
Magic Pod を使ってみました
こんにちは、QAリード兼アジャイルコーチの船橋です。
この記事は、自動テスト Advent Calendar 2020 の17日目の記事です。
さて、「自動テスト」とひとことで言ってもテストタイプに合わせて、さまざまな方法があります。
今回は、スマートフォンのアプリケーションに対してEnd to End(以下E2E)のテストを自動テストで実施する、株式会社TRIDENT様が提供しているサービスMagic Podをご紹介させていただきたいと思います。
Magic Podは昨今話題のノーコード・ローコードによって自動テストを実現させるサービスです。
Selenium IDEなどのような、Record & Playback方式に近い形で自動テストが実現できるため、開発メンバーだけではなくビジネスオーナーやコンサルティング、カスタマーサポートといった非エンジニアの方でも、受入テストとしても活用しやすいサービスとなっています。
E2E自動テストの特徴
E2E自動テストは必ずしもテストにおける銀の弾丸ではありません。
まず良い点のひとつとしては、Record & Playback方式で自動テストを実施する場合であれば「記録した操作を繰り返すことでテストを行うため、実装が容易」が挙げられると思います。
また、WebDriverなどを活用しテストコードを実装して自動テストを実施する場合は「より細かな設定をしたテストが可能」ということも良い点として挙げられます。
しかし残念ながら、E2Eの自動テスト全般の悩みとして「テスト結果が不安定になってしまう」「構築・維持が大変」というものがよく挙げられます。
全く修正をしていないシステムに対するテストを、テストケースや実行環境なども変更せずに実行したのに、クライアントとサーバ間の通信やマシン状況など環境によっては、前回成功していたテストケースが失敗してしまうことがあるためです。
また画面は、サーバ側で実装される業務ロジックと比べ頻繁に更新されるため、メンテナンスが大変ということもE2E自動テストの特徴だと思います。
従って、その労力によっては自動テストにしたことによって逆に大変になってしまった!なんてことがあります。
そのあたりを踏まえて、Magic Podを使ってスマートフォンアプリケーションのテストを実行してみます。
Magic Podはサービスサイトの料金ページの無料プランや、新規登録ページより簡単に利用が開始できるため、そのあたりは割愛します。
テスト環境を構築する
まずはサービスサイトよりログインして、スマートフォンを起動するところから始めます。
外部クラウドサービスのBrowserStackやRemote TestKitを使ってテストを実行することも可能とのことですが、今回は無料プランのためMagic Pod Cloudを利用します。
ログインすると以下の画像が表示されますので「iOS」という部分をクリックすると、どういった環境を起動するか選択することができます。

Magic Pod Cloudの場合ですが、iOSを選択するとさまざまなiPhoneの機種とOSバージョンを組み合わせが可能です。
Androidを選択すると、機種はPixelとNexusのみですがOSバージョンは5.0以降と多くのOSによる組み合わせが可能です。
選択した機種により速度が違うようですので、今回はiPhone8を利用します。

ここで実際にテストしたいアプリケーション選択するのですが、ZIP化したアプリケーションファイルなどを、ローカル環境や外部URLよりアップロードすることができます。
今回は初期アプリのSafariにしてみます。

詳細タブでは、端末の言語などを選ぶことができるので必要に応じて変更します。なお初期設定では英語端末となるようですが今回は日本に合わせた設定に変更して実施することにしました。

設定を完了させ起動ボタンを押すと、エミュレーターが起動して

テスト対象のアプリケーション(今回はSafari)まで起動しますので、これで準備完了です。

簡単に環境構築できましたね。
テストケースを作ってみる
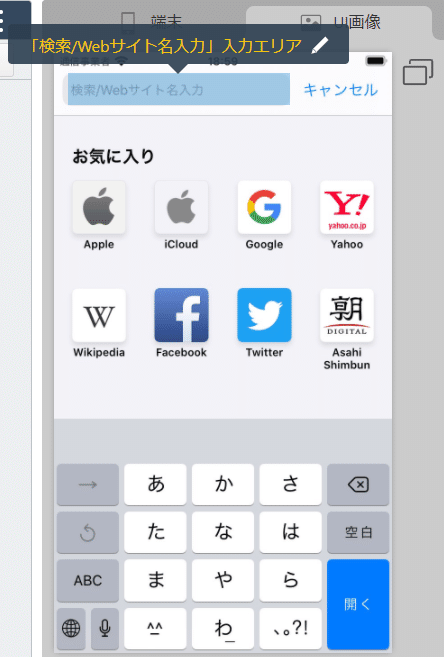
テストケースの作成方法は親切な公式動画マニュアルがあります。起動したスマートフォンの右上にカメラアイコンとホームアイコンがあり、カメラアイコンをクリックすると、現在表示されている画面キャプチャが保存されます。
すると、画面にある要素が選択できるようになり、要素を左のテストケース欄へドラッグ&ドロップすることでテスト手順や確認ポイントの一部として利用できます。

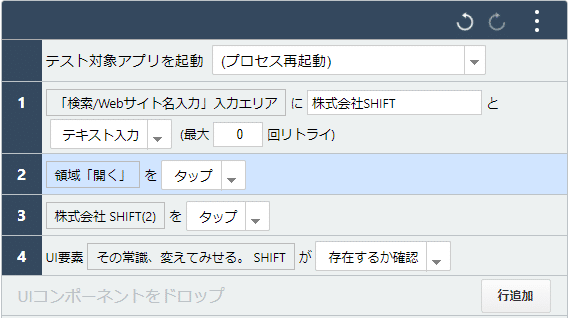
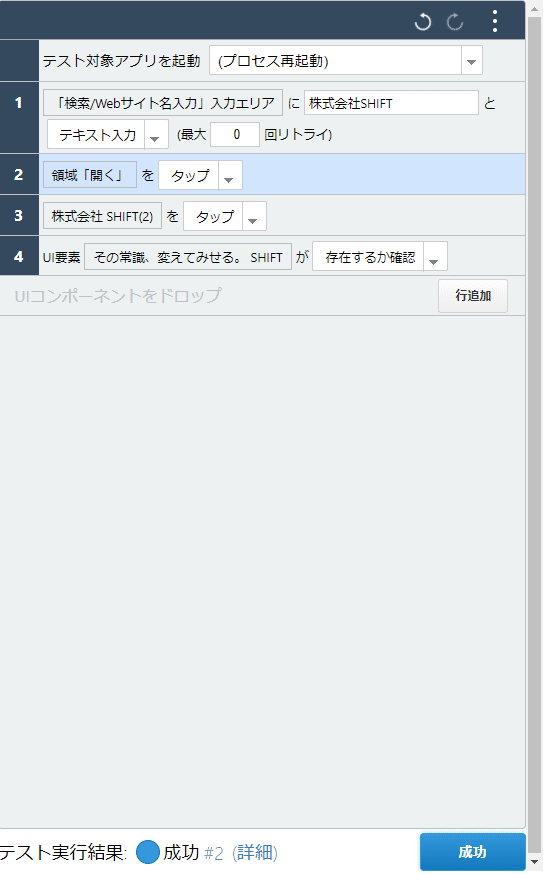
テストは、次の画像のように小学生プログラミングで活用しているScratchの触るような流れで文章によってテストケースを作成できますので、実装は容易だと思います。
今回は、当社のコーポレートサイトが表示できれば成功とするテストとしてみました。

シンプルすぎるため成功しましたが、結果は画像下のようにアイコンなどでわかるようです。

また、テスト結果の一覧からは、実行した環境も含めてわかるようになっています。

テストケースを作成していくと、撮り溜めた画像が溜まっていきますので、テストケースを修正する際は、修正したい部分まで再度同じ手順を繰り返すことなく、溜めたキャプチャを再利用することができます。

ちなみに当社のコーポレートサイトをスマートフォンで開くと、左上に言語が切り替えられるようになっています。
テストケースを修正してみる
今回は日本語サイトを表示しているため、以下の画像のように英語へ切り替えられるようEnglishと表示されています。

しかし、テストケースは日本語へ切り替えることができる状態であるような修正を行い、テストさせてみます。
先ほどの溜めたキャプチャから、コーポレートサイトが表示されている画面を選択します。
画面から言語切り替え部分をドラッグ&ドロップして、表示されている文字列をチェックするように確認ステップを追加します。

では、実行してみましょう。

当然ですが、失敗しましたね。
同じテストケースを複数のデータで実行してみる
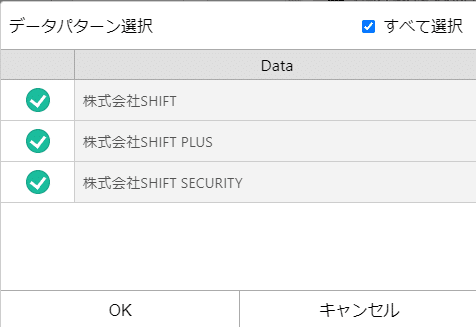
次に、テストケースを作成する部分の右上にある3点リーダーをクリックすると、データパターンが登録できます。こちらを利用することでデータ駆動テストが実施できるので、当社グループ会社の名前を列挙していきます。

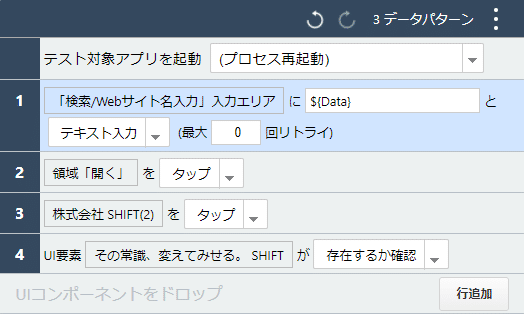
テストケースの手順1は、「株式会社SHIFT」という固定文字列を利用してWeb検索をするようにしていましたが、データパターンとして登録した文字列を利用してWeb検索できるように「${Data}」とテストを変更していきます。

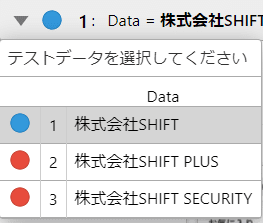
他の手順は変更せずに、あくまで当社のコーポレートサイトを表示させるテストのまま実行すると、全パターンのテストが実施されたことと1番目以外は失敗していることが結果からわかります。

テストの結果は画面キャプチャも取られているため、なぜ失敗したか簡単にわかるようになっています。

終わりに
Magic Podの「自動修復でメンテナンスのコストを削減」というアピールポイントに対する紹介は、今回割愛します。(準備が大変でした!)
環境構築やテスト実装が容易であることは伝わったのではないでしょうか。
何でもかんでも自動テストを書く!手動テストを行う!とせず、必要に応じて、さまざまなサービスを活用し組み合わせることで、より効果の高いテストを実施することができると思いますので、ぜひ検討してみてください。
__________________________________
執筆者プロフィール 船橋 篤史
要件定義~保守、SRE、スクラムマスター、アジャイルコーチと色々経験した広くて浅いフルスタック?エンジニア。
幼い頃より「テスト」と名の付くものが好みではないため、無駄なく効果的なテストを実践するアジャイルチームとするべく奮闘中。
CSM/CSPO/CAL-O/CAL-E/LSPO 所持。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

