
開発エンジニアがUIUXデザインの基礎を紐解いてシミュレートしてみた
はじめに
こんにちは、SHIFT の開発部門に所属しているmurasawaです。 中途で入社、バックエンド関連の開発を担当しています。
現在、認証基盤の開発を行っています。
開発の中でDB等、新たに学んだり得た知見をアウトプットし理解を深めていくとともに技術の共有として役に立てば幸いです。
今回、基本的なことを学びSNSアプリについて考えUIUX設計を仮で実践してみました。
UIとは
UIは「ユーザーインターフェース(User Interface)」の略語でwebサイトやスマホアプリ等でいえばユーザーが直接増える画面そのものを指します。
Interfaceには「〔異質な物の間の〕接合部分、接触[境界]面[部・領域] 接点、仲立ち」といった意味があるのでUIはアプリ(あるいはdevice)とユーザーとの接合部分、接点を表します。
UXとは
UXは「ユーザーエクスペリエンス(User Experience)」の略語でサービスを通してのユーザー体験・体験によって感じるものを指します。
・詰まることなく目的を達成できた→ユーザビリティ
・楽しい・つまらない→感情
・また使いたくなる→使いやすさ・信頼性
などユーザーが感じること・経験・体感することを指します。
この経験に価値を感じてもらうことでより使ってもらえるサービスになります。
UIとUX
ここでUXを考えていった先にUIがあることがわかります。
UIがおしゃれだから・使いやすいからUXが向上するとは限りません。
サービスを使うのには目的があり、目的を達成する過程での体験で
・目的をスムーズに達成できるか
・楽しいあるいは快適と感じてまた使いたいと思ってもらえるか
と思ってもらう必要があります。
「UXデザインがあってその実現方法としてUIがある」
UXデザイン→UIデザインの流れが自然なことがわかります。
UXデザインの例
ここでは私がいいなと思ったUXデザインの手法をもとにSNSアプリを設計していきます。
達成するUX
ユーザーが近況や気持ちをシェアしてアプリを通して多くの人と交流をし楽しむ
ユースケースを挙げる
サービスがどのように使われるのかを考えできるだけ多くユースケースを挙げます
SNSであれば
・アカウントを作成する
・ユーザー情報を変更できる
・ほかのユーザーの情報を確認できる
・ユーザーが投稿する
・投稿を一覧(タイムライン表示で確認できる)
・ユーザーが投稿にコメントする
・ユーザーがログインする
・ユーザーがいいねする
・ユーザーがほかのユーザーの投稿をシェアする
・投稿をソートして確認する
・投稿を編集する
・投稿を削除する
・通知を確認する
・おすすめの投稿を確認できる
・投稿時の位置情報を付加できる
・投稿に写真を添付できる
・添付時に写真を加工できる

前提として 機能が複数あり、そのすべてを目立たせ使ってもらうことは難しいです。
そこで優先順位付けが必要になります。
分類する
上記ユースケースをプライマリーユースケースとセカンダリーユースケース、不要なユースケースに分類します
プライマリーユースケース
ユーザーがUXを達成する上で、必ず使うケース
できるだけ少ないステップで達成できるほうがなおよい
長くなればなるほど達成が困難になる
セカンダリーユースケース
プライマリーユースケースの達成に不可欠だがプライマリーに対して優先度が二番目以降のもの。
サポートしなくでもUXを達成できるがサポートすることでより良いUXが提供できるもの プライマリーユースを妨げないようにするのが大事

ユーザーが近況や気持ちをシェアしてアプリを通して多くの人と交流をし楽しむというUXを達成する上でユーザーが投稿できること、投稿を見れること、投稿に反応できることは重要ということで上記のように分類しました。
今回のUXではおすすめ機能・画像の加工などはあると便利なものの今回は不要と判断しました。
工数の兼ね合いやUX達成の観点から思い切って不要なものを切るというのも大事な作業であると考えています。
分類の中で優先順位を決める
さらに分類の中での優先順位を決めます。
以下のユースケースの優先度が高くなるように並べ替えます。
・ユーザーが期待するユースケース(何をしたいか?)
・ユーザーが良く行うユースケース(何を行うか?)
プライマリーユースケース
ほかのユーザーの投稿を見る
1.1 投稿にいいねする
1.2 投稿にコメントする
1.3 投稿をシェアする新規に投稿する
2.1 ほかのユーザーに反応をもらう
セカンダリーユースケース
プライマリーに対して優先度が二番目以降のユースケースとUXを高めるためのユースケース
アカウントを作成する
ログインする
ログアウトする
投稿に写真を添付できる
ユーザー情報を変更できる
ほかのユーザ情報を確認できる
投稿を編集する
投稿を削除する
まずプライマリーユースケースとして 投稿して反応をもらうが大事だと考えています。
そのためには人の投稿が見れて、人の投稿に反応できることが重要だと考え
投稿の一覧確認の優先順位を上げています。
セカンダリーユースケースについては アカウントの作成・ログイン・ログアウトは必ず行わなければいけないので優先度高
投稿の編集や写真なとにより自身のこと相手のことを知り交流できること優先度中
投稿の編集・削除は間違ってしまった際に必要ですが、UX達成のためという観点では優先度低としました。
ユースケースのフロー図
以上のユースケースからフロー図を作成します。

フロー図を作ったことで大事な画面がわかってきました。
まず、投稿一覧を確認する画面です。
ここを起点に
投稿にいいねする
投稿にコメントする
シェアする
投稿する
ログアウトする
を行っているのでログイン後、一覧画面に飛んで
その一画面からユーザー情報(投稿内容含む)を確認できる(iconクリックでユーザーページに飛ぶ等)
一覧画面の目立つところに投稿ボタンがあって画面遷移したほうが良い
投稿内容の長さ・要件によっては一覧表示から投稿詳細に飛べたほうが良いなど、考えること。
設計段階では見えてこなかったユースケースが出てくるかもしれません。
ただ今回はより短くUXを達成するために投稿は100文字として、一覧画面に全表示、一覧画面からいいね、コメント等できるとして考えました。
ワイヤーフレーム・画面設計
今回は割愛しますが、 このフロー図から簡単なワイヤーフレームでボタンやリンク、表示などのイメージを共有してfigmaやXDなどで詳細なデザインを作っていきます。
こうすることでなにが大事で力を入れるべきなのか、留意すべきなのかが関係者で共有されより良いアプリを作ることができそうです。
tips
機能改修などで機能を追加する・改修する際に 当たり前品質・魅力的品質という考え方があります。
当たり前品質
充足していても満足度は上がらないが、なければ不満を与える品質
SNSにおける魅力的品質の例は
投稿にコメントできる
投稿にいいねできる
PC・スマホどちらでも使える
など、あって当たり前の品質です。
魅力的品質
魅力的品質とは高まることでユーザーの満足度向上につながる一方、不十分でもユーザーが不満に思わない品質のことです。
魅力的品質が高まるほど、ユーザーに楽しいと思ってもらえたり使ってよかったと思ってもらえます。
SNSにおける魅力的品質の例は
投稿日時を設定できる
カテゴリを設定・検索できる
足跡機能がある
グループ機能があり、特定のユーザーどうして交流できる
等があります。
どれもなくてもSNSアプリとして成り立ち、なくても使ってもらえるかもしれませんが、あれば満足度が上がります。
ただ気を付けなければいけないのは、魅力的品質はずっとあると当たり前と感じられることがあるということです。
一つの魅力で勝負しているとそれを当たり前と思われ、アプリとしての魅力を損なう場合があるので、魅力は複数あったほうが良いと考えられます。
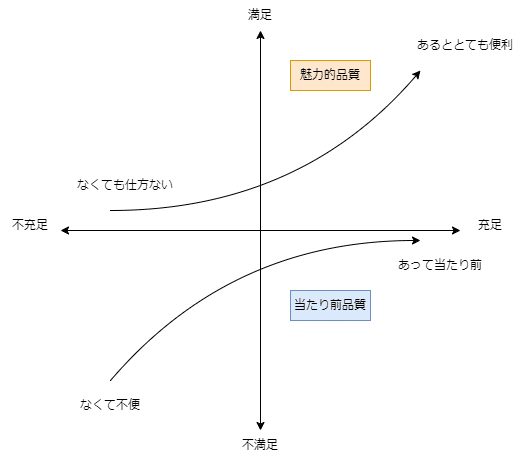
当たり前品質と魅力的品質の関係

改修の際に考えること
追加する機能が当たり前品質か魅力的品質かを考え、工数などを見積もると効果的にアプリの魅力・満足度を上げることができます。
当たり前品質で著しく満足度を下げている要因があれば対応すべきですし、
逆に当たり前品質に固執して改修を繰り返しても満足度は大きく変わりません。
クリティカルな当たり前品質なのかを考え、魅力的品質とバランスよく改修していくことで効果的にユーザーの満足度をあげることができます。
終わりに
今回、SNSアプリを題材に設計手法を実践して、
今使われているSNSの多くがつぶやきや投稿一覧から始めって、 そこからコメントやいいね、投稿ができるようにしていることの意味や、それそれ違った魅力的品質、同じような当たり前品質を持っていることに合点がいきました。
今後仕事でアプリを作る際、にほかのアプリの当たり前品質、他のアプリにな魅力的品質やをリサーチしたり、ユースケースをしっかりと考え画面設計ができるように頑張ろうと思えました。
執筆者プロフィール:Satoshi Murasawa
前社ではRPAツールの技術サポート、開発を1年半経験。
SHIFTでは、webエンジニアとして入社し、node.jsやmysql,vue.jsに触れはじめた。
開発の中でDBやUIUXに興味を持ち役割を持っていきたいと考えている。
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
PHOTO:UnsplashのTim Schmidbauer

