
PowerAppsを活用したアプリ開発について
はじめに
はじめまして。
株式会社SHIFT、DAAE(ダーエ)部のWonchul HWANGです。
MicrosoftOffice365を業務環境として使用し、業務改善やDXを進める際には、手軽にアプローチできるツールとしてMicrosoftのPowerPlatformが注目されています。その中で、「誰もが簡単にアプリを作れる!?」ツールとしてPowerAppsがあります。
しかし、PowerAppsでなんでも作れるわけではないため、PowerPlatformを活用した提案やシステム設計の際に参考となる便利な部分と制約について紹介します。
以下が目次です。1, 2ではPowerAppsの概要を解説します。Microsoftの公式サイトの説明は各所に情報が散らばっており、また説明自体も機械的な翻訳でわかりづらかったりするため、ここではそれらの情報をわかりやすく整理しています。
1.そもそもPowerAppsって何?
Power Appsは、MicrosoftのPowerPlatformに含まれる製品で、WEBやモバイルアプリケーションを容易に作成することが可能です。「ビジネスニーズに合ったカスタムアプリケーションを短時間で開発できる環境を提供する」(Microsoft公式サイト引用)というのが、PowerAppsの主要な機能です。MicrosoftのAccessを使用してフォームを作成する方法に似ており、提供されたUIパーツを画面上に配置し、データと連携させることで簡単にアプリを作成できます。さらに、オンプレミスのデータを含むさまざまなクラウド環境との連携出来るのが大きなメリットです。
簡単にいうと、高度な開発知識がなくても、Excelの関数がある程度使える人なら、手軽にWEBやモバイルアプリケーションが作成出来ます。ただし、基本アプリ以上を作るなら、一定以上のノーハウが必要ですね。
<参考>Power Platformの構成や詳しい説明はこちらを参照

https://learn.microsoft.com/en-us/power-apps/maker/data-platform/data-platform-intro
PowerAppsを使用するためには、まずOffice365のライセンスが必要です。これにより基本的な機能を利用することが可能です。しかし、データベースへの接続などのプレミアム機能を使用するには、追加でPowerAppsプレミアムライセンスの取得が必要となります。
サンプルアプリ例
2.PowerAppsのアプリ開発流れは?
Power Appsを用いたアプリ開発は主に「キャンバス」方式と「モデル駆動型」方式の二つに分けられます。しかし、モデル駆動型はDataverseと連動したやや特殊な手法となりますので、ここでは「キャンバス」方式に基づいたアプリ作成だけに説明します。
キャンバス方式によるアプリ開発は以下の3つのステップで進められます。
画面デザインに応じて、画面構成要素(コントロール、コンポーネント)を配置します。
必要に応じて、各コントロールとデータを連携させます。
コントロールに画面操作やデータ制御のコードを追加します
バックエンドの開発はほとんどなく、フロントエンドはExcelやAccessのオブジェクトを配置していく形になります。
2.1 画面構成要素を配置する
画面構成要素としては、ラベル、テキストボックス、チェックボックスなど一般的なUI要素の他、データリストを表示するギャラリーや、テーブルとリンクするフォームなど利便性の高いコントロールも提供されています。さらに、画面のレイアウトを容易にするコンテナやメディアコントロールも存在します。これらの要素を適切に配置するだけで、画面作成が簡単にできます。これこそノーコードと言える部分です。
PowerAppsのコントロール一部

2.2 コントロールと各データと連携する
DataConnectorsを使用することで、クラウド上のさまざまなデータと連携が可能です。以下のリンクに接続可能なConnectorsのリストがあります。
さらに、オンプレミスに存在するデータベースとも接続することが可能です(オンプレミスゲートウェイのインストールが必要)。特に、Microsoftのサービス(例:Office365やSharepoint)との連携は非常にスムーズに行うことが可能です。
連携したデータはSearch、Filter、Lookupを通して、必要なデータ取得が出来ます。
また、連携したデータを配置したコントロールと連動させることで、データ操作を含む必要なアプリケーションが容易に作成できます。参照や更新などの簡単な操作であれば、ほとんどコードを書かずにアプリケーションを作成することが可能です。
2.3 制御コードをコントロールに追加する
画面構成要素とデータの制御は、各コントロールのイベントとプロパティを通じて行います。その際に使用するのが、Power FXというPowerPlatform専用のローコード言語です。この言語は、Excelの各関数を拡張したような形式をとっていて、ExcelでFxを記載する方式に近いです。 MVCモデルのControllerに該当する部分ですが、一般的な開発言語の記述方法と異なる部分ですね。
Power FXの詳しくはこちらを参照
https://learn.microsoft.com/ja-jp/power-platform/power-fx/overview
3.PowerAppsアプリを設計・製造時の注意点(制約)
PowerAppsはツール側で用意されている要素が多く、かなり強力ですが、既製パーツですので、カスタマイズするには限界があり様々な制約が存在します。例えば、ReactやVueを完全オーダーメイドだとしたら、PowerAppsはセミオーダー、いや、手直し出来る既製品と考えた方がいいかもしれません。
こちらが今回の開発で感じた主な制約部分です。
① UIパーツにテーブル形式のデータと直接連携するFormコントロールがありますが、テーブル形式(ExcelのCell)のレイアウトが基本となるため、Formを使う場合のUI設計が限られます。Formコントロールを使用せず、自由にUIパーツを配置し、データと連携することも可能ですが、各コントロールごとにコードでデータを連携する必要があり、ローコードの生産性が減少します。
② ローコードツールとして、コードを書かずに済むのは便利ですが、制約も大きい部分です。制御コードは各コントロールのイベントとプロパティに直接記述する形になりますが、イベントはコントロールごとに決まっており、追加することはできません。さらに、コントロールに付与されているイベントが限られているため、トリガー関連の制約が生じます。
例えば、「フォームを最初に呼び出した時だけ、マスタテーブルの値を設定したい」場合、 「最初に呼び出した時」を判別するイベントがなく、Formの項目設定を途中で変える方法がないため、その画面が表示された時に別のフラグを設定しておいて、そのフラグを確認しながらFormに表示する内容を変えるしかありません。 例えば、下記のテキストボックスの場合、OnChange(値変更時)とOnSelect(選択時)の2つのイベントだけです。

③ 各コントロールのプロパティ設定は1ステップのコードになります(多重IF文などは可能)。また、外部コントロールからプロパティを直接変更することはできないのも制約となります。
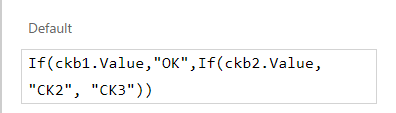
例えば、テキストボックスに表示する文字列(Default)もプロパティ―のため、条件に合わせて表示内容を変えたい場合でも、1ステップのコードにしないといけません。また、ボタン押して、テキスト表示を変えたい場合、ボタンコントロールからテキストボックスのテキストを直接変えられないため、別の制御が必要です。つまり、出来ないわけではないが、生産性が減少します。
テキストボックスのテキスト(Default)設定例。多重If文は記載出来るが、コードリターン値は必ず1つの文字列(Defaultのタイプ)にならないといけない。

④ 関数が適用できないため、同じ処理が必要なコントロールの場合、各コントロールにすべて同じコードを書く必要があります(近日公開の機能を使用すると作成出来ます)。
⑤ 上記に加えて、ローカルのIDEが存在せず、WEB上での開発となるため、サイトの不安定さや反応の遅さなどの問題が生じます。また、同時編集にも制約があります(近日公開の機能としてGitHubを使用できますが、一部不安な要素があります)。
4.最後に
Power Appsは非常に強力なツールで、これから活用範囲が広くなると思います。 また、エンドユーザー観点からすると、バックエンドの開発が要らないし、低費用で簡単にアプリを作れる万能ツールに見える可能性もあります。しかし、UIや実装したい機能によって、PowerAppsでは実現出来ない部分や生産性が落ちる部分がありますので、ご注意ください。本稿の内容が提案やツール選定の参考になればと思います。
\もっと身近にもっとリアルに!DAAE公式Twitter/
執筆者プロフィール:Wonchul HWANG
PL/PM役割を果たしながら、フルスタックエンジニアに向けて知識範囲を広げています。
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
PHOTO:Unsplashのvackground.com

