
GitHub ActionsでJavaScriptアクションを作ってみた
はじめに
はじめまして、SHIFTでQAエンジニアとして活動している田中です。
最近GitHub Actionsを使った自動テスト環境の構築をやっていたりするので、そのあたりの話をSHIFTの公式noteでアウトプットしてみることにしました。 こういったことは初めてですが、今後もいくつか書いていきたいと思っているので、よろしければお付き合いください。
今回は何番煎じかわかりませんが、GitHub ActionsでJavaScriptアクションを作ってみたときの流れを紹介する、という内容です。
「そもそもGitHub Actionsって何?」という方は先に、GithubActionsでCI環境構築してみたという記事がありますので、そちらもあわせてお読みいただけたらと思います。
GitHub Actionsはマーケットプレイスで既にある機能であれば、組み合わせて呼び出すだけで簡単にやりたいことが実現できます。
ですが、どうしても独自の処理をするとなると自分の手で作るしかないという場面に遭遇します。
いくつか例を挙げると…
・ある機能を使って生成されたものをいい感じに整形してSlackに通知したい ・ある処理とある処理のかかった時間を計算したい
・ある機能とある機能のデータ受け渡しで加工が必要になった
今回の話は、SONオブジェクトから特定のパラメータを抽出して、良い感じに整形して文字列を返すという、JavaScriptアクションを作ったときのものです。
■JavaScriptアクションを作ってみる
実際にJSONオブジェクトから特定のパラメータを抽出して良い感じに整形して文字列を返すというJavaScriptアクションを作ってみます。
作成の流れは以下で構成されています。
1.アクションの骨組みを作る
2.実際に処理を書く
3.作ったアクションをワークフローで呼び出せるようにする
4.Pushして動かしてみる
主に、JavaScriptアクションを作って動かす部分にフォーカスしているので、ワークフローの説明はほとんど出てきません。ワークフローってどういうもの?ということについては、上記の記事や下記のドキュメントに任せようと思います。
JavaScriptアクションの作り方ですが、基本的にはGitHubのドキュメントがあるのでそれを参照して進めていきます。
各所に参考になるリンクを貼っておきますの、あわせて読んでみてください。 (この話では作成するのに必要だった部分のみを書き出しているので一部ドキュメントの手順を省略していたりします)
https://docs.github.com/en/free-pro-team@latest/actions/creating-actions
https://docs.github.com/en/free-pro-team@latest/actions/creating-actions/creating-a-javascript-action
JavaScriptアクションを作成するにあたり、Node.jsの12.xが必要ということなのであらかじめインストールしておきます。
今回使用するデータ(JSONオブジェクト)は以下として、aaaとccc/fffの文字列をつなげて「これは表示テスト」を出力するためのJavaScriptアクションを作ります。
input.json
{
"aaa": "これは",
"ccc": {
"ddd": "eee",
"fff": "表示テスト"
}
} 1.アクションの骨組みを作成する
1-1アクションを置く場所を作成しNode.jsの初期化をする
今回は公開するものではないので、ドキュメントに従って「.github/actions/action-a」に作っていくことにします。
フォルダを作成後、コマンドプロンプトでaction-aまで移動し、以下を実行して初期化します。
コマンドプロンプト
npm init -y 実行結果

1-2 action.ymlを作成する
action-a の中にaction.ymlというファイルを作成します。
ファイルの中でアクションの名前や入力と出力するものを定義します。
ここやここの情報を参考が参考になります。
action.yml
name: 'CreateMessage'
description: 'JSONオブジェクトから情報を抽出して文字列を生成する何か'
inputs:
json-data: # inputするときの名前
description: 'JSONオブジェクト'
required: true
outputs:
result-message: # outputして他から参照するための名前
description: '生成した文字列'
runs:
using: 'node12'
main: 'index.js' 1-3 ツールキットのインストールする
ツールキットは実際の処理の中でinputsやoutputsの受け渡しに使用するので、忘れずに実施します。
コマンドプロンプト
npm install @actions/core
npm install @actions/github 実行結果

2.実際の処理を記述する
action-a の中に「index.js」というファイルを作成し、処理を書いていきます。 ここの情報が参考になります。
index.js
const core = require('@actions/core');
const github = require('@actions/github');
try {
// inputのJSONオブジェクトを取得する
// core.getInputの戻り値はstringのため、JSON.parseが必要
const jsonObject = JSON.parse(core.getInput('json-data'));
let message = '';
// 文字列の生成(aaとccc/fffの文字列をつなげて「これは表示テスト」を作る)
message = jsonObject.aaa + jsonObject.ccc.fff;
// outputの設定
core.setOutput("result-message", message);
} catch (error) {
core.setFailed(error.message);
}
3.作ったアクションをワークフローで呼び出せるようにする
アクションが作成できたら、workflow.ymlに作ったアクションを実際に呼び出すための処理を追加します。
ここの情報が参考になります。
アクションが作成できたら、workflow.ymlに作ったアクションを実際に呼び出すための処理を追加します。 ここの情報が参考になります。
workflow.yml
name: test
on: workflow_dispatch
jobs:
js_action:
runs-on: ubuntu-latest
name: test js action
steps:
# リポジトリのチェックアウト
- name: Checkout
uses: actions/checkout@v2
# データの準備(ファイルの中身を変数にセット)
- name: Run a one-line script
id: getinput
run: |
testJson=`cat ./input.json | tr -d '\n'`
echo "::set-output name=testdata::$testJson"
# 作ったアクションの実行 ここから
- name: Create Message
uses: ./.github/actions/action-a
id: create-message
with:
json-data: ${{ steps.getinput.outputs.testdata}} # 準備したデータ
# 作ったアクションの実行 ここまで
# 表示確認
- name: Output Message
run: echo ${{ steps.create-message.outputs.result-message }} # アク
ションの実行悔過 以下の処理ですが、これはset-outputで複数行のものがセットできなかった(1行目しかセットできなかった)ので改行文字を取り除いています。
testJson=`cat ./input.json | tr -d '\n'` ←ここ
echo "::set-output name=testdata::$testJson"
4.Pushして動かしてみる
作成した「action-a」の中身すべてと、workflow.yml(とinput.json)をリポジトリにPushします。 以下のファイルがPushされていればOKです。
test-actions(リポジトリのルート)
│ input.json (今回使用するデータ)
│
└─.github
├─actions
│ └─action-a(今回作成したアクション)
│ │ action.yml
│ │ index.js
│ │ package-lock.json
│ │ package.json
│ │
│ └─node_modules(以下、量が多いので省略)
│
└─workflows
test.yml(作成したアクションを呼び出すファイル)
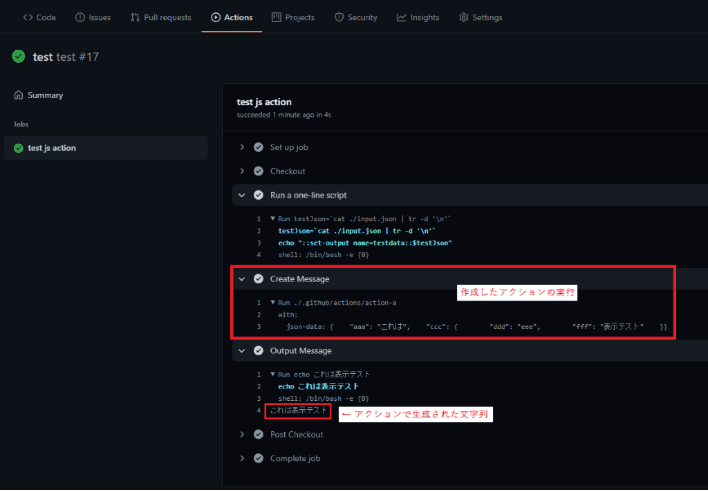
実際にワークフローを実行すると、以下の画像のようにJavaScriptアクションが実行されて「これは表示テスト」という文字列が確認できるはずです。

■おわりに
ここまでお付き合いいただきありがとうございました。
難しそうだけど、思ったより簡単にできるのね?と思っていただければ幸いです。私自身も最近GitHub Actionsを使い始めたばかりなので、今後はもっと使い方とかこうすればうまくいくかも?というようなナレッジが紹介できればと考えています。
――――――――――――――――――――――――――――――――――
執筆者プロフィール:田中 健太
元々はWindowsアプリケーションの開発をメインにしていたが、ふと「品質の担保ってどうすれば効率的にできるのか?」ということが気になりだしてSHIFTに転職する。
現在はテストの自動化などに取り組みながら効率的に品質を担保する方法を模索中。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

