
IT未経験者が初めて一人でシナリオテスト設計してみた
はじめに
皆さん、こんにちは。SHIFT QAエンジニアの宮本と申します。
私は去年の秋に未経験としてSHIFTに入社しました。
そんな私が、シナリオテスト設計できるまで、を記録に残せればと思い、 このブログを執筆させていただきました。
少しでも参考になれば幸いです!
そもそも「シナリオテスト」って?
そもそも「シナリオテスト」って何なんだ、と感じている方も少なくないと思うので、簡単に説明できればと思います。
「シナリオテスト」というのは、実際にユーザーがどういう風にシステムを使うかを想定して、その流れ通りに使用した場合に問題なく動くかどうかを確認するテストとなります。
「シナリオ」を直訳すると、脚本や台本となるので、脚本や台本に従って行うテストが「シナリオテスト」ということになりますね。

シナリオテスト設計との出会い
私がシナリオテスト設計と向き合うことになったきっかけは、初めてアサインされたプロジェクトのキャッチアップ期間にて、上司の方から「シナリオテスト設計できるようになろう!」と言われたことからでした。
「はい!………ん?設計??」
実務としては初のプロジェクトだったので、勝手にテスト実行からだろう、と思っていた私は、呆然としてしまい、同時に不安に駆られました。
(……まあでも社会ってそんなに甘くないよな)
と良い意味でも悪い意味でも楽観的な私は、気持ち切り替えて、とりあえずやってみよう精神で、設計に臨むことにしました。

シナリオテスト設計の特訓開始
この時はキャッチアップ期間だったので、下記の練習用サイトを使ってシナリオテスト設計の特訓を行いました。
ホテルの予約サイトシステムとなっており、テスト自動化の練習にもなるようなので、ぜひ皆さんも使ってみてください。
シナリオテスト設計を始めるにあたり、5つの工程をアドバイスしていただけたので、とりあえずその順番で取り組むことにしました。
その5つの工程が、

となります。
1.シナリオを洗い出してみる
まずはどういうシナリオがあるかを洗い出ししていきます。
今回はホテルの予約サイトなので、まずメイン機能としては、予約ができること、になります。
そもそもこのシステムを使う理由は何なのか、を考えることで、メインとなるシナリオは浮かびやすいのかな、と思います。
この「予約ができること」をシステムの仕様を参考にしながら、さらに深掘りしていくと、会員登録の有無で、予約できるプランが異なることが分かります。
ということは「会員登録をして予約ができること」、「会員登録せずに予約ができること」という2本のシナリオに分けることができます。
さらに「会員登録をして予約ができること」に関しては、既に会員登録済みのユーザーと、非会員の状態から会員登録して予約を進めるユーザーがいるということが想定できます。
なので「予約ができること」を深掘りしていくと

という3つのシナリオに分けることができます。
さらにそれぞれ深掘りしていくと、確認の連絡をメールで受け取るか、電話で受け取るか、連絡不要か、とさらに枝分かれすることができます、、、
という風に、シナリオの洗い出しは、一旦メイン機能で考えていき、どんどん深掘りしていくと、色々なパターンを考えることができます。
2.シナリオに名前をつけてみる
続いて、1の工程で洗い出したシナリオそれぞれに名前をつけていくのですが、 これは1の工程ができていれば難しくない作業かと思います。
1の工程で洗い出した3つのシナリオに名前を付けると下記のようになります。

シナリオの区別がつくので名前をつけることは大切です。人に説明するうえでも名前をつけることは大事ですよね。
3.フロー図を書いてみる
ここで私の手は止まりました。
「フロー図……?シナリオの流れを可視化する、ってことか………?」
とりあえず、Google先生に聞いたり、社内ナレッジであるSQFから資料を集めたりして、自分なりにフロー図を書いてみることにしました。
Excelを使って、工程を洗い出していき、それぞれのシナリオごとに、必要になる工程に●を付けていき、フロー図らしきものを作成していきました。
こちらをレビューしてもらったところ、間違っているわけではないが、可視化という点で、色々足らず、、、
レビュー時に

についてアドバイスを頂きました。
自分の中あるいは社内の人だけで整理・共有するのであれば、私が作成したフロー図らしきもの、で全然問題ない。
でもこれが社外の人に向けても説明するとなったら?
その場合、多くの人が知っているツールや図を用いることも必要となっていきます。

そこで、再度作成を試みたのが「業務フロー図」と呼ばれるものです。
(業務フロー図と言われてもどういうものか全くもってイメージできず……私が最初に作成した、フロー図らしきもの、は業務フロー図を端折った、どちらかというと、シナリオフロー、らしきもの、だったのか………)
と反省しつつ、今回は、draw.ioというツールを使用して、業務フロー図を書いてみました。下記、draw.ioのサイトです。開いて「Start」を押すとWebブラウザ版で使用でき、「Download」を押すとデスクトップアプリ版として使用できます。
draw.ioは無料の作図ツールで、インストールすれば誰でも使うことができるので、ぜひ使ってみてください。今回draw.ioを使用しましたが、ルールに則って書いていればExcelやPowerPointでも問題ないと思います。
さて、このルールですが、業務フロー図を書くうえでのルールが存在するのです。
フローチャートと呼ばれるもののルールにも似ていますが、フロー図を書くうえで使用する図形にはそれぞれ役割が決まっています。詳しくは下記のサイトを参考にしてみてください。
他にもUMLのアクティビティ図を活用したりと、業務フロー図の書き方も様々あるので色々なサイトを参考にしてみると理解が深まると思います。私が実際に作成した業務フロー図が下記になります。

ルールを理解して書いていくことで”共通認識”がさらにしやすくなっていきます。相手に伝わるか、を意識しながら作成していくとより良いものが出来上がると思います。
4.優先順位を付けてみる
フロー図まで作成できたら、優先順位を決めていきます。
メイン機能は「ホテルの予約ができること」なので、これを一番優先にしたいですね。
「ホテルの予約ができること」については、大きく3つに分けられたので、さらにその中で優先順位をつける必要があります。
既存ユーザーの維持が目的であれば、「会員登録済みのユーザーがログインして予約ができること」が最優先とすべきだし、新規ユーザーの獲得が目的であれば、「会員登録して予約ができること」もしくは「会員登録せずに予約ができること」が最優先とすべき、と考えられます。
これについても正解はないです。
実務であれば、そのプロダクトや機能がなぜ作られたのか調査したり、同じメンバーに聞きながらすり合わせていくのが理想かな、と思います。
5.優先順位の順番で設計してみる
遂に設計に取り掛かります!
テスト設計書のフォーマットは、社内ナレッジであるSQFから拝借して、設計を進めていきました。設計は大きく分けて「基本シナリオフローの作成」「テスト観点と確認項目の洗い出し」「パターンと手順、期待値の作成」の3つの作業の流れで作っていきます。
基本シナリオフローの作成
基本シナリオフローの作成は3の工程で作成した業務フロー図を簡素化したものになります。なので、業務フロー図が書けていると、この作業は進めやすいと思います。

テスト観点と確認項目の洗い出し
次にテスト観点と確認項目を考えていきます。
シナリオテストのテスト観点は、基本的にはシナリオフローに基づいて作成していきます。
シナリオフローが、
ログイン→ホテル選択→予約情報入力→予約確認→予約完了
であれば、テスト観点も
「ログイン」「ホテル選択」「予約情報入力」「予約確認」「予約完了」
となります。
そして確認項目は、次のステップにいくために確認しないといけないこと、です。
例えば、テスト観点「ログイン」の確認項目は、「登録済みのユーザーがログインできること」となります。

パターンと手順、期待値の作成
最後に、パターンを考え、手順と期待値を作成していきます。
私の場合は、取り掛かりやすい手順と期待値の方を先に進めていきました。
手順は、これまでのシナリオ洗い出しや業務フロー図作成を行っていると、機能の使い方の理解も深まっているので、比較的取り掛かりやすいと思います。
期待値は、確認項目と似ているようにも見えますが、具体的にどういう状態になっていれば確認項目を満たせるか、という視点で考えていきます。
例えば、確認項目「登録済みのユーザーがログインできること」の期待値を考える時、「ログインできること」ってどういう状態か、を考えます。
そうすると、「ログインボタンを押してマイページ画面に遷移すること」が「ログインできること」といえる状態になるため、「ログインボタンを押してマイページ画面に遷移すること」を期待値として作成できます。
さらに、「登録済みのユーザーが」とあるので、登録されている情報でログインできることを確認しないといけません。
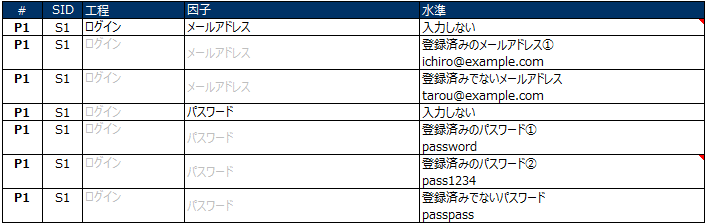
なので、入力内容として「登録済みのメールアドレス・パスワード」「登録されていないメールアドレス・パスワード」等々、パターンも考えることができます。
流れで考えていくと、パターン・手順・期待値が徐々に埋まっていきます!


シナリオテスト設計特訓終了
以上の工程を踏み、シナリオテスト設計書作成し、レビュー頂いたところで、シナリオテスト設計の特訓は幕を閉じました。
今回、シナリオテスト設計作成までのざっくりした工程をアドバイス頂けていたので、一つ一つの工程に関して手間取ったりはしたものの、最終的にシナリオテストの設計書を作成する段階では、テスト対象のシステムや機能についての理解が深まっている状態で取り掛かることができました。
いきなり、シナリオテストの設計書を作成していたら、恐らくもっと手が止まってしまっていたと思います。また、作成できたとしても、設計書についての説明ができない状態だったと思います。

最後に
今回、シナリオテスト設計作成の流れを書かせていただきましたが、
これが絶対の正解ではないということ
はお伝えしておきたいです。
作り手が違えば、、レビュワーが違えば、、システムが違えば、、最終的なシナリオテスト設計書はきっとまた違う形になるはずです。
大切なことは、
作ったシナリオテスト設計書について自分の言葉で説明することができるか
です。
どんなものでも良いと思うので、自分なりに作成してみて、それについて説明するところまでやってみると、何が不足しているか、見えてくるのではないかな、と思います。私もこのやり方は今後も継続してやっていきたいと思います。
特訓後は実践もしていますが、それについてのブログは、乞うご期待、というところで終わらせておきます。
ここまで読んでくださりありがとうございました^^
執筆者プロフィール:宮本 千絵
IT未経験の第二新卒として2023年9月にSHIFTへ入社。
旅行、カメラ、コーヒーが心の栄養。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/
PHOTO:Unsplashのseth schwiet

