BrowserStackのLocal Testingを使って閉鎖環境のテストを実現する
こんにちは。SHIFT自動化エンジニアの森川です。
今回は、BrowserStack、SAUSELABS、Remote TestKit、AWS Device Farmなどに代表される、GUIテストの検証端末の確保から管理・維持の悩みを解決してくれる21世紀的なクラウドサービスについてのお話です。
すべてのテストにクラウドに置かれた端末を用いることで、QAチームは端末の導⼊・管理・維持の煩わしさから開放されますし 、⾃動化アーキテクトは、ログ・キャプチャの管理とモバイル⾃動化環境の構築に悩む時間から解放されます。
しかし、便利ではあるものの万能ではありません。
いくつかデメリットはあります。
・⼿元の実機でしか再現できない操作 ※1
・ネットワークレイテンシー
・ネットワークアクセスの問題
etc...
「ネットワークアクセスの問題」
テスト対象が閉じたネットワーク内にある場合、クラウド上のテスト端末はどうやってアクセスするかという問題で、IPホワイトリスト化や、専用のトンネルアプリケーション※2を用意するなど、各ベンダーがそれぞれに策を講じなければならないサービスのポイントでもあります。
しかしながら基本的にナイーブな、いわば情シス案件なので、セキュア規定的にも、マインド的にも現場レベルでこれをクリアするのは大変なのでは、と思ったりもします。
そんななか、BrowserStackのソリューションは明瞭・簡潔でした。
BrowserStackとは
数多あるクラウドテストサービスの中でも草分け的な存在であるBrowserStackは、創業は2011年、インドはムンバイ、現在の抱える顧客数は25,000以上、デバイス数は2,000以上。オープンソースのプロジェクトには無償でテスト環境を提供するという、OSSコミュニティへ大きな貢献をしているリーディングカンパニーです。
BrowserStackのLocal Testingをやってみる
BrowserStackではLocal Testingという閉じた環境へのテストでのアクセスを可能にする機能を提供しています。

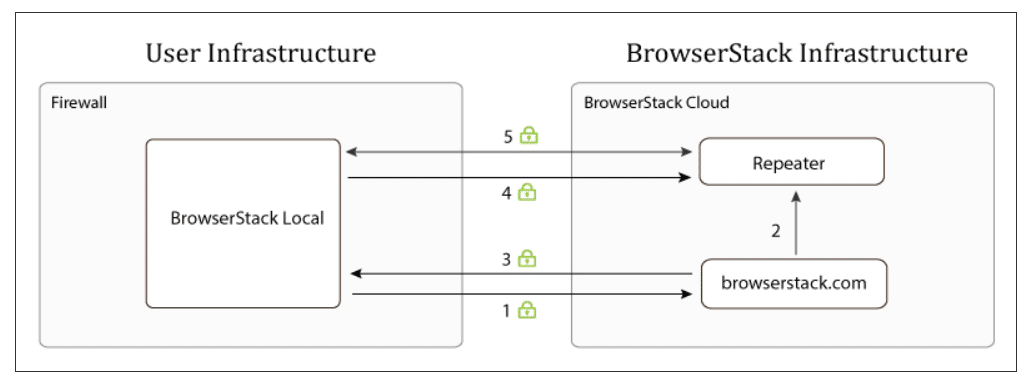
具体的には、自分のPCに立ち上げたBrowserStackLocalというインスタンスを介して、クラウド上のテスト端末から閉じた環境へアクセスするというものです。
実際にLocal Testingしてみました。
実行環境
・テストフレームワーク(ツール):Java 8
・ビルドツール: gradle
・Selenium: 3.1415xx
・テスト対象: プライベートなネットワーク上のSUT(WEBサイト)
・テスト端末: Windows 10 / Google Chrome 83
Capabilities
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("browserName", "Chrome");
capabilities.setCapability("browserVersion", "83.0");
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
browserstackOptions.put("os", "Windows");
browserstackOptions.put("osVersion", "10");
browserstackOptions.put("local", "true");
browserstackOptions.put("seleniumVersion", "3.141.59");
capabilities.setCapability("bstack:options", browserstackOptions);Capabilitiesのポイントはこれだけです。
browserstackOptions.put("local", "true");BrowserStack上でLocal Testingサービスを使用することを明記します。
Capabilitiesはこちらから自動生成できます。
Selenium WebDriver capabilities for running tests on BrowserStack
Local Testing Gradleプラグイン
build.gradleのdependenciesにBrowserStack Localプラグインの依存関係を追記します。(本稿作成時はv1.0.3)手動で起動してもよいのですが、exeファイルをダウンロードなど少々面倒だったのでこちらがおすすめです。
implementation 'com.browserstack:browserstack-local-java:1.0.3'次にBrowserStack Localの起動処理を書きます。
場所はブラウザ起動時のテストスイートの起動処理とか、WebDriverの初期化まわりに書くのが良いと思います。今回の例ではSelenideを使用しているので、自前の BrowserStack専用WebDriverProviderの中で呼び出しています。
import com.browserstack.local.Local;
# creates an instance of Local
Local bsLocal = new Local();
# replace <browserstack-accesskey> with your key. You can also set an environment variable - "BROWSERSTACK_ACCESS_KEY".
HashMap<String, String> bsLocalArgs = new HashMap<String, String>();
bsLocalArgs.put("key", "<browserstack-accesskey>");
# starts the Local instance with the required arguments
bsLocal.start(bsLocalArgs);テストコード(一部)
import static com.codeborne.selenide.Selenide.*;
import static com.codeborne.selenide.Condition.checked;open("/checkbox_test");
$("label[id='my_check_box']").click().shouldBe(checked);弊社のネットワーク内にある非公開のSUTにアクセスし、チェックボックスをクリックしてアサーションする、というだけのコードです。
実行結果
BrowserStack ダッシュボード

ご覧の通り、BrowserStackのクラウド端末からは通常はアクセスできないSUTに、無事にアクセスしてテストが通りました。
画面上部に「LOCAL TESTING : ON」となっているのが見えると思います。

いかがでしょうか?
Seleniumを普段から触られている方ならば、トンネル設定やIPホワイトリストの設定作業が必要な場合と比較した、簡潔さについてご理解いただけると思います。
BrowserStack Local Testingの仕組みについてはこちらに詳しく解説されています。proxy認証やBrowserStackLocalインスタンスの共有・マルチ制御についても対応されているとのことです。
Local Testing Internals & Security
セキュア面についても説明されていますが、BrowserStackの利用者の70%※3がLocal Testingを利用されているとのことですので実績は十分にあるといえそうです。
またLocal Testing未使用時に比べて手元の端末の挙動が遅いのが少し気になりました。こちら改善の余地はあるかもしれません。
ナレッジをためていきたい
BrowserStackのLocal Testing機能に関して、海外の記事ではそれなりに情報があったのですが、日本国内の記事は意外と少なく「これは、もったいないな」と思い、今回こちらに取り上げてみました。
クラウドテストサービスに対しては、比較的ハードルが高いと思われがちな日本国内の現場でも、積極的にこういったサービスを解決法として取り入れられてほしいですし、さらなるブラッシュアップによって日本流の解決法やノウハウがOSSなコミュニティに蓄積されていくことを願っています。
弊社でもお客様環境での導入は今後の課題ですが、ドシドシと提案していきたいと思っています。
それでは happy testing journey!!
※1 モバイルカメラのテストはクラウドテストサービスにとっては長年難しい壁でしたがSauceLabsでは先日モバイルカメラに画像をインジェクトするオプション機能をリリースしたようです。
Mobile Application Testing with Camera Image Injection - The Sauce Labs Cookbook
※2 SauceLabsではSauce Connectというトンネル構築サービスを利⽤することを推奨しています。
Sauce Connect Proxy - The Sauce Labs Cookbook
※3 BrowserStack主催のウェビナーイベントで語られていました。
BrowserStack Summer of Learning Episode2
――――――――――――――――――――――――――――――――――
執筆者プロフィール:森川知雄
中堅SIerでテスト管理と業務ツール、テスト自動化ツール開発を12年経験。
SHIFTでは、GUIテストの自動化ツールRacine(ラシーヌ)の開発を担当。
GUIテストに限らず、なんでも自動化することを好むが、
ルンバが掃除しているところを眺めるのは好まないタイプ。
さまざま案件で自動化、効率化による顧客への価値創出を日々模索している。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

