
ノーコードAI系テストサービスtestimのオートヒーリングを体感してみた
みなさんこんにちは!
つるんつるんのベーグル🍩が焼けるようになることと、E2E自動テストエンジニアの心の平穏を欲して止まない自動テストアーキテクトの森川です。
本日はサービス型のノーコードAI系テストツール「testim」を少し触らせていただいたのでご紹介します。
testimとは
Web向けのE2E自動テストサービスで、ノーコードでのテストの作成からクラウドでの実行、運用まですべてブラウザ上で完結できるクラウドサービスです。
https://www.testim.io/
昨今話題のSaaSなAI系テストツールで、似たサービスだとAutifyさん、mablさん、Magicpodさんが挙げられると思います。
ざっくりいうと
🍩 ブラウザ機能拡張を使って操作をレコーディングしてテストを作成
🍩 クラウド実行、ブラバリテストも対応
🍩 スケジュール実行や一括実行も可能
🍩テスト作成とメンテナンスをAIが支援してくれる
🍩 CIやSlackなどの外部ツールとのインテグレーションに対応
といったところです。
mablの藤原大さんが詳しい記事をまとめておられますのでご覧ください。
Web向けテスト自動化サービス「Testim.io」を試してみた - 「世界」旅と子育てを愛するアジャイルコーチのブログ
尚、testimのUI/ドキュメント/サポートは英語のみで、日本語はサポートされていません。
機能面での特徴
ノーコードツールには機能的な制限が必ずあるものです。
それはツールとしてシンプルで使いやすいこととのトレードオフであり
ノーコードツールの宿命とも言えますが、testimでは便利機能がたくさん実装されています。
以下、私がさわってみた範囲です。
🍩 テストシナリオの条件分岐、共通化
🍩 JavaScriptステップの共通化(Snippet)
🍩 多彩なアサーション
🍩 変更可能な要素ロケータ
🍩 柔軟な待機
🍩 テストのバージョン管理
🍩 CLI実行可能
特に条件分岐、共通化についてはプログラミング的なアプローチを感じさせるもので、ノーコードでもプログラマー的思考を求める点には強く共感しました。
機能豊富である反面、操作習得コストやツール変更時に習熟度が落ちるジレンマも潜んでおり、このあたりはバランスが難しいところだと思います。
公式ドキュメントには各機能について詳細に説明されていますので、気になる方はご覧ください。
機能紹介資料
Testim.io docs overview(マニュアル)
オートヒーリングとスマートロケーター
ノーコードAI系テストツールでは自動テスト運用の悩みの一つであるメンテナンスの問題をAIで解決(またはサポート)してくれます。
いわゆるオートヒーリングですね。
オートヒーリングがどのようにはたらくのか見たい!と思い
テストサイトの画面にいくつか修正をいれて実行させていただきました。
その中から1つだけご紹介します。
こちらは改修前のログインボタン

改修後(テキスト、表示位置)

実行した結果、画面要素が大きく変更されたのにも関わらず、テストはPassしました。
要素の差異をどのようにとらえているのか気になるところです。
テスト実行時のログには特に出力されないようですが
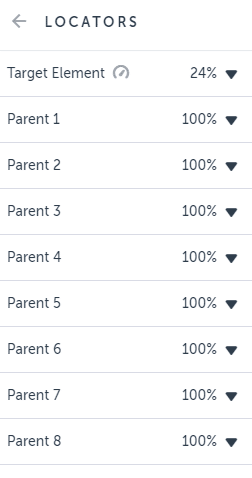
プロパティパネルのTarget Locatorsからロケータ情報(View locators)を覗いてみたところ、画面要素の情報に変化が見られました。

Target Elementが100% -> 24%になっています。
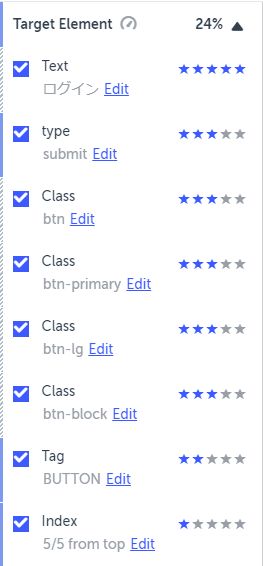
さらにTarget Elementの中を覗いてみると

Text,typeといったHTML属性などを★で評価しています。
総合評価が24%だけど『クリックしてヨシ!』と判断されたということ、だと思われます。
この画面要素(ロケーター)の情報を細かく収集して評価する機能はスマートロケータとよばれるtestimの独自機能だそうです。
スマートロケーター
スマートロケーターは、Testimがページ上の各要素を一意に識別する方法です。Testimは、DOM全体を検査し、ターゲット要素の識別に最も役立つ属性を決定します。これらの属性には、ターゲット要素自体と親要素の側面が含まれます。[ロケーター]パネルで、ターゲット要素の検索に使用される属性を表示できます。ターゲット要素とその親要素を視覚的に識別することもできます。
testim.io公式ドキュメントより引用
引用元: ターゲット要素のプロパティの編集 §スマートロケーターの表示
機能的にも素晴らしいですが、画面要素を定義する因子をここまで細かくユーザに見せてしまうところがとても興味深いです。
ユーザはこれらの因子を修正できますが公式ドキュメントには非推奨と明記されていました。
スマートロケーターの属性を編集することは、通常はお勧めしません。ロケーターを編集する前に、サポートにご相談ください。
下手に修正するとスマートロケータが機能しなくなるのかもしれませんね。
他にもいくつかSUTに画面変更を加えたパターンを試してみたところ、大抵のケースでオートヒーリングされることを確認しています。
※ 本記事でご紹介した操作はtestimのフリープランのアカウントで行いました。
※ 本記事公開時点の情報ですのでご了承ください。
まとめ
さまざまな機能をユーザビリティの高いUIにうまくまとめているところは感銘をうけました。
さすが競合の中でも一番の老舗(2016年ローンチ)だなぁという所感です。
SaaSツールの導入ではサブスクリプション価格とテスト実行回数のバランスが非常に重要です。それだけに今後、価格帯や利用プランがどうなっていくのかは注目するところだと思います。
また、今回はご紹介できませんでしたが、コードエクスポート機能やCLI実行機能といったいわゆるエンジニアリングな機能も備えています。
ノーコード志向からどんな方向に進化していくのかとても気になりますね。
おまけ
最後に宣伝です。
E2E自動テストの推進で重要なのは次の3つです。
『適切なツールの選定』
『適切なスキルのリソース確保』
『適切な自動テスト設計と運用計画』
いずれが欠けても自動テストの運用はうまくいきません。
弊社にはAI系ツールの知見や、手動⇔自動テストの最適化を専門としているエンジニアがおります。お困りごとやご相談ごとをお待ちしております。
__________________________________
執筆者プロフィール:森川 知雄
中堅SIerでテスト管理と業務ツール、テスト自動化ツール開発を12年経験。
SHIFTでは、GUIテストの自動化ツールRacine(ラシーヌ)の開発を担当。
GUIテストに限らず、なんでも自動化することを好むが、ルンバが掃除しているところを眺めるのは好まないタイプ。
さまざま案件で自動化、効率化によるお客様への価値創出を日々模索している。2021年からは技術イベントSHIFT EVOLVEの運営を担当

お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

