
ESLintでParsing error…となった時の対応 parserOptionsを設定する
はじめに
こんにちは、SHIFT の開発部門に所属している Katayama です。
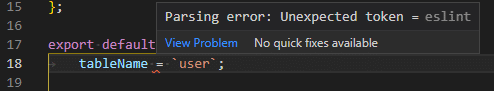
ES6 クラスを実装している時、ESLint で"Parsing error: Unexpected token ="というエラーが出ました。今回はその解決方法とエラーが出ていた原因についてみていきたいと思います。
エラーが出ていたソースコードの一部は以下です。
export default class User extends BaseModel {
tableName = 'user';
...
解決方法
解決方法としては簡単で、".eslintrc.json"に以下のように parserOptions に ecmaVersion": 13 を指定するだけ。
{
"env": {
"es2022": true
},
...
"parserOptions": {
"ecmaVersion": 13
},
...
}
※ちなみに、ESLint の公式を見る限り、以下のように書かれているので、env に es2022 を指定すれば、暗黙的に parserOptions に"ecmaVersion": 13 が指定されると思ったが、そういう動きにはなっていなかった…。ESLint の version の問題かもしれないが。
es2022 - adds all ECMAScript 2022 globals and automatically sets the ecmaVersion parser option to 13.(es2022 - すべての ECMAScript 2022 グローバルを追加し、ecmaVersion パーサオプションを自動的に 13 に設定します)
{
"env": {
"es2022": true
},
...
}
※手元の ESLint の version は 8.15.0
// yarn.lock
eslint@^8.15.0:
version "8.15.0"
resolved "https://registry.yarnpkg.com/eslint/-/eslint-8.15.0.tgz#fea1d55a7062da48d82600d2e0974c55612a11e9"
...なぜ上記の方法で解決できるのか?
上記の解決方法で解決できる理由についてみていく。
今回、ESLint でエラー(Parsing error: Unexpected token =)が出ていたのは、ES6 クラスの実装における以下の部分だった。
tableName = 'user';
この実装はパブリッククラスフィールドと呼ばれる構文機能であり、この構文自体はECMAScript 6 compatibility tableに書かれているように es2022 から利用できるようになったものである。

そのため、ESLint の parserOptions の ecmaVersion に 13(ESLint ではes2022 は 13 にあたる)を指定しないと ESLint が Javascript を解釈する時にその構文が es2022 のものであると分からず、エラーになってしまう(公式に" By default, ESLint expects ECMAScript 5 syntax."と書かれている通り、ESLint は ES5 の構文である事を想定する)。
※Specifying Parserに書かれているような@babel/eslint-parserを利用して、今回のような"Parsing error:"を解決するアプローチもあるが、既にECMAScriptの仕様として実装されている(今回だと instance class fields の public instance class fields)のであれば、@babel/eslint-parser の Note に書かれているように、(特別な事情がない限りは)ESLint の parserOptions を指定してエラーの解決をする事になる(以下、@babel/eslint-parser からの引用)。
note that the default parser supports all non-experimental syntax as well as JSX(デフォルトのパーサーは JSX と同様にすべての非実験的な構文をサポートしていることに注意してください)
まとめとして
今回は ESLint で"Parsing error: ・・・"となった時の解決方法についてみてきた。既に Javascript の仕様として追加されているものであれば ESLint に備わっている parserOptions でエラーの解消はできるが、実験的な仕様については今回のような解決方法はうまくいかない。
次回は実験的な仕様(例えば、2022 年 5 月現在のECMAScript throw expressions)の実装を行う方法と、その際に出る ESLint のエラーの解決方法について見ていきたいと思う。
《この公式ブロガーの記事一覧》
執筆者プロフィール:Katayama Yuta
SaaS ERPパッケージベンダーにて開発を2年経験。 SHIFTでは、GUIテストの自動化やUnitテストの実装などテスト関係の案件に従事したり、DevOpsの一環でCICD導入支援をする案件にも従事。 昨年に開発部門へ異動し、再び開発エンジニアに。座学で読み物を読むより、色々手を動かして試したり学んだりするのが好きなタイプ。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

