
PlayWrightのすゝめ
こんにちは、テスト自動化アーキテクトの坂本です。
みなさん、E2E自動テストされていますか?
今回は、PlayWrightについて紹介します。
PlayWrightは、2020年2月にリリースと比較的新しく、Selenium,Cypressなどと比較すると認知度はまだまだです。
しかし、後発のツールということもあり、色んな便利機能があります。
そんなPlayWrightの魅力の一部を紹介したいと思います。
PlayWrightってなに?
Microsoftが中心になって開発しているブラウザを操作するためのライブラリです。簡単にいうとE2Eテストツールです。
サポートしている言語は、Node.js(javascript,typescript), Python, Java, .NETと幅広く対応しています。対象ブラウザはChromium / Firefox / WebKit / Chrome / Microsoft Edge とこちらも幅広く主要ブラウザを押させている感じです。
PuppeteerをGoogleで開発していた人が、Microsoftでさらに色んなブラウザで使えるようにしたくて開発したそうです。
魅力1 ロケータが強力
CSS, XPathはもちろん使えますが、PlayWright独自のロケータがいい感じにかゆいところに手が届く感じになっています。
そんな独自ロケータを4点紹介します。
表記文字で要素を見つける
指定した文字で部分一致、完全一致、正規表現のいずれかで検索することができます。
●部分一致
page.$('text=Log in') ●完全一致
page.$('text="Log in"') ●正規表現
page.$('text=/Log\\s*in/i') 表記文字以外も絞り込む条件を追加したい場合は以下の通りです。
●部分一致
page.$('button:has-text("Log in")')
●完全一致
page.$(‘button:text-is(“Log in”)’)
●正規表現
page.$(’button:text-matches(“Log\s*in”, “i”)’) 特定の子要素を持つ親要素を見つける
XPath でもできますが、複雑なロケータになります。 PlayWrightなら「:has」を使うことで実現可能です。
page.$('tr:has(td:text-is("商品名A"))') これは、「商品名A」の列(td)をもつレコード(tr)を検索した時の例です。
「:has」の前に親要素、「:has」のあとに子要素を指定します。 読み手にも理解しやすい表記になっています。
別要素との座標位置から要素を見つける
page.fill('input:right-of(:text("Username"))', 'value'); これは、Usernameの右側にありテキストフィールドに入力した時の例です。
座標位置の指定は、右(:right-of),左(:left-of),上(:above),下(:below),近く(:near)などがあります。
表示中の要素のみを見つける
この機能が地味に便利です。 CSS, XPathではこの辺を表現するにはテクニックが必要ですが、 PlayWwrightでは、ロケータの後ろに「:visible」を付けるだけでいいです。
page.click('button:visible'); 魅力2 ユーザー操作をキャプチャできる(コード生成)
Selenium IDEのようにユーザー操作をキャプチャすることでコード生成することが可能です。
以下のコマンドを実行すると、Chromiumが立ち上がりますので、適当に操作したあと、ブラウザを閉じると、生成されたコードがtests/testcase.tsに保存されています。
mkdir tests
npx playwright codegen -o tests/testcase.spec.ts 
魅力3 既存のテストコードの途中からキャプチャができる
この機能が大変便利です。
従来の自動スクリプトをソースコードで管理するタイプのE2Eテストツールですと、初回にコード生成ができても、生成コードの途中からユーザー操作をキャプチャすることはできませんでした。 PlayWrightでは、テストコード内にキャプチャしたいタイミングに「await page.pause()」をいれることでキャプチャすることが可能です。
手順1
コードに「await page.pause()」を加える
■コード例
const { test, expect } = require('@playwright/test');
test('test', async ({ page }) => {
// Go to https://www.google.co.jp/
await page.goto('https://www.google.co.jp/');
await page.pause();//今回はココに追加
// Click [aria-label="検索"]
await page.click('[aria-label="検索"]');
// Fill [aria-label="検索"]
await page.fill('[aria-label="検索"]', 'shift');
// Press Enter
await Promise.all([
page.waitForNavigation(),
page.press('[aria-label="検索"]', 'Enter')
]);
});手順2
テストコードを実行する
npm init -y
npm i -D @playwright/test
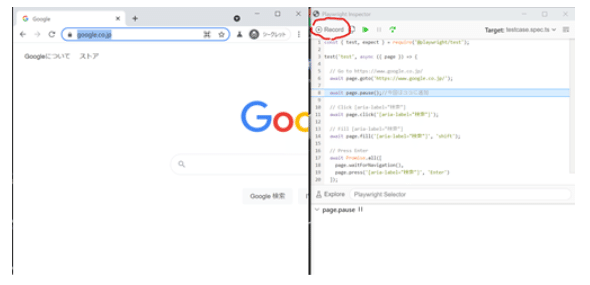
npx playwright test testcase.spec.ts --headed --timeout=0手順3
ブラウザが立ち上がるので、ツールの「Record」ボタンを押すと、キャプチャを開始します。

手順4
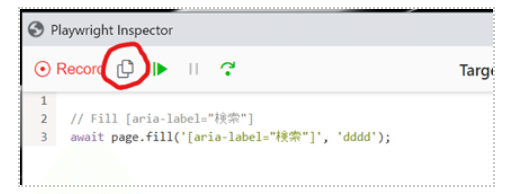
キャプチャした結果をクリップボードに保存します。このあと、元のテストコードに張り付けることによりコードの追加が完了です。

魅力4 実行結果を動画にできる
PlayWrightでは、設定ファイル(playwright.config.ts)だけで実行結果を録画することが可能です。
Allureレポートのようにスクリーンショット指定とかしなくてもとりあえず動画で保存して後で確認とかが可能です。
設定後、
npx playwright test を実行すると、test-resultsに動画が保存されます。
■設定内容
import { PlaywrightTestConfig } from '@playwright/test';
const config: PlaywrightTestConfig = {
use: {
video: 'on',
},
};
export default config; 最後に
今回は4点だけ紹介させていただきましたが、まだまだ便利な機能があります。 ほかの機能については、また次回紹介したいと思います。
_________________________________
執筆者プロフィール:坂本 弘一
Slerにて金融系システム開発に長年従事。アプリケーションのフレームワークの企画・開発を行う。その後は、マイグレーション案件などのPMOなどを経験し、より品質の高いプロダクトを提供する仕組みを作りたいと思い、SHIFTへ入社。自動化アーキテクトやQAリーダとして奮闘中。
趣味はIoT,3Dプリンターなど。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

