
IT未経験の私が自動テストコードを解読してみた
はじめに
こんにちは。SHIFT QAエンジニアのかおりです。
とつぜんですが、みなさまはテストコードが読めますか。
IT未経験の私はテストコードの書かれたファイルを開いたとき、画面に浮かび上がるコードを見て「分かるわけない・・・」と絶望しかけました。
しかしプロジェクトに参画している以上「分からない」ままではいられないので、メンバーに教えていただいたり、調べたりして学びました。
このブログでは、テストコードを読むことに混乱している方に私なりにつかんだ、ポイントを抑えてテストコードを読むコツ をお伝えできればと思っております。
今回はVisual Studio Code(VSCode)を使用し、
テストコード:TypeScript
テストフレームワーク:Mocha
で書かれたテストコードを解読していきます。
VSCodeを使うことによって書式が調整されたり、命令などが色分けされるので、メモ帳などのテキストエディタよりも解読しやすいです。
なぜテストコードが必要なのか
そもそも、なぜテストコードが必要なのでしょうか。
テストコードが書かれている理由は様々ですが、私は下記4つの理由があると考えています。
テストの工数削減
ヒューマンエラーを無くす
バグを潰す
リファクタリングしやすくする
それぞれの詳細について解説します。
1.テストの工数削減
リリース時だけでなく、プログラムに変更があった場合も毎回手動でテストをするのは工数がかかります。テストコードを書き、テストを自動化することで工数の削減につながります。
2.ヒューマンエラーを無くす
手動でテストをすると、手順を間違えてしまい、たまたまテストが成功することや、テストケースの実行をとばしてしまうこともあるかもしれません。
そういったヒューマンエラーを起こさないことも、テストコードを書くメリットになります。
3.バグを潰す
バグが発生した箇所のプログラム修正をすると、修正したことによって別のバグを起こす可能性があります。テストコードを書き、自動テストを実行することによって、別のバグの再発防止や早期発見ができるようになります。
4.リファクタリングしやすくする
リファクタリングとは、煩雑なプログラムを分かりやすく整理・改善する作業のことです。機能追加やバグ修正とは異なり、リファクタリングを行っても挙動に変わりはありません。リファクタリングのたびに、デグレが起きていないことを手動でテストをするのは、大変ですし、リファクタリングすることのハードルが上がってしまいます。
テストコードを書いてテストを自動で実行するのであれば、リファクタリングのハードルが下がります。
テストコード解読のために
1.プログラミング言語を知ろう
テストコードは、プログラミング言語を使用して書かれます。プログラミング言語とは、プログラムを書くための言葉を指します。プログラムとは、コンピュータを動かすための命令のことです。人間の使う言葉にも英語やロシア語など様々な言語があるように、プログラミング言語にも様々な種類があります。
プログラミング言語でよく耳にするのは「Python」や「JavaScript」「TypeScript」「C#」あたりではないでしょうか。自分が解読しようとしているテストコードがどの言語で書かれているのかを把握しましょう。
2.テストフレームワークを知ろう
テストコードは、テストフレームワークを使用して書くことが多いです。
テストフレームワークとは、ソフトウェアテストの自動実行プログラムの作成や、テスト結果の自動判定や自動集計などの機能を提供するものです。
TypeScriptでは「Jest」や「Mocha」などのフレームワークを使用できます。
JestとMochaについて簡単に説明します。
Jest
Jest はシンプルさを重視した、快適な JavaScript テスティングフレームワークです。Babel、TypeScript、Node、React、Angular、Vue など、様々なフレームワークを利用したプロジェクトで動作します!
Jestは上記のように多様なJavaScriptフレームワークとの互換性を持ち、幅広いプロジェクトで利用可能で、利便性の高さが人気のようです。
Jestのテストコードの基本構造は
describe
test(またはit)
expect
が組み合わさった構造を持ちます。
Mocha
Mocha は、 Node.jsとブラウザーで実行される機能豊富な JavaScript テスト フレームワークで、非同期テストをシンプルかつ楽しく実行できます。Mocha テストはシリアルで実行されるため、柔軟で正確なレポートが可能になり、キャッチされていない例外を適切なテスト ケースにマッピングできます。GitHub でホストされています。
Mochaは、Node.jsまたはブラウザを利用してテストできます。
Mochaのテストコードの基本構造は
describe
it
assert
が組み合わさった構造を持ちます。
テストコードを解読してみよう
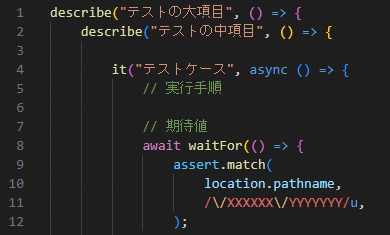
「Mocha」を使用したテストコードの基本構造は以下のようになります。

前述したようにMochaを使用したテストコードは、describeとitとassertが組み合わさった構造を持ちます。
構造のポイントは下記3点です。
describe:テストシナリオ(何をテストしたいのか)の項目分け
it:テストケース
assert:期待値
基本構造をもとに実践に近いテストコードを見てみましょう。

describeで、大項目として「画面遷移のテスト」をすることが分かります。
さらに、中項目として「戻るボタン」を押下した際の画面遷移と、「次へボタン」を押下した際の画面遷移のテストをすることが読み取れます。
次に、テストケースを表しているitを見ていきましょう。
一つ目のitは、A画面が開かれるかのテストケースが書かれています。
手順は「戻るボタンを押下」で、期待値は「A画面のURLが表示されること」です。こちらの例では、画面遷移したことをURLで判断しています。
同様に二つ目のテストケースをぜひ解読してみてください。
終わりに
今回は、IT未経験者の私がTypeScriptのテストコードを解読する過程を紹介しました。
最初は分からない状態でも、少しずつ理解を深めていくことで、今では全てのコードの意味を調べなくても「こういうテストが書かれているな」と理解できるようになりました。最初は「多分こんなことが書かれているのかな」という推測でいいと思います。
その推測が当たっているのか外れているのかを調べたり、質問して、理解を深めていきましょう。最後まで読んでいただきありがとうございました!
執筆者プロフィール:かおり
2022年8月にIT未経験で第二新卒としてSHIFTへ入社。
QA全般を日々勉強中です。
趣味は、ゴルフ・キャンプ・ドライブ・旅行。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:Unsplashのorbtal media

