
ElectronアプリのテストからデプロイまでをCIサービスで自動化してみた【GitLab CI/CD/Windows】
はじめに
こんにちは。テスト自動化エンジニアの城間です。
前回のブログ では、Electonの環境構築と、playwrightを導入し、コマンドでデスクトップアプリを起動し自動テストを動かす方法を解説しました。
今回はステップアップして、アプリのソースコード変更時に、テストからアプリのデプロイまでを自動で行ってくれるGitLab CI/CDの設定について解説します。
前回ブログの環境構築が完了していることを想定して書いていますので、ご了承ください。
■前回ブログ
ElectronアプリにPlaywrightを導入するステップガイド【TypeScript/Windows】
CI/CDとは
CI(Continuous Integration)は、ソフトウェア開発のプロセスで、開発者がコードをリポジトリにプッシュするたびに、そのコードが自動的にビルドおよびテストされる仕組みです。
CD(Continuous Delivery)はCIにデプロイを加えて、自動的にリリースまでを行ってくれる仕組みです。
CI/CDを取り入れれば、コードを変更するたびにビルドやテスト、デプロイを手作業で行う必要がなくなります。その結果、人的ミスを排除するとともにリリースサイクルを高速化し、継続的なリリースに対応できるようになります。
CIでテスト~デプロイを自動で動かすまでの概要
様々なCIサービスがありますが、ここでは無料で使え利用者も多いGitLab CI/CDを使った方法を解説します。
プロジェクトの設定: GitLabで新しいプロジェクトを作成し、リポジトリを設定します。
CI/CDパイプラインの設定: GitLabでCI/CDパイプラインを設定します。CI/CDの設定は、.gitlab-ci.ymlというファイルに記述されます。このファイルには、どのステップを実行するか、どの環境で実行するか、どのスクリプトを実行するかなどが記述されます。
コードの変更とコミット: 開発者がコードを変更し、変更内容をリポジトリにコミットします。
CI/CDのトリガー: コードがリポジトリにコミットされると、GitLabのCI/CDパイプラインが自動的に動き始めます。これにより、ビルドやテストなどが自動的に実行されます。
テスト: CI/CDパイプラインの最初のステップはテストです。テストプロセスでは、自動テストが実行され、コードの品質や機能が確認されます。
デプロイメント: テストが成功すると、CI/CDパイプラインはデプロイメントのステップに進みます。これにより、変更されたコードが本番環境にデプロイされ、ソフトウェアが使用可能な状態となります。
このように、GitLabを使用したCI/CDパイプラインでは、開発者は自動化された手順を通じてコードを継続的にテスト、デプロイし、高品質なソフトウェアを効率的に提供することができます。
CIパイプラインの構築:
実際にCIパイプラインを構築して動かすまでの説明をしていきます。
リポジトリ設定
まずはgitlab に登録して、新しいプロジェクトを作成し、リポジトリを設定します。
CI/CD設定ファイルの作成
リポジトリのルートディレクトリに .gitlab-ci.yml という名前のファイルを作成します。このファイルには、CI/CDパイプラインの手順が記述されます。
.gitlab-ci.yml
# 使用するイメージを指定
image: mcr.microsoft.com/windows/servercore:ltsc2019
# パイプラインの定義
stages:
- compile_and_test
- build
# コンパイルとテストジョブの定義
compile_and_test:
stage: compile_and_test
tags:
- saas-windows-medium-amd64
script:
# Electron、typescriptインストール
- npm install electron typescript
# Playwrightとテスト用パッケージのインストール
- npm install @playwright/test
# コンパイルとテストを実行
- npm test
artifacts:
paths:
- dist
# 実行ファイル作成ジョブの定義
build:
stage: build
tags:
- saas-windows-medium-amd64
script:
# Electron Forge CLIをインストール
- npm install @electron-forge/cli
# Electron Forgeのプロジェクトをインポート
- npx electron-forge import
# デプロイを実行
- npm run make
artifacts:
paths:
- out.gitlab-ci.ymlの概要
この設定では2つのステージ(コンパイル&テスト、実行ファイル作成)が定義されています。
コンパイル&テストステージでは、ソースコードのコンパイルを実行した後、playwrightでアプリの自動テストを実行しています。
実行ファイル作成ステージではアプリケーションのデプロイを実行し、実行可能なアプリケーションを出力します。
Electron Forge CLIの設定
CIのビルドステージでは「Electron Forge CLI 」を使用して、ユーザに頒布できるパッケージ化したアプリを作成しています。
Electron Forge CLIのインストール
@electron-forge/cli パッケージをインストールし、インポートします。
npm install --save-dev @electron-forge/cli
npx electron-forge importインポートが完了すると、package.jsonにスクリプトが追加されています。
"start":""などに別のスクリプトを設定している場合は、上書きされるため注意が必要です。
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},package.jsonの設定
今回設定が必要な個所を抜粋して説明します。
scripts: プロジェクト固有のタスクやコマンドを簡単に設定、実行することができます。scriptsはCIでも使用することができます。
以下の2つはCIのscriptで使用しているため、package.jsonに追加されていることを確認してください。
{
"scripts": {
"test": "tsc && npx playwright test",
"make": "electron-forge make"
},
}name: 作成するアプリのファイル名を設定します。
version: 作成するアプリのバージョンを設定します。
description: 作成するアプリの説明を設定します。
main: プロジェクトのエントリーポイントを設定します。今回は、コンパイル後のファイルを指定しています。
author: アプリの作成者を設定します。
{
"name": "sample-app",
"version": "1.0.0",
"description": "サンプルツールです",
"main": "dist/index.js",
"author": "tarou",
}設定は完了です。お疲れ様でした。
実際にうごかしてみる
ソースコードをコミットしてプッシュしてみましょう。
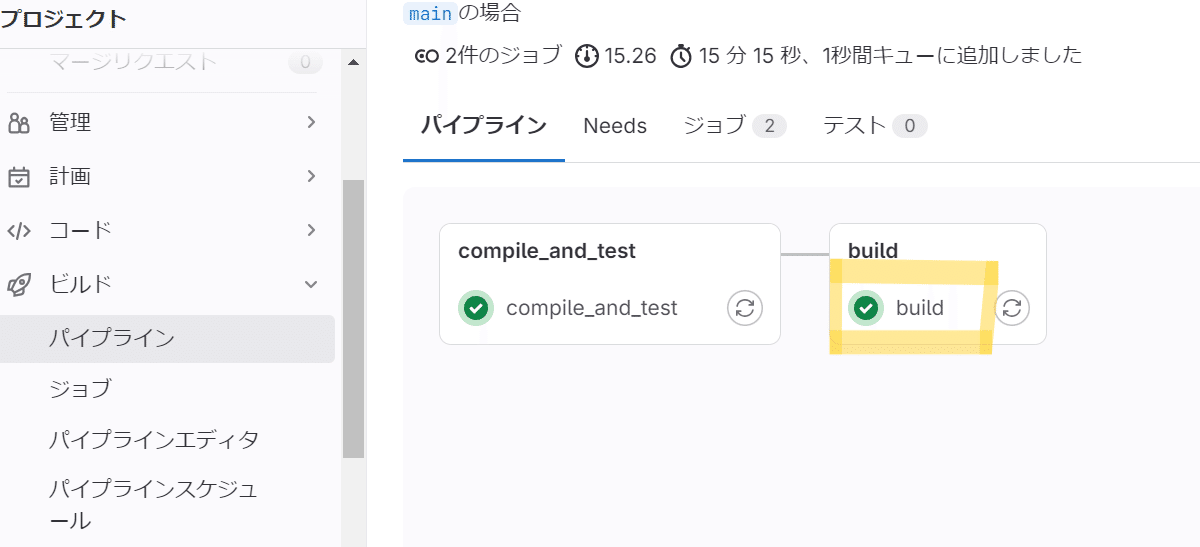
GitLabを開いて、ビルド→パイプラインから実際にパイプラインが動いていることを確認することができます。
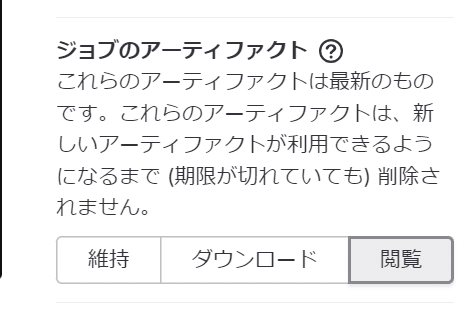
成功したら、buildをクリックして右側に「ジョブのアーティファクト」の項目があるので、閲覧をクリックしてください。
ここにCIで作成したツールが格納されています。


下記のパスまで移動するとが実行可能なアプリが格納されています。
out/make/squirrel.windows/x64/sample-app-1.0.0 Setup.exe
ダウンロードしてデスクトップ上で実行することができます。
これでCIによるテストからアプリのビルドまでの自動化は完了です。
おつかれさまでした!
おわりに
今回は、自動テスト~デプロイをCIで自動化してみました。
CIを導入することで、開発効率とソフトウェア品質の向上が期待できます。
ぜひ、皆さんのプロジェクトでも活用してみてください!
執筆者プロフィール:城間 栄樹
2021/11/01 SHIFTにテスト自動化エンジニアとして入社。
【趣味】テニス、登山
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

