
負荷テストツールLoadRunner学習5:Analysisで分析してみる
はじめに
こんにちは、株式会社SHIFT DevOps推進部2グループの李です。
前回はControllerでの負荷テスト実行方法について紹介しました。今回はAnalysisで実行結果を確認する方法をご紹介します。
下記が今回使用するソフトウェアです。
LoadRunner 24.1: https://www.microfocus.com/ja-jp/home
内容を5つのシリーズに分けて紹介したいと思います。
連載目次
(今回)負荷テストツールLoadRunner学習5:Analysisで分析してみる
Analysisとは
LoadRunnerのAnalysisは、負荷テストの結果を詳細に解析し、システムのパフォーマンスを評価するためのツールです。負荷テスト実行後に生成される大量のデータを集計し、視覚的に分かりやすい形式で表示します。これにより、システムのボトルネックやパフォーマンスの問題を特定し、改善点を明確にします。Analysisは、テスト中に収集されたレスポンスタイム、スループット、エラーレート、リソース使用率などの主要パフォーマンス指標を解析します。これらのデータは、グラフやレポートとして視覚化され、詳細なパフォーマンスの解析機能を提供します。
Analysisの特徴は以下の通りです。
データの集計と統合:
負荷テスト中に収集されたリソースやログを一元的に集計します。
すべてのテストデータを統合して解析可能です。
視覚的なデータ表示:
グラフやチャートを用いてパフォーマンスデータを視覚的に表示します。
レスポンスタイム、スループット、エラーレートなどの主要指標をグラフ化します。
ボトルネックの特定:
システムのボトルネックやパフォーマンスの問題を明確に特定します。
詳細なデータ解析を通じて改善点を示唆します。
比較分析:
異なるテスト結果を比較し、パフォーマンスの変動を分析します。
複数のテストランを横断して比較する機能を提供します。
イベントとトランザクション分析:
特定のイベントやトランザクションに焦点を当てた詳細な分析を行います。
重要なトランザクションのパフォーマンスを詳細に評価します。
レポート作成:
詳細なパフォーマンスレポートを生成し、関係者に共有します。
カスタマイズ可能なレポートで必要な情報を強調します。
Analysisを開く
実行が完了したら、次は実行結果を確認しましょう。ControllerでAnalysis Resultをクリックし、実行結果をAnalysisにインポートします。

Analysisの画面構成
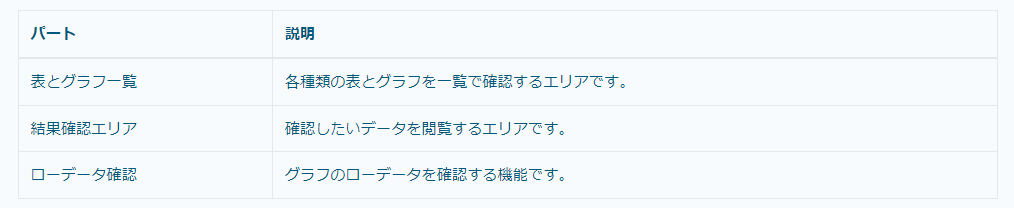
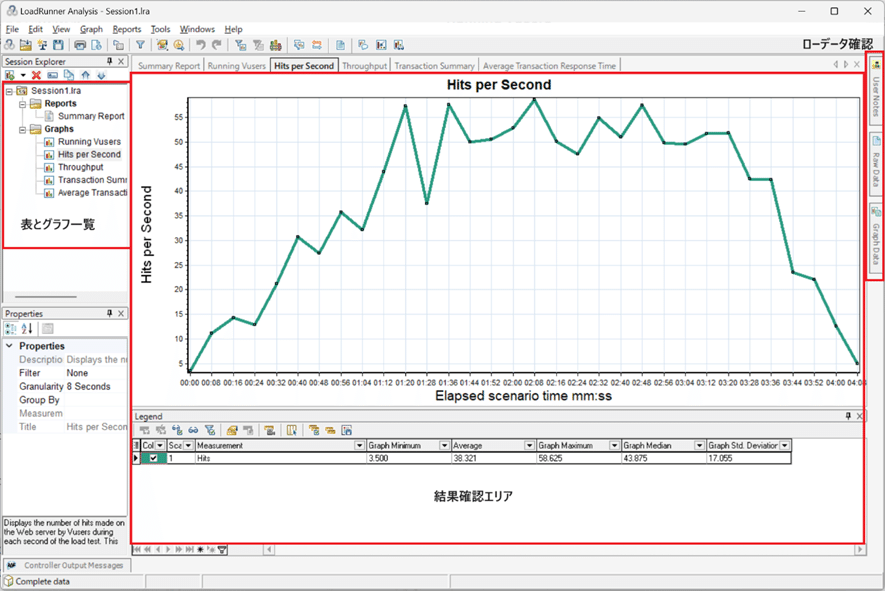
実行結果をAnalysisにインポートすると、以下のような画面が表示されます。以下は画面構成の説明です。


合格の確認
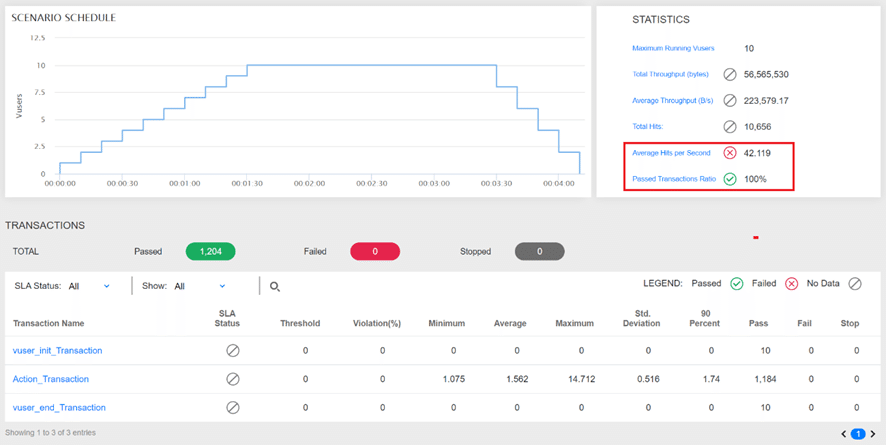
レポートの「Summary Report」をクリックし、右側の「STATISTICS」内で、学習4で設定した「Average Hits per Second」と「Passed Transactions Ratio」の結果を確認してください。
学習4で「Average Hits per Second」は50と設定しましたが、実際の結果は42.119なので合格基準を満たしていません。一方、「Passed Transactions Ratio」は90と設定しましたが、実際の結果は100なので合格と判定されます。

ローデータの確認
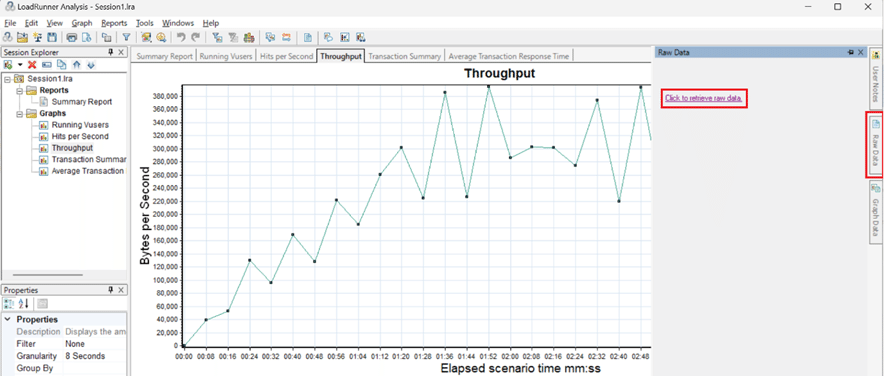
Analysisの「Raw Data」機能は、負荷テスト中に収集されたすべてのローデータ(未加工データ)にアクセスし、詳細な解析を行うための機能です。
ローデータの確認には、まず確認したいデータ(例えばThroughput)を開いて、右側の「Raw Data」をクリックし、「Click to retrieve raw data」をクリックして、時間を選択することでローデータを確認できます。

レポート生成
レポート生成機能は、負荷テストの結果を基にカスタマイズ可能なレポートを作成し、関係者に提供するための機能です。この機能により、テスト結果の詳細な解析を視覚的にわかりやすい形式でまとめることができます。
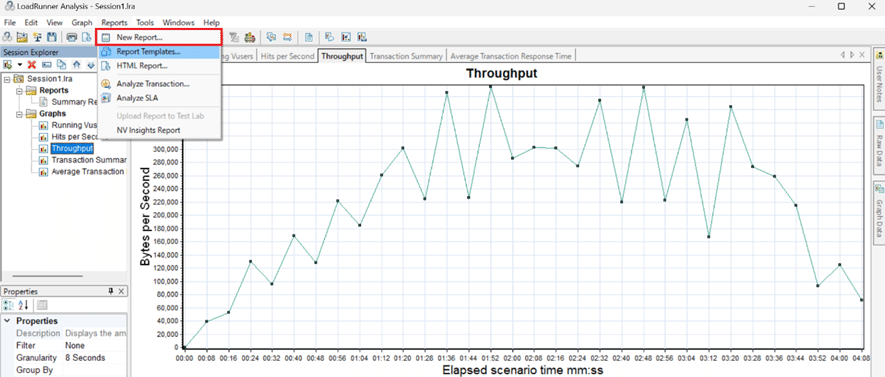
レポートを生成するには、上部の「Report」メニューから「New Report」ボタンをクリックし、出力する内容とフォーマットを設定して、「Generate」ボタンをクリックします。これによりカスタマイズされたレポートが生成されます。

最後に
LoadRunnerにはまだまだ紹介しきれていない機能がありますので、このシリーズを通じてLoadRunnerの使い方を理解していただければと思います。また、ご興味がございましたら、ぜひ実際に試してみてください。
最後までお読みいただき、ありがとうございました!
参考資料:
執筆者プロフィール:李 嘉興
社会人になって以来、数年間システムエンジニアとして多数のプロジェクトの開発(要件定義~リリース)を経験したのち、2021年7月にSHIFTに入社。システムエンジニアの仕事と全く違う分野の自動化とCICDを経験しつつ、未来のキャリアのため日々奮闘中。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:UnsplashのVasilis Chatzopoulos

