
git-cliffとDocusaurusを使ったリリースノートの自動生成方法
はじめに
こんにちは、SHIFTアプリケーション開発テクノロジーグループの千田です。今回はgit-cliffを使ってコミットからChangelogを自動生成し、Docusaurusのブログ機能でリリースノートを作成する方法についてご紹介します。
経緯
お客様先でDocusaurusを使って社内用のドキュメントサイトを構築しており、更新内容はブログ機能を使って周知していました。 リリースのたびに差分を確認して手作業で更新内容をまとめるのが手間だったため、コミットメッセージから自動化できないかと検討するに至りました。
Docusaurusについて
Docusaurus は、Meta社が開発したオープンソースの静的サイトジェネレーターで、主にプロジェクトのドキュメントサイトやブログを簡単に作成・管理するために使用されます。
git-cliffについて
git-cliff は、Gitリポジトリのコミットメッセージを解析して、自動的にChangelog(変更履歴)を生成するツールです。 設定ファイルを通じてカスタマイズが可能で、プロジェクトのリリースノートを効率的に管理できます。
コミットメッセージはConventional Commits にしたがっている必要があります。
前提条件
リリースノートを作成することが目的のため、Docusaurus自体の詳細な説明は省きます。
使用環境
Node.js v22
Docusaurus v3.6.3
git-cliff v2.7.0
Docusaurusのセットアップ
公式のインストール手順 にしたがってインストールします。
npx create-docusaurus@latest my-website classic --typescriptgit-cliffのセットアップ
公式にあるNPMのインストール手順 にしたがってインストールします。
npm install git-cliff --save-devpackage.jsonのscriptsに以下を追加します。
"cliff": "git-cliff"以下のコマンドで初期設定を行います。
npm run cliff -- --initプロジェクトのルートに作成されたcliff.tomlが設定ファイルです。
Changelogの自動生成スクリプトを作成
Docusaurusのブログ機能でリリースノートを表現するため、Changelogはバージョンごとに別ファイルとなるようにします。
Changelogを生成するスクリプト(scripts/generate-changelog.bash)を以下の内容で作成します。
#!/bin/bash
# get tag name
tag=$1
# example command
example_command="Example: npm run generate-changelog -- v1.0.0"
# validate tag name
if [ -z "$tag" ]; then
echo "Error: Tag name is required"
echo $example_command
exit 1
fi
# semver regex
semver_regex="^v[0-9]+\.[0-9]+\.[0-9]+$"
# validate tag name with semver regex
if [[ ! $tag =~ $semver_regex ]]; then
echo "Error: Invalid tag name. "
echo $example_command
exit 1
fi
# get the latest tag in semantic version format.
latest_tag=$(git tag --sort=-v:refname | grep -E $semver_regex | head -n 1)
# create output directory
output_dir="blog/changelogs"
mkdir -p $output_dir
# get the range of commits
if [ -z "$latest_tag" ]; then
echo "Warning: Not found any tag in semantic version format."
echo "Generating changelog from the beginning"
range=""
else
echo "Latest tag: $latest_tag"
echo "Generating changelog from $latest_tag to HEAD"
range="$latest_tag..HEAD"
fi
# create changelog file
npm exec git-cliff -- --tag $tag --output $output_dir/CHANGELOG-$tag.md $rangepackage.jsonのscriptsに以下を追加します。
"generate-changelog": "bash scripts/generate-changelog.bash"git-cliffの設定を変更
git-cliffの設定ファイル(cliff.toml)でChangelogのテンプレートを更新します。 テンプレートは[changelog]セクションで定義されており、今回変更を加えるのはheaderとbodyです。
Markdownファイルにメタデータを追加するため、フロントマター を設定します。
フロントマターはYAML形式でファイルの先頭に記載する必要があるのですが、headerでは変数が使用できません。 そのためheaderはすべてコメントアウトまたは削除し、bodyの先頭にフロントマターを追加します。
dateを設定することで日時の降順にソートされるようになります。
その他、DocusaurusのBlogページに設定可能なフロントマターはこちら で確認できます。
body = """
---
title: Release {{ version }}
date: {{ timestamp | date(format="%Y-%m-%dT%H:%M", timezone="Asia/Tokyo") }}
tags: [release]
---\n
{% if version %}\
(省略)
"""Docusaurusの設定を変更
blogディレクトリにはテンプレートのファイルやディレクトリが含まれているため、すべて削除して空にしておきます。
Docusaurusの設定ファイル(docusaurus.config.ts)でblogをリリースノートとして取り扱うように設定します。 以下は変更箇所を抜粋した設定ファイルで、変更した点はコメントを記載しています。
const config: Config = {
// ...
presets: [
[
'classic',
{
// ...
blog: {
showReadingTime: true,
feedOptions: {
type: null, // feedOptionsを無効
},
onUntruncatedBlogPosts: 'ignore', // <!-- truncate --> マーカーの警告を無効
blogSidebarCount: 'ALL', // 全ての投稿を表示
blogSidebarTitle: 'Releases', // タイトルを変更
},
// ...
} satisfies Preset.Options,
],
],
themeConfig: {
// ...
navar: {
// ...
items: [
// ...
{ to: '/blog', label: 'Releases', position: 'left' }, // labelを変更
// ...
]
},
footer: {
// ...
links: [
// ...
{
title: 'More',
items: [
{
label: 'Releases', // labelを変更
to: '/blog',
},
// ...
],
},
],
// ...
},
// ...
} satisfies Preset.ThemeConfig,
};利用方法
今回の方法でリリースノートを作成する手順は以下の通りです。 セマンティックバージョンのタグがついたコミットは、git-cliffから除外されるようになります。
Changelogを生成
生成したChangelogをコミット
Changelogのコミットに対してセマンティックバージョンのタグを発行
ブランチやタグをリモートにプッシュ
コマンドにすると以下のようになります。
# 例)v0.1.1のChangelogを生成する場合
npm run generate-changelog -- v0.1.1
git add blog/changelogs/CHANGELOG-v0.1.1.md
git commit -m "release: v0.1.1"
git tag v0.1.1 HEAD
git push --set-upstream origin HEAD
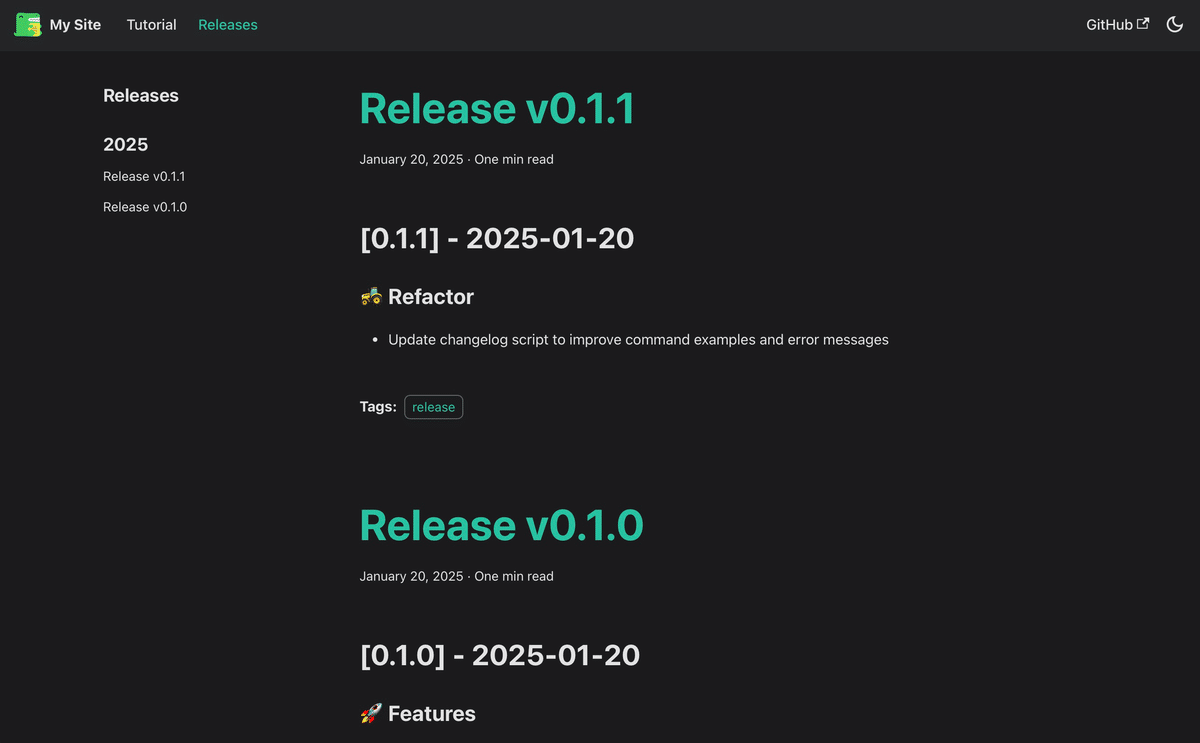
git push origin v0.1.1Docusaurusを起動(npm run start)すると以下のように表示されます。

おわりに
最後まで読んでいただき、ありがとうございました。
この記事が皆さんの参考になれば幸いです。
執筆者プロフィール: Chida Akihiro
アプリケーション開発テクノロジーグループ所属のエンジニアです。
最近はAWS CDKばかり触っています。
✅SHIFTへのお問合せはお気軽に
✅お役立ち資料無料ダウンロードはこちら
SHIFTについて(コーポレートサイト)
SHIFTのサービスについて(サービスサイト)
SHIFTの導入事例
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:UnsplashのAaron Burden

