
FlutterとFirebase Cloud Messagingでプッシュ通知を実装する その2 〜iOS編〜
はじめに
みなさんお元気ですか。
SHIFT DAAE(ダーエ)グループ所属のsakuraiです。
FlutterとFirebase Cloud Messagingを利用したプッシュ通知の実装手順ブログその2です。
前回のブログに続き今回はiOS側の設定を実施します。
概要など
前回の概要を確認ください。
前回ブログではまだ実施していなかった以下の設定を行います。
Firebaseの設定
iOS向けの設定
APNキーの発行、プロビジョニングファイル修正などの対応
Firebase設定の更新
Flutterの設定
iOS向けの設定
Firebase、FCM初期化設定
プッシュ通知設定
前回のAndroidの設定が完了している場合、 Flutterでのプッシュ通知の準備はほぼできていますので、
今回はApple DeveloperやXcodeでの設定作業がメインとなります。
今回のブログの対象範囲
前回を参照ください。 今回は残りのiOSのセットアップとなります。
導入前提と導入環境
こちらも前回参照でお願いいたします。
追加の前提として、今回はローカル環境での動作確認の設定を行います。
TestFlightやプロダクション環境などで確認を行う場合はビルド用のプロファイルが異なりますので、
適宜読み替えて設定ください。
それでは実際の手順を記載していきます。
Apple Developerでの設定
iOSのプッシュ通知を行うため
Apple Developer ProgramでApple Push Notifications service (APNs)を利用するためのキーを作成と
Firebaseへのキーの登録が必要です。
まずはApple Developer Programで証明書作成〜キー作成まで一通りの設定を行います。
以下の手順で証明書からキーの設定まで一通り行います。
全て作成する手順で進めますが、既存のアプリを利用する方は適宜変更に読み替えてください。
はじめにビルドに利用する証明書をCertificatesメニューから作成します。
今回は開発環境での確認のためApple Developmentを選択しています。

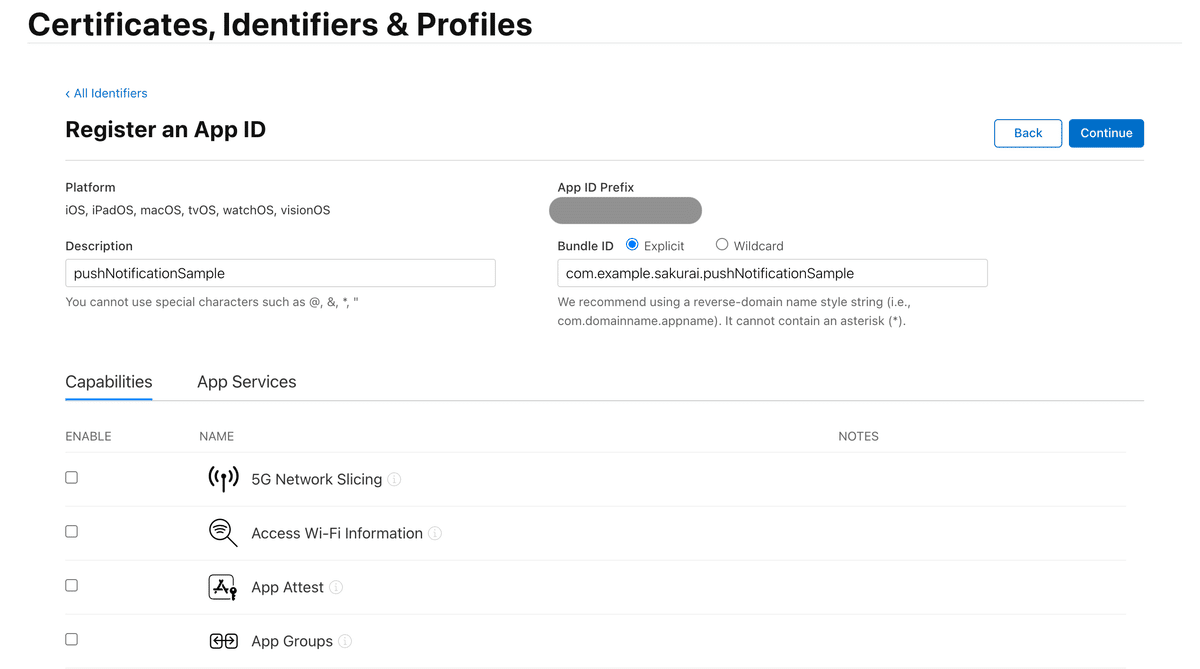
次にIdentifiersメニューからApp IDを登録します。
この時にプッシュ通知用の設定として
CapabilitiesのPush Notificationsにチェックが必要です。


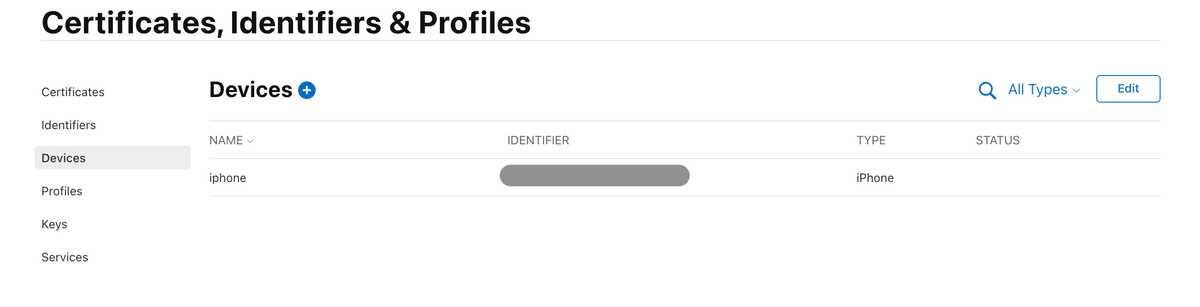
次にローカル環境で実機確認を行うためDevicesメニューから
確認用のデバイスの登録を行います。

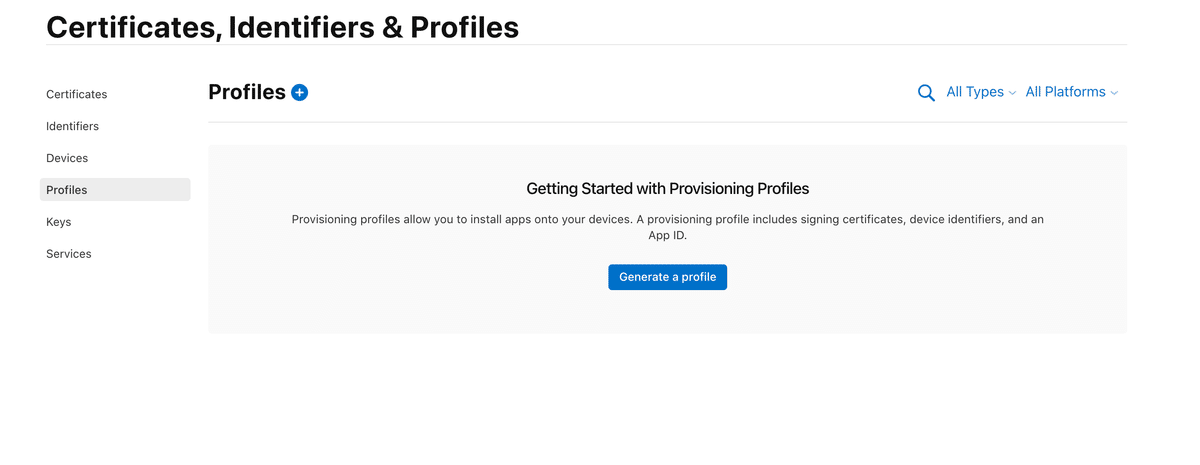
次にProfilesメニューからプロビジョニングプロファイルの作成を行います。

開発環境用なのでiOS App Developmentを選択。

プッシュ通知用のアプリのIDを選択します。

先ほど作成した証明書を選択します。

実機確認するデバイスを選択。

プロファイル名を適宜設定します。

プロビジョニングプロファイルがダウンロードできます。
こちらをXcodeのビルドで利用してください。

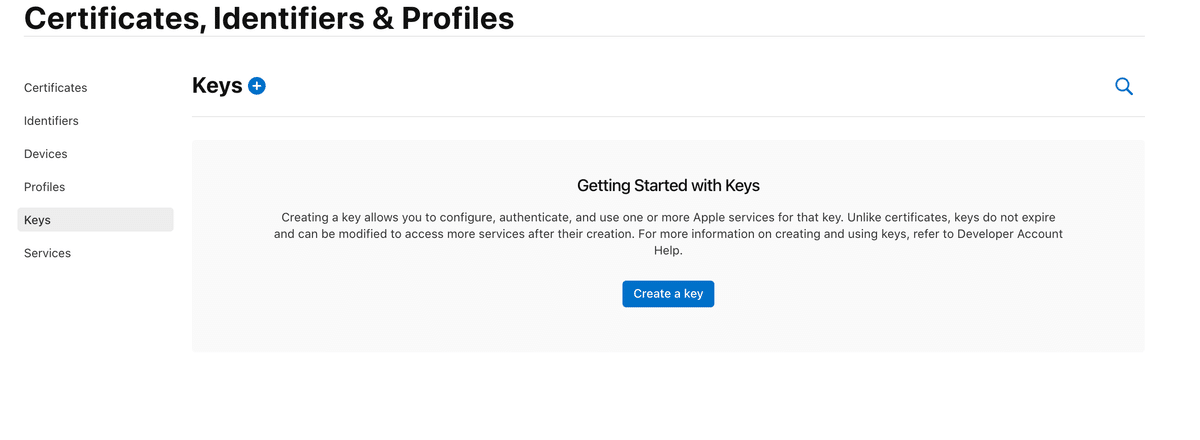
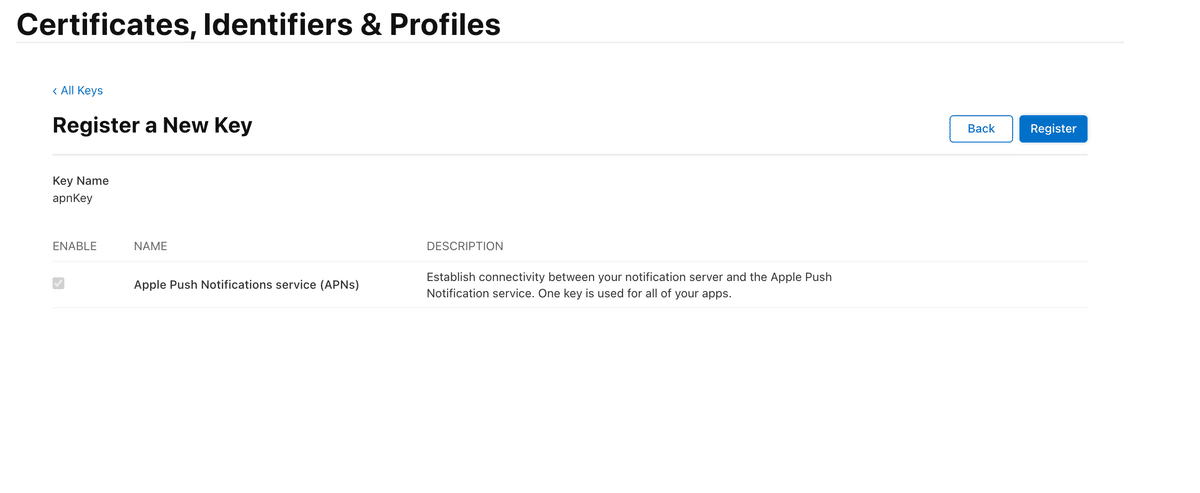
最後にFirebaseに登録するキーを作成します。 Keysメニューから新規作成します。

キー名を入力し、Apple Push Notifications service (APNs)にチェック。

この内容で登録します。

キーファイルをダウンロードします。
この画面でしかダウンロードできないのでご注意ください!

無事作成できました。

以上でApple Developerでの設定は完了です。
Xcodeでの設定
次にXcodeでの設定を行います。
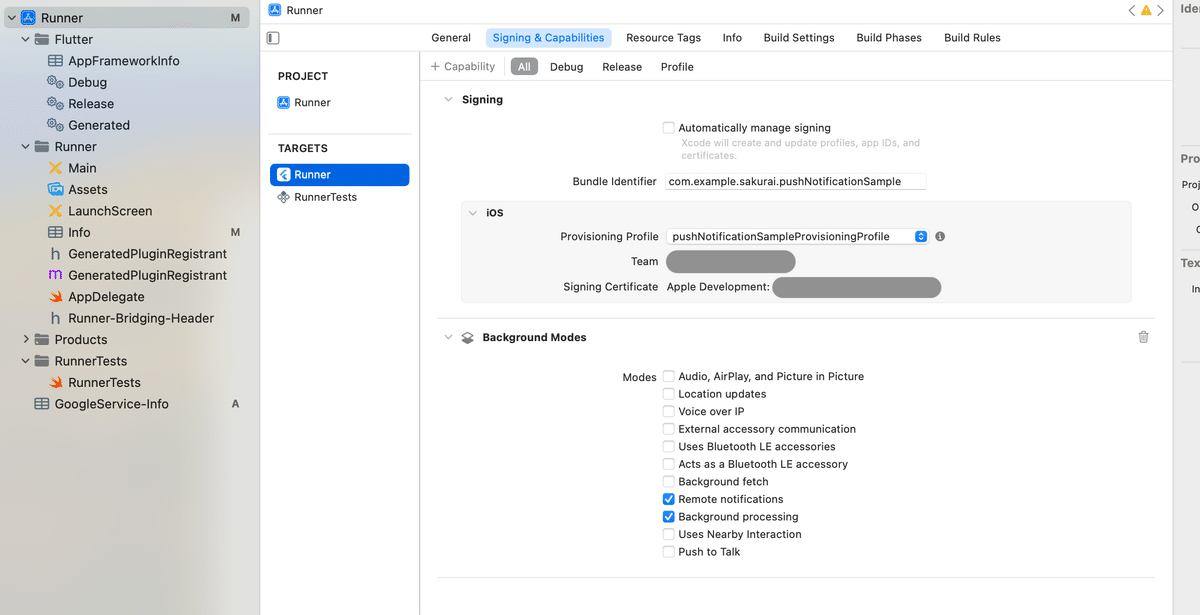
Flutterプロジェクトの.ios/Runner.xcworkspaceをXcodeで開き Signing&Capabilities画面を表示します。
Provisioning Profileに先ほど作成したプロビジョニングファイルを指定してください。

プッシュ通知用の設定を追加します。
+CapabilitiesからBackground Modeを選択。

Background fetchとRemote notificationsにチェックを入れます。

次にPush Notificationsを選択します。

これでXcodeの設定が完了しました。

Firebaseの設定
Firebaseの設定です。
Apple Developerで作成したキーをFirebaseに登録します。
Firebaseのプロジェクトの設定画面へ遷移しCloud Messagingのタブへ移動、
プッシュ通知を設定するiOSアプリを選択しAPNsにApple Developerでダウンロードした
認証キーをアップロードします。
この時に以下2つの入力が必要です。
キーID
Apple DeveloperのKeyメニューから作成したAPNsのKey IDを確認し入力します。
チームID
Apple DeveloperのアカウントのチームIDを入力します。

これですべての設定が完了しました。お疲れ様でした。
残りはFlutterのソースコードの追記です。
Flutterでのプッシュ通知設定
前回ブログのセットアップが完了している場合はmain.dartに
iOS用の設定を少し追記するだけで完了です。フォアグランド通知のための追加が必要なので 忘れずに記載してください。
# ./main.dart
import 'dart:convert';
import 'dart:io';
import 'package:firebase_core/firebase_core.dart';
import 'package:firebase_messaging/firebase_messaging.dart';
import 'package:flutter/material.dart';
import 'package:flutter_local_notifications/flutter_local_notifications.dart';
import 'package:push_notification_sample/firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
final messagingInstance = FirebaseMessaging.instance;
final fcmToken = await messagingInstance.getToken();
debugPrint('FCM TOKEN: $fcmToken');
final flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
if (Platform.isIOS) {
await messagingInstance.requestPermission();
// iOSでフォアグランド通知を行うための設定
await messagingInstance.setForegroundNotificationPresentationOptions(
alert: true,
badge: true,
sound: true,
);
} else if (Platform.isAndroid) {
final androidImplementation =
flutterLocalNotificationsPlugin.resolvePlatformSpecificImplementation<
AndroidFlutterLocalNotificationsPlugin>();
await androidImplementation?.createNotificationChannel(
const AndroidNotificationChannel(
'default_notification_channel',
'プッシュ通知のチャンネル名',
importance: Importance.max,
),
);
await androidImplementation?.requestNotificationsPermission();
}
// 通知設定の初期化を行う
_initNotification();
// アプリ停止時に通知をタップした場合はgetInitialMessageでメッセージデータを取得できる
final message = await FirebaseMessaging.instance.getInitialMessage();
// 取得したmessageを利用した処理などを記載する
runApp(const MyApp());
}
Future<void> _initNotification() async {
final flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
FirebaseMessaging.onMessageOpenedApp.listen((RemoteMessage message) {
// バックグラウンド起動中に通知をタップした場合の処理
});
FirebaseMessaging.onMessage.listen((RemoteMessage message) async {
final notification = message.notification;
final android = message.notification?.android;
// フォアグラウンド起動中に通知が来た場合の処理
// フォアグラウンド起動中に通知が来た場合、
// Androidは通知が表示されないため、ローカル通知として表示する
// https://firebase.flutter.dev/docs/messaging/notifications#application-in-foreground
if (Platform.isAndroid) {
// プッシュ通知をローカルから表示する
await FlutterLocalNotificationsPlugin().show(
0,
notification!.title,
notification.body,
NotificationDetails(
android: AndroidNotificationDetails(
'default_notification_channel',
'プッシュ通知のチャンネル名',
importance: Importance.max, // 通知の重要度の設定
icon: android?.smallIcon,
),
),
payload: json.encode(message.data),
);
}
});
// ローカルから表示したプッシュ通知をタップした場合の処理を設定
flutterLocalNotificationsPlugin.initialize(
const InitializationSettings(
android: AndroidInitializationSettings(
'@mipmap/ic_launcher'), //通知アイコンの設定は適宜行ってください
iOS: DarwinInitializationSettings(),
),
onDidReceiveNotificationResponse: (details) {
if (details.payload != null) {
final payloadMap =
json.decode(details.payload!) as Map<String, dynamic>;
debugPrint(payloadMap.toString());
}
},
);
}
// class MyApp extends StatelessWidget {
// 〜 以下は初期状態のままなので省略 〜確認
最後に動作確認を行います。
前回作成した通知テストを利用して無事確認が出来ました。

終わりに
2回にわたってFlutterとFirebase Cloud Messagingを利用したプッシュ通知の設定手順を記載しました。
Flutterの開発ではAndroid、iOSの設定作業を同時に行う機会が多く
初めて実施する場合は混乱しがちですが、各プラットフォームごとに整理して着実に進めましょう!
お読みくださりありがとうございました。
\もっと身近にもっとリアルに!DAAE公式Twitter/
執筆者プロフィール:sakurai
SHIFT DAAEグループ所属の開発エンジニアです。
お問合せはお気軽に
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

