
ブラウザで完結する軽量分析環境をDuckDB WasmとMonacoEditorで実現してみました
動機
こんにちは。シニアエンジニアのKoshiishiです。
最近、ビジネスサイドの方々にデータクエリやエクセル、CSV形式のファイルを渡す機会が増えてきました。その中で、CSVデータをもっと手軽に扱える環境が欲しくなり、小さなWebアプリを作ってみることにしました。
安全かつ気軽にCSV形式テーブルに対してクエリを実行する方法を探して、最近流行のDuckDB Wasmを使って小さいWebアプリを作ってみました。
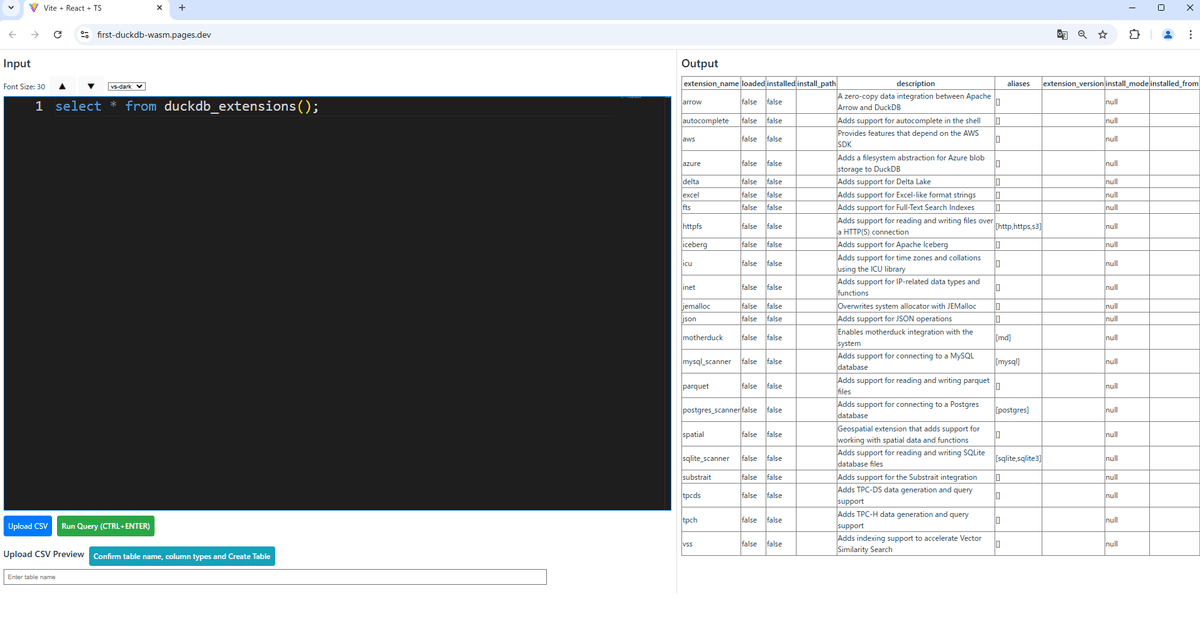
作ったもの
コード
現状は主に2つの機能があります。
左側のエディタ領域にクエリを打ち込んでからCtrl+Enterを押すことで書いたクエリを実行し、右側に結果を表示します。
Upload CSVボタンから列名があるCSVをアップロードでき、列ごとに型を指定しつつCSVからCREATE TABLEができます。

作成手順
雛形の作成
crate vite で、React, TypeScriptテンプレートを選びました。
duckdb-wasmの設定
インストール手順 に従い、設定しました。 App.tsxが読まれたときに、一回インスタンス化するようにしています。
クエリエディタの設定
MonacoEditorをimportしておいて、createします。 fontSizeはnumberで持っておき、ユーザーに上下させるようにしています。
monaco.editor.create(editorElement, {
value: '',
language: 'sql',
theme: 'vs-dark',
automaticLayout: true,
fontSize: fontSize,
});ショートカット(Ctrl+Enter)で、runQueryを呼び出すようにします。 runQueryには、duckdbに接続してクエリを流し込み、接続を切る処理を書いています。
editorRef.current.addCommand(monaco.KeyMod.CtrlCmd | monaco.KeyCode.Enter, () => {
runQuery();
});おわりに
このアプリは、データ分析をより身近なものにし、業務の効率化を目指して開発しました。 今後は、さらに使いやすくするための機能追加や、より高度な分析を支援する仕組みを検討していきたいと考えています。
ご参考になれば幸いです。
執筆者プロフィール:Kenta Koshiishi
スタートアップ企業でFigmaを使用したUI設計から、Rustでのバックエンド開発、Reactでのフロントエンド開発まで、一気通貫で手掛けてきた。 SHIFTではシニアエンジニアとして入社し、既存のWebアプリに触れ始めた。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:UnsplashのChoong Deng Xiang

