
JMeterを使ってCookieの値を複数のスレッドグループで共有する
こんにちは。自動化エンジニアの長岡です。
JMeterを利用して負荷テストのシナリオを作成する場合、負荷テスト対象のシステムによってはCookieの利用が必須となるケースが多々あるかと思います。1つのスレッドグループでCookieを利用するケースにおいては割と簡単にできますが、複数のスレッドグループでCookieを共有するケースにおいては、ひと工夫必要になってきます。
本稿では、複数のスレッドグループでCookieを共有するにはどのように対応したらよいか、をご紹介したいと思います。
検証した環境
・OS:Windows 10 Pro
・JMeter:Ver 5.4
1つのスレッドグループでCookieを利用する
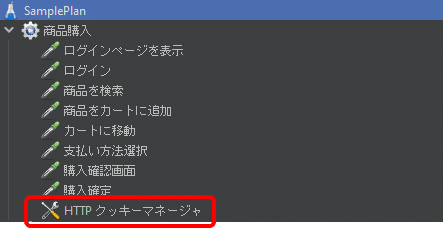
※下図のような商品購入シナリオをサンプルとします。
ログイン後に認証情報をCookieで持ち回るといったようなケースを、1つのスレッドグループで実現する場合は簡単です。設定エレメントから「HTTPクッキーマネージャ」を追加します。これだけでこのシナリオは、ログイン以降に必要なCookieの送受信を行えるようになります。

複数のスレッドグループでCookieを共有する
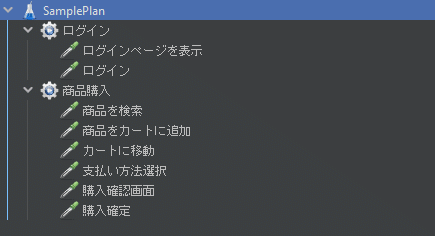
本記事の本題はこのケースになります。下図のようにログインと商品購入のスレッドグループを分け、ログイン後に生成される認証情報を保持したCookieを、商品購入スレッドグループで利用する、といったケースを例に説明します。

1. jmeter.propertiesの修正
JMETER_HOME\bin\jmeter.propertiesを開きます。
#CookieManager.save.cookies=falseとなっている記述を、以下のようにコメントアウトを外し設定値をtrueに修正します。
CookieManager.save.cookies=trueJMeterでは、CookieManager(後述)を利用してシナリオ作成者が任意のタイミングでCookieの取得、追加等の処理を実装することが可能です。そのための事前設定として、CookieManangerのsave.cookieプロパティをtrueにしておく必要があります。
2. ログイン処理の後にJMeter内部へCookieを保存する
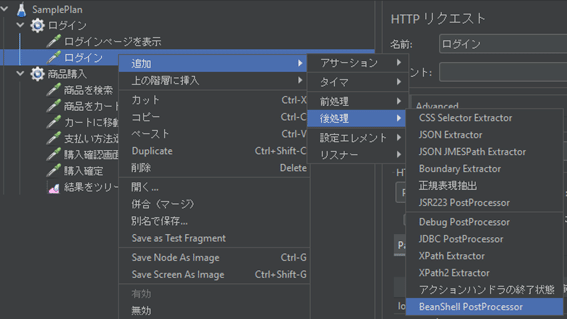
下図のように、「ログイン」HTTPリクエストを右クリック → 追加 → 後処理 → BeanShell PostProcessorを追加します。

エディタが表示されるので、以下のように入力します。
props.put("auth_cookie", "${COOKIE_sessionId}");JMeterでは内部プロパティにpropsという変数でアクセスできるため、propsのputメソッドを利用してKey、Valueの形で保存したい値をセットします。
今回の例では、「auth_cookie」というKeyで、セッションIDを格納しています。ここで1つ注意点ですが、Key名は任意のもので大丈夫なのですが、ValueにCookie値をセットする場合は以下の形式にする決まりがあります。
・「COOKIE_」というプレフィクス + 実際のCookie名
JMeter内部では上記形式でCookie値を保持しており、${}で括ることで値を取得することができます。なお、今回の例ではCookie名が「sessionId」という想定でいるため、「${COOKIE_sessionId}」という形になります。
3. 2で保存したCookieを別のスレッドグループで取得しCookieManagerに追加する
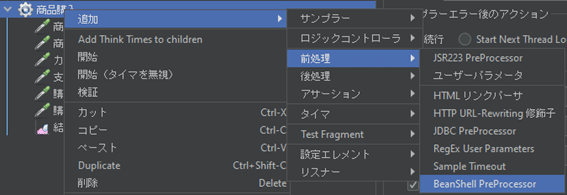
下図のように、Cookieを利用する別のスレッドグループ(今回の例では「商品購入」スレッドグループを右クリック → 追加 → 前処理 → BeanShell PreProcessorを追加します。

エディタが表示されるので、以下のように入力します。
import org.apache.jmeter.protocol.http.control.CookieManager;
import org.apache.jmeter.protocol.http.control.Cookie;
// ①JMeter内部で管理しているCookieへアクセスするためsamplerからCookieManagerを取得
CookieManager cm = sampler.getCookieManager();
// ②新たにCookieを生成
Cookie c = new Cookie("sessionId", props.get("auth_cookie"), YOUR_DOMAIN, "/", false, 0);
// ③生成したCookieをCookieManagerに追加
cm.add(c);JMeterではsamplerという変数でCookieManagerを含む各種プロパティを保持しているため、①のような形でgetCookieManagerメソッドを利用してCookieManagerを取得します。
次に、②のような形で新たにCookieを生成します。コンストラクタの各パラメータは以下の通りです。
・第一引数:各スレッドグループで共有される実際のCookie名を指定します。今回の例では、Cookie名は「sessionId」という想定でいるため” sessionId”としています。
・第二引数:Cookie値を指定します。
「2. ログイン処理の後にCookieを保存する」でpropsに保存したログイン後のセッションIDをpropsのgetメソッドを利用して取得します。getメソッドの引数は保存する時に指定したKey名(今回の例では「auth_cookie」)を指定します。
・第三引数:Cookieを送信するドメイン名を指定します。
・第四引数:Cookieを送信するPath属性を指定します。
基本的には「/」で大丈夫です。
・第五引数:Cookieのセキュア属性を指定します。
HTTPS接続の場合のみCookieを送信したい場合はtrueにします。
・第六引数:Cookieの有効期限を秒で指定します。
ポイントは第一引数と第二引数になります。スレッドグループ間でうまくCookieが共有されない原因の1つがここの指定間違いだったりするので注意してください。
次に、③のような形で生成したCookieをCookieManagerに追加します。
4. Cookieを利用するスレッドグループにHTTP クッキーマネージャを追加する
最後に、「1つのスレッドグループでCookieを利用する」で追加したのと同じ手順で、Cookieを利用するスレッドグループにHTTP クッキーマネージャを追加します。HTTPクッキーマネージャを追加することで、3で取得したCookieを送受信できるようになり、結果として複数のスレッドグループでCookieを共有している形となります。
最後にまとめ
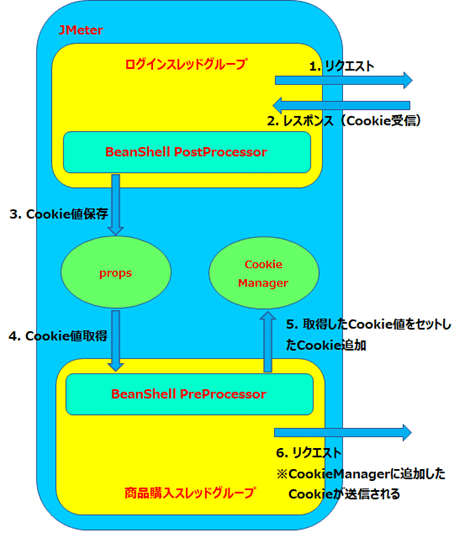
これまでの流れをまとめると下図のようなになります。

JMeterでは、本記事のようにCookieの独自制御以外にも、レスポンスボディの値を取得して次のリクエストのパラメータにする、レスポンスボディの値によって次のリクエストは送信しない、といった様々な制御が実現できます。今後、機会があればそういった機能もご紹介していければと思います。
以上です、最後まで読んでいただきありがとうございました。
__________________________________
執筆者プロフィール:長岡 賢一
2006年1月に小規模ソフトウェアハウスに就職。14年半システムエンジニアとして多数のプロジェクトの開発(要件定義~リリース)、チームリーダー等を経験したのち、2020年7月にSHIFTに入社。GUIテストの自動化をしつつ案件管理者としても日々奮闘中。
《NEW!!》資料ダウンロード/動画視聴ページはこちらから
■SHIFTについて
私たちは品質保証・ソフトウェアテスト(第三者検証)のプロ集団です。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

