
Wixによる予約管理システム構築
はじめに
こんにちは、株式会社SHIFT DAAE部の西川です。
最近知り合いから、自身が作成しているダンス教室のホームページに、レッスンの予約や受講料の支払い機能を実装したいと相談を受けました。
そのホームページはWordpressで作成されているのですが、プラグインの追加では顧客の要求する機能を実現することが難しかったため、他システムと連携することとしました。以下が主な要件です。
回数券制(事前に回数券を購入してもらい、レッスンを予約すると自動的に消費される)
クレジットカード、現金、スマホ決済対応
会員制
月々のシステムの利用料(運用料):5000円以下
以下のサイト等を参考に選定したところ、多機能で制限も少なかったため、Wixを導入することとなりました。
公式サイトを見ても予約システムに回数券を導入する方法がよくわからなかったため、一連の作成方法についてここに書き残しておこうと思います。
Wixとは
WixとはWeb上で利用するホームページ制作ツールです。
特徴としては、サーバの構築が不要でWeb上で作成したホームページを即座に公開することができます。テーマやアプリ(Wordpressでいうプラグインのようなもの)が豊富に用意されているため、高機能なサイトをほぼノーコードで作成する事ができます。(ただし自由度は低いです)
また、広告付きの場合は無料で作成可能です。ただし、決済可能な予約サイトを作成する場合は、最低月額1,800円の「ビジネス&Eコマースプレミアムプラン」に加入する必要があります。(https://ja.wix.com/upgrade/website)
今回は決済機能の登録は行わず、レッスン及び回数券の設定までの流れを説明します。
構築手順
公式サイトよりアカウントを作成し、ログインします。
ログインするとガイダンスに従ってサイト作成を開始できますが、今回は予約箇所のみを作成するためすべてスキップします。
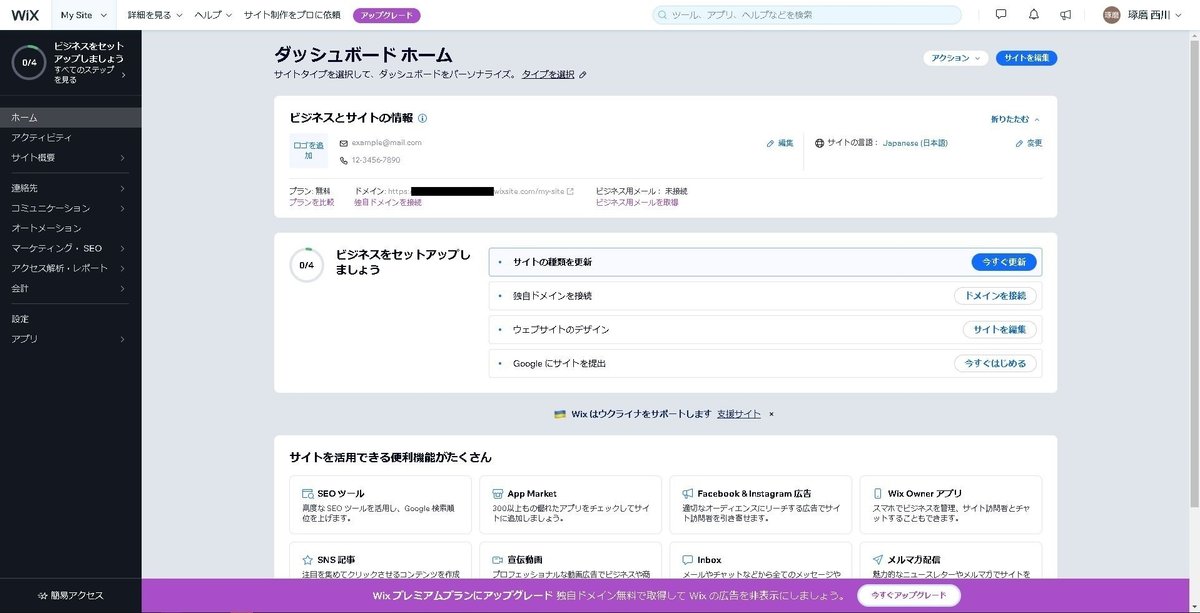
スキップするとダッシュボード画面が表示されるので、右上のサイト編集をクリックします。

サイトエディタが表示されたら左のアプリボタンをクリックし、Wix App Marketより「Wixブッキング」「Wix販売プラン」を探してサイトに追加します。このWixブッキングがレッスンの設定やスケジュールの管理を行うアプリになります。また、このWix販売プランが回数券の登録を行うアプリになります。

追加が完了したら、左上のボタンよりダッシュボードに戻ります。
左に追加された項目の「ブッキングサービス」より、予約サービスを作成します。
サービスには「プライベート予約」「クラス」「コース」の3種類があります。「プライベート予約」は文字通り顧客一人に対して予約を行ってもらう際に使用します。
「クラス」と「コース」はどちらも複数人を対象とした予約内容を設定できます。違いとしては、「クラス」は1セッションごと予約を行えるのに行うのに対して、「コース」は複数回のセッションをまとめて予約することになります。今回は回数券を用いて任意のセッションに予約できるようにしたいため、「クラス」を使用します。
「クラス」欄の「自分で一から作成する」をクリックすると、サービス作成画面が表示されます。この画面で料金や参加人数を設定できます。

今回は回数券で料金を支払いたいため、「料金・支払い」欄の「新しいプランを作成」をクリックし、チケット制を選択します。

回数券の設定を行い、保存をクリックします。

保存した後に「このサービスを有料のプランの一部とする」を有効にすることで、回数券による予約のみ行えるようになります。 現地で現金払いを行う等別の決済方法を用意したい場合は、「支払方法」等を指定することで対応できます。

右上の「保存」をクリックすると予約サービスの作成が完了しますので、続いてセッションを追加します。
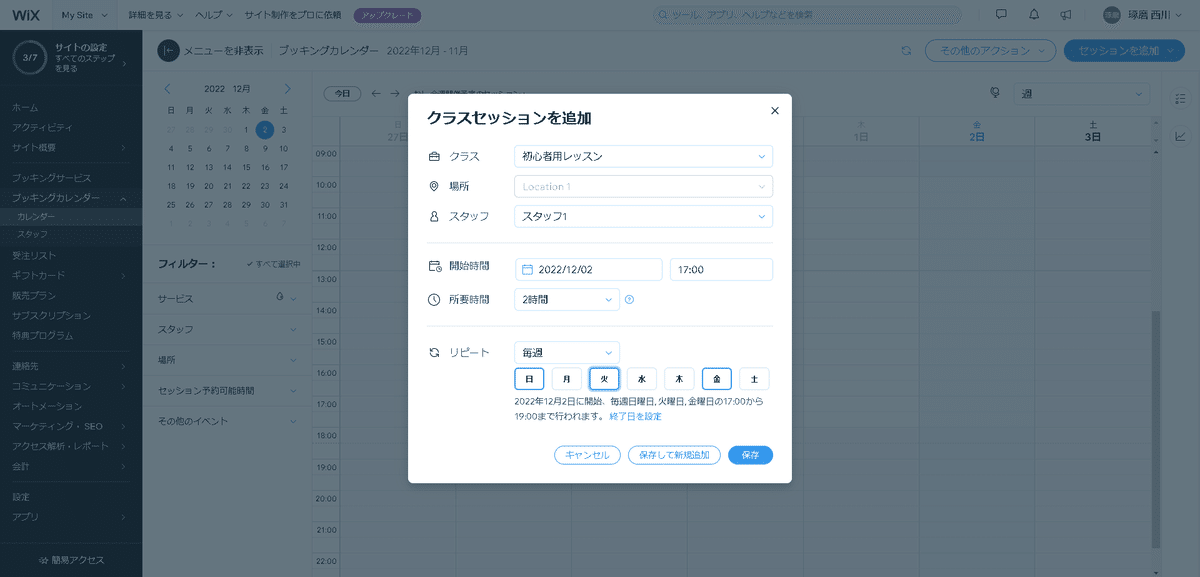
左の「ブッキングカレンダー/カレンダー」をクリックするとカレンダーが表示されるので、ここから任意の日程にセッションを追加することができます。



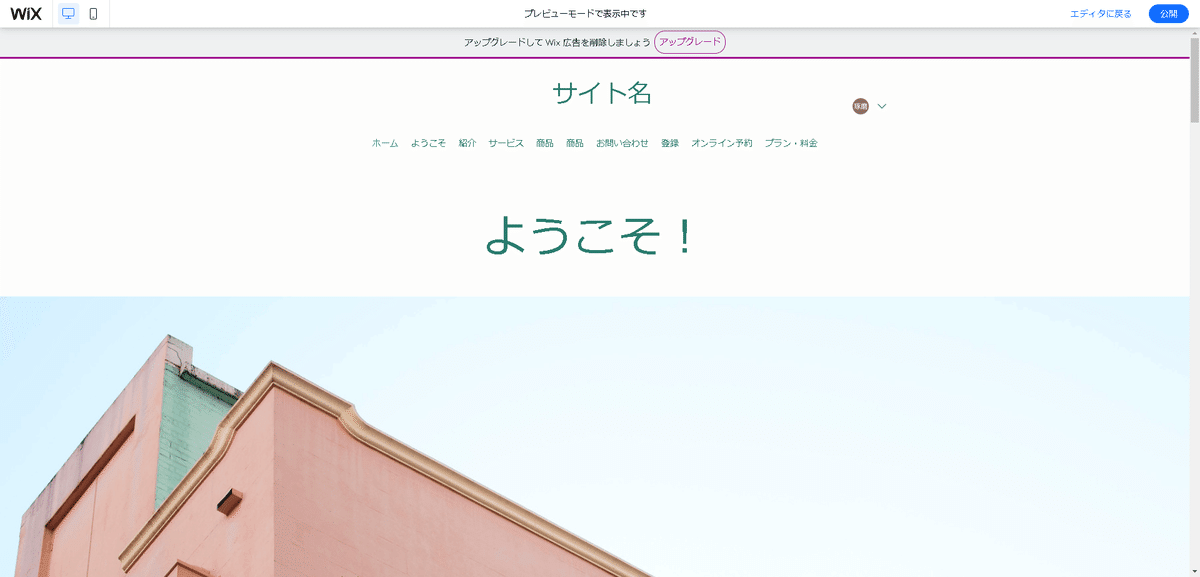
「ホーム」の「サイト編集」をクリックし、プレビューを実行すると公開前のページ確認を行えます。

上部タブのオンライン予約をクリックすると、先程登録したサービスを確認することができ、今すぐ予約をクリックすると、予約可能なセッションに●がついていることを確認できます。本来なら次へ進むと回数券の購入と予約を行うことができますが、今回は無料版のため予約は行えません。


また、上部タブのプラン・料金をクリックすると先ほど作成した回数券を表示する事ができます。ログインすることは可能ですが、こちらも購入画面に進むことはできません。


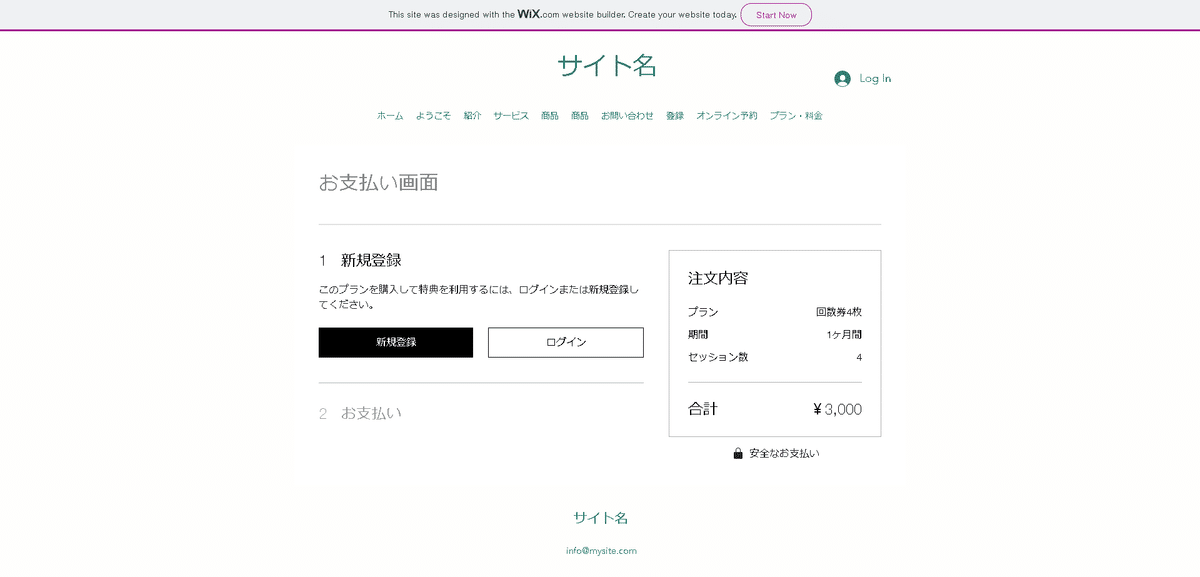
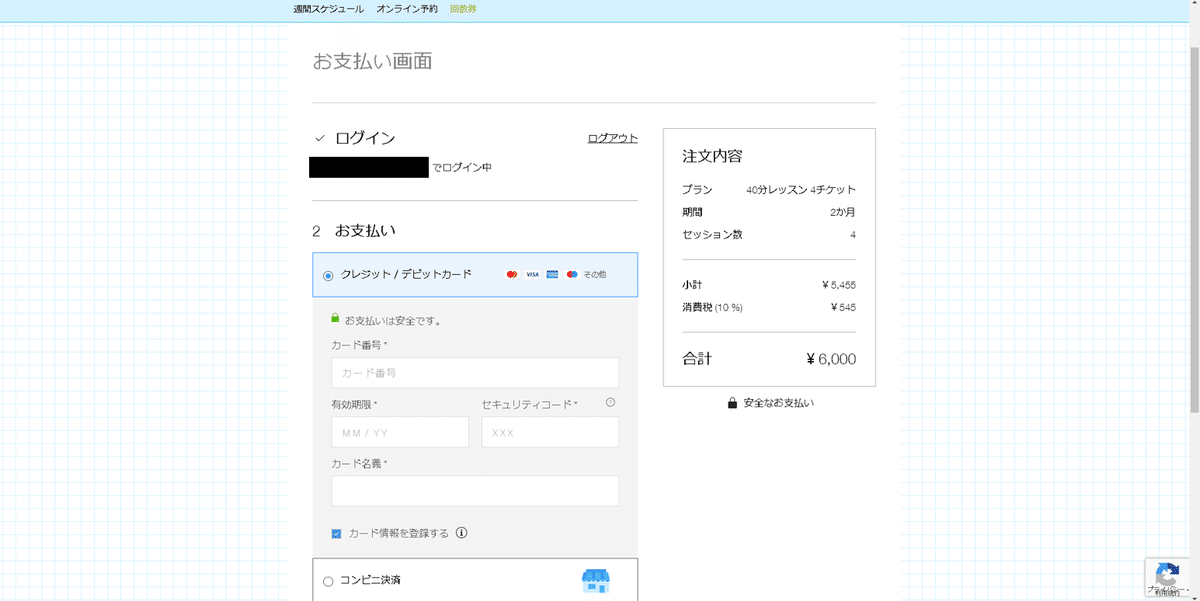
以下は実際に作成したダンススタジオの予約サイトでの支払画面になります。

まとめ
初めてのローコード開発でしたが、大体5時間ほどで予約サイトを作成することができました。作業自体はどれも直感的に行うことができましたが、多くの作業をマウス操作で行う必要があり、同じ作業を繰り返し行うことが大変でした。
以下、開発の際に感じたメリット・デメリットを記載します。
メリット
ローコードのため、HTMLを殆ど知らなくとも実装可能
サーバを用意する必要がなく、サーバの管理や維持費が不要
Webサイト構築に必要な各種機能がアプリとして用意されているため、多機能なサイトを簡単に構築できる
デメリット
決済システムと連動させるためには有料プランを契約する必要がある(最低月額1800円)
作成したサイトの動作が重い
細かいデザインの調整や、システムの設定が行えない(アプリに存在しない機能を独自に追加することができない)
以上のことから、Web開発初心者がホームページを作成するにはとても有能なツールだと感じました。
しかし、普段からWordPressやフルスクラッチで開発を行っている人にとっては、自由度が低いと感じるかもしれません。
ひとまずダンススタジオの予約サイトは、このツールを用いて作成したものを用いることになりましたので、しばらく運用してみて、気になる点が見つかりましたら、また記事にしようと思います。
\もっと身近にもっとリアルに!DAAE公式Twitter/
☆…..SHIFTアドベンドカレンダー2022……☆
明日も新しい記事を公開!
執筆者プロフィール:西川 琢磨
2022年3月にSHIFTに入社しました。前職では、運用保守や車載機器開発、Webアプリ開発、マイグレーションなど色々行っていました。
ものづくりが好きで、学生自体はロボコンに参加したり、自律移動ロボットの研究を行っていました。
趣味はDIY、旅行、スノーボード、サバイバルゲームなどです。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

