
自動テストのレポートツールAllure ReportのTips少々
こんにちは、自動テストアーキテクトの森川です。
本日は自動テストのレポーティングフレームワークであるAllure ReportのTipsをお送りしましょう。
Allure Frameworkとは
自動テストのレポーティングを素敵に見せてくれるレポーティングF/Wです。「アルーア」とか「アリュール」とか呼ばれていて弊社のE2Eテストツール「Racine(ラシーヌ)」にも組み込まれています。V2.0が2016年なので結構歴史のあるF/Wですね。
https://docs.qameta.io/allure/
ローカル環境で表示できない問題
見栄えが良くファイル添付も容易く使い勝手の良いAllureレポートですが、Google Chromeではローカル環境のレポートファイルは見ることができません。
自動テストの開発中や、誰かにレポートを渡して見てもらう場合に地味に困ります。

(Loadingから先に進まない・・・の図)
ブラウザのセキュリティ設定の都合上、ローカルではAjaxが動作しないことが原因です。Chromeに起動オプションを与えてやることで解決します。
参考:Allure report: nothing shown in Chrome
"%ProgramFiles(x86)%\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files
※ セキュアオプションなので自己責任でお願いします
※ Chromium Edgeでも同様
ショートカットを作っておけば手間は省けるものの、一度すべてのChromeプロセスを落とす必要があったり、全部閉じたと思ったら見えないChromeプロセスが邪魔をしていたりと地味に面倒だったりします。
常時IntelliJが起動している私の場合は、ビルトインサーバー機能を使って直接開いてしまうのが、何も考えなくて良いのでお気に入りです。
ビルトイン Web サーバー - IntelliJ IDEA
CIでは?
CIサーバー上でのテストレポート確認は非常に重要ですので、むしろこちらが本筋。
Jenkins

しっかりインテグレーションされています。履歴機能もサポートされているのがとても良いです。歴史を感じます。
https://github.com/jenkinsci/allure-plugin
GitHub Actions
Actionsの場合レポート置き場にArtifactsを使うと
「ArtifactsをダウンロードしてZIP解凍してローカルで閲覧」
なんだか21世紀的ではありません。
でも大丈夫。この問題を解決してくれるActionsがMarketplaceにあります、さすが。
過去レポートを専用ブランチにPushしてくれるので履歴とトレンドグラフも見ることができます。専用ブランチをPagesに紐づけておけば、Webページとして閲覧できます。Jenkinsプラグインに負けない親切設計ですね。
https://github.com/marketplace/actions/allure-report-with-history
※ MacOSのみ対応なので注意
【追記 2021/08/25】
こちら誤りでした。
Linux(ubuntu)に対応しており、MacOSでは未検証です。
サンプルパイプラインはこちら
CircleCI
Allureレポート生成用のorbsはあるようですが、履歴の処理まではやってくれないようです。
https://circleci.com/developer/orbs/orb/ayte/allure
CircleCIのArtifactsではHTMLファイルをWebサーバーとして閲覧できるようなので、Artifactsはそのまま置けば閲覧できそうです。
過去ビルドのArtifactを使ってビルド履歴を保持するサンプルパイプラインを書いてみました。

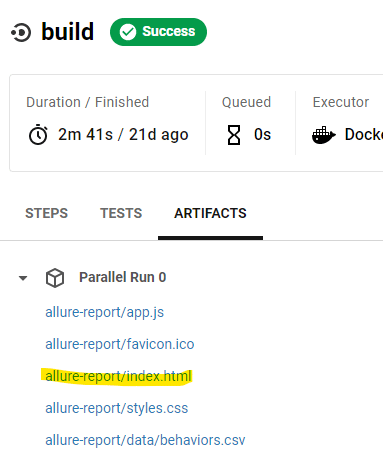
index.htmlをクリックして閲覧すると・・・

Trend(履歴)も表示されています。
運用ではこのリンクをSlackに投げれば捗りそうです。
サンプルパイプライン
version: 2.1
jobs:
build:
docker:
- image: circleci/openjdk:11.0.10-browsers
steps:
- checkout
- run:
name: 前回ビルドからレポート取得
command: |
buildnum=$((${CIRCLE_BUILD_NUM} - 1))
mkdir -p history
cd history
curl -H "Circle-Token: $API_TOKEN" https://circleci.com/api/v1.1/project/github/$CIRCLE_PROJECT_USERNAME/$CIRCLE_PROJECT_REPONAME/$buildnum/artifacts \
| grep -o 'https://[^"]*' \
| wget --verbose --header "Circle-Token: $API_TOKEN" --input-file - || true
- run:
name: テスト実行
command: |
gradlew clean test
when: always
- run:
name: 履歴ファイル配置
command: |
mkdir -p build/allure-results/history
cp -fr .circleci/history/history*.json build/allure-results/history || true
cp -fr .circleci/history/*trend.json build/allure-results/history || true
when: always
- run:
name: レポート生成
command: |
./gradlew allureReport
when: always
- store_artifacts:
name: レポートを保存
path: ~/repo/build/reports/allure-report
destination: allure-reportこれで履歴つきのレポートを出力できますが、過去アーティファクトへのリンクまでは生成されません。やはり本家プラグインには劣りますね。
Azure Pipelines
こちらのDevOps Tasksがありますが、機能的には制限がありそうです。
https://github.com/sfakrudeen/AllureToAzure
番外編 メールに貼り付けられる一枚ものレポート
最後におまけです。
こちらのリポジトリでは、Emailable ReportといってHTMLメールに貼り付けて一枚ものとして出力しています。
https://github.com/fescobar/allure-docker-service

メールで出すならここまでやらなくてもサマリだけで良いのでは?
と思いつつも、根気の入った作り込みぶりに好感を覚えます。
少し宣伝
SHIFTのE2E自動テストツール「Racine」では自動テストの運用をサポートするレポート機能と、お客様の環境に合わせたCIツールとのインテグレーションのノウハウがあります。痒いところに手を差し伸べたいE2E自動テストをお求めの場合は、是非ともご相談いただければと思います。
それでは皆さん
Happy Automation Testing Journey!!
__________________________________
執筆者プロフィール:森川 知雄
中堅SIerでテスト管理と業務ツール、テスト自動化ツール開発を12年経験。
SHIFTでは、GUIテストの自動化ツールRacine(ラシーヌ)の開発を担当。
GUIテストに限らず、なんでも自動化することを好むが、ルンバが掃除しているところを眺めるのは好まないタイプ。
さまざま案件で自動化、効率化によるお客様への価値創出を日々模索している。

お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

