
Jira-sanはどうして添付ファイルを検索してくれないの?
はじめに
こんにちは。SHIFTでいろいろな自動化をしているいしいと申します。
アジャイルな開発をしている多くのチームが利用しているツールにJira,Confluenceがあります。機能が充実しており、視認性も良く、大変便利なツールです。でもたまーに痒い所に手が届かない…。
どんなに便利なツールであっても、痒い所が全くないということはまずありえないですよね。今回、我々がJiraを使っていて直面した痒いところが、
「これまでチケットに添付したファイルが検索に引っかからない」というものでした。
この問題について、今回、ある程度の解決をすることができましたので、Tipsとして記事を書きたいと思います。
※Jiraが添付ファイルの検索機能を提供していない理由を述べる記事ではありません。期待していた方ごめんなさい…。
やりたいこと(最終的にできるようになったこと)
添付ファイルを検索できるようにしたい。添付ファイルの一覧を出力できるようにしたい。
※若干の制約はあるが実現できた
課題
チケットの検索、一覧表示はJQLを用いて素直にJira/Confluenceの標準機能を利用すれば問題なくできる。しかしながら、JQLは添付ファイルを"ある"か"ない"かでしかフィルタリングができない。
そのため、どのチケットにどんな添付ファイルがついているか? お目当ての添付ファイルがどこにあるのか?は、都度チケットの詳細を開かないと分からない。
※JQLはデータベースでいうSQLのJira版のもの。SQLの条件文を書くようなイメージで詳細な検索条件を入力できる。一見難しそうだが、ツールがサジェストしてくれるので、SQLの基本が分かっていれば意外と簡単に使える。
課題解決のために使ったJira/Confluenceの機能
・JQLを利用したチケットのフィルタリング検索
・Confluenceの "Jira 課題/フィルタ" マクロを利用したJiraチケットの一覧表示
・Jiraカスタムフィールドによるフィールドの追加
・Jira Automationを利用したかんたんな処理の自動化
・スマート バリューを利用したJira 内の課題データへのアクセス&ちょっとしたデータ加工
※Jira Automationはサーバー版(販売終了済)だと有料のようです。
課題解決までのSTEP
大きな流れは以下の通りです。
1.カスタムフィールドを追加(添付ファイルのファイル名、URLを格納するため)
2.Jira Automationで添付ファイルの操作(添付・削除)をトリガーに、カスタムフィールドへ書き込むアクションを作成
3.スマート バリューを利用して、Jira Automationのアクションで添付ファイルのファイル名、URLを出力するように修正
4.Jira Automationのルールをもう一つ追加して添付ファイルのファイル名、URLを整形
5.Confluenceの"Jira 課題/フィルタ" マクロを利用して動作確認&一覧出力
以下より各手順の詳細を紹介していきますが、版によってデザイン等異なりますこと、予めご了承ください。
1.カスタムフィールドを追加(添付ファイルのファイル名、URLを格納するため)
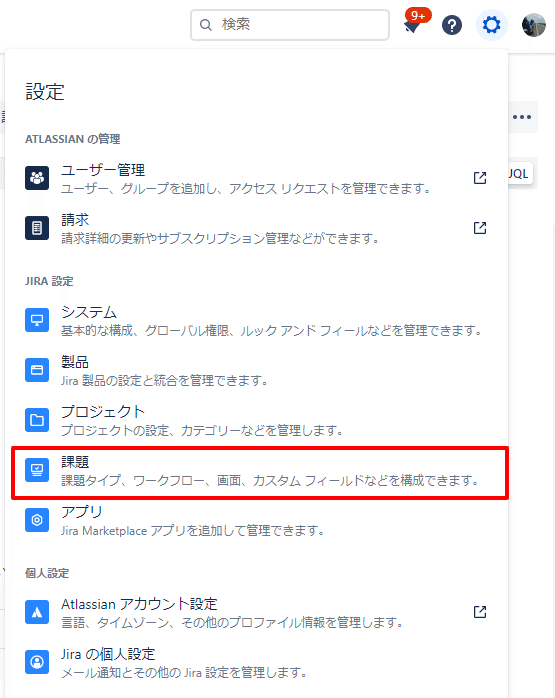
1-1.画面右上の歯車アイコン→「課題」をクリック

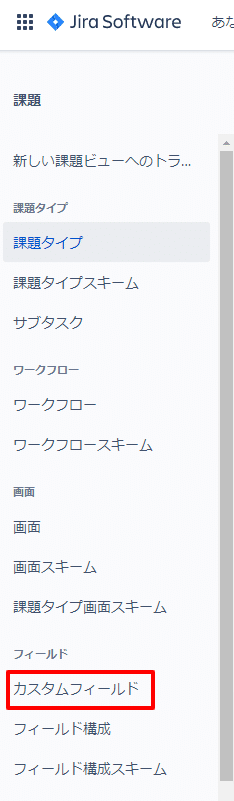
1-2.画面左下の「カスタムフィールド」をクリック

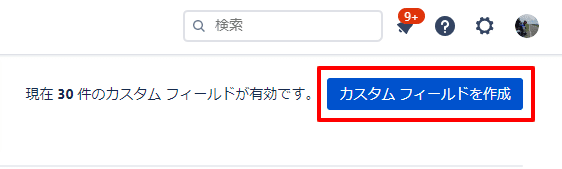
1-3.画面右上の「カスタムフィールドを作成」をクリック

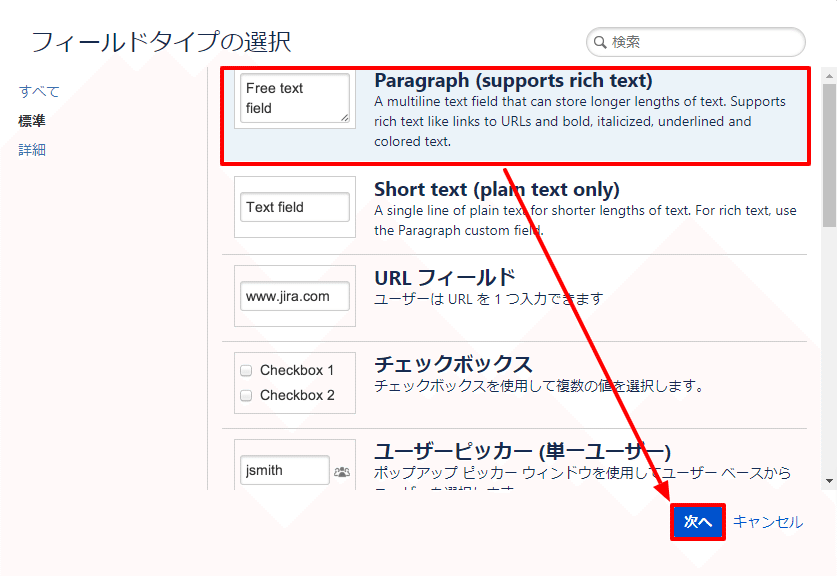
1-4.フィールドタイプとして「Paragraph(supports rich text)」を選択し、「次へ」をクリック

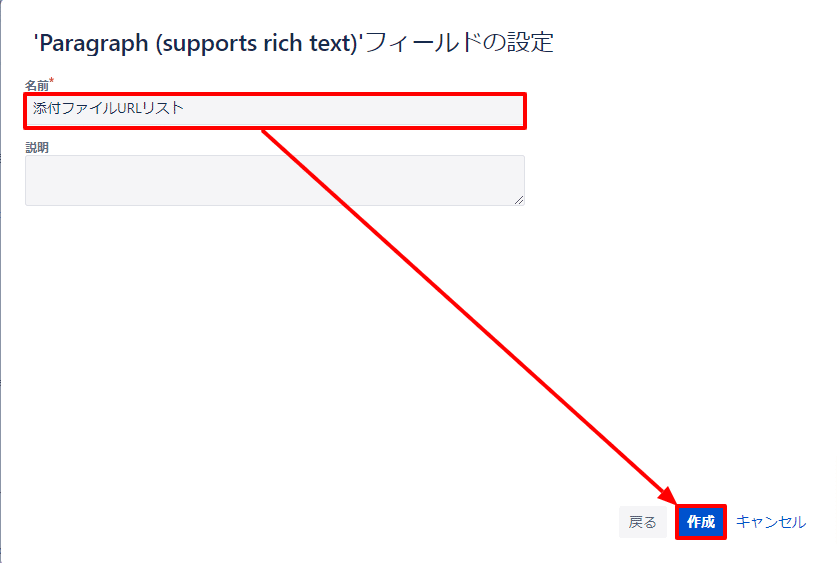
1-5.添付ファイル名(もしくはURL)を出力する先のフィールド名を入力(任意の名称)し「作成」をクリック

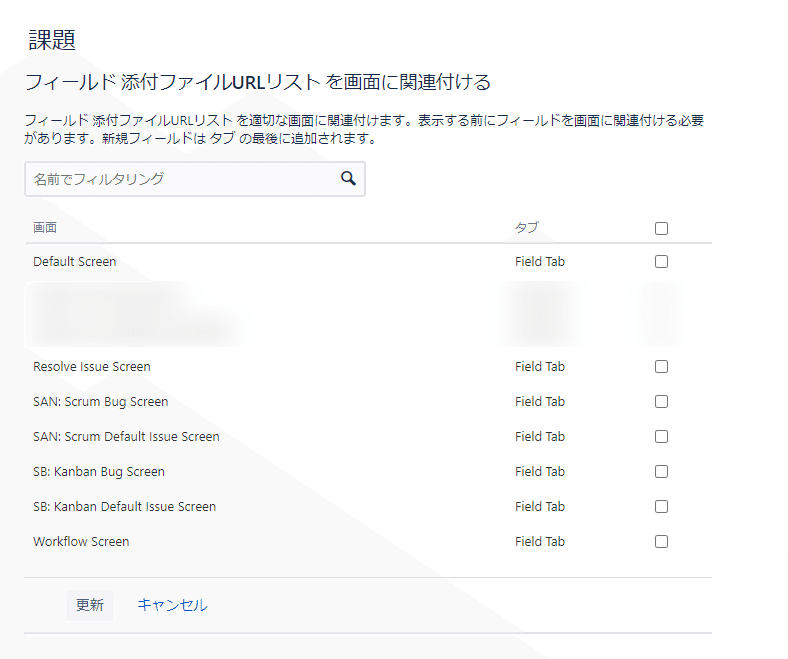
1-6.チェックボックスをつけて、作成したフィールドを画面(プロジェクトやボード)に紐づけて、「更新」をクリック
※良く分からなければ、とりあえず全部にチェックを入れるのも一つの手

ここから先はURLをハイパーリンクとして表示したい場合のみ実施
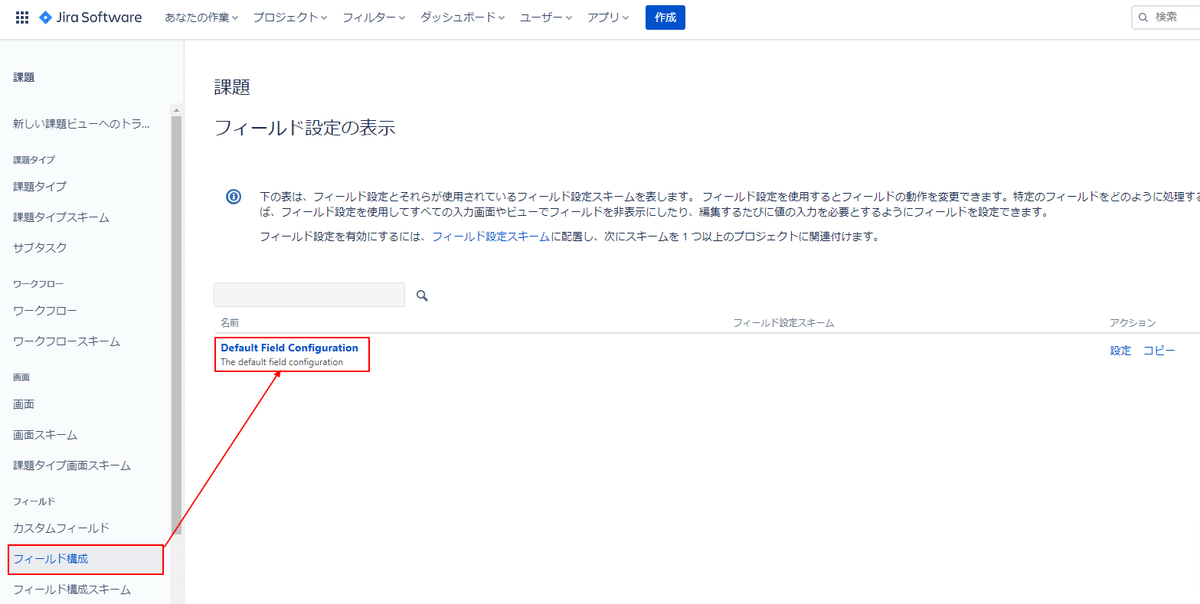
1-7.画面左のメニューから「フィールド構成」をクリックし、現在使っている設定を選択する
※設定を変えたことがなければ、一個しかないはずなので、余計なことは考えずとりあえずクリック

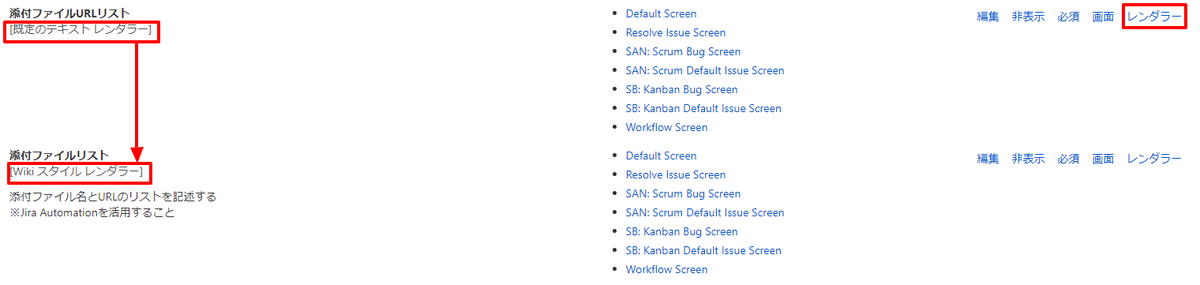
1-8.手順1-5で登録したフィールド名を一覧から探し、「レンダラー」をクリック その後、「既定のテキストレンダラー」から「Wikiスタイルレンダラー」に設定を変更する

2.Jira Automationで添付ファイルの操作(添付・削除)をトリガーに、カスタムフィールドへ書き込むアクションを作成
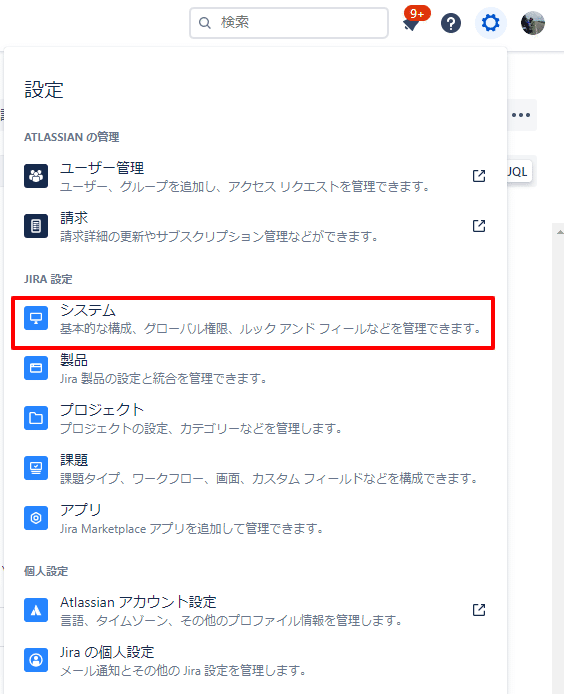
2-1.画面右上の歯車アイコン→「システム」をクリック

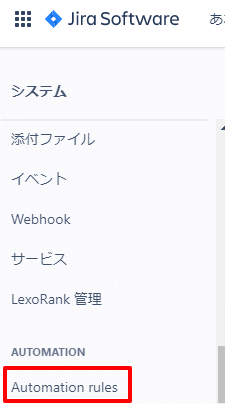
2-2.画面左メニューの最下部にある「Automation_rules」をクリック

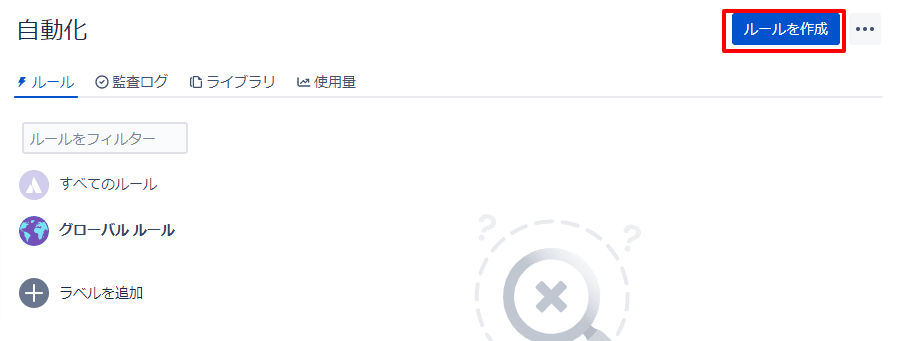
2-3.画面右上の「ルールを作成」をクリック

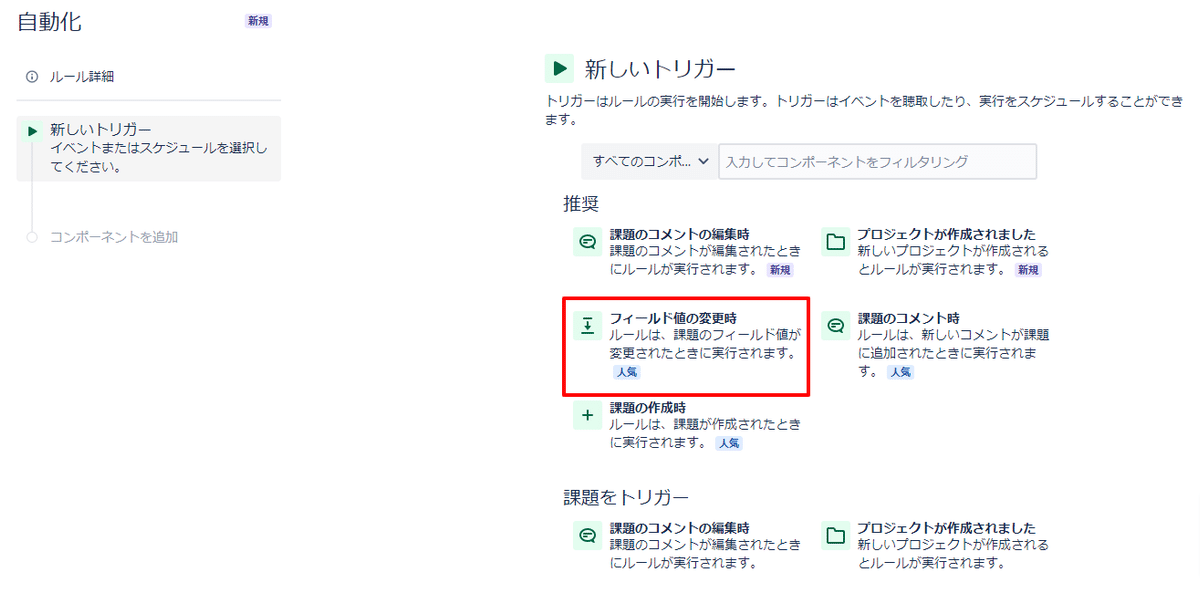
2-4.トリガーとして「フィールド値の変更時」を選択

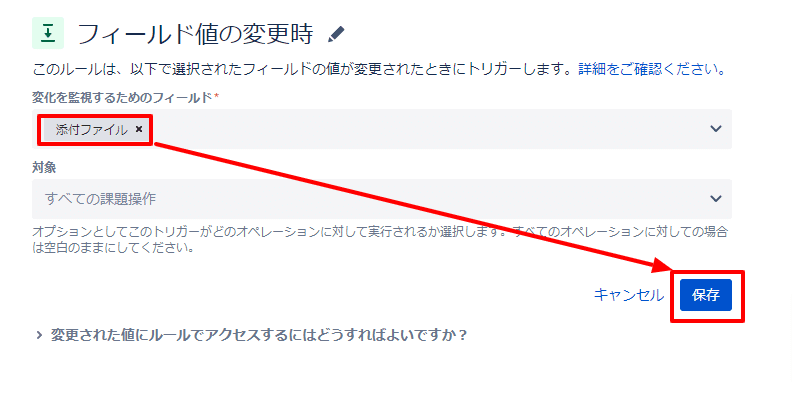
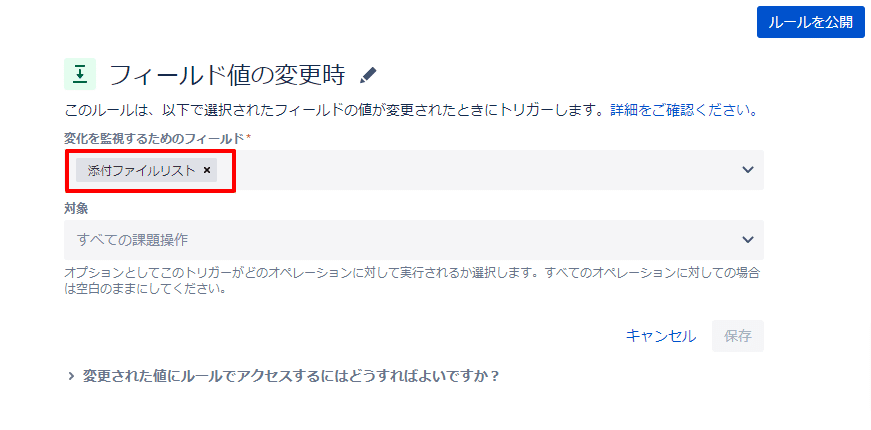
2-5.以下の通り設定して「保存」をクリック
変化を監視するためのフィールド:添付ファイル
対象 :すべての課題操作
※「説明」フィールドに画像を貼り付けて運用する場合は、「変化を監視するためのフィールド」に「説明」フィールドも追加する必要があります

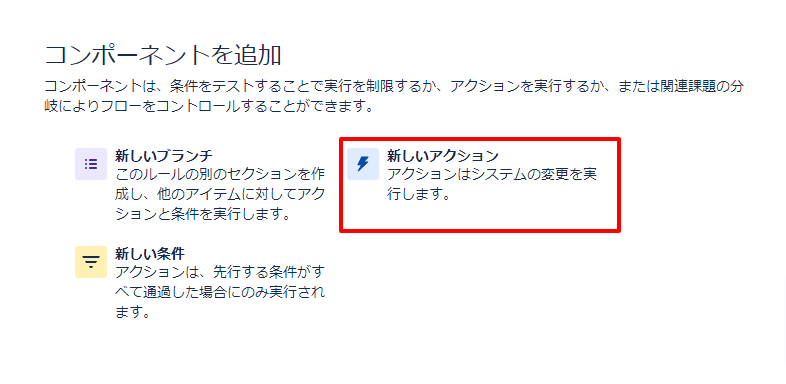
2-6.「新しいアクション」を選択し、トリガーによって発火されるイベントを定義する

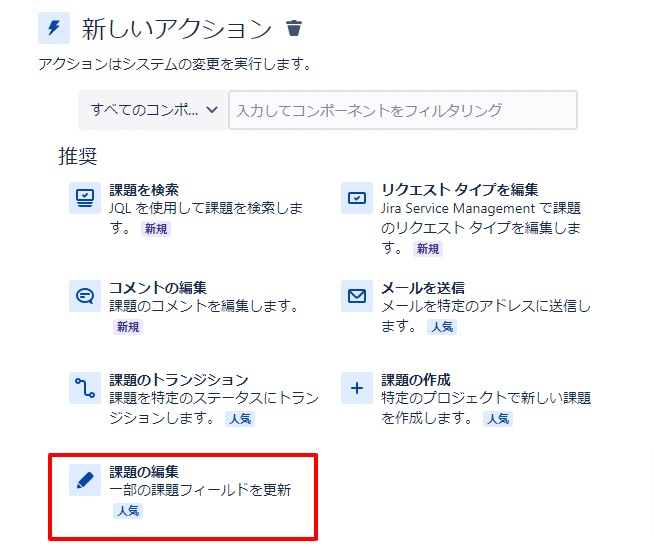
2-7.アクションとして「課題の編集」を選択

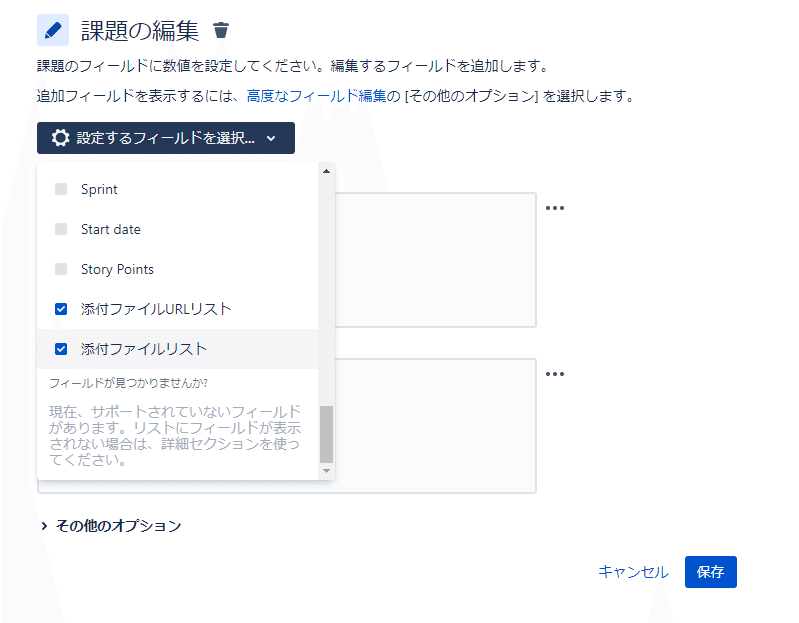
2-8.手順1で作成したフィールドを選択し「保存」をクリック

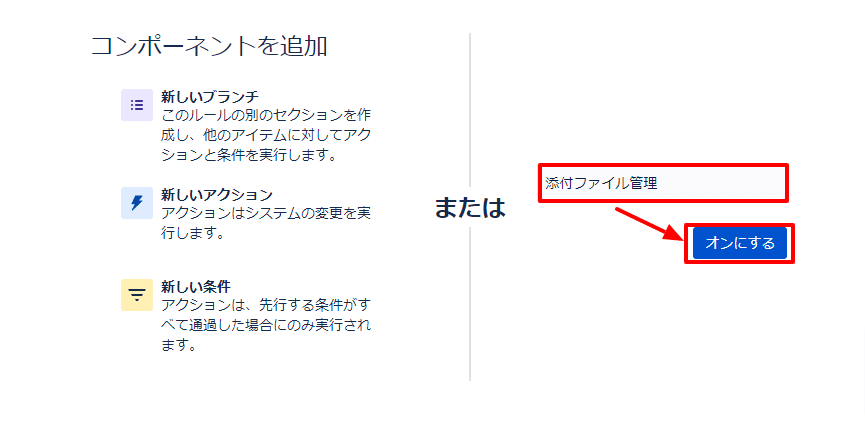
2-9.Automation rule(トリガーとアクションの組み合わせ)に名前を付けて、「オンにする」をクリック

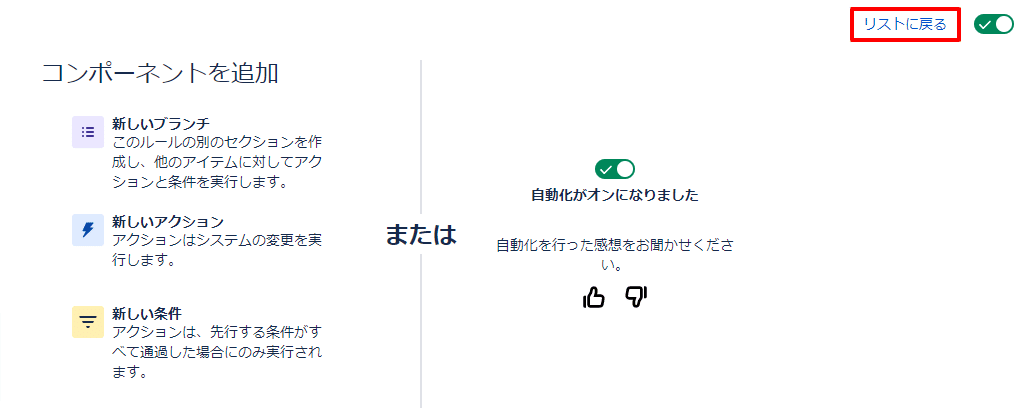
2-10.画面右上の「リストに戻る」をクリック

3.スマート バリューを利用して、Jira Automationのアクションで添付ファイルのファイル名、URLを出力するように修正
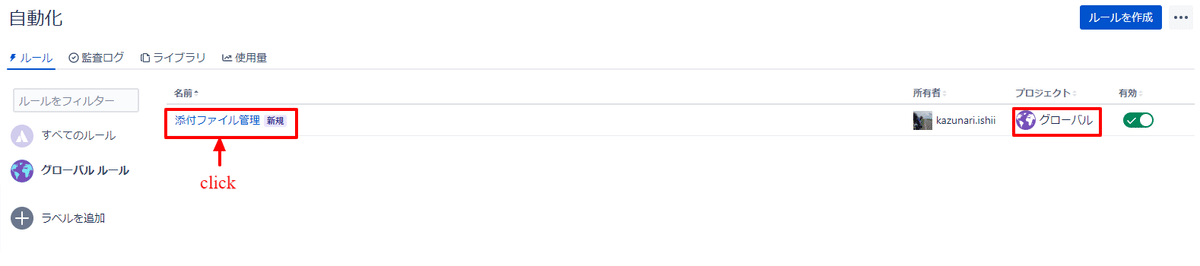
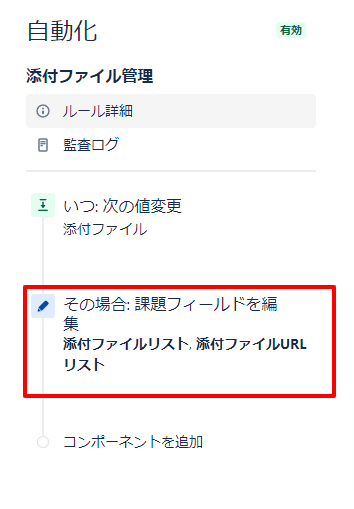
3-1.手順2で作成したAutomation ruleをクリック

3-2.作成済みのアクションを選択

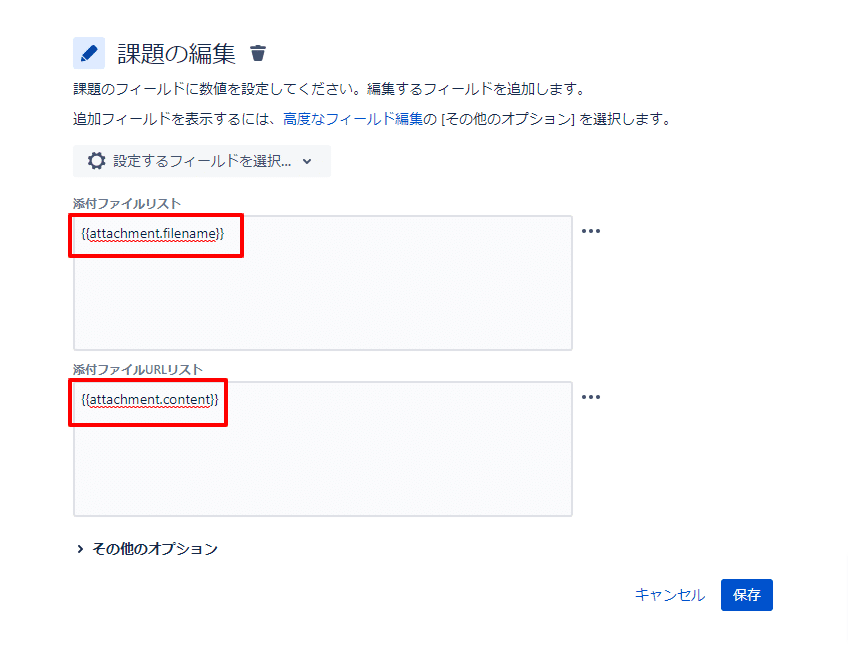
3-3.ファイル名(ファイルURL)を出力するスマートバリューを入力し「保存」をクリック

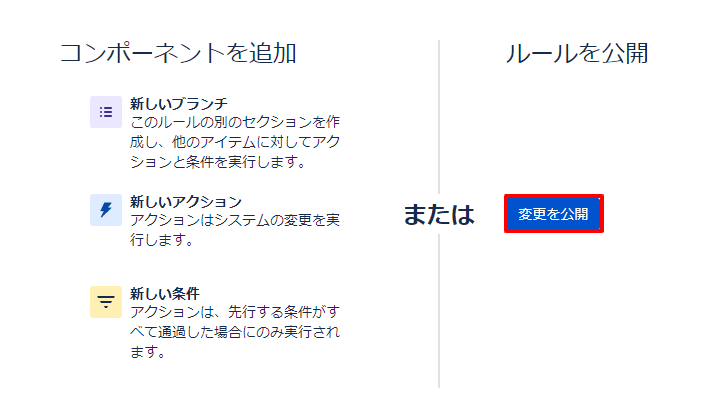
3-4.「変更を公開」をクリック

4.Jira Automationのルールをもう一つ追加して添付ファイルのファイル名、URLを整形
4-1.手順2の要領で実施。トリガーとアクションの種類は同様。
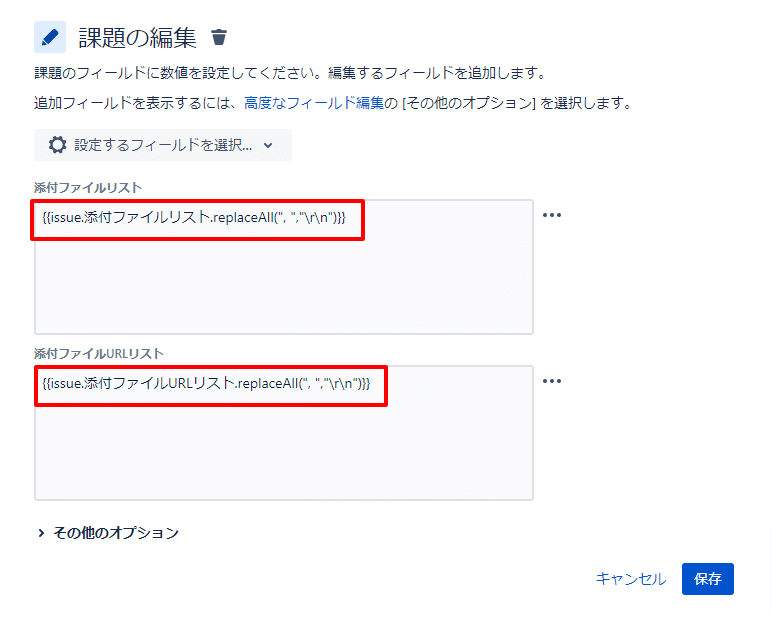
違いはトリガーの「変化を監視するためのフィールド」と、アクションのスマートバリュー
下記を参照のこと


※replaceAllの置換前文字列はカンマのうしろの半角スペースを忘れずに
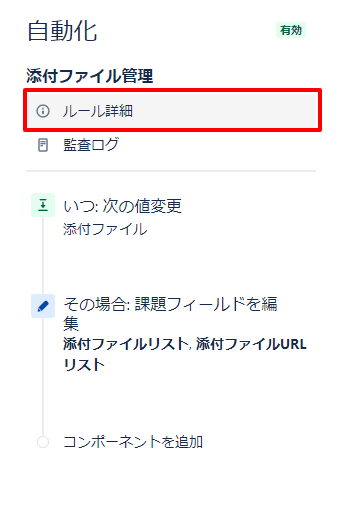
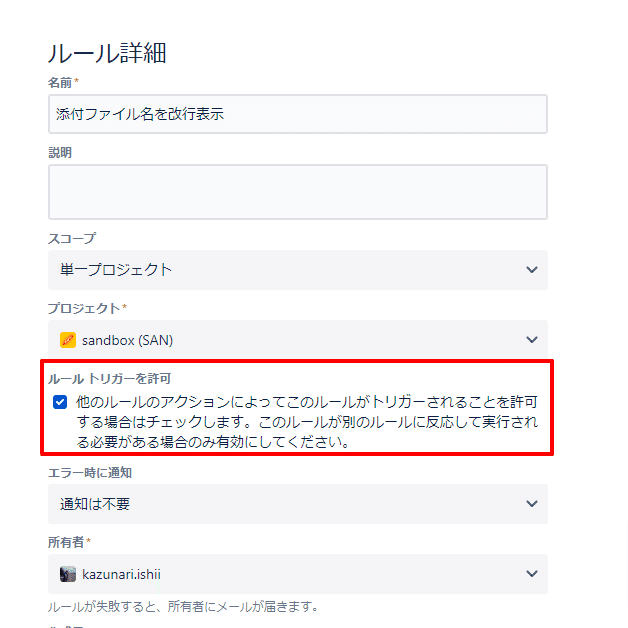
4-2.Automation ruleのリストに戻ってきたら、手順3の要領で手順4で作ったAutomation ruleを選択し、ルール詳細をクリック

4-3.「ルールトリガーを許可」にチェックを入れて、「保存」をクリック
※手順4で作ったruleは手順2で作ったruleの実行をトリガーにするため。
手順2,4を一つのruleにまとめてしまうと上手く動かないので注意
※スコープは任意で適切に指定すること

4-4.課題チケットに適当に添付ファイルをアップロードして、動作確認をする
5.Confluenceの"Jira 課題/フィルタ" マクロを利用して動作確認&一覧出力
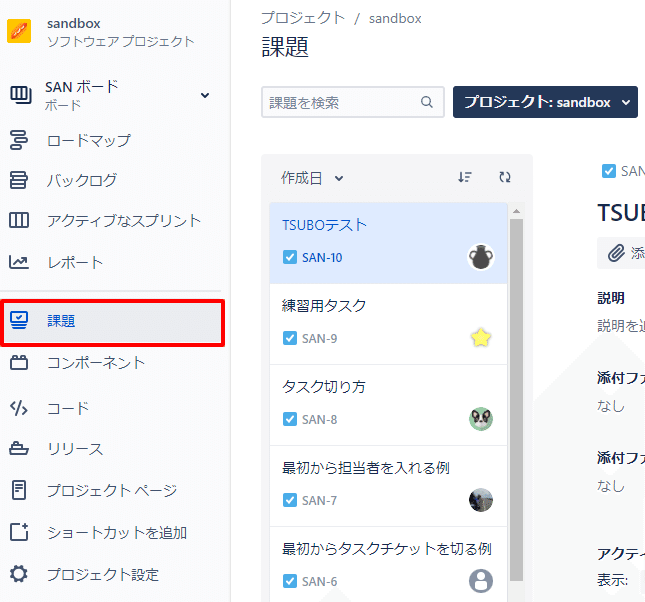
5-1.jiraを開き、「課題」をクリック

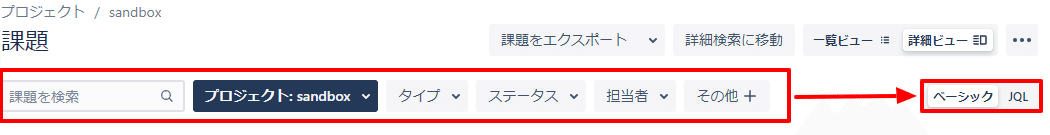
5-2.絞り込み条件を設定したのち、「ベーシック」モードから「JQL」モードに変更

5-3.JQLをコピー

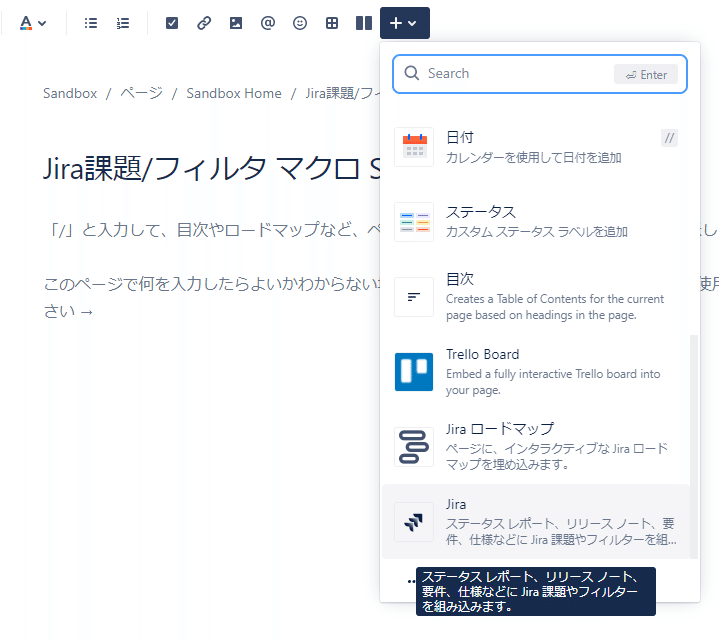
5-4.confluenceを開き、任意のページを作成したのち、ツールバーの「+」から「Jira(Jira 課題/フィルタ)」を選択

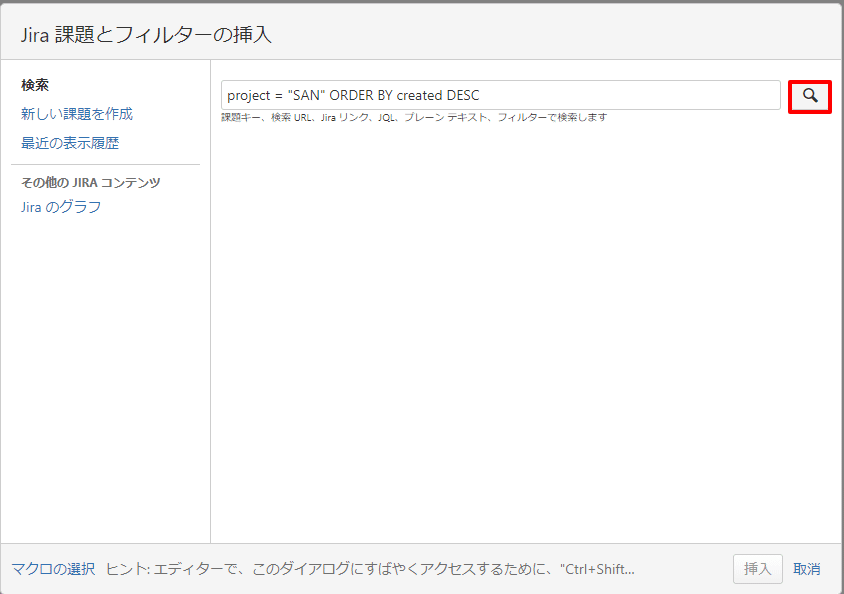
5-5. 手順5-3でコピーしたJQLを貼り付け

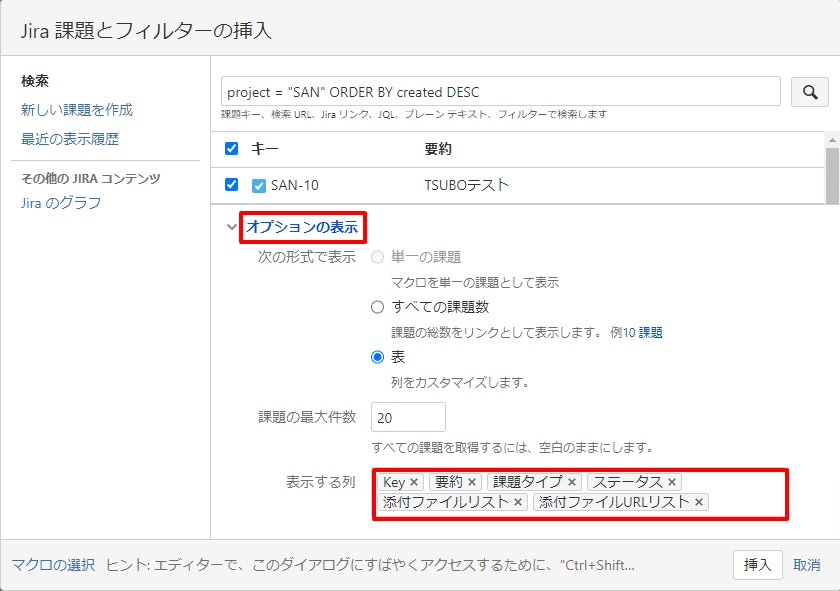
5-6.「オプションの表示」を開き、表示する列に手順1で作ったカスタムフィールドを追加。
※そのほか、任意に条件を整える

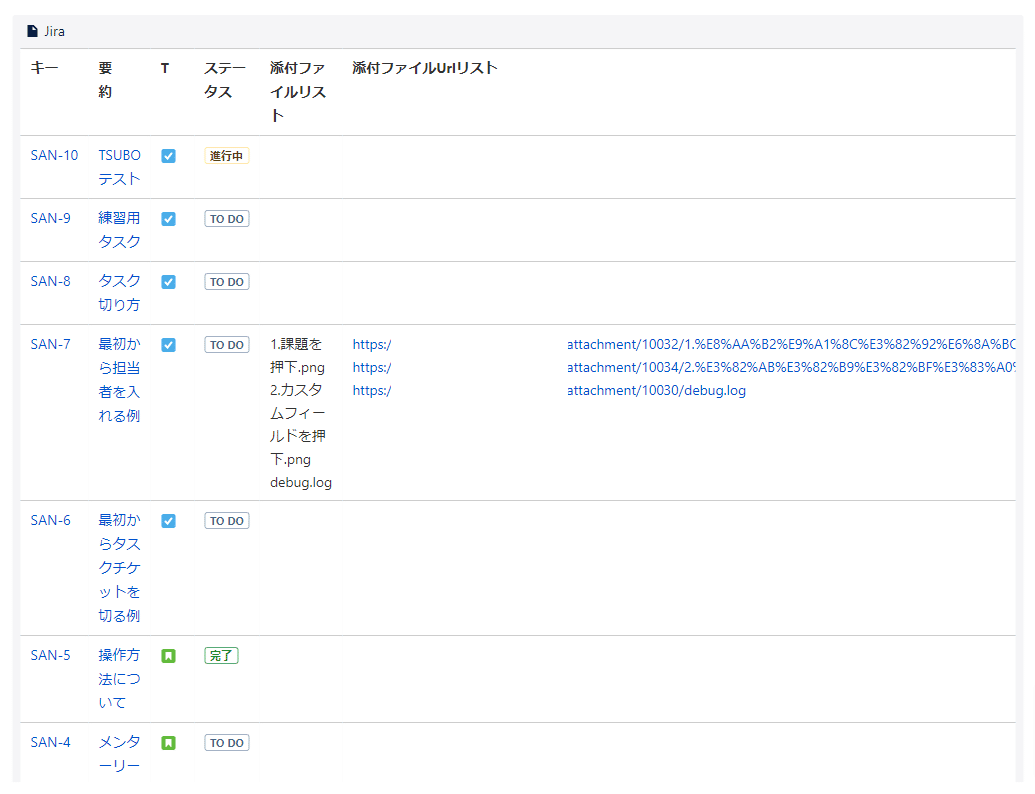
5-7.表が生成される。余計なチケットが出てきてしまうので、JQLを編集したい。
表をクリックした後に表示される、鉛筆アイコンをクリック
※URLは一部画像加工しています

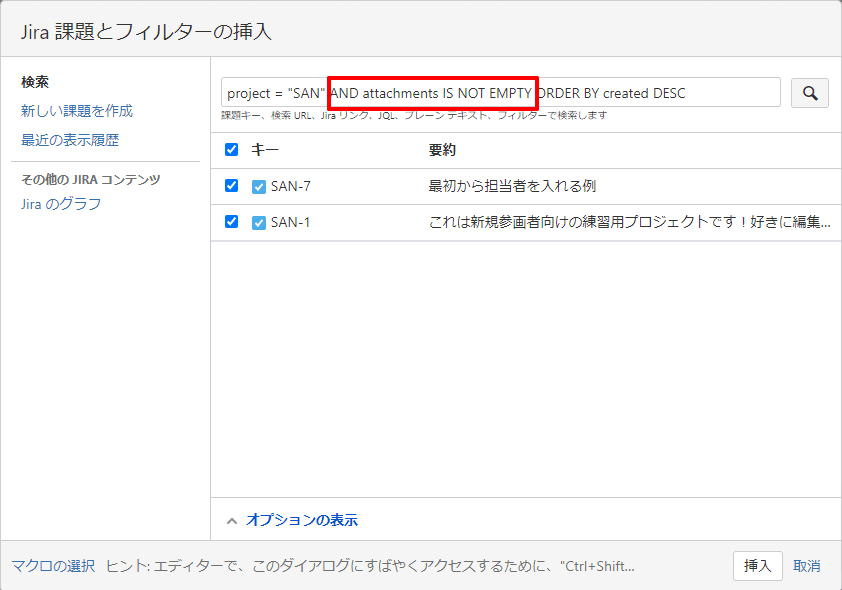
5-8.JQLに" AND attachments IS NOT EMPTY "を加える。
添付ファイルがあるチケットのみを表示する条件文

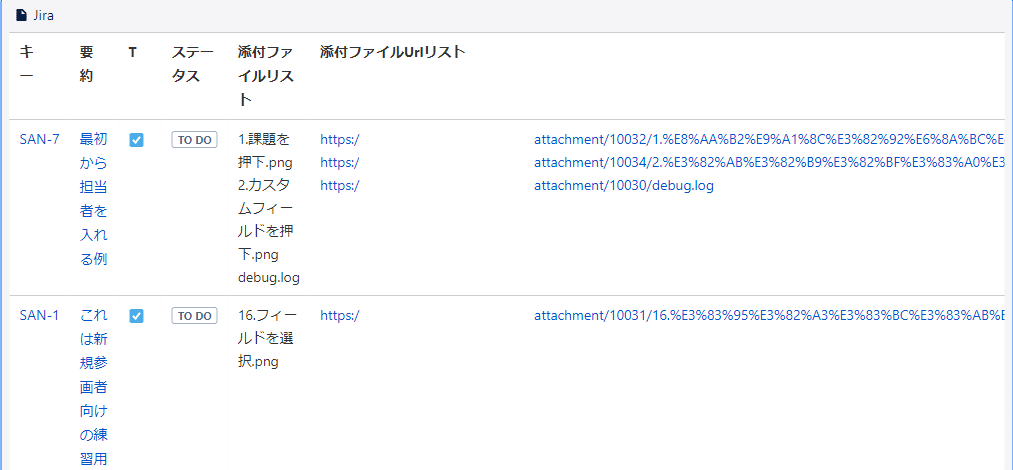
5-9.完成
※ファイル名に日本語が使われている関係でURLが非常に長くなっている。
一覧としてどこに何があるか確認したいだけなら、URLを表示しないのも手

おわりに
なるべく丁寧に記述したつもりですが、皆さんのお役に立ちましたでしょうか?かなりの数のスクリーンショットを添付したので、かえって見辛いと感じる方もいらっしゃるかもしれませんが…少しでも参考になりましたならば幸いです。
※動作確認はしておりますが、情報の劣化や、もっとシンプルなアプローチがある(これから出てくる)かもしれませんが、その点はご理解いただけますと幸いです。
なお、今回のやり方だと過去チケットに対しては実行されないのですが、
スケジュールによるトリガーなどを上手に駆使すれば、過去チケットに対しても実行が可能かと思われます。
解説は以上になります。
長い記事にお付き合いいただき、ありがとうございました。
みなさんが良いJiraライフを過ごせますように!
参考
スマートバリューについて
__________________________________
執筆者プロフィール:石井一成
業界経験5年ぐらい。
そろそろ若手は苦しいけれど、ベテランというにはまだまだ遠い経験値。 SHIFTでは、UNIT~GUIテストの自動化アーキテクトを主に担当しているが、 効率的になるなら自動化でもローコードでも、マクロ屋さんでもなんでもやりたい人。 一方で効率化はツールだけではなく思いやりや他者理解などの気づかいや コミュニケーションも含めたものだと思っているので、技術だけにこだわりたくはないとも思っている。 最近は在宅期間が長すぎて住環境がどんどん充実し、引きこもりが悪化してきた。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

