
1から始めるTypeScript入門① ~ 環境構築からJsonファイルでHello World ~
はじめに
こんにちは、SHIFTでアジャイルQAなどをやっている笠原です。
(本記事はSHIFT アドベントカレンダー15日目の記事です。)
SHIFTでは、バリバリエンジニアやってました!から、前職はITと無関係(ex.アパレル店員や料理人など)まで、様々な経歴を持った幅広い人材の社員が働いています。
また、SHIFTは社内勉強会も充実しており、今回は「開発経験者も未経験者もごちゃ混ぜチームで、社内業務を効率化するようなツールなどを自分たちで開発しよう!」という勉強会の中で検討していた技術要素を紹介したいと思います。
TypeScriptの概要
TypeScriptとは
TypeScript は、Microsoft によって開発されたオープンソース言語です。
これは JavaScript のスーパーセットであるため、既に習得している JavaScript スキルを引き続き使用し、以前は使用できなかった特定の機能を追加できます。
つまり、TypeScriptはJavaScriptを拡張する形のため、既存のJavaScriptもそのまま動作しつつ徐々に移行することができるのです。
なぜTypeScriptが注目されているのか
2022年11月末時点で、TypeScriptのGitHubスター数は86.3kで、これは590万以上あるGitHubのリポジトリのスター数ランキングでTop30位以内(25位)に入る程の人気です。
これほどまでに高い人気を得ている背景には、TypeScriptのもつ2つの特徴があると思われます。
■ポイント1. JavaScriptのスーパーセットであるため、JavaScriptの文法をそのまま拡張する上方互換言語であること
前述の通り既存のJavaScriptを活用しつつTypeScriptへの変換が可能なため、導入コストを下げつつ安定的にリプレースできます。
■ポイント2. 開発生産性の高い静的型付け言語であること
TypeScriptのコア機能とし「型システム」があります。これは型ヒントを使用して、オブジェクトの形を記述します。これにより、TypeScriptのコードが正常に動作しているかどうかを検証できます。
というのも、Webアプリケーション開発において型の無いJavaScriptは課題が多い言語で、事前にエラーを検出できず、実行時にバグを生むことがありました。特に大人数での開発では型が無いことで意図しないバグが生じることも多々ありました。
それに対して、静的型チェックにより、TypeScriptでは、コードの問題が開発の初期段階で見つかります。
また、型を使用してコードが何をしようとしているのかを表すことができます。これにより、チームで作業している場合は、後から加わるメンバーも簡単に理解することができます。
環境構築
TypeScriptのコードを書く環境
TypeScriptは、任意のテキストエディタ(ex. サクラエディタなど)または好きな統合開発環境(IDE)(ex. Eclipseなど)でコードを記述することができます。
ここでは、Visual Studio Codeを用いてコードを書いていきます。
Visual Studio Codeをインストールする
Visual Studio Code(以下VS Code)は下記サイト・手順を参考にローカル環境にインストールしてください
TypeScriptを設定・実行する環境
TypeScriptの開発・実行を行うにあたり、様々なライブラリをインストールしたり、設定する必要があります。
また、TypeScriptパッケージを実行する環境として、Node.jsもインストールする必要があります。
Node.jsをインストールする
Node.jsは下記手順でインストールしてください。
合わせて、次にTypeScriptをインストールするために、npm(Node Package Manager)がインストールされているかも確認します。
Node.js ダウンロードページにアクセスします。
使用可能なバージョンの Node.js を選択し、ダウンロードしてインストールします。
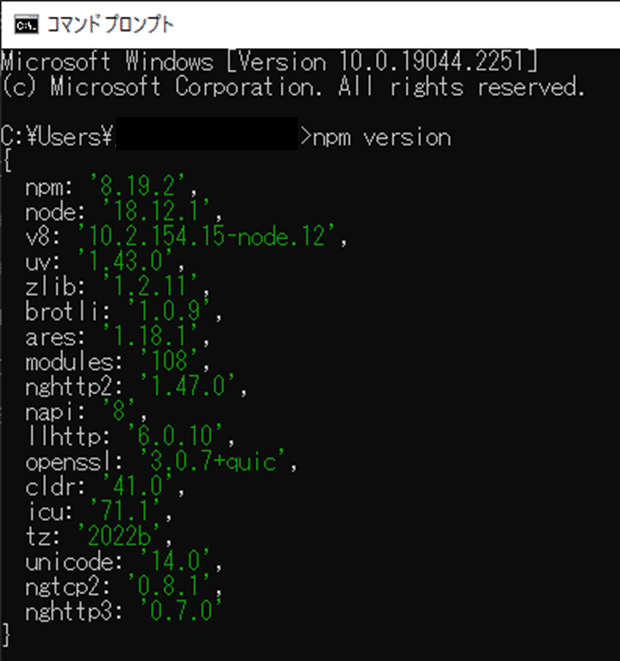
npm がインストールされていることを確認するには、コマンド プロンプト ウィンドウを開き、「npm version」と入力します。
下記のようなインストールされたモジュールのバージョンが表示されればOKです。
{
npm: '8.19.2',
node: '18.12.1',
v8: '10.2.154.15-node.12',
uv: '1.43.0',
zlib: '1.2.11',
brotli: '1.0.9',
ares: '1.18.1',
modules: '108',
nghttp2: '1.47.0',
napi: '8',
llhttp: '6.0.10',
openssl: '3.0.7+quic',
cldr: '41.0',
icu: '71.1',
tz: '2022b',
unicode: '14.0',
ngtcp2: '0.8.1',
nghttp3: '0.7.0'
}
npm プロジェクトを作成する
以降は事前にインストールしたVSCodeも活用しつつ環境構築を行います。
まず初めにnpmプロジェクトを下記手順で作成していきます。
今後の作業場所として、任意の場所に新規作成で空フォルダ(名称自由)を作成します。
次にVSCodeを起動し、手順1で作成したフォルダを開きます
ツール内のヘッダーから、「ターミナル > 新しいターミナルを選択」または「ショートカットキー(Ctrl+Shift+@)」でVSCode上でターミナルを開きます。
VSCodeのターミナルで「npm init」を入力します。(package name(任意のパッケージ名), version(任意のバージョン)以外は全てエンターを押して大丈夫です)
コマンド実行後に「package.json(プロジェクトの依存関係設定ファイル)」が作成されていることを確認します。
TypeScript 関連のインストールと設定ファイルを作成する
npmレジストリのパッケージとして、最新バージョンのTypeScriptをインストールします。
VSCodeのターミナルに「npm install --save-dev typescript」と入力し、開発関連のライブラリをインストールします。
VSCodeのターミナルに「./node_modules/.bin/tsc --version」と入力し、インストールされたことを確認します。バージョン番号が返ってくればOKです。
$ ./node_modules/.bin/tsc --version
Version 4.9.3次にTypeScriptのコンパイラオプションの設定をします。
VSCodeのターミナルに「./node_modules/.bin/tsc --init」と入力し、TypeScriptのコンパイラオプションファイルを作成します。フォルダにtsconfig.jsonファイルが作成されていればOKです。
VScodeでtsconfig.jsonファイルを開き、下記項目を編集します。
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"resolveJsonModule": true,
"outDir": "./dist",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
},
"include": [
"./ts/**/*.ts"
]
}webpackのインストール
webpackとは、JavaScript向けのモジュールバンドラーです。
これにより、複数のJavaScriptモジュールをまとめることで、ウェブページのHTTPリクエスト数を減らしたり、高度なウェブアプリケーション開発に活用します。
TypeScriptは、他のスクリプトファイルを読み込む(import/export)機能を持っていますが、ブラウザはサポートしていません。
コンパイル時にブラウザが読み込める形式に変換する必要がありますが、TypeScriptコンパイラでは解決できないので、webpackのモジュールを利用し対応します。
VSCodeのターミナルに「npm install --save-dev webpack webpack-cli ts-loader」と入力します。
webpack: webpac本体
webpack-cli: コマンドラインでwebpackを実行するためのライブラリ
ts-loader: webpackでTypeScriptを処理するためのオプション
webpack.config.jsという名前の新規ファイルを作成し、下記内容を記載します。
const path = require('path');
module.exports = {
mode: 'development',
entry: './ts/index.ts',
output: {
path: path.join(__dirname, "dist"),
filename: "index.js"
},
module: {
rules: [{
test: /\.ts$/,
use: 'ts-loader'
}]
},
resolve: {
modules: [
"node_modules",
],
extensions: [
'.ts',
'.js'
]
}
};また、コンパイルを簡単にするためにpackage.jsonに下記記載を追記します。
"scripts": {
"tsc": "tsc",
"build": "webpack"
},この時点でフォルダ構成は下記のようになっていると思います。
workdir
> node_modules
package-lock.json
package.json
tsconfig.json
webpack.config.jsHTML、TypeScript、サンプルデータを作成する
まずはindex.htmlというファイルを新規作成します。
index.htmlは、実際に画面に表示される事項を記載したHTMLファイルとなります。
(今回の例ではTypeScriptが読み込んだJsonファイルをただ画面に表示するだけの処理となります)
ソースコードの中身は下記です。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible"
content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="tsimport">
</div>
<script src="./dist/index.js"></script>
</body>
</html>小ネタ
下記何れかのショートカットキーを使えば、HTMLのテンプレートが自動的に展開されるので非常に便利です。
ショートカット1:Shift+1を入力し、!が表示されたら、TABキーをクリック
ショートカット2:html:5を入力し、TABキーをクリック
次に今回データとして読み込むサンプルデータを作成します。
sample.jsonという名前のファイルを新規作成し、 「メールアドレス」「氏名」「住所」が1行書かれたjsonデータを作ります。
ソースコードの中身は下記です。
{
"1": {
"text": "Hello World"
}
}最後にtsという名前のフォルダを作成し、その中にTypeScriptファイルを作成していきます。
今回は下記2つのファイルを作成します。
ファイル1:importdata.ts
画面表示データのクラス定義を記載します
ファイル2:index.ts
index.htmlにデータを渡すために、外部のJsonファイルやimportdata.tsを読み込み、画面表示のためのデータ整合を行います
ソースコードの中身は下記です。
export class ImportData {
public text: string;
constructor(text: string) {
this.text = text;
}
}importdata.tsでは、sampleData.jsonで読み込むデータを定義しています。
jsonデータの各カラムに対して型を定義し、index.tsに渡す情報を整理します。
また、classの前にexportを付けることで、他のファイルから直接参照できるようにしています。
import { ImportData } from "./importdata";
import sampledata from "../sampleData.json"
const importdata = new ImportData(sampledata[1].text);
const tsImportElem = document.getElementById('tsimport');
if (!!tsImportElem) {
tsImportElem.innerText = `${importdata.text}`;
}imdex.tsでは、1行目のimportで、importdata.tsで定義したクラスを、2行目のimportで、外部データを読み込んでいます。
あとは、読み込んだデータを詰め変えてindex.htmlに渡しています。
この時点でフォルダ構成は下記のようになっていると思います。
workdir
> node_modules
> ts
importdata.ts
index.ts
index.html
package-lock.json
package.json
sampleData.json
tsconfig.json
webpack.config.jsコンパイルする
ソースコードとサンプルデータの作成ができたらコンパイルします。
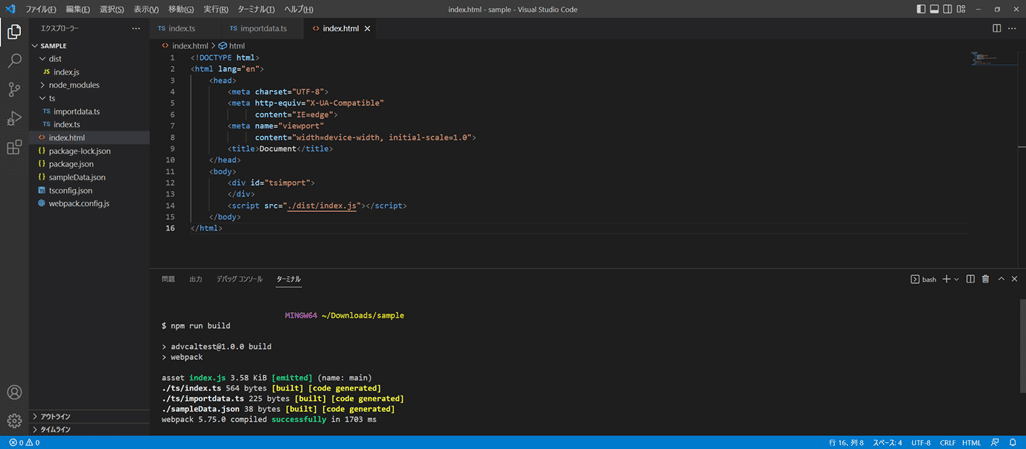
VSCodeのターミナルで下記コマンドを実行します。
実行コマンド:npm run build
成功すれば、distフォルダが新規作成され、その配下にはindex.jsが出力されているはずです。

最後にindex.htmlをダブルクリックすれば、画面にはJsonデータが表示されれば成功です。
最後に
まだまだTypeScriptを学び始めたばかりですが、今後もプロダクト開発を通じて研鑽を続けていかねばと改めて思いました。
でも自分で手を動かして学ぶのはやっぱり楽しいですね。
この記事がTypeScriptに取組む人の一助になれば幸いです。
俺はようやくのぼりはじめたばかりだからな
このはてしなく遠いTypeScript坂を・・・
\クリスマスまで毎日更新★明日も最新記事を公開/
執筆者プロフィール:笠原淳
新卒でSIer企業に入社し、社内技術支援部署にて全社の開発効率化ツールの内製や、社内開発環境クラウド基盤の構築、アジャイル開発の推進や組織事業企画などを経験。
2022年4月にSHIFTに入社。現在は、QAだけでなくチームマネジメントなど幅広い業務に日々奮闘中。
趣味はライブ遠征+旅行、最近はペーパードライバー脱却に向けた自動車の運転にも奮闘中。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

