
ゼロから始めるサイト制作5:ブログを作ってみましょう
はじめに
こんにちは、DevOps推進2グループの李です。
前回はWordPressの基本設定について紹介しました。そろそろ本格的にWordPressの操作について紹介しようと思います。今回はWordPressでブログを作ってみましょう。
連載目次
ブログ用のテーマを変更する
ゼロからブログを制作しても問題ありませんが、もっと効率的な方法として最初に「テーマ」をインストールしてから修正するほうをおすすめします。WordPressは数千個の様々な無料テーマが登録されています。
その中からサイトの目的に合わせて好きなテーマをインストールすると、あっという間にサイトの制作ができ、後はちょっとした仕上げ作業だけで完了できます。
今回は有名なテーマAstraを利用してブログを作ります。まずは左側メニューの「外観」をクリックして、テーマの「新規追加」をクリックします。

それから検索欄に「Astra」と入力してインストールします。
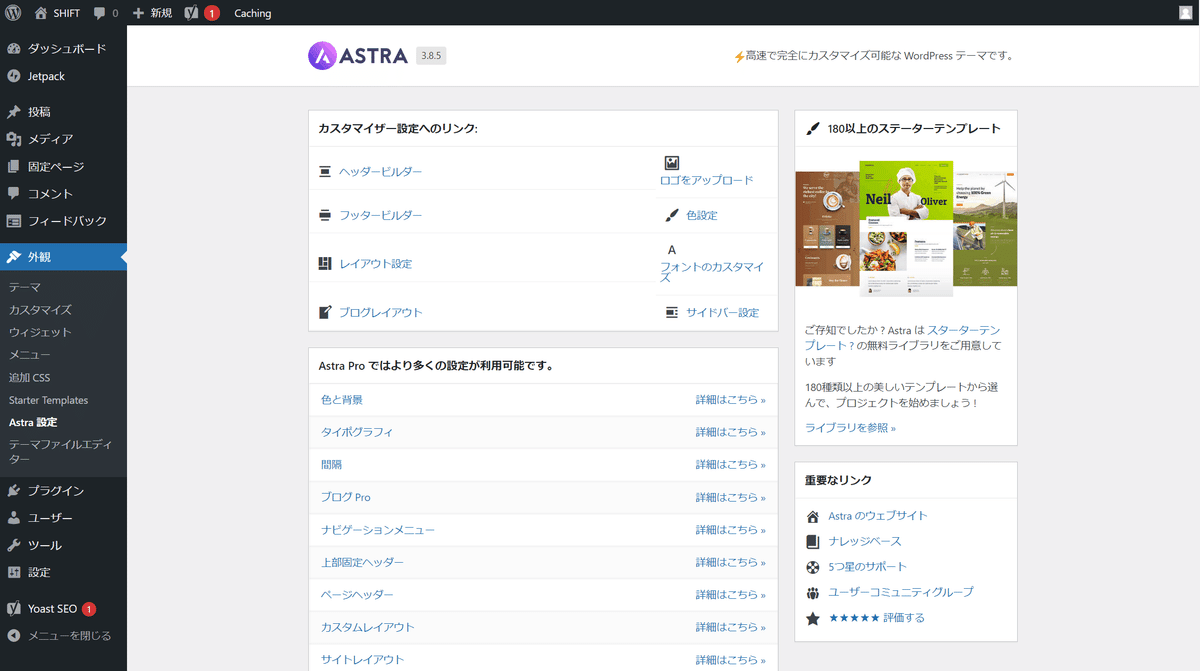
インストールが完了して「有効化」を押すとテーマが自動的にAstraに変更されます。有効化になると左側メニューの「外観」の中に「Astra設定」が追加されます。「Astra設定」をクリックするとAstra無料版の機能と有料版の機能が一覧で表示されますが、ブログの構築ならば無料版の機能で十分です。
WordPressの「外観」ページからインストールできるテーマはすべて無料のテーマです。有料のテーマは該当テーマの公式サイトやenvatoMarketなどのサイトで購入して「テーマのアップロード」で外部テーマをアップロードすることができます。有料のテーマやプラグインなどについては「ゼロから始めるサイト制作8:実用的なプラグインを紹介」で紹介させていただきます。

話を元に戻します。
Astraは1つのテーマではなく数百個のテンプレートのセットを含んでいます。その中からサイトの目的に合ったテンプレートをインポートします。先ずは左側メニューの「プラグインページ」に移動すると、プラグインページにStarter Templatesが表示されます。Astraのインストールが完了した際に「Starter Templates」のプラグインが自動的に追加されます。

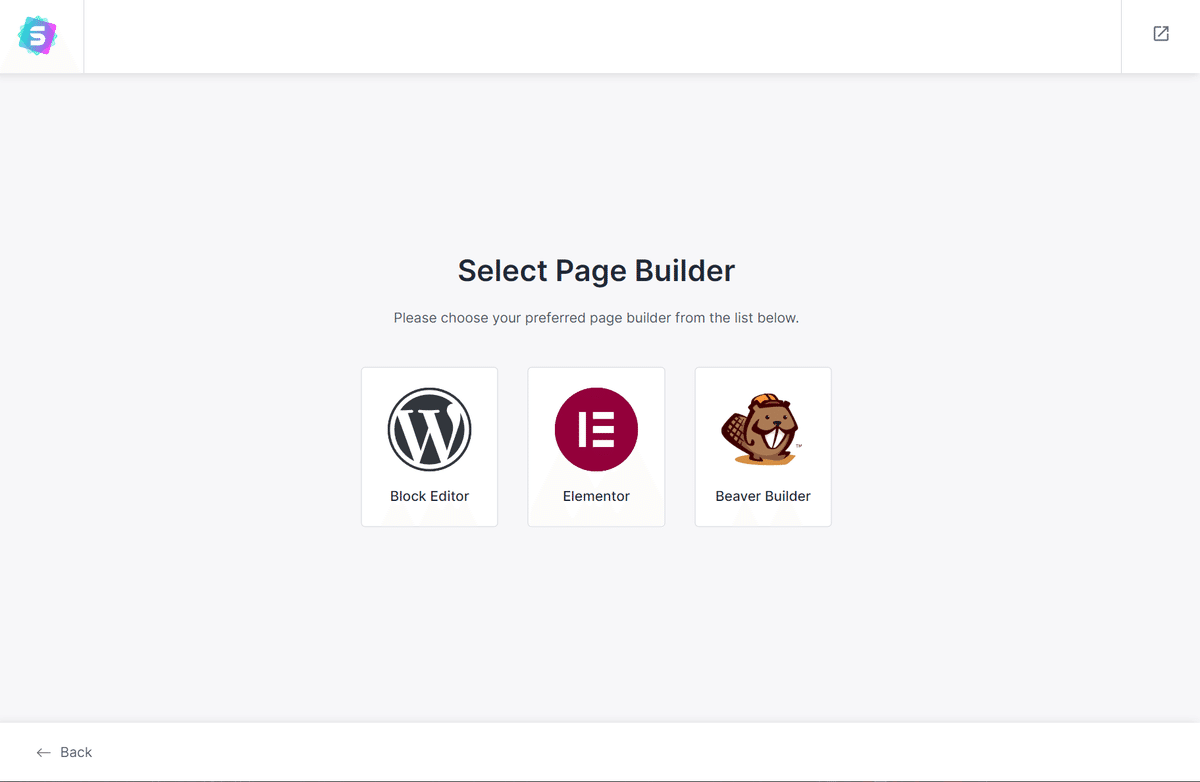
Starter Templatesの「See Library」ボタンをクリックすると、テンプレートをインポートする説明動画が表示されます。動画の下の「Build Your Website Now」クリックすると下記の画面が表示されます。
『Block Editor』、『Elementor』、『Beaver Builder』の3つはAstraがサポートしているページビルダーです。この3つは操作方法が少し異なり、それぞれに利点があります。この記事では「Block Editor」を紹介したいと思います。

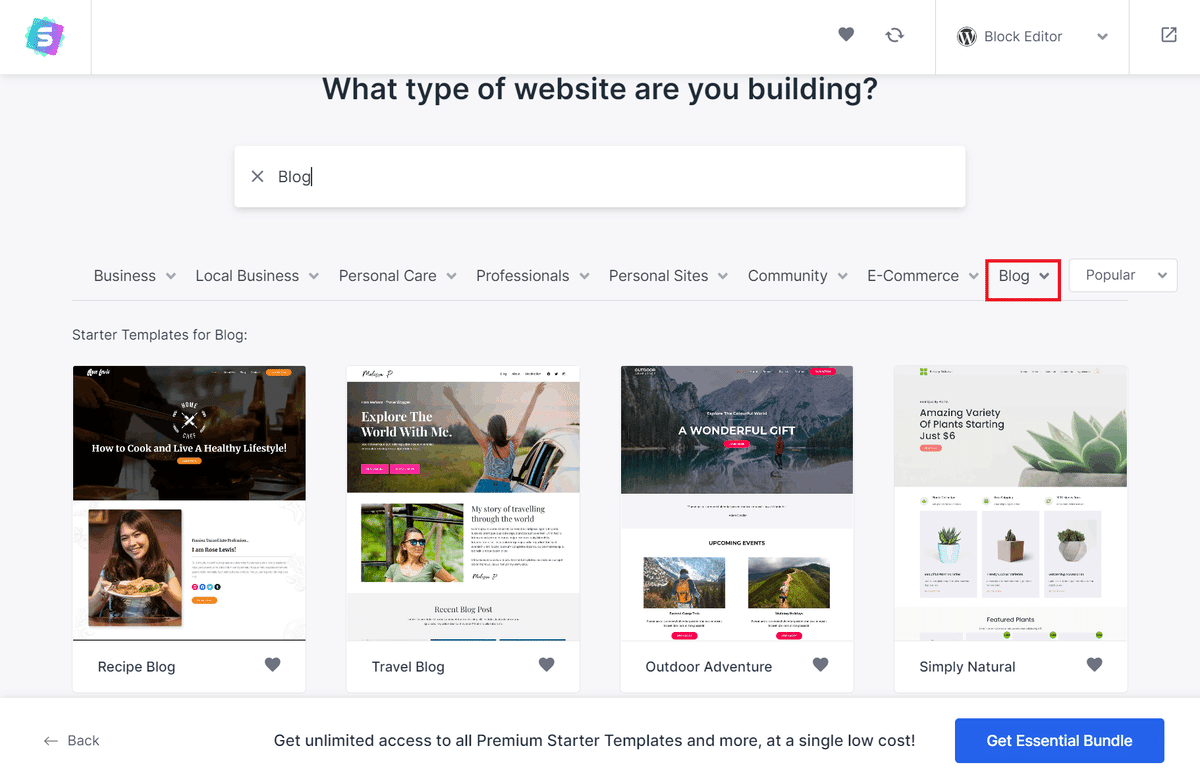
ビルダー選択画面で「Block Editor」をクリックすると、数十個のテンプレートが表示されます。上部の分類メニューから「Blog」を選択し、好きなスタイルを選びます。本記事では「Travel Blog」を例として紹介します。

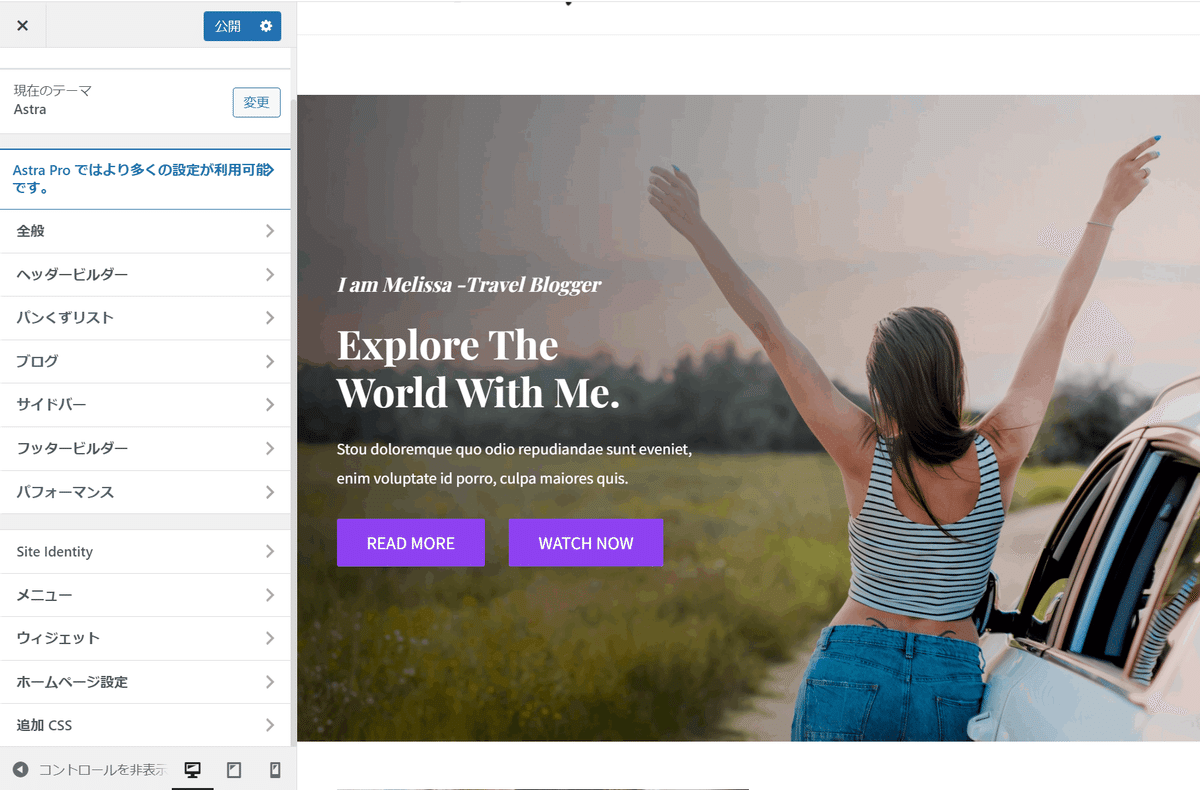
選んだテンプレートをクリックすると詳細な設定メニューが出ますので、好きなスタイルを選んでください。設定完了後に「View Your Website」をクリックするとサイトが表示されます。その上部メニューから「カスタマイズ」をクリックすると、カスタマイズ機能が起動されます。

このカスタマイズページでヘッダーやレイアウトの設定などの様々な設定が変更できます。ここではその部分はスキップさせていただきますが、後ほどぜひ試してみてください。下の端末アイコンで、パソコンやパッド、スマホなどでのそれぞれの見え方が確認できます。ページの編集が終わりましたら、左側メニューの一番上の「公開」ボタンをクリックすると保存できます。

個別のぺージを修正
カスタマイズ機能にはサイト全体の共通設定が多数ありますが、単一ページの内容変更ができません。各ページの内容を変更したい場合は、管理画面の「固定ページ」で個別設定することが必要です。
まずはWordPressの管理画面に戻って、左側メニューの「固定ページ」をクリックし、「Home-フロントページ」の「編集」ボタンをクリックします。

編集モードで編集したい部分をクリックすると直接編集できます。好きな内容に編集してください。編集を終えて、右上の「更新」ボタンをクリックすると編集した内容が保存されます。

初めての文章を書く
ここからは実際にブログの文章を作ってみます。先ずはWordPressの管理画面に戻って、右側メニューの「投稿」をクリックします。投稿覧には既にいくつか投稿されていますが、これはテンプレートをインポートした際に自動的に追加されたものです。これらは全部選択してゴミ箱に移動して削除してください。
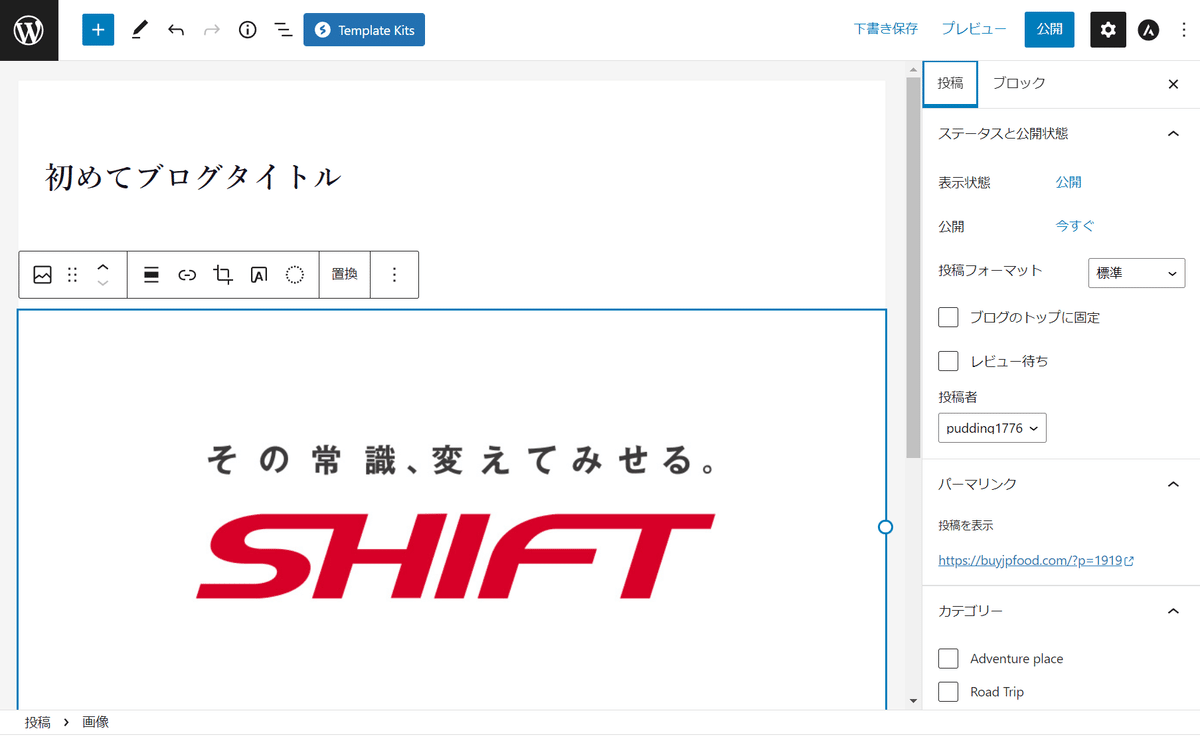
削除し終わったら「新規追加」ボタンをクリックします。新規投稿ページは普通のブログと同じように文字も画像も簡単に入れられます。右側のメニューではカテゴリーなどを設定できます。投稿記事を完成させ、上部の「公開」ボタンを押すとブログが公開されます。

Akismet Anti-Spamを起動させる
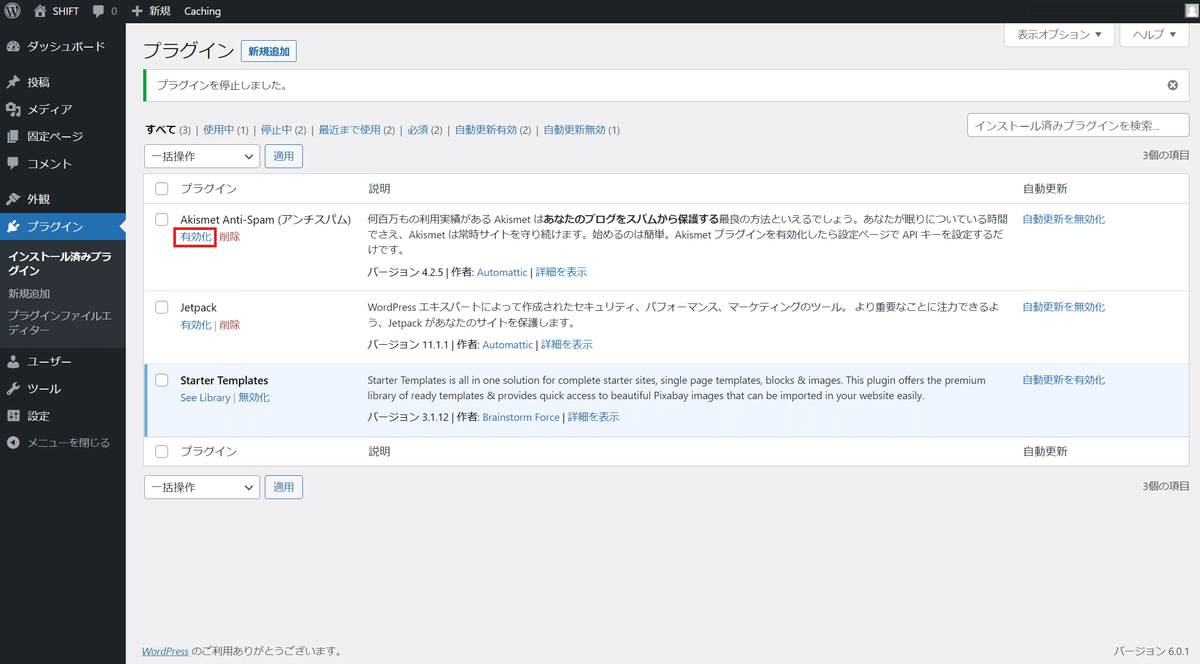
Akismet Anti-Spamはスパム攻撃からサイトを保護するプラグインです。Akismet Anti-Spamは自動的にスパム攻撃を阻止するのでインストールすることを推奨します。 起動させる方法は、左側のメニューから「プラグイン」をクリックしてプラグイン一覧を表示し、Akismet Anti-Spamを「有効化」することでブログを保護できます。

有効化になりましたら、自動的にAkismetのアカウント設定ページに移動します。ここで「Akismetアカウントを設定」をクリックすると下記の画面が表示されますので、Akismetのプランの中から左端の「Get Personal」を選択します。

そしてそれぞれの欄に基本情報を入力し、値段の部分は「¥0」に設定します。続いて「CONTINUE WITH PERSONAL SUBSCRIPTION」をクリックして、登録したメールアドレスに認証コードを送信します。届いたメールを確認して、指定された認証コードを入力します。
認証コードを入力したら、次はAPIキーを登録したメールアドレスに送信します。届いたメールを確認して、指定されたAPIキーをWordPressのAkismetプラグインの設定画面で入力すると、Akismetが起動されます。

次回のお知らせ
今回はWordPressでブログを作りました。どうですか?意外と簡単でしょう。では次回はWordPressでECサイトの構築について紹介したいと思います。
最後までお読みいただきありがとうございました。
また次回の記事でお会いしましょう!
参考資料:
執筆者プロフィール:李 嘉興
社会人になって以来、数年間システムエンジニアとして多数のプロジェクトの開発(要件定義~リリース)を経験したのち、2021年7月にSHIFTに入社。システムエンジニアの仕事と全く違う分野の自動化とCICDを経験しつつ、未来のキャリアのため日々奮闘中。
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

