
FlutterのUIカタログとしてWidgetbookが良い感じでした
はじめに
こんにちは。SHIFT DAAE 開発グループ所属のsakuraiです。
最近はFlutterを利用したモバイルアプリの開発を行っております。
Dartはクセが少なくサクサクかけてお気に入りです。
開発環境を整備する期間中に以下の作業が大変になりそうと感じました。
モバイルアプリの場合は さまざまな解像度の端末でレイアウトに問題がないか確認を行う必要がある。
→ 毎回、モバイル端末の実機で確認するのは大変そう。デザイナーさんやPMさんなど開発を行わないメンバーにデザインを確認してもらう必要がある。
→ 少しの変更でも実機で確認するのは大変そう。
まとめると全てのシチュエーションで実機確認を想定して開発を進めると大変そうということですね。
解決案を調べるとFlutterでもStorybookのようなUIカタログがあり、それを利用することで
実機へデプロイする前に手軽に確認できそう、また様々な解像度での確認も手軽にできそうということがわかりました。
実際に導入するとすごく良かったので、その導入方法を紹介します。
UIカタログの選定
FlutterでのUIカタログ事情を調べると、以下の3つをよく見かけました。
今回はこの中からWidgetbookを利用することにしました。
選定理由は、
作成したUIカタログをビルドしてWEBにホスティングしたいので、
簡単に実現できそうな、storybook_flutterかWidgetbookのどちらかにしよう。Widgetbookの方がドキュメントが充実している。
Flutter Forward2023の動画を見ていい感じだった。
といった感じです。
導入するものが決まりましたので続いて実際にセットアップしましょう。
Widgetbookの導入
構築環境
FlutterDemoHomePageが起動できる環境を前提とします。
Flutterの導入がまだの方は下記を参考にローカル環境でテストページが表示できるように設定をお願いいたします。
参考手順
https://docs.flutter.dev/get-started/install
https://docs.flutter.dev/get-started/editor
https://docs.flutter.dev/get-started/test-drive
$ flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 3.7.12, on macOS 13.2.1 22D68 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 33.0.2)
[✓] Xcode - develop for iOS and macOS (Xcode 14.2)
[✓] Chrome - develop for the web
[✓] Android Studio (version 2022.1)
[✓] VS Code (version 1.77.3)
[✓] Connected device (2 available)
[✓] HTTP Host Availability
パッケージの追加
公式ドキュメントの通り
pubspec.yamlのdev_dependenciesに追記することで利用可能です。
# pubspec.yaml
dev_dependencies:
widgetbook: が、ここで1つ問題が発生します。
Latest Versionである2.4.1がgo_routerの古いバージョンに依存しており、
go_routerの最新(2023/04/26時点で6.5.8)を導入している場合は利用できず、
go_routerと併用する場合は1.0.3に依存してしまいます。
Resolving dependencies...
widgetbook 1.0.3 (2.4.1 available)
Got dependencies!無理やりバージョンを指定しても
Because widgetbook >=2.0.6-beta <3.0.0-beta.1 depends on go_router ^3.0.5 and blog depends on go_router ^6.5.8, widgetbook >=2.0.6-beta <3.0.0-beta.1 is forbidden.
So, because blog depends on widgetbook ^2.4.1, version solving failed.とエラーになります。困ります。
ただし、現在betaであるv3ではこの問題は解消されているようです。
UIカタログのためだけにgo_routerの利用を変更したくはないので、
go_routerと併用する場合はbetaですが、v3を利用しましょう!
※テスト環境での利用のためOKと判断しておりますので、実際にご利用の際は各々での判断をお願いいたします。
# pubspec.yaml
dev_dependencies:
widgetbook: ^3.0.0-beta.14 #2023/04/26時点で最新以上で導入が終わりました。
Widgetbookの起動
次にカタログを作成し起動します。
Flutterプロジェクトにwidgetbook/main.dartファイルを作成します。
# widgetbook/main.dart
import 'package:blog/main.dart'; //packageは適宜変更してください。
import 'package:flutter/material.dart';
import 'package:widgetbook/widgetbook.dart';
void main() {
runApp(const HotreloadWidgetbook());
}
class HotreloadWidgetbook extends StatelessWidget {
const HotreloadWidgetbook({super.key});
@override
Widget build(BuildContext context) {
final devices = [
Apple.iPhone13,
Apple.iPhone13Mini,
Apple.iPhone13Pro,
Apple.iPhone13ProMax,
Samsung.s21ultra,
];
final deviceFrameBuilder = DefaultDeviceFrame(
setting: DeviceSetting.firstAsSelected(devices: devices),
);
return Widgetbook.material(
addons: [
FrameAddon(
setting: FrameSetting.firstAsSelected(
frames: [
deviceFrameBuilder,
],
),
),
],
directories: [
WidgetbookCategory(
name: 'Pages',
children: [
WidgetbookComponent(
name: 'HomePage',
useCases: [
WidgetbookUseCase(
name: 'MyHomePage',
builder: (context) => MyHomePage(
title: context.knobs.text(
label: 'Title Label',
initialValue: 'HomePage',
),
),
),
],
),
],
)
],
);
}
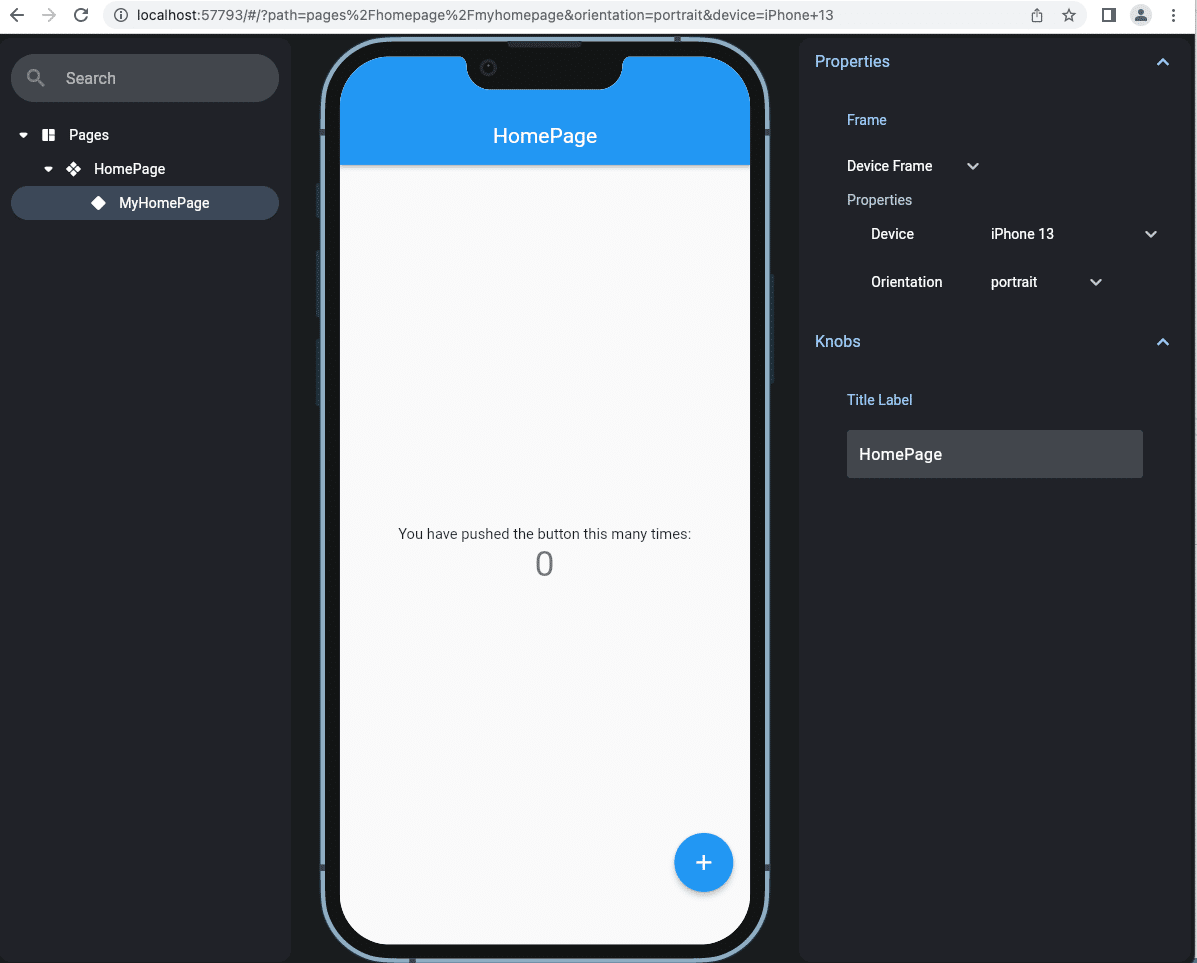
}ファイル作成後、 flutter run -t ./widgetbook/main.dart -d Chromeを実行するとChromeが起動し、
ブラウザでレイアウトを確認できるようになりました!

あとは都度必要なページやウィジェットなどを追加することでレイアウトの確認が行えますね。
ちなみに、widgetbook_annotationと widgetbook_generatorを利用することで
Widgetbookの生成が自動で行えるようですが、私のプロジェクトではまだ利用しておりません。
widgetが増えてきて大変になったら利用を検討しようと思っています。
WEBアプリとしてビルド
flutter build web -t ./widgetbook/main.dart コマンドを実行することでWEBアプリとしてビルドできます。
私のプロジェクトでは、関係者のみアクセスできる環境にホスティングして利用しています。
GitHub Actionsなどでビルド、デプロイを自動化しておくと、変更から確認までスムーズに行えそうです。

おわりに
いろんな解像度でレイアウト確認が簡単にできるので開発中に重宝しています!
実機確認の場合は端末へのインストールが必要になるので、その手前で手軽に確認できるのはありがたいですね。
もう少しプロジェクトが進むとより便利と感じるような気がしています!!
引き続きFlutterを利用した開発は続きますので、そこで得た知見をもとにブログを記載できればと思います。
お読みいただきありがとうございました。
\もっと身近にもっとリアルに!DAAE公式Twitter/
執筆者プロフィール:sakurai
SHIFT DAAE部所属の開発エンジニアです。
JISOO&JENNIE派
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

