
ふりかえりをふりかえる《前編》Day.20
★SHIFTGroup技術ブログ(公式note)でアドベントカレンダー★
SHIFT公式ブロガーによるブログ版アドベントカレンダーで、SHIFTらしい多彩な最新記事をクリスマスまでの25日間に毎日お届けします!
SHIFT公式アドカレ2023まとめ記事
SHIFT公式アドカレ2022はじめます
SHIFTGroup技術ブログTOP
昨日の記事は、
『Salesforceとコミュ力』
でした。いかがでしたか?さて本日はこちら!
はじめに
こんにちは。SHIFTのいしいです。
スクラム開発に関わってから、はやいもので4年が経ちました。
(たぶん…いや、もっとかも)
これだけやっているとナレッジもそこそこたまります。
ということで、本日はこれまでにやってきた
ふりかえりフレームワークをふりかえってみたいと思います!
なお、書き出していったら文章量が多くなってしまったので、2記事に分けてご紹介したいと思います。
前編では
KPT
FDL
Celebration Grid
Happiness Radar
Hot Air Balloon
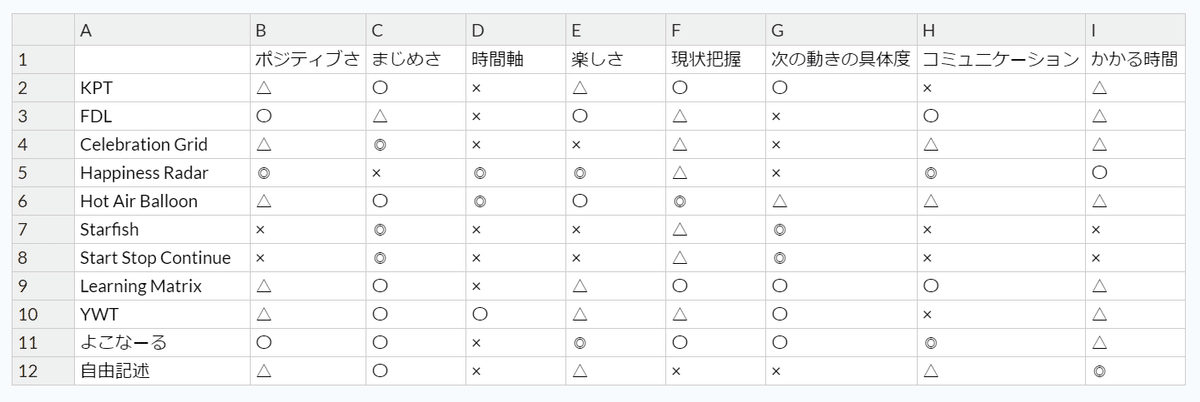
おまけ:ふりかえりフレームワーク比較表
後編では
Starfish
Start Stop Continue
Learning Matrix
YWT
よこなーる
自由記述
おまけ:個人的お気に入りフレームワークランキング
をご紹介したいと思います!
ふりかえりをふりかえる
KPT ( KeepProblemTry )

特徴
説明不要のキングオブふりかえりフレームワーク。
誰もが一度はやったことがある。ルールが分かりやすい
類似フレームワークにKPTAがある。
KPTだとTが抽象的になってしまいがちなので、
それをActionとして明示的に具体化しているが、
やっていることはいっしょ。
所感
the王道。
非常にわかりやすいので、最初に行うふりかえりにうってつけだが、最初にこれをやると、ずっとこれをやってしまいがち
日本人の?エンジニアの?文化的な問題か、Problemがでやすい
日頃から分かっている課題を、改めてはっきりと突き付けられるのでうんざりする。解決が難しくて、Tryが煮え切らないとうんざりが加速する
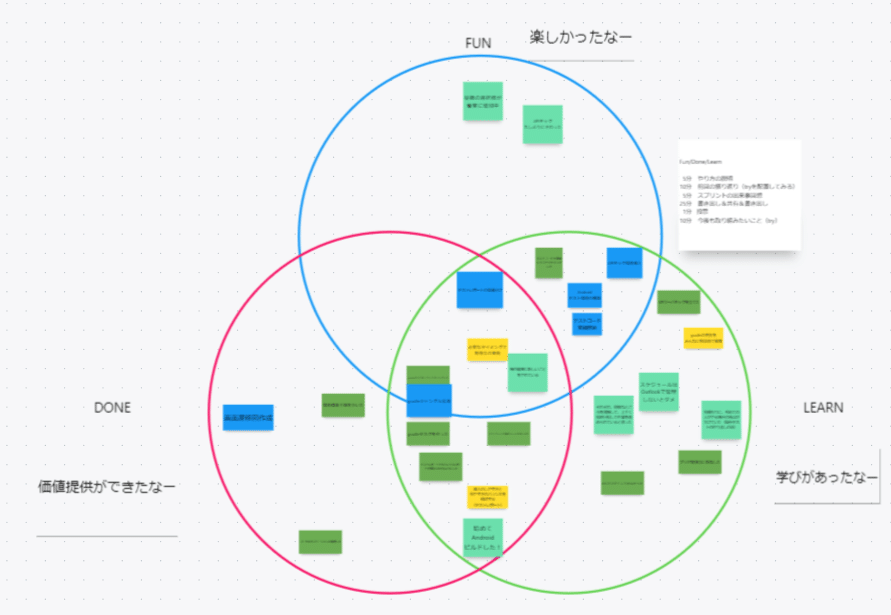
FDL ( FUN DONE LEARN )

特徴
問題、課題、失敗、困りごとなどネガティブなキーワードが存在しない、とにかく"前向きに" "起きたこと"をふりかえるフレームワーク
KPTのPに入るようなものはFDLではLEARNに入ってくる。
ただ問題があったのではなく、そこから学びを得られたんだと、
前向きな気持ちで振り返れる良くも悪くも具体的な改善アクションは出しづらい。
改善アクションが出ないこと自体は好ましくないが、
一方で気楽に行えるふりかえりフレームワークの地位を確立している理由にもなっているため、メリットでもあるどこに付箋が寄っているかで、どんなスプリントだったかが見えてくる
Doneが上がらない!
ストーリーチケットの粒度が大きすぎて、成果物が出てきてない
受け入れ条件が曖昧or難しいままスプリントが始まった
(例えば、「スクラムのメリットをわかりやすく伝えたい!」など)やり切ったけど、ルーティンワークすぎてやり切った感がない。
新しいことに挑戦はしているが、難易度が高く、結果が出しにくい
Funが上がらない!
結果が出ないと楽しくない、(Doneもでてない)
仕方なくやらざるを得ない挑戦・業務が多かった
※楽しい挑戦と、必要に駆られてやらざるを得ない挑戦がある。業務に追われ過ぎてて、プライベートすら楽しめていない
Learnが上がらない!
業務が単純作業や、やったことあることばっかり(挑戦がない)
プライベート遊びすぎ(良いことだね!)で、お勉強全然してない
業後に勉強する余力ないぐらい、業務に追われている
所感
色々な発見があるフレームワークで結構好き。
業務の現状をふりかえるなら、Hot Air Balloonだが、
チームメンバーの現状を把握するならFDLが意外と使える。
自己開示してる感もそれほどなく、自然に状況把握できる点もGoodエリアの重なりがあって、
分類にあいまいさを許容してくれるので、
どのエリアが適切かなあ...と悩み過ぎずにすむ。一方で3区分では物足りないときもあったので、
ちょっとアレンジしてみたりもした。Doneが出にくいときはDoneの中にDid
(完了してないけど、とりあえずやってみた)を足してみたりちょっと新しい風を取り込みたいときは
Funの中にTryのエリアを足してみたり
エリアの境界がふんわりしてるので、上記にあるように、アレンジしやすい
エリアを足すとフレームワークとしての完成度は下がるかもしれないが、自分たちのフレームワークという気がしてちょっと楽しい
中心にふせんがたくさんあるのが良い状態、と言われており、
確かにそれは良い状態(何より気分が良いの)だが、
よくよく過去のふせんを見てみると、
中心にはささやかなことが書いてあることが多かった。
大きな仕事がそんなに頻繁に達成できるわけもないので、
当たり前と言えば当たり前だが、中心にふせんがたくさんあるのは、
「良いアウトプットをたくさんできている」というよりは
「小さなことにもアンテナを張れていて、そこから、学びや楽しさを見つけられている」状態、
言い換えれば「メンタルのバランスが良い」状態に見えた
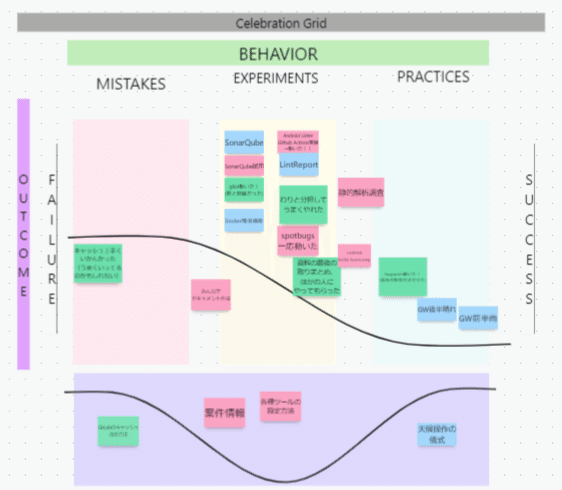
Celebration Grid

特徴
起こった出来事を分類し、どんな学びや気づきが得られたか確認して、その学びから成長した自分たちをお祝いするふりかえりフレームワーク
所感
KPTだと解決を目指す苦行があるが、こちらは失敗してもそこから学びがあったね!で終われるので、そういう意味では楽。上手くいかなかったことが多いスプリントで実施すると良さそう
しかしながら、間違い/挑戦/定常業務みたいな分け方が、まず慣れない。それを成功と失敗に分ける必要があり、そこからさらに学びがあったかどうかで整理するので、とにかく書き出しが難しい。
FunDoneLearnと違って、起きた出来事に成功/失敗と白黒はっきりつけるので、Celebrationという命名とは裏腹に、参加者になかなか手厳しく、胃にずしっと来る
敗北宣言みたいで悔しいが、我々のチームでは何度やってもしっくりこなかった。また挑戦したい
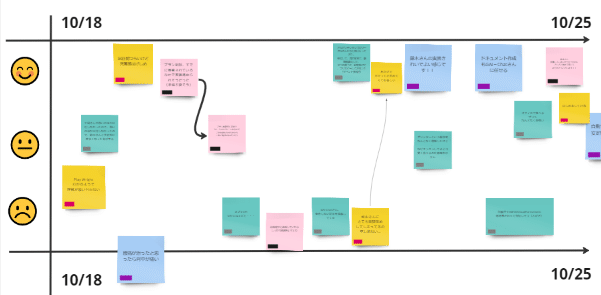
Happiness Radar

特徴
時系列でとにかく起きたことを思い出していって、
書きだしていったものを当時の感情に応じて、置く場所を適宜調整していくわかりやすく、かんたん。カジュアル。
所感
時間軸と感情の2軸しかない上に、お堅いカテゴリ分けもないので、
とにかく気軽。どうでもいいことを書きやすい連休明けにやるといい感じ…と思って連休明けにやってみたら、
みんな風邪ひいてて、全然連休満喫してなかったことが判明して
ちょっと悲しかったこともあったが、基本的には連休明けなどはおすすめ真ん中をフラットな感情にすると、中央がスカスカに。
感情の結びつかない、ただのファクト、出来事は思い出しにくいせいか...? 少し口角を上げた絵文字に変更すると真ん中にもふせんが増えた(たまたまかも)具体的な次のアクションに直接結びつきそうなふせんは出にくいので、改善についてはハピネスレーダーのあとにきちんと話す必要があった。
感情ベースになっているので、実は「感謝」も伝えやすいフレームワークなのだが、明示的にエリアがとられているわけではないので、感謝伝え忘れがち
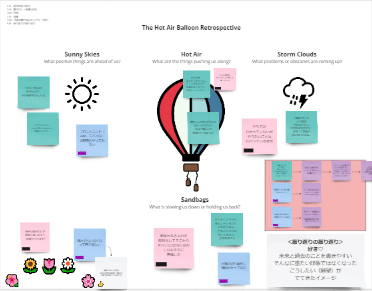
Hot Air Balloon

特徴
見た目がポップで楽しいふりかえり
帆船やロケットなど、いろいろなものに例えて実施が可能
所感
その実態は、現在と未来の良いものと悪いものを考えさせる、
わりとスパルタなフレームワーク未来に目を向けるフレームワークは多くないので、定期的にやるとよい
また、チームが方向性迷子になってるなーと思ったときにやるのもよい。
未来のリスクに目を向けた後は、具体的なアクションに目を向けるフレームワークをやるとよりスパルタにふりかえりができる。 ※Star Fish,Start Stop Continueなど
ポップな割に真面目なふせんじゃないと出しにくい。
そこで、われわれはどうでもいいことをかけるお花畑エリアを作った未来系(天気エリア)の付箋が少ない場合は、
目的意識が薄い、目の前の業務に忙殺されている、
といった可能性があるかも。
ひそかに困りごとを抱えているメンバーのあぶり出しができる?
まとめという名のおまけ
フレームワークの紹介だけ行って
記事を終えてしまうと締まりがないので、
全部紹介しきる前ではありますが、
ここで各フレームワークの比較表を掲載してみたいと思います。
※以下、極めて個人的な判定です。
ちょっと違くない?と思うところもあるかと思いますが、
ご容赦ください。参考程度に眺めてもらえると嬉しいです。
ふりかえりフレームワーク比較

前編はここまでとなります。良ければどうぞ後半の記事にもおつきあいください。最後までお読みいただきありがとうございました。
★★SHIFT公式ブログでアドベントカレンダー★★
明日の記事は、
「『壁は高ければ高いほど早いうちに!』第二新卒で入社し1年で感じたこと」です。お楽しみに!
執筆者プロフィール:石井一成
業界経験7年目。 SHIFTでは、UNIT~GUIテストの自動化アーキテクトを主に担当しているが、 品質プロセスの改善、スクラム体制の構築支援、効率化など、 品質向上の文脈ならチームビルドでもプロセス改善でも何でもやっている。 最近はよくバイクで遠出している
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら

