
Tavernのテスト結果(Allure Report)をGitHub Pagesで公開する
はじめに
こんにちは!SHIFT DevOps推進1Gに所属している矢坂(ヤサカ)です。
今回は、API自動テストツール「Tavern」のテスト結果をAllure Reportで、GitHub Pagesへ公開・管理する方法を説明します。
Tavernとは
Tavernは、pytestをベースとしたAPIテスト用のフレームワークです。
(公式ドキュメント)
YAMLという形式のファイルによってテストを記述し、APIリクエストに対するレスポンスの検証を容易に行えます。
弊社の過去記事にて詳しく説明されているので、そちらも参照ください!
Allure Reportとは
Allure Reportは、自動テスト実行結果の見やすい・分かりやすいレポートを生成するためのオープンソースツールです。
また、過去のテスト履歴を保持し、閲覧することが可能です。
(公式ドキュメント)
TavernはAllure Reportに対応しており、pytest向けのプラグインを導入することで、テスト実行時にAllure Reportを生成することができます。
GitHub Pagesとは
GitHub Pagesは、GitHubが提供する静的サイトホスティングサービスです。
GitHubリポジトリに保存されているファイル(HTMLやCSS, JavaScript等)を、Webサイトとして簡単にデプロイ・公開できます。
(公式ドキュメント )
Allure Reportのドキュメントにも、GitHub Pagesへの公開方法がまとめられています。
なお、本記事の記載時点では、社内のみにサイトを公開したい等GitHub Pagesにアクセス制限をかけたい場合、GitHub Enterprise Cloudの利用が必要です。詳細はGitHubの公式ドキュメントを参照ください。
動作検証サンプル
以下のGitHubリポジトリにサンプルコードを格納してあります。参考になれば幸いです。
実際に公開したAllure Reportは、以下のURLから参照することができます。
※筆者個人の学習用リポジトリのため、予告なく非公開とする可能性があります。予めご了承ください。
手順
具体的な手順は以下の通りです。※あらかじめTavernが動く状態であることを前提とします。
allure-pytestをインストールする
gh-pagesブランチを作成する
GitHub Actionsのワークフローファイルを用意する
ワークフローを動かす
1. allure-pytestをインストールする
Tavern(pytest)実行時にAllure Reportを生成できるようにするため、allure-pytestをインストールしておきます。
※pipenvは、ご利用のパッケージ管理ツール(pipなど)に適宜読み替えてください。
pipenv install --dev allure-pytestインストール後、更新されたPipfileおよびPipfile.lockをGitHubリポジトリへpushしておきます。
2. gh-pagesブランチを作成する
前述したように、Allure Reportは、過去のテスト履歴も閲覧することが可能です。
本記事では、過去分を含めたすべてのテスト実行結果ファイルを特定のブランチに保持しておき、過去のテスト履歴も併せてGitHub Pagesへ公開するようにします。
ブランチ名は任意ですが、ここではgh-pagesとします。
gh-pagesブランチを作成すると、GitHub Pagesの設定も自動で行われます。
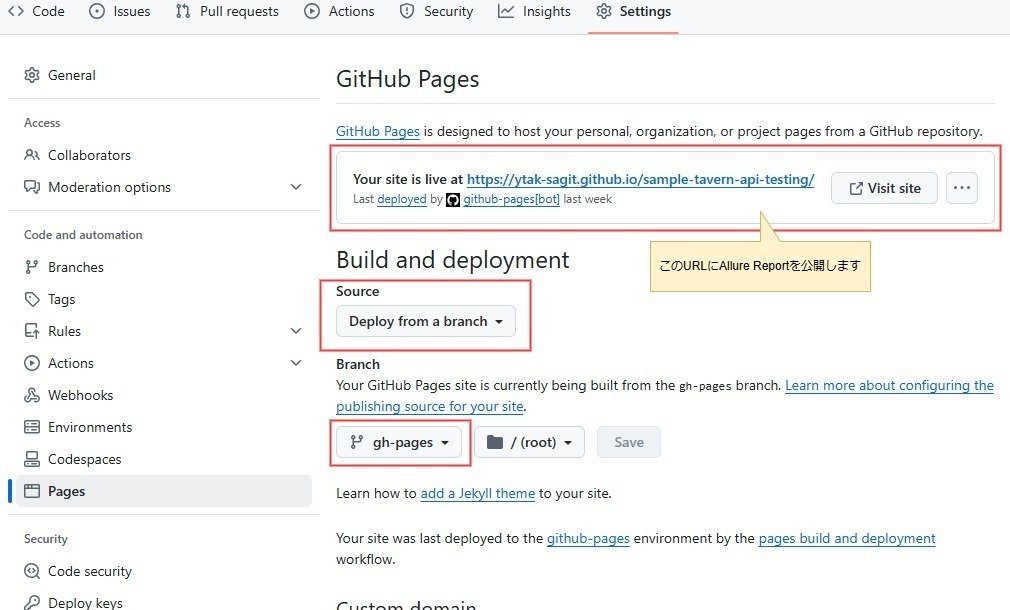
Settingsタブから「Code and automation」>「Pages」を開くと、GitHub Pagesの設定内容を確認できます。
Your site is live at <url>と、<url>部分にGitHub PagesのURLが表示されています。Allure ReportをGitHub Pagesへ公開すると、このURLにアクセスすることで閲覧できるようになります

また、「Rules」や「Environments」も自動で設定されています。こちらもSettingsタブから確認可能です。
Rules:

Environments:

⚠️ 注意点
gh-pagesブランチ作成時点で、「pages build and deployment」というワークフローが自動で実行されている可能性があります(Actionsタブから確認できます)。
このワークフローにより、GitHub Pagesへのリソース公開がなされます。外部へ公開したくないソースコード等が意図せず公開されないよう、作業時は十分ご注意ください。
3. GitHub Actionsのワークフローファイルを用意する
下記のようなワークフローファイル(YAML)を作成し、GitHubリポジトリへpushします。
name: Run Tavern for API testing
run-name: Run Tavern for API testing
on:
push:
branches: [main]
workflow_dispatch:
concurrency:
group: "pages"
cancel-in-progress: true
jobs:
api_test:
permissions:
contents: write # gh-pagesブランチへの書き込みに必要
checks: write
id-token: write
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v4
- name: Setup python
uses: actions/setup-python@v5
with:
python-version: "3.11"
cache: pipenv # NOTE: キャッシュの有効化
- name: Install pipenv
run: |
pip install pipenv
- name: Install dev-packages
run: |
pipenv install --dev
- name: Run pytest
run: |
pipenv run pytest -vv --tb=short --alluredir=allure-results
- name: Load test report history
uses: actions/checkout@v4
if: always()
continue-on-error: true
with:
ref: gh-pages
path: gh-pages
- name: Build test report
uses: simple-elf/allure-report-action@v1.11
if: always()
with:
gh_pages: gh-pages
allure_results: allure-results # このデータを基に、
allure_history: allure-history # このディレクトリにレポートを生成
- name: Publish test report
uses: peaceiris/actions-gh-pages@v4
if: always()
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_branch: gh-pages
publish_dir: allure-history # レポートをGitHub Pagesへ配信ワークフローの大まかな流れとしては、以下のようになります。
mainブランチへのpush、または手動起動をトリガーに、ワークフロー実行が開始される。
ソースコードのチェックアウト、Pythonセットアップ、pipenvインストール、依存パッケージインストールを順に行う。
pytestによりTavernのAPIテストを実行する。その際、Allure Report生成用のテスト結果ファイルを出力させる。
--alluredir=allure-resultsを引数として指定することで、テスト結果ファイルがallure-resultsディレクトリ配下へ出力されます
gh-pagesブランチの内容をチェックアウトする。
上記3で生成されたテスト結果ファイルを基に、Allure Reportを生成する。
外部アクション:simple-elf/allure-report-action を利用します
上記5で生成されたAllure ReportをGitHub Pagesへ公開するとともに、gh-pagesブランチへpushする。
外部アクション:peaceiris/actions-gh-pages を利用します
⚠️ 注意点
gh-pagesブランチ上に.gitignoreファイルが存在する場合、同ファイル内にallure-resultsが記載されていないようにしておく必要があります。
allure-resultsが.gitignoreファイル内に記載されていると、pytest実行時に生成された同ディレクトリがチェックアウト時(前述の「ワークフローの大まかな流れ」の4)に削除されてしまいます。
4. ワークフローを動かす
ワークフローを動かし、Tavernのテスト実行、ならびにGitHub PagesへのAllure Report公開を行います。
本記事サンプルでは「Run Tavern for API testing」というワークフローを実行すると、続けてgh-pagesブランチで「pages build and deployment」というワークフローが自動で起動します。
ワークフロー実行が成功していることをActionsタブから確認し、前述した「Pages」画面に表示されているURLへアクセスします。
実際にAllure Reportが公開されていることを確認できます。

画面トップの「TREND」には、過去のテスト履歴も表示されています。
カーソルを「#<数字>」に合わせてクリックすると、過去のテスト結果を参照することができます。

おわりに
いかがだったでしょうか。
思ったよりも簡単にレポート公開まで行えましたね!
しかも過去のテスト履歴も見れる!😍
参画案件でTavernが必要になりそうで調査していたのですが、Tavern利用時にAllure Report公開まで行うまとまった手順を見つけられず、今回執筆に至った次第です。
Tavernは使用せずpytestのみを使用する場合でも、記載した手順はご参考にして頂けるかと思います。
本記事を読んで気になった方は、ぜひ試してみてください!
最後まで読んで頂きありがとうございました!
執筆者プロフィール:矢坂 拓
株式会社SHIFTでDevOps推進1G所属。
開発、テスト自動化、DevOps、生成AI、、、等々、色んな技術に触れたい。
_(:3」∠)_←この顔文字が好き。
✅SHIFTへのお問合せはお気軽に
SHIFTについて(コーポレートサイト)
SHIFTのサービスについて(サービスサイト)
SHIFTの導入事例
お役立ち資料はこちら
SHIFTの採用情報はこちら
PHOTO:UnsplashのAryan Dhiman

