
サービスサイトをWordPressから静的サイトにコンバートしてみた
はじめに
SHIFTコーポレートプラットフォーム部の米沢です。
うむむ?コーポレートプラットフォーム部って何の部署?って思われた方もいるかもしれませんが、い・わ・ゆ・る情シスです。部署名を変えたことについては別途、記事を起こそうかと思っています。
※文中では、コポプラと略称表記します。
本日は、サービスサイトをWordPress(*)から静的サイトにコンバートしてみたという内容で綴ろうと思っています。
*WordPress 全世界的に利用されているCMS、世界一ポピュラーなCMS、以後文中ではWPと表記
想定読者
WPの運用をやめたいと思っている人
ヘッドレスCMSって使ってみようと考えている人
HP運用を安全にしたいと考えている人
|キッカケ
なぜ、変えたいと思ったのかですが、年中行事として、業務の断捨離が趣味でして、現在の構成を変えて楽になるものないかなーと、秘密裏にいろんな機会を伺っていました。
「弊社のサービスサイトの置き換えがある」という話を聞きつけ、
”今でしょ”と思い至ったのがキッカケです。
サービスサイト更改プロジェクトは、オーナーのマーケティング部、デザイン開発を担当するnadia、SHIFTのサイト管理を一手に引き受けるデザイン部が関わるプロジェクトで、そこに頭出しをするところから始まりました。
|現状の構造とその運用・問題点
SHIFTは、10個程度コポプラでサーバ運営している社外向けサイトがあります。WPとAWSのCDNを使った静的サイトでそれぞれ半々ぐらい構成比です。記事の運用は各業務部門ですが、テンプレート等のデザインについではデザイン部、その基盤はコポプラが担当しています。実はテンプレートのリリース回数が年300回以上と、1日1回以上している高サイクルで改善をしているのが特徴です。
私が当部門に所属する前は、その頻度は低く、セキュリティ等の関係からWPの更新含みサーバへの更新作業はコポプラの作業で行っておりました。作業時間等調整の上、深夜などに更新作業をする状態でした。
流石にオシャレな運用ではなかったことと、SHIFTがマーケティングツールとしてHPを大活用していくことはある程度予想できたので、着任早々に取り掛かったのが、デザイン部でもできるCI/CD環境の構築でした。
当時私にはCI/CDの知識もなかったのですが、その当時一部の方がHerokuを使っていたので、GitHub x Herokuの組み合わせでサクッとPipiline込みで作りました。
デザイン部のメンバーに無理をいって、Gitを使った更新フローに切り替えをしてもらいました。学習コスト等はそれなりにかかったものの、今を振り返ってみれば、前述の高サイクルサイト改善を実現する要因となっています。その状態が4年近く継続しており、今となってはもうもとには戻れない状態です。その当時半ば強引ではありましたが、切り替えてよかったと今は思っています。
運営している中で、システム管理面で何個か課題がでてきました。
管理しなくてはいけないサイトがどんどん増え、運用工数増 (当初は2サイトでしたが、今となっては10サイト程度)
セキュリティ面の不安がいつもつきまとう
高速サイクル改善をしているので、WPのバージョンアップ等がすごくしんどい・しにくい
ROIが低い:本番/検証と有償Dynoを使っているが、もっと安く済ませたい
これ分解していくと、ほとんどがWPにたどりつきます。また、現在WPで作成しているサイトもユーザー毎に云々というサイト機能はなく、純粋にCMSとして記事管理として使っているのが主でしたので、いっそのことWPをやめることできないか、そのついでにHerokuも断捨離しよう。こう思ったのがキッカケです。
今回のサービスサイトが比較的シンプルでもあったので、ここを試金石にとTryしました。
※前述の課題の中にはデザイン部の運用課題等は含めていません。今後ヒアリングはしてみようと思います。
候補1:ヘッドレスCMS
1番に思いつくのがヘッドレスCMSへの導入です。
ヘッドレスCMSとは、CMSの機能の内デザイン部分の機能を抜いたCMSのこと(見た目の機能がないことからヘッドレスCMSと呼ばれます)です。RSSとかATOMとかをイメージしてもらえればわかりやすいと思います。
表示部分(HTML/CSS)をJavaScriptとともにサーバにデプロイ、ヘッドレスCMSから取得した内容で描画することでサイトを構築します。WPのテンプレート機能を抜いたイメージですし、はやりのSPA等に近い実装になり、APIベースでの実装になります。最近話題になっている構成だと思います。WPでやれることを最大限活かしたまま置き換えるならベストなソリューションなのではないかなとは思っています。(構想としては、React+ヘッドレスCMS)
この案の課題は、新しい要素技術を習得しないといけない 点です。
フロントエンジニアであれば、React等は流行りの技術領域ですが、それ以外の領域のエンジニアからすると新規の学習領域です。WEBに関わるエンジニアからするとまだまだ先の技術ではないでしょうか。導入コストが高いという点は考慮が必要です。
候補2:WPの静的サイト化
WPにはプラグインがたくさんあります。その中にですね、静的化をしてくれるものもたくさんあります。例を上げると以下のものです。
StaticPress
WP2Static
これは純粋に静的化するので、WPに起因するの課題の解決できますし、WPをそのまま使えるのでデザイン部の運用という上述の課題も解決できます。生成されるHTMLファイル群をS3(弊社はAWSを使うため)に上げればいいだけです。(これは既に運用としてやっているので)
この案の課題は、「少なからず動的要素がありそれを犠牲にしないといけない」という 点です。
コーポレートサイトである以上、ユーザーとの接点は必ずあります。よりリレーションを強くもたせるためには、UXとして必要な動的要素は少なからずあります。私が管理している範囲では、ログイン機能はないですが、記事の検索(カテゴリ検索やキーワード検索が相当)があります。 #もちろんサイト特性上、静的化すべきでないものも在る点は承知しています。
上記以外で何かいいソリューションないかなーと考えていました。また、できればすべてのサイトの運用も統一したいなーと思っていて…。
ここでエンジニア魂に火が付いてしまいました。
|作ったもの
自前でスクレイピングして静的化しつつ、そこに動的要素を独自仕様として組み込んだ静的環境作成サービス、名付けて、
SSSG : Shift Static Site Generator をつくることにしました。

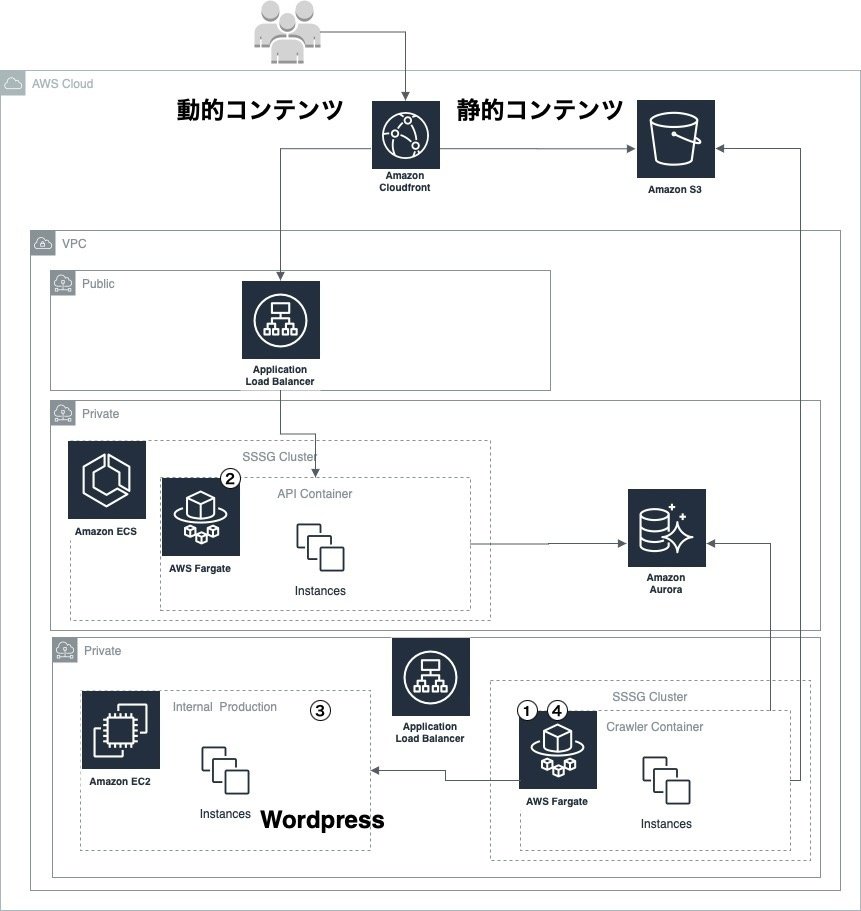
以下の構成要素でなりたっています。
※弊社グループ会社のSHIFT ASIAにも協力いただき、初期リリースまで2週間、運用改善で+2週間、1ヶ月ぐらいで作りました

①スクレイピングによる静的HTML化
Python製のクローラー、Scrapy(https://scrapy.org)を使って実装しました。Try&Errorをしながら、リンクフォロー、アセットの取得、パス変換等行うモジュール作りました。
②検索API
RailsのAPIモードで作った軽量アプリでただ単にDBを検索します。
検索におけるメタ情報をルールを決めてWPのテンプレートに組み込んでもらい、その情報を検索します。
(後述)「少なからず動的要素」 を犠牲にせず、維持することができます。ただ検索するだけのものですので、セキュリティリスクも軽減できます。
※自前のヘッドレスCMSと考えてください
③検索要素の記事への組み込み
検索要素をデータ化する手段には少し頭を使いました。
検索をこうしたいああしたいというニーズは記事作成者にあり、その管轄部署にその要件があります。静的化するかといって、その要件をいちいちコポプラに伝えて改修していく運用はコストが高いと考えています。
そこで検索という要件をメタ属性として記事自体に記録する方法を取りました。昔の会社で、ソースコードにドキュメントを載せて管理する仕掛け作りを検討している部署が近くにありその発想を拝借しました。”このページ検索対象だよ”って情報をメタタグで記事に埋め込み、その情報をスクレイピングに抽出して検索用のデータベースに格納し、それを検索APIで検索させる仕掛けになっています。メタタグはSEOで普段から使っているものですし、テンプレートに組み込んでしまえば、記事作成者は意識することがなくなり、シームレスな連携も実現可能です。
④管理機能の構築
サイトの同期/定期差分更新ジョブ、クローリング定義(主にパス)、AWSへの反映機能等をFastAPI+jinja2でサクッと作りました。
感想
サービスサイト更改時の開発に合わせて、並行してAgileで開発しました。実は、今回サイトのデザイン等は前述のデザイン部ではなく、前述のnadiaが担当しています。構築時から参加し、アプローチしたことによって、先方に大きな負担をかけることなく実現できたと考えており、なかなか満足度が高いものができたのではと思っています。サイト自体は先日公開されたばかりですので、今後様子を見ながら改善しつつ今後、残りのサイトにも展開したいと考えてます。サイト毎にFit&Gapは必要だとはおもいますが、来年度までにWP公開0作戦を決行したいと考えております。これは今年の私のTryです。
また、仕掛け的にもBCPだったり、API Gatewayにしようかなーとか、全文検索とかまだまだ改善できるポイントがありますのでそれもやりつつ。
終わりに
コーポレートプラットフォーム部ではメンバーを絶賛募集中です。ご興味ありましたカジュアル面談も可能ですので、ぜひぜひ門を叩いてください。
執筆者プロフィール:米沢 毅
独立系ソフトウェアハウスでSEを5年、ITコンサル会社でアーキテクトを8年経験。その後SHIFTに2014にJoin。テスト実行管理ツール「CAT」の開発マネージャを経て、2018年に情報システム部に異動、部長に着任。情報システム並びにセキュリティを管掌。未だに開発が好きで手を動かしています。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

