
PlanetScaleを利用すれば30秒でDBが作成できるんですか?
はじめに
こんにちは。SHIFT DAAE 開発グループ所属のsakuraiです。
個人開発やちょっとした検証をAWS環境で構築しようとした場合、RDSは無料枠で利用できないのでどうしようかなって思うことありますよね(ありますよね?)
DynamoDBだと無料枠内だけどやはりRDBを使いたいとか。
また、AWS以外の環境も利用したいなという理由もあり、いろいろ調べていたところPlanetScaleにたどり着きましたので、さわってみました。
WSL2でセットアップを行ったときに少しハマったポイントもありましたので実施したことをこちらにまとめておこうと思います。
PlanetScaleについて
PlanetScale(https://planetscale.com/ )はMySQL互換のサーバーレスデータベースです。
Vitess(https://vitess.io/ )による水平スケールやノンブロッキングなスキーマ変更といった機能をフルマネージドな環境で利用できるため、開発者が苦労することなくパワフルなデータベースを利用できると説明があります。
また、Data Branching(https://planetscale.com/docs/concepts/branching )機能によりデータベースのスキーマの変更をコードのようにブランチで管理することが可能で、こちらも開発環境から本番環境への適用で利用できればとても便利そうです。
上記のような魅力的な機能に加え、https://planetscale.com/docs/concepts/billing によると
5 GBまでのストレージ
10億回のread
1000万回のwrite
1,000までのコネクション
という条件であれば無料で利用が可能です。さらに魅力的ですね!!
これは試してみるしかない! 試しましょう! !
以下実施手順です。
構築環境
Windows10のWSL2環境を利用しています。
$ lsb_release -a
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 22.04.1 LTS
Release: 22.04
Codename: jammy
$ npm -v
8.19.3
$ node -v
v18.13.0アカウントの作成 ~ データベースの作成
まずはアカウントを作成します。
https://auth.planetscale.com/sign-in にアクセスしアカウント作成 or Githubアカウントでログインします。

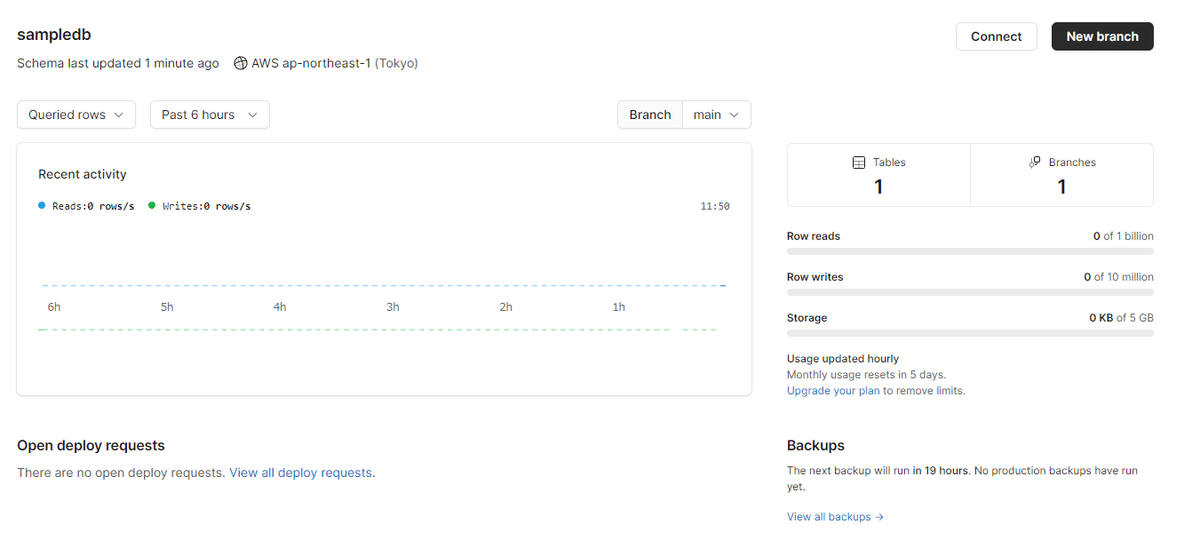
PlanetScaleの概要を確認後、DBを作成します。
DB名と利用するAWSのリージョンを指定します。
※GCPも表示されていますが、(beta)と表示があり利用できる機能に制限があるようです。(2023/01現在)

30秒ちょいぐらいで初期化が完了し、利用可能です。早い!!

データベースへの接続について
ダッシュボードのConnectボタンを押下すると、
初回表示時にユーザー名とパスワードが表示されます。
再確認することはできないので、メモしておきます。


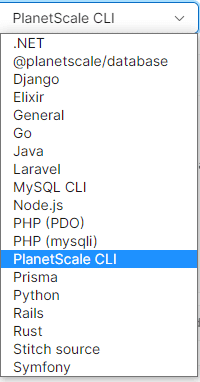
ダッシュボードで各言語やフレームワークでの接続設定方法が確認できます。

PlanetScale CLI(https://github.com/planetscale/cli)を利用すれば
ターミナルから直接接続することが可能です。
まずはPlanetScale CLIで接続するためのセットアップを行います。
私は普段WSL2(Ubuntu)を利用していますので、以下WSL2での設定を記載いたします。
その他の環境でのインストールについては以下を参照ください。
https://planetscale.com/docs/concepts/planetscale-environment-setup
※PlanetScale CLIの利用にはmysqlクライアントが必要。
https://github.com/planetscale/cli#installation
※利用環境毎のインストール手順を確認してください。
PlanetScale CLIのセットアップ(WSL2)
https://github.com/planetscale/cli/releases から
任意のバージョンの pscale_x.x.x_linux_amd64.deb をダウンロードし、WSL2内に配置します。
今回は/home/user/workというディレクトリで作業を行う想定とします。
$ mkdir work
$ cd work
$ curl -OL https://github.com/planetscale/cli/releases/download/vx.x.x/pscale_x.x.x_linux_amd64.deb # バージョンを指定してくださいdpkgコマンドでインストールします。
$ sudo dpkg -i pscale_x.x.x_linux_amd64.debインストール完了後、以下のコマンドでPlanetScaleにログインします。
$ pscale auth login私の環境ではここでエラーが発生しました。
$ pscale auth login
/usr/bin/xdg-open: 882: www-browser: not found
/usr/bin/xdg-open: 882: links2: not found
/usr/bin/xdg-open: 882: elinks: not found
/usr/bin/xdg-open: 882: links: not found
/usr/bin/xdg-open: 882: lynx: not found
/usr/bin/xdg-open: 882: w3m: not found
xdg-open: no method available for opening 'https://auth.planetscale.com/oauth/device?user_code=XXXXXXXX'
Failed to open a browser: exit status 3xdg-openでブラウザを開き認証を確認したいのですが
WSL2からWindows側のブラウザの起動ができないようです。。
こちら(https://qiita.com/arrow2nd/items/5c02a8cdf8197ae15cb7 )を
参考にさせていただいて 無事ブラウザを起動することが出来ました。
参考元:https://qiita.com/arrow2nd/items/5c02a8cdf8197ae15cb7
# wsl-openをグローバルにインストールする
$ npm install -g wsl-open # npmの場合
$ yarn global add wsl-open # yarnの場合
# シンボリックリンクを貼る
$ sudo ln -s $(which wsl-open) /usr/local/bin/xdg-openということで、引き続きPlanetScaleに戻ります。
$ pscale auth loginブラウザが起動し確認用のコードが表示されますので、
ターミナルに表示されているコードと同じであることを確認後
Confirm codeボタンを押下します。

で、ここで私の環境では再度エラーが発生。。
なぜか.config配下にplanetscale/access-tokenが作成できずエラーが発生しました。
Error: error logging in: error writing token: open /home/user/.config/planetscale/access-token: no such file or directory ここでは原因をあまり深く考えず、
予めディレクトリを作成することで無事ログイン出来たのでOKとしました。
$ mkdir /home/user/.config/planetscale$ pscale auth login
Confirmation Code: XXXXXXXX
If something goes wrong, copy and paste this URL into your browser: https://auth.planetscale.com/oauth/device?user_code=XXXXXXXX
Successfully logged in.無事ログイン出来たのでDBに接続します。
pscale shell データベース名 ブランチ名 でログイン。
接続できました。
$ pscale shell sampledb main
sampledb/main> show databases;
+--------------------+
| Database |
+--------------------+
| sampledb |
| information_schema |
| mysql |
| sys |
| performance_schema |
+--------------------+WSL2での設定ですこし手間取りましたが、
スムーズ進めば10分もかからずに利用開始できます!!便利!!
テーブルの作成・データの投入
簡単にDBが作成できたので、
次はPrisma(https://www.prisma.io/ )を利用してテーブルの作成を試します。
Quickstart(https://www.prisma.io/docs/getting-started/quickstart )を参考にPrismaのセットアップを行います。
$ mkdir prisma-project
$ cd prisma-project
$ npm init -y
$ npm install typescript ts-node @types/node --save-dev
$ npx tsc --init
$ npm install prisma --save-dev
$ npx prisma init
prisma-project/prisma配下にschema.prismaが作成されますので
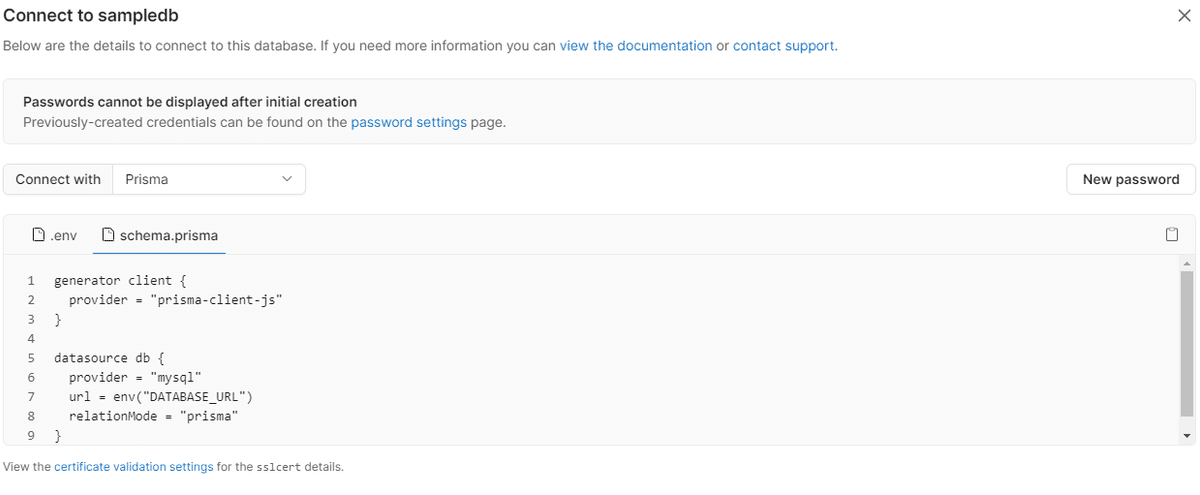
PlanetScaleのダッシュボードからPrisma用の設定を参照し設定を行います。

ダッシュボードの例をそのまま利用しています。
# prisma-project/prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
relationMode = "prisma"
}併せて、テスト用のテーブルの定義も記載します。
# prisma-project/prisma/schema.prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
}続いて.envファイルにPlanetScaleのダッシュボードから確認できる接続用のURLを記載することで接続可能な状態となります。
パスワードについては初回表示時に保管したパスワードを利用します。
(もし控えていなかった場合は、新しいパスワードを生成してください。)
# prisma-project/.env
DATABASE_URL='mysql://ユーザー名:パスワード@ap-northeast.connect.psdb.cloud/sampledb?sslaccept=strict'設定完了後、npx prisma db pushでDBの同期が完了しました!
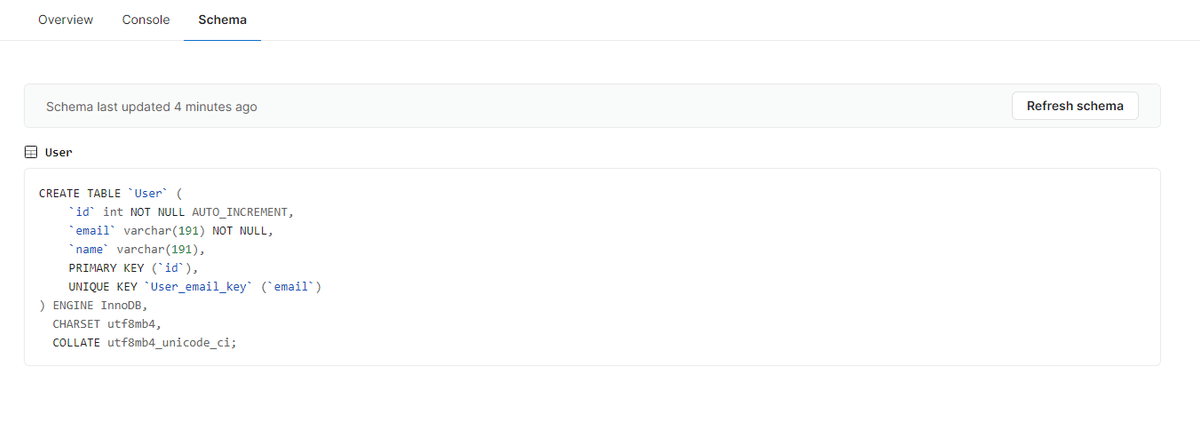
$ npx prisma db pushダッシュボードからテーブルが作成されていることを確認します。

PlanetScaleではブランチごとにユーザー・パスワードを作成し
接続することが推奨されているようです。
https://planetscale.com/docs/tutorials/connect-any-application#option-1-connect-with-username-and-password-recommended
また、よりセキュアに接続するためにSSL証明書を利用できるようです。
今回は実施しませんが、詳しくは下記を参照ください。
https://planetscale.com/docs/concepts/secure-connections
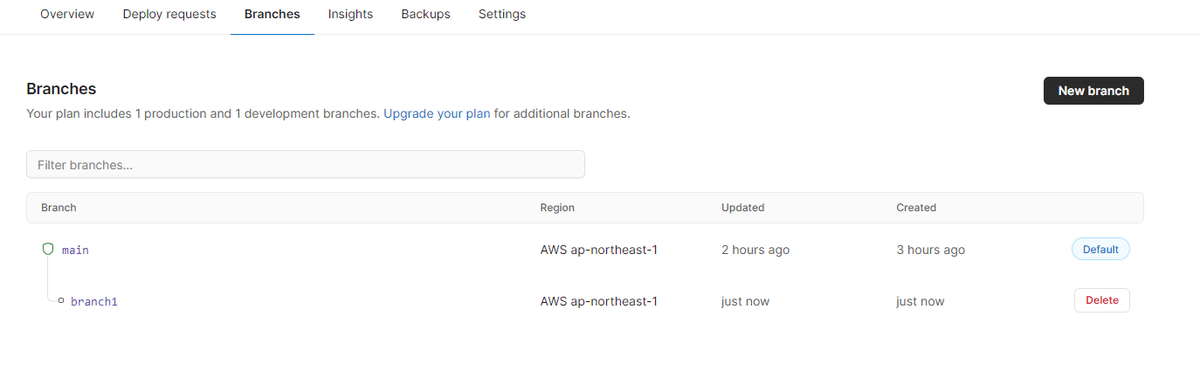
ブランチの確認
最後にPlanetScaleの特徴であるブランチによる管理・変更を試してみようと思います。
ダッシュボードから新しいブランチを作成します。

ちなみにブランチ作成時もリージョンが選択できるようです。

作成できました。

次にpscaleコマンドを利用し、ブランチ用のパスワードを生成します。
生成した新しいユーザー名、パスワードを利用して.envファイル修正します。
$ pscale password create sampledb branch1 branch1-20220126# prisma-project/.env
DATABASE_URL='mysql://新しいブランチのユーザー名:新しいブランチのパスワード@ap-northeast.connect.psdb.cloud/sampledb?sslaccept=strict'新しいブランチにDBの変更を適用します。
ユーザーテーブルに電話番号項目を追加しました。
# prisma-project/prisma/schema.prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
tel String? // 電話番号を追加
}DBに変更を同期します。
$ npx prisma db pushmainブランチに変更はありませんが、

barnch1ブランチに電話番号項目が追加されています。

GitHubのようにDeploy requestを作成して、ブランチの変更をmainに適用できるようです。
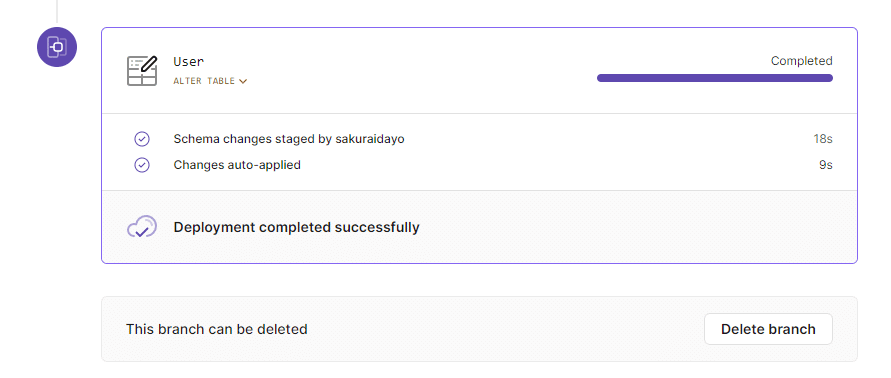
コード変更のようにDBの変更差分が表示されています!!


Deploy changesボタンを押下すると、デプロイ処理が実行されます。30秒弱で変更が完了しました。
完了後ブランチの削除までGitHubでの運用に似ていますね。

mainブランチを確認すると電話番号が追加されていました。

まだ詳細な確認はできていないですが、
それなりのデータが入った状態で同様に変更できるのであれば
めちゃめちゃ便利そうです!!!!
注意点
PlanetScaleの調査をしていると外部キー制約が利用できないという話題を頻繁に見かけます。
Vitessの仕組みとして外部キー制約をつけることが難しいということが理由だそうです。
PlanetScale利用する場合はアプリケーション側でのデータ操作の制御(削除時の考慮など)が必要ということですね。
参考:
https://planetscale.com/docs/learn/operating-without-foreign-key-constraints
https://zenn.dev/tak_iwamoto/articles/b27151d22d9e6a
おわりに
低コストで利用できるDBサービスが無いかなというぐらいで調査を始めたのですが機能的なところでの感動も多かったです。
ブランチマージでのDB変更操作はなかなかの刺激体験でした。
また本番環境からブランチを切ることで、複製も用意ということで運用上の検証でも便利そうです。
同様にバックアップやリバートなども容易にできそうなので、今後の発展をさらに期待したいです。
もちろん無料枠があることもありがたいですね。
例えば、Next.js + Vercel + PlanetScaleといった構成で
個人用の開発や検証開発が爆速でできそうなので
引き続きPlanetScaleをさわっていこうと思います。
\もっと身近にもっとリアルに!DAAE公式Twitter/
執筆者プロフィール:sakurai
SHIFT DAAE部所属の開発エンジニアです。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

