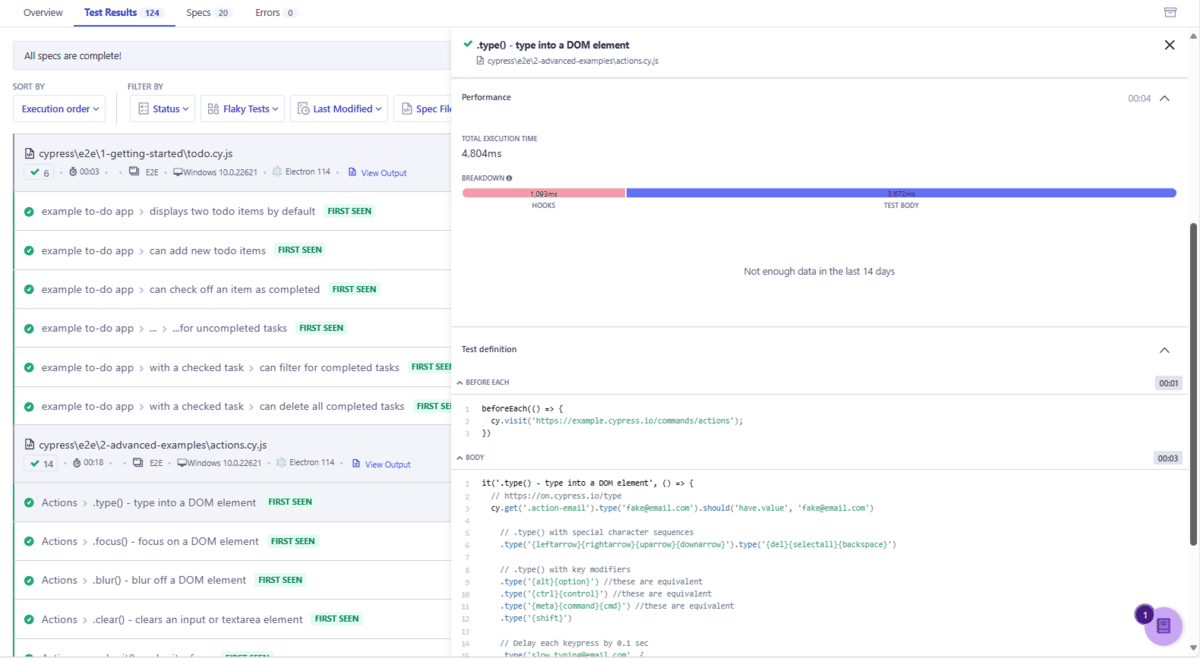
Cypress Cloudは、テスト実行用のクラウド環境です。この環境では、各テストの実行時間やメタ情報、前後の結果、バージョン管理のコミットなどが表示され、高品質な実行環境を提供しています。録画機能も備えており、実行時の動画を確認することができます。
Cypress Cloudは無料プランで利用でき、月に500回のテスト実行が可能です。Teamプランでは、10000回の実行とテスト結果の保持期間が30日から90日に延長されます。
先にも書きましたが、サンプルプロジェクトをそのまま実行すると3回で無料枠を使い果たします。注意しましょう。

Circle CI
Circle CIとの統合にはいくつかの注意点があります。
Organization settingのsecurityでサードパーティorbの許可を有効にする
Project SettingでEnvironment VariableにCYPRESS_RECORD_KEYを設定する
CypressのScaffoldコードを使用する場合、config.ymlのnpm startは不要なので削除する
以下はCircle CIのconfig.ymlの一部例です:
version: 2.1
orbs:
cypress: cypress-io/cypress@3
workflows:
build:
jobs:
- cypress/run:
parallelism: 2
cypress-command: 'npx cypress run --record --parallel'クレジット消費に注意
Circle CIと連携した際、Circle CIのクレジットは消費されるのか、Cypress Cloudの利用枠は消費されるのか気になると思います。
結論からお話しすると「両方消費する」結果でした。
Circle CIはテスト実行時間に応じてクレジットが消費され、Cypress Cloudはテストケース数に応じて利用枠が消費されました。どちらのインスタンスも生成され、利用されると考えてよいです。
正直に話してしまうと、コストが二倍掛かるだけの結果となり連携する必要性が私にはあまりわかりませんでした。連携せずともCypress Cloudでテスト実行できますし、Cirlce CIで実行したい場合はそちらで適切なインスタンス・実行方法を用意して、片方だけを利用するほうが良いのかもしれません。もしも良い利用方法が分かりましたらその時は新しく記事を書きたいと思います。
終わりに
モダンな開発環境を構築し、CIを整え、かっこいいテスト結果のダッシュボードを作成できる、楽しいチュートリアルでした。
学べることは、Cypressのサンプルコードの入手方法から、テストプロジェクトの構築、テストのローカル実行、リモート実行(Cypress Cloud経由)、そしてCircle CIでの実行まで多岐にわたります。
自動テストを学ぶのにも良い教材なので、気になったらトライしてみてください。
【この公式ブロガーの記事一覧】
執筆者プロフィール:牧野 真哉
自動テストで生計を立てています
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
PHOTO:UnsplashのMarkus Spiske

