
Vue.js(Vue-CLI)でprocess.env.HOGEのように環境変数が使えるのはなぜ?
はじめに
こんにちは、SHIFTの開発部門に所属している Katayama です。
Vue.js(正確には Vue-CLI)では以下のようにコード内で、 process.env.HOGE のようにして環境変数を利用できる。
created() {
console.log(process.env.VUE_APP_HOGE);
},それは公式のUsing Env Variables in Client-side Codeにも書かれている通り。
ただ、環境変数ってブラウザにはない…、けどいつ解決されているのだろう??と気になったので調べてみた。
結論
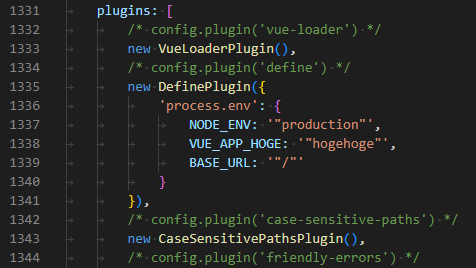
Vue-CLI 内部の webpack にて以下のようにDefinePluginのプラグインが設定されており、このプラグインでprocess.env.HOGEが実際の値に書き変えられている。
// production.js
plugins: [
// 省略
/* config.plugin('define') */
new DefinePlugin({
'process.env': {
NODE_ENV: '"production"',
VUE_APP_HOGE: '"hogehoge"',
BASE_URL: '"/"'
}
}),
// 省略
],もう少し詳細を見てみる
まず、Vue-CLI 内部の webpack の設定を確認する方法があり、公式のInspecting the Project's Webpack Configに詳細が書かれている。
公式の通り、以下のようなコマンドを実行すると、production.js に webpack の設定が吐き出される。
study@localhost:~/workspace/intro-vuecli (main *)
$ npx vue inspect --mode production > production.jsその中身は 1500 行くらいあるので割愛するが、plugins の配列に webpack のプラグイン一覧が定義されており、ここにDefinePluginが設定されている事が確認できる。

この DefinePlugin は公式に以下のように書かれている通り、webpack でビルドを行う際にコード内の変数を他の値や式に置き換える事をしてくれるプラグインなので、process.env.HOGE が環境変数(.env ファイルの中身)で書き換わるため、Vue.js 内で process.env.HOGE のようなコードを実装できる。
The DefinePlugin replaces variables in your code with other values or expressions at compile time.
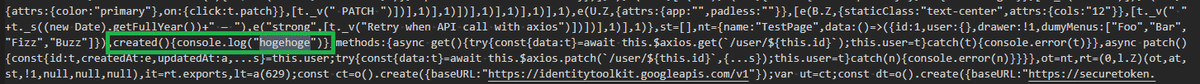
実際、npx vue-cli-service build を実行してビルド後のソースコードを確認すると、process.env.HOGE はなく、代わりに hogehoge という値に置き換わっている事が確認できる。

まとめとして
Vue-CLI においては環境変数(process.env.HOGE)が Vue-CLI 内部の webpack のプラグインにより、変数(process.env.HOGE)が実際の値(hogehoge)へビルドの際に置き換わるような設定になっているので、Vue.js 内で環境変数を利用する事ができるという事が分かった。
※bundle サイズ削減、minify、gzip でフロントエンドのパフォーマンス改善をためしてみたでも同じように inspect コマンドを利用していたが、inspect コマンドで webpack の設定を確認でき、ビルド時に何をやっているのか?の全貌が見えるので、不思議に思った時はこのコマンドを実行して webapck の設定を確認するのがいいだろう。
※今回扱っている Vue-CLI だが、公式に以下のように書かれている通り、新規にプロジェクトを作成する場合にはcreate-vueやViteを使うのがいいだろう。ただ、移行期でまだ Vue-CLI を使っているプロジェクトもあると思うので、そういった方の参考になれば幸いです。
Vue CLI is now in maintenance mode. For new projects, please use create-vue to scaffold Vite-based projects.
《この公式ブロガーの記事一覧》
執筆者プロフィール:Katayama Yuta
SaaS ERPパッケージベンダーにて開発を2年経験。 SHIFTでは、GUIテストの自動化やUnitテストの実装などテスト関係の案件に従事したり、DevOpsの一環でCICD導入支援をする案件にも従事。 昨年に開発部門へ異動し、再び開発エンジニアに。そろそろ開発エンジニアに復帰して1年になるところ。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

