
【Salesforce】LightningページにLWCでiframeを埋め込む方法【丁寧解説】
この記事の想定読者
☑ Salesforceの画面内に他サービスを埋め込みたい
☑ Salesforceと他サービスのページを行き来せずにひとつにまとめたい
☑ 埋め込むURLをコンポーネントごとに動的に設定したい
☑ いろいろなオブジェクトで汎用的に使いたい
☑ できるだけ複雑な開発はしたくない(けど実現のためならある程度はしかたない)
☑ より最新のSalesforce機能で実現したい
完成イメージ
まずは完成イメージを確認してみましょう。 下画像のようになります。
今回作成するLWC(*)を使って、Salesforce画面にYouTube動画とGoogleマップを埋め込んでみました。
* Lightning Web Componentの略称

👇こちらのように画面幅に応じてコンポーネントと中身のiframe枠の大きさがレスポンシブに変化します。

特徴
ご紹介する実装方法の特徴は以下のとおり。
ひとつのコンポーネントを実装すれば、オブジェクトを問わず様々なレコードページに配置できる
LWCが参照する項目を指定できるので、同一レコード内でも複数種類のサービスの埋め込みができる
アイコンを指定できる:上の画像では青色のテレビみたいなアイコンやオレンジ色のピンマークのアイコンを指定しています
タイトルを指定できる:上の画像では「YouTube」や「Google Map」を指定しています
Experience Cloudのレコードページにも配置できる
必要となる実装
複数サービスの埋め込みをできるように実装しており、必要になるのは以下のみとなります。
今回実装するLWCのコンポーネント … ひとつ
iframeURLを入力するカスタム項目 … 埋め込みたいサービス数:埋め込むオブジェクトごとに必要
実現までの時間・スキル
実現までの所要時間は、前提知識によりますが本記事を読み終えてから3~4時間を見積もっておいてください。
本記事に従って設定やコーディングをしてもらえれば大丈夫ではあるものの、HTML/CSS/javascriptの基本やSalesforce CLIの基本がわかっていると尚良しという感じのスキルを必要とする技術となっております。
実現方法が気になる方はぜひ続きを読み進めてみてくださいね👇
ご挨拶
ご挨拶が遅れました。株式会社SHIFTの福島と申します。
サービス&テクノロジー本部>カスタマーサクセス部>Salesforceグループに所属しています。
お客様のSalesforceご利用状況や利用者様のお困りごとに沿った設定・運用を、お客様と一緒に伴走しながら考えて進める。
そんな姿をイメージして日々精進しております。
--
さて、今回はSalesforceの画面内にYouTubeやGoogleマップなど様々な他サービスを埋め込めてしまう、そんな魅力的な方法をお伝えいたします。
この設定によって、なんと埋め込んだサービスをSalesforce画面上で操作することだってできてしまうのです!😲 夢が広がりますね✨
前回の私の記事👇ではVisualforceページを使った同様の方法をお伝えしましたが、今回はさらに充実した機能でもあり、今後もSalesforceで推進されていくことになるLWCを活用した方法をご紹介いたします。
【Salesforce】Lightningページにiframeを埋め込む方法【コピペでOK】
「iframeとは何か?」や「iframeコードの取得方法」などは前回の記事をご参照ください。
今回は前回と違ってコピペだけでは完結せず少し難しくなりますが、できるだけ丁寧にお伝えしますのでどうぞご安心して読み進めてください_(._.)_
それでは参りましょう!
と その前に、免責事項です
本記事でご紹介するコンテンツや情報において、可能な限り正確な情報を掲載するよう努めておりますが、 Salesforceやブラウザ環境などのアップデートにより本記事の情報が古くなることが考えられます。そのため、必ずしも本記事の内容の正確性および完全性を保証するものではございません。当該情報に基づいて被ったいかなる損害についても、一切責任を負いかねますのであらかじめご了承ください。実装およびSalesforce本番環境への導入の際は動作確認をじゅうぶんに行った上で自己責任でご判断くださいますと幸いです。
また、当記事から移動された先の別サイトは、弊社が管理・運営するものではございません。移動先サイトで提供されるサービス等につきましても一切の責任を負いかねますので併せてご了承くださいませ。
完成までの手順
以下の手順を踏むことで完成イメージの設定が完了します。
ひとつずつ丁寧にご説明しますので一緒に進めましょう!
まずは全体の流れから確認します。
1. 開発環境を整える
1. Salesforce CLIをインストール
2. JDK17 / JDK11 / JDK8をインストール
3. Visual Studio Codeの最新バージョンをインストール
4. Visual Studio Codeの機能拡張Salesforce Extension Packをインストール
2. LWCを作成する
1. SFDXプロジェクトを作成する
2. Lightning Web コンポーネントを作成する
3. Salesforce組織(Sandbox)と接続する
4. Salesforce組織(Sandbox)にリリースする
3. カスタム項目を作成:URLを入力するための項目
4. LightningレコードページにLWCコンポーネントとカスタム項目を配置
5. 埋め込みたいサービスのiframeコードを取得・入力する
それでは、ひとつずつ細かく見ていきますよ~!
1. 開発環境を整える
はじめに、LWCを構築するための開発環境を整えましょう。
基本的な考え方や手順は、以下のTrailheadを参考にしてください。
参考:
Salesforce DX 環境の設定|Trallhead
Visual Studio Code の設定|Trailhead
1-1. Salesforce CLIをインストール
Salesforce CLI のページからCLIをインストールするための .exe ファイルがダウンロードできますので、それを実行します。
完了したら、コマンドプロンプトを開いて確認してみてください。
ここでは、WindowsOSでの確認方法をご紹介します。
キーボードのWindowsキーを押して「cmd」と入力してEnterキーを押します。
⊞ Win → cmd → Enter
黒い画面が開きますので、sfdx update のコマンドを貼り付けてEnterキーを押します。
>sfdx update
sfdx-cli: Updating CLI...sfdx-cli: Updating CLI... が表示されたらOKです。
1-2. JDK17 / JDK11 / JDK8をインストール
JDK17をダウンロードしてインストールしましょう。
OracleのJavaダウンロード画面 から「x64 Installer」のリンクを選択します。
.exe ファイルがダウンロードできますので、それを実行します。
1-3. Visual Studio Codeの最新バージョンをインストール
Download Visual Studio Code のページから、お使いの環境に応じたソースをダウンロードしてインストールします。
私(WindowsOS使用)は「VSCodeUserSetup-x64-x.xx.x.exe」というファイルがダウンロードできました。
1-4. Visual Studio Codeの機能拡張Salesforce Extension Packをインストール
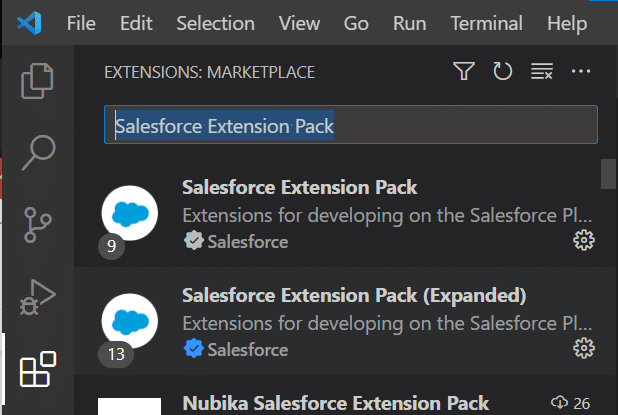
Visual Studio Codeを起動します。
左メニューの拡張機能アイコンを選択します。

検索窓に Salesforce Extension Pack を入力して、Salesforce Extension Packの右に見える Install ボタンをクリックします。
(下画像では既にインストール済なので歯車マークに置き換わっています)

「開発環境を整える」の手順はこれで完了です!✨
2. LWCを作成する
次はVisual Studio Codeの中でLWCを構築してSalesforce組織にリリースします。基本的な考え方や手順は、以下のTrailheadを参考にしてください。
参考:
Hello World Lightning Web コンポーネントの作成|Trallhead
2-1. SFDXプロジェクトを作成する
Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
SFDX と入力します。
[SFDX: Create Project (SFDX: プロジェクトを作成)] を選択します。
Enter キーを押して、標準オプションを受け入れます。
プロジェクト名を入力します。ここでは例として iframe と入力します。
Enter キーを押します。
プロジェクトを保存するフォルダーを選択します。
[Create Project (プロジェクトを作成)] をクリックします。
2-2. Lightning Web コンポーネントを作成する
Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
SFDX と入力します。
[SFDX: Create Lightning Web Component (SFDX: Lightning Web コンポーネントを作成)] を選択します。
[SFDX: Create Lightning Component (SFDX: Lightning コンポーネントを作成)] は使用しないでください。新しいコンポーネントの名前を入力します。ここでは例として iframe と入力します。
Enter キーを押して、デフォルトの force-app/main/default/lwc を受け入れます。
Enter キーを押します。
Visual Studio Code で、新しく作成したファイルを表示します。
iframe.html に以下のコードをコピーして貼り付けます。
<template>
<lightning-card title={title} icon-name={icon}>
<template if:true={object}>
<div class="slds-m-around_medium">
<div class="iframeBlock">
<iframe src={getIframeUrl} frameborder="false" scrolling="true" allowfullscreen></iframe>
</div>
</div>
</template>
</lightning-card>
</template>9. ファイルを保存します。
10. iframe.js に以下のコードをコピーして貼り付けます。
import { LightningElement, api, track, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
export default class Iframe extends LightningElement {
@api objectApiName;
@api recordId;
@api iframeUrl;
@api icon;
@api title;
@track object;
@track field;
@track schema;
@track error;
@wire(getRecord, { recordId: '$recordId', fields: '$field' })
wiredRecord({ error, data }) {
if (data) {
console.log('wiredRecord: data');
console.log(JSON.stringify(data));
this.object = data;
this.error = undefined;
} else if (error) {
console.log('wiredRecord: error');
console.log(JSON.stringify(error));
this.error = error;
this.object = undefined;
} else {
console.log('wiredRecord: else');
}
}
connectedCallback() {
this.field = [this.objectApiName+'.'+this.iframeUrl];
this.schema = '@salesforce/schema'+this.objectApiName+'.'+this.iframeUrl;
}
get getIframeUrl() {
return getFieldValue(this.object, this.schema);
}
}12. ファイルを保存します。
13. iframe.js-meta.xml に以下のコードをコピーして貼り付けます。
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<masterLabel>iframe</masterLabel>
<targets>
<target>lightning__RecordPage</target>
<target>lightningCommunity__Page</target>
<target>lightningCommunity__Default</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__RecordPage">
<property
name="iframeUrl"
type="String"
label="iframe URL API Name"
description="iframeのsrc部分を格納している項目のAPI参照名を指定します。"
default=""
/>
<property
name="icon"
type="String"
label="Icon"
description="このコンポーネントのアイコンを指定します。例1: standard:bot 例2: custom:custom42 https://www.lightningdesignsystem.com/icons/#custom"
default="custom:custom42"
/>
<property
name="title"
type="String"
label="Title"
description="このコンポーネントのタイトルを指定します。"
default="Title"
/>
</targetConfig>
<targetConfig targets="lightningCommunity__Default">
<property
name="recordId"
type="String"
label="Record ID"
description="{!recordId}のまま変更しないでください。"
default="{!recordId}"
/>
<property
name="objectApiName"
type="String"
label="Object Api Name"
description="オブジェクトのAPI参照名を指定します。例1: Account 例2: CustomObject__c"
default=""
/>
<property
name="iframeUrl"
type="String"
label="iframe URL API Name"
description="iframeのsrc部分を格納している項目のAPI参照名を指定します。"
default=""
/>
<property
name="icon"
type="String"
label="Icon"
description="このコンポーネントのアイコンを指定します。例1: standard:bot 例2: custom:custom42 https://www.lightningdesignsystem.com/icons/#custom"
default="custom:custom42"
/>
<property
name="title"
type="String"
label="Title"
description="このコンポーネントのタイトルを指定します。"
default="Title"
/>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>15. ファイルを保存します。
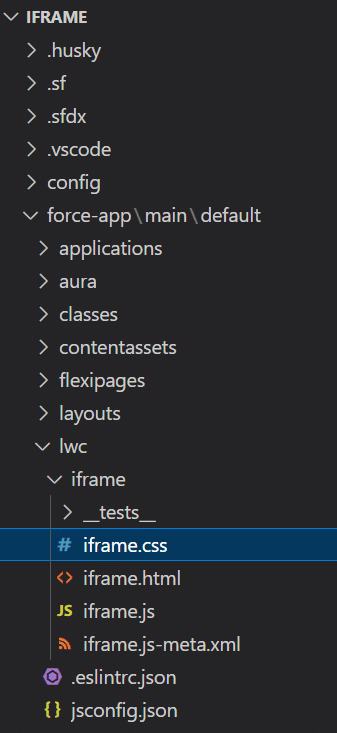
16. iframe\force-app\main\default\lwc\iframe のフォルダを右クリックして、iframe.css ファイルを作成します。

17. iframe.css に以下のコードをコピーして貼り付けます。
.iframeBlock{
position: relative;
aspect-ratio: 16 / 9;
}
iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}19. ファイルを保存します。
20. テスト
コンポーネントのテストも実施してみてください。
参照:Lightning Web コンポーネントのテスト|Trailhead
2-3. Salesforce組織(Sandbox)と接続する
Visual Studio Code で、Ctrl+Shift+P (Windows) または Cmd+Shift+P (macOS) を押して、コマンドパレットを開きます。
SFDX と入力します。
[SFDX: Authorize an Org (SFDX: 組織を承認)] を選択します。
Sandbox(test.salesforce.com)を選択します。
TrailheadやDeveloper環境の場合はプロジェクトのデフォルトでOK。Enter キーを押して、default という別名を受け入れます。
ブラウザーの別ウィンドウで Salesforce ログイン画面が開きます。
ログイン情報を使用してログインします。
アクセスを許可するよう要求されたら、[Allow (許可)] をクリックします。
「開始しています: SFDX: 組織を認証~~~終了コード 0 で終了しました。」というメッセージがVisual Studio Code内のコンソールに表示してあれば接続成功です。

2-4. Salesforce組織(Sandbox)にリリースする
iframe\force-app\main\default フォルダーを右クリックします。
[SFDX: Deploy Source to Org (SFDX: 組織にソースをリリース)] をクリックします。
統合ターミナルの [Output (出力)] タブにリリースの結果が表示されます。
コマンドが正常に実行されると、組織にアップロードされた4本のファイル (.css / .html / .js / .js-meta.xml) が [Deployed Source (リリース済みのソース)] メッセージに表示されます。
「LWCを作成する」の手順はこれで完了です!✨
3. カスタム項目を作成:URLを入力するための項目
Salesforceにログインして設定操作をします。
設定画面からオブジェクトマネージャーを開きます。
iframeを表示したいオブジェクトにカスタム項目を作成しましょう。
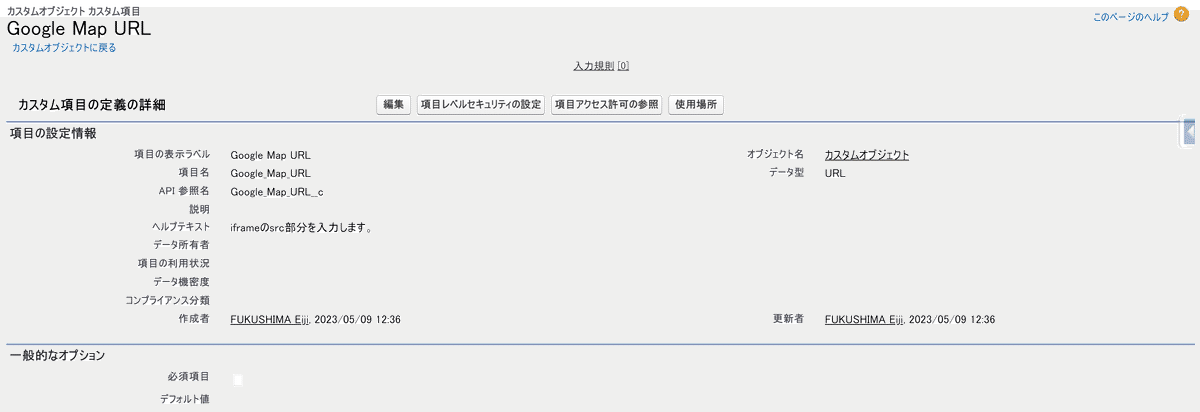
今回の例では、以下の設定でふたつの項目を作成しました。
表示ラベル:YouTube URL
API 参照名:YouTube_URL__c
データ型:URL

表示ラベル:Google Map URL
API 参照名:Google_Map_URL__c
データ型:URL

「カスタム項目を作成」の手順はこれで完了です!✨
4. LightningレコードページにLWCコンポーネントとカスタム項目を配置する
4-1. Lightningアプリケーションビルダーを開く
次に、iframeを配置したいオブジェクトの詳細画面を開きましょう。
歯車⚙から編集ページを押してLightningアプリケーションビルダーを開きます。
4-2. LWCコンポーネントを配置
開いたページでLWCコンポーネントをドラッグ・アンド・ドロップで配置します。

4-3. LWCコンポーネントの設定
今回作成したコンポーネントは、Lightning Experienceだと以下の三要素を指定できるようになっています。
iframe URL API Name:このコンポーネントが参照する項目です。ここに指定した項目値を使ってiframeを表示します。
Icon:コンポーネントに表示するアイコンです。
例1: standard:employee_asset 例2: custom:custom106 のようにして、表示するアイコンを指定できます。
選択できるアイコンの一覧は以下の公式ページを参照してください。
参考:Icons|Lightning Design SystemTitle:コンポーネントに表示するタイトル文字です。
4-4. URL項目もお忘れなく
LWCが参照するためのURL項目も忘れずに配置しましょう。
今回は、強調表示パネルの下に、二列の項目セクションをひとつ置いてその中に項目を配置しました。
「LightningレコードページにLWCコンポーネントとカスタム項目を配置する」の手順はこれで完了です!✨
補足:Experience Cloudの場合
Experience Cloudでは設定項目があとふたつ存在します。
Experience CloudはオブジェクトAPI参照名とレコードIDをLWCに明示的に引き渡してあげる必要があります。
Record ID:表示中のレコードID。{!recordId} のままで大丈夫です。
Object Api Name:当コンポーネントを配置しているオブジェクトのAPI参照名。

5. 埋め込みたいサービスのiframeコードを取得・入力する
YouTubeやGoogleマップからiframeコードを取得します。 それぞれ src のURL部分だけを持ってきて、コピーして各カスタム項目に入力します。
「埋め込みたいサービスのiframeコードを取得・入力する」の手順はこれで完了です!✨
おわりに

やりましたね!🎉
これですべての手順が完了して、Salesforce画面上でLWCを使ってiframeを埋め込むことができるようになりました。
コンポーネントごとにURLを指定することができますので、より柔軟な表示ができます。
もしこの記事がよかったと思ったら、ぜひスキ ❤ を押していってくださいませ_(._.)_
それでは、ありがとうございました!
参考URL
Lightning アプリケーションビルダーのコンポーネントの設定|Lightning Web Components Dev Guide
DOM のコンポーネントの挿入時または削除時のコードの実行|Lightning Web Components Dev Guide
執筆者プロフィール:福島 瑛二
● SHIFT入社は2021年12月
● Salesforceとの出会いは2019年8月
● TrailheadはRanger https://trailblazer.me/id/efukushima
● 認定資格
○ Salesforce 認定アドミニストレーター
○ Salesforce 認定上級アドミニストレーター
○ Salesforce 認定 Sales Cloud コンサルタント
○ Salesforce 認定 Service Cloud コンサルタント
○ Salesforce 認定 Experience Cloud コンサルタント
● ingectar-e社のデザイン本が好きでウチにたくさんあります。
デザインの引き出しを増やすことが楽しいです。
『とりあえず、素人っぽく見えないデザインのコツを教えてください!』がオススメ。
● ゲームひとこと:シャープマーカー強い。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

