
【Node.js】winstonでエラーメッセージを作成してみた
はじめに
こんにちは!
株式会社SHIFTのsuzueです。
今回は自作関数から発生したエラーをwinsotonを用いてコンソールに可視化させる方法について解説します。
背景
業務を進めるにあたり、自作の関数に対してエラー処理を組み込み、ログを出力することで、原因の特定を容易にしたいと考えました。その中で、JavaScriptにはwinstonという便利なライブラリがあることを知ったので、こちらを活用してtry・switch文によるエラー出力をしました。今回はその際の実装を再現し、それを解説することで、誰でも自作の関数にエラー処理を加えて出力できるようになればと思い記事にしました。
想定する読者の技術レベル
JavaScriptでモジュールを使用した事がある。関数を作成した事がある。
本記事では、下記のような結果をコンソールにログとして出力できるようにします。
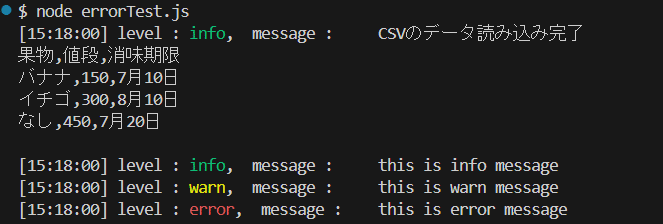
正常な実行結果

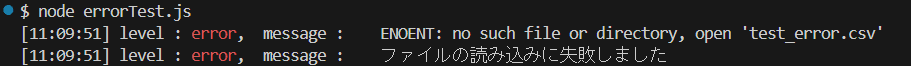
エラーが発生した実行結果

使用したサンプルコードとデータ
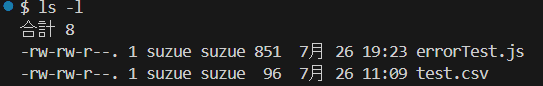
構成

サンプルコード
const fs = require("fs");
const winston = require("winston");
const logger = winston.createLogger({
level: "info",
format: winston.format.combine(
winston.format.timestamp({
format: "HH:mm:ss",
}),
winston.format.cli(),
winston.format.printf(
(info) =>
`[${info.timestamp}] level : ${info.level}, message : ${info.message}`
)
),
transports: [new winston.transports.Console()],
});
function readFile(filepath) {
try {
const csv = fs.readFileSync(filepath, "utf-8");
return csv;
} catch (e) {
logger.error(e);
throw new Error("ファイルの読み込みに失敗しました");
}
}
const main = () => {
try {
const csv = readFile("test.csv");
logger.info("CSVのデータ読み込み完了");
console.log(csv);
logger.info("this is info message");
logger.warn("this is warn message");
logger.error("this is error message");
} catch (e) {
logger.error(e);
}
};
main();データ
果物,値段,消味期限
バナナ,150,7月10日
イチゴ,300,8月10日
なし,450,7月20日サンプルコードの解説
winstonによるloggerの作成・使用例
概要
winstonは複数のトランスポートに対応したシンプルで汎用的なログライブラリです(公式GitHubより)
今回やっていることをサンプルコードをもとに説明します。
loggerの作成
winston.createLogger()を使用して、loggerの作成します。その際に、設定を引数として渡す必要があるため、引数を順に説明します。
1.level 表示するログのレベルを決定
level: "info",レベルは公式GitHubより七段階となっています。
const levels = {
error: 0,
warn: 1,
info: 2,
http: 3,
verbose: 4,
debug: 5,
silly: 6
};設定しない場合はデフォルトで "info" レベルです。出力はそのレベルより小さいものがログで出力されます。(設定が"info"なら"error", "warn", "info")
2.format ログの設定を決定
format: winston.format.combine(
winston.format.timestamp({
format: "HH:mm:ss",
}),
winston.format.cli(),
winston.format.printf(
(info) =>
`[${info.timestamp}] level : ${info.level}, message : ${info.message}`
)
),ログの各種設定を追加したりしています。今回は参考サイト[2]と[3]をもとに作成しました。

3.transoports ログの出力先を決定
transports: [new winston.transports.Console()],winston.transports.Console()によって、出力先をコンソールにしています。winston.transports.File()で指定したファイルにログを出力することもできます。
winston.createLoggerを使用する場合、transportsは必須です。
loggerの使用例
サンプルコードより、以下がloggerの使用例となります。
logger.info("this is info message");
logger.warn("this is warn message");
logger.error("this is error message");実行するとコンソールには以下のように出力されています

今回指定していたレベルが"info"だったため、それよりも低い"warn"や"error"も、処理が記述されれば出力されます。
エラーをログに出力する
今回のサンプルコードでは、csvファイルを読み込む関数readFile()を作成し、こちらがエラーを起こした際の処理を出力します。
function readFile(filepath) {
try {
const csv = fs.readFileSync(filepath, "utf-8");
return csv;
} catch (e) {
logger.error(e); // 元々設定されているエラーメッセージの表示(今回はfs.readFileSync()のエラーメッセージ)
throw new Error("ファイルの読み込みに失敗しました"); // 自作のエラーメッセージ
}
}例外処理にて、関数の呼び出し元(今回は main 関数)に、自前のエラーメッセージを返します。
mainでは関数の実行とエラーを処理しています。
const main = () => {
try {
const csv = readFile("test.csv");
logger.info("CSVのデータ読み込み完了");
console.log(csv);
logger.info("this is info message");
logger.warn("this is warn message");
logger.error("this is error message");
} catch (e) {
logger.error(e);
}
};main 関数にて、例外処理を行っています。関数 readFile() のエラーメッセージをログとして出力しています。
おわりに
本記事では、winstonを用いて、例外処理におけるログ出力を行いました。エラー処理は、アプリの開発者と使用するユーザー双方にとっても、次の行動を判断するために非常に重要になるものです。幸いJavaScriptには非常に優秀なログライブラリであるwinstonがあるため、筆者もより学習して有効活用していきます。
今回の内容を読んでみて、エラー処理が少しでも簡単に思えていただけると幸いです。
参考サイト
[1] winstonのGitHub :https://github.com/winstonjs/winston
[2] Hatena Blog, Node.jsアプリケーションのログ出力に、winstonを使ってみる : https://kazuhira-r.hatenablog.com/entry/2019/05/21/235843
[3] Qiita, WinstonでNestJSのロガーをカスタマイズしてみた : https://qiita.com/r-fuji/items/88ab6fc17dd12f08af53
執筆者プロフィール:suzue
株式会社 SHIFT アジャイルサービス部所属。現在はサービス改革部でTech Boostプロジェクトに参画中。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:UnsplashのEmile Perron

