
OCIのOracle APEXでWebアプリを開発してみよう
株式会社SHIFT インフラサービスGの魚谷です。
今回はOracle Cloud Infrastructure(OCI)のOracle APEXを使用して、オリンピック過去120年分のデータを使用したwebアプリケーションを開発していきたいと思います。
※今回2025年1月時点の情報で作成しておりますが、手順やメニュー名等が変更される場合があります。ご了承ください。
Oracle Cloud Infrastructure(OCI)とは
Oracle Cloud Infrastructure(OCI)とは、Oracle社が提供するパブリッククラウドサービス「Oracle Cloud」で提供されるIaaSとPaaSサービスです。
無料で使用できるFree TierアカウントでもOracle DatabaseやOracle Linux等のサービスを利用可能となっています。
Oracle APEXとは
Oracle APEXとは、Oracle社製のローコードアプリケーション開発プラットフォームです。 以前はHTMLDB、Oracle Application Expressと呼ばれている時期もあった様です。
Oracle Databaseの付属機能のため、オンプレミスでもクラウドでも利用可能です。
事前準備
OCIのFree Tierアカウント
下記ページから登録して下さい。
https://www.oracle.com/jp/cloud/データソース 今回は過去120年間(1896年〜2016年)のオリンピックに参加した全アスリートの情報を使用しますので、下記からダウンロードして下さい。
https://www.kaggle.com/datasets/heesoo37/120-years-of-olympic-history-athletes-and-results
レッツ開発
という事で準備が出来たら早速作っていきましょう。
OCIのメインページ左上部のハンバーガーメニューを選択します。

2.展開されたメニューの中から「Oracle Database」を選択します。

3.「Autonomous Database」を選択します。

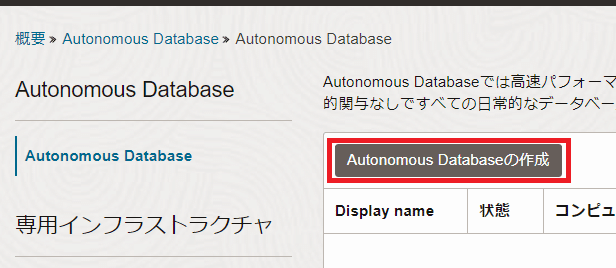
4.「Autonomous Databaseの作成」を選択します。

5.Autonomous Databaseの基本情報を下記の様に指定します。
・コンパートメントの選択: デフォルト値から変更しない。
・表示名:HOGEDB1
・データベース名:HOGEDB1
6.「ワークロードタイプ」はAPEXを選択します。

他はデフォルト値から変更せず、そのままにしておきます。
7.「管理者資格証明の作成」でADMINユーザのパスワードを設定します。
パスワードは忘れないように注意して下さい。
8.画面下部にある、「Autonomous Databaseの作成」を選択します。

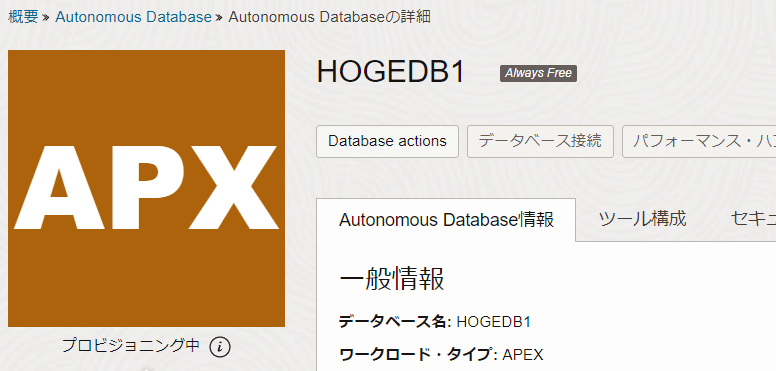
9.Autonomous Databaseの詳細画面に遷移します。
「プロビジョニング中」と表示されるので暫く待ちます。

下図の様に「使用可能」になればAutonomous Databaseの作成完了です。

10.次にワークスペースを作成します。Autonomous Databaseの詳細画面下部にある、APEXインスタンス名を選択します。

11.APEXインスタンスの詳細画面で、「APEXの起動」を選択します。

12.パスワード入力を求められるので、Autonomous Database作成時に入力したADMINユーザのパスワードを入力し、「管理にサインイン」を選択します。

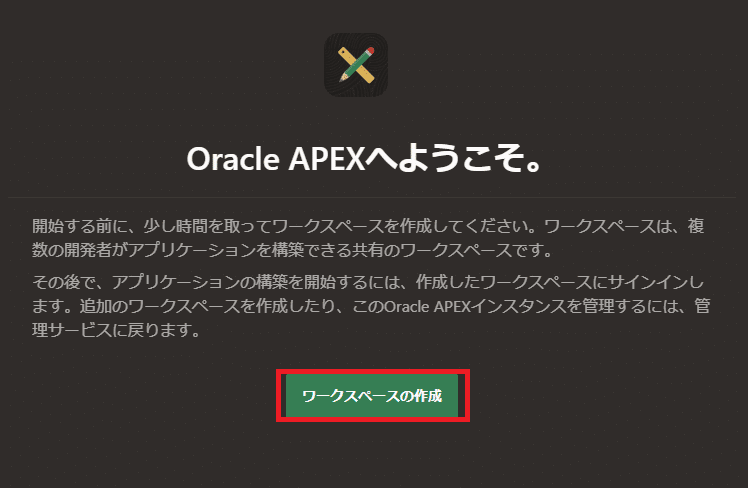
13.「ワークスペースの作成」を選択します。

14.「ワークスペースの作成」を選択します。

15.下記設定を入力し、「ワークスペースの作成」を選択します。
ワークスペース名: hogework1
ワークスペース・ユーザー名: hogeuser1
ワークスペース・パスワード: ※これも忘れない様に注意して下さい。

16.下図の様にAPEX管理画面が表示されます。

17.画面右上部のADMINをクリックし「サインアウト」を選択します。

18.サインアウトされた旨が表示されるので、「サインインページに戻る」を選択します。

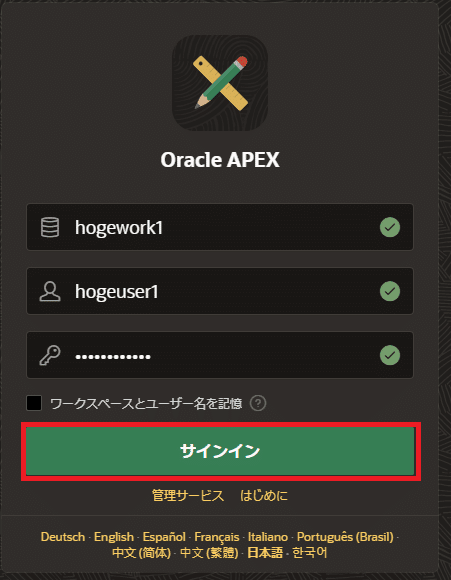
19.作成時に使用した情報を入力し、「サインイン」を選択します。
ワークスペース: hogework1
データベース・ユーザー名: hogeuser1
パスワード: ワークスペース作成時に設定したもの

20.管理画面で「アプリケーションビルダー」を選択します。

21.「作成」を選択します。

22.作成メニューの中から、「ファイルからのアプリケーション作成」を選択します。

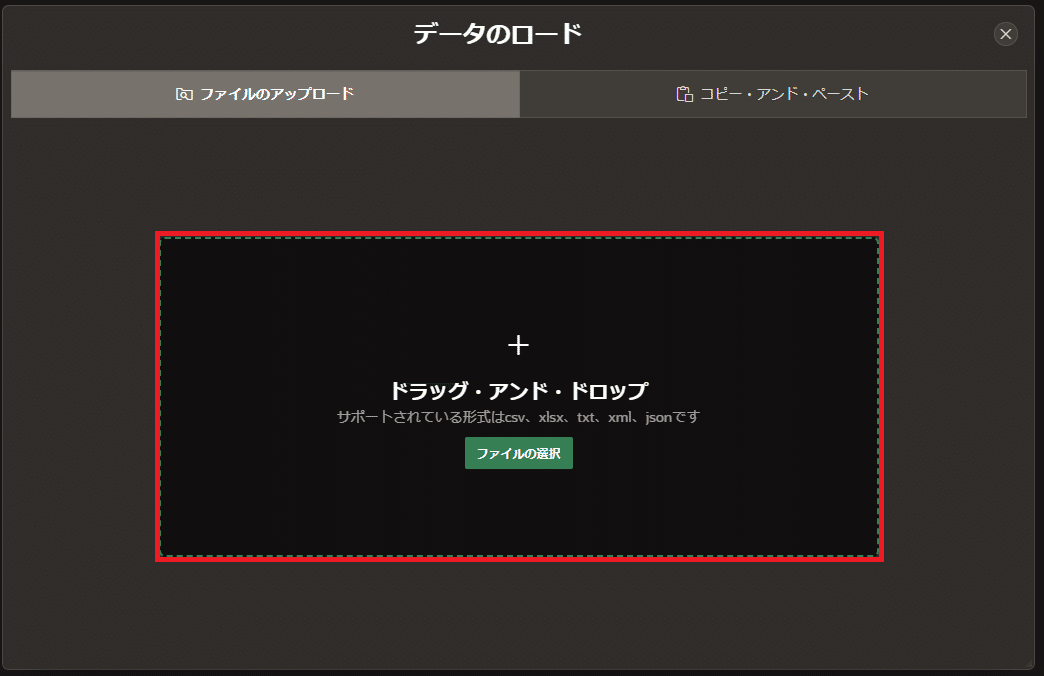
23.データロード画面で、事前にダウンロードしてたzipファイルの中にある、athlete_events.csvをドラッグ&ドロップします。

24.しばらく待つと下図のような画面になるので、表名のみを設定し、「データのロード」を選択します。
表名:ATHLETE_EVENTS

25.データロードが完了すると下図の様な画面が表示されるので、「アプリケーションの作成」を選択します。

26.下図のような画面が表示されるので、特に変更せず、「アプリケーションの作成」を選択します。

27.デプロイされるので、暫く待ちます。

28.デプロイが完了すると下図のような画面になるので、「アプリケーションの実行」を選択します。

29.ワークスペースのログイン画面が表示されるので、「サインイン」を選択します。
ユーザー名: hogeuser1
パスワード: ワークスペース作成時に設定したもの

30.完成です。お疲れ様でした。

遊んでみよう
ダッシュボード、検索、レポートの3ページが出来たので、それぞれ何が出来るか、簡単に説明したいと思います。
ダッシュボード
各列毎の統計的な情報が表示されます。

検索
各列にフィルタリングやテキスト検索をかけることができます。

下図は霊長類最強、吉田沙保里選手の名前で検索してみたものです。皆さんも気になる選手の名前を入れて、検索してみて下さい!

レポート
最後にレポートページです。
フィルターを複数個使用し、レポートを作成します。
虫メガネアイコンを選択して対象列を決定し、テキストボックスに検索文字列を入力する事でフィルターを作成していきます。

下図はチーム列でjapan、メダル列でgoldのフィルタをかけたものです。

最後に
いかがでしたでしょうか。難しい設定無しでwebアプリが作成できることが分かって頂けたかと思います。
最後までお読み頂きありがとうございました。
執筆者プロフィール:魚谷 友規
株式会社 SHIFT ITソリューション部インフラサービスグループ所属。 サーバインフラ、コーポレートIT領域中心に色々やってます。
SHIFTへのお問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:UnsplashのVighnesh Dudani

