
ChatGPTがより便利になるオススメChromeプラグイン3選!
はじめに
こんにちは。SHIFT DAAE 開発グループ所属のNogamiです。
今回は、ChatGPTを使用する中で、これは便利と感じた、3つのChromeプラグインについて解説します!
各プラグインは、Chromeウェブストアからインストール可能です。
※「Chrome」ブラウザまたは、「Edge」ブラウザで利用可能。

Chromeプラグイン3選
1.「ChatGPT Ctrl+Enter Sender」
ChatGPTでプロンプトを入力しているときに、下記のようなシーンで誤送信をしてしまったことはありませんか?
文字変換で複数回「Enter」を押して、誤送信、、。
文章の改行をしようと思って「Enter」を押して、誤送信、、。
この悩みを解決してくれるプラグインが、「ChatGPT Ctrl+Enter Sender」です。

このプラグインを入れることで、プロンプトの送信を「Enter」ではなく、「Ctrl+Enter」にすることができ、「Enter」による誤送信を防ぐことができます。
ChatGPTでの誤送信を煩わしく感じている方に、是非オススメしたいプラグインです。

<メッセージ送信>
Windows:「Enter」⇒「Ctrl+Enter」に変更
Mac:「Enter」⇒「Command+Enter」に変更
<改行>
Windows:「Shift+Enter」⇒「Enter」に変更
Mac:「↑+Enter」⇒「Enter」に変更
2.「ChatGPT プロンプトアシスタント」
よく使う便利なプロンプトをメモ帳などで管理していて、コピー&ペーストを作業を面倒に感じている方に、オススメしたいプラグインです。

このプラグインでは、3つのパターンのテンプレートによってプロンプトを管理し、呼び出すことができます。
1. 簡易テンプレート:入力項目1つと文章が設定可能。
例.○○を英語に翻訳してください。
2. スーパーテンプレート:入力項目複数と文章が設定可能。
例.○○を△△文字で要約してください。
3. 返信メッセージテンプレート:文章だけを設定可能。
例.他の例を教えてください。
それぞれのテンプレートの使い方を詳しくご紹介します。
2-1. 簡易テンプレート
呼び出し方法
サイドバーの赤枠部分から呼び出しをすることができます。

対象のテンプレートを呼び出すと、下記のように入力項目が1つある入力フォームが表示されます。
入力した内容は、文章の{{input}}の部分に設定されます。

入力フォームの「送信する」ボタンを押下すると、入力した内容が反映されたプロンプトが送信されます。
※何も入力しないで「送信」を押下すると{{input}}の部分を除いた文章が送信されます。

設定方法
サイドバーの赤枠部分、「関連設定>プロンプト設定」から設定ができます。
※設定上限数:10件

簡易テンプレートで設定できる項目は、3つです。
ボタン名(サイドバーに表示するボタン名)
前置きテキスト(入力項目の前に設定する文章)
サフィックステキスト(入力項目の後に設定する文章)
簡易テンプレートは、「前置きテキスト」|「入力箇所」|「サフィックステキスト」という構成で設定され、「入力箇所」の前後に、文章を設定することができます。
※「入力箇所」の前後どちらかが不要という場合は、「前置きテキスト」「サフィックステキスト」を空欄にして設定することも可能です。

2-2. スーパーテンプレート
呼び出し方法
サイドバーの赤枠部分から呼び出しをすることができます。

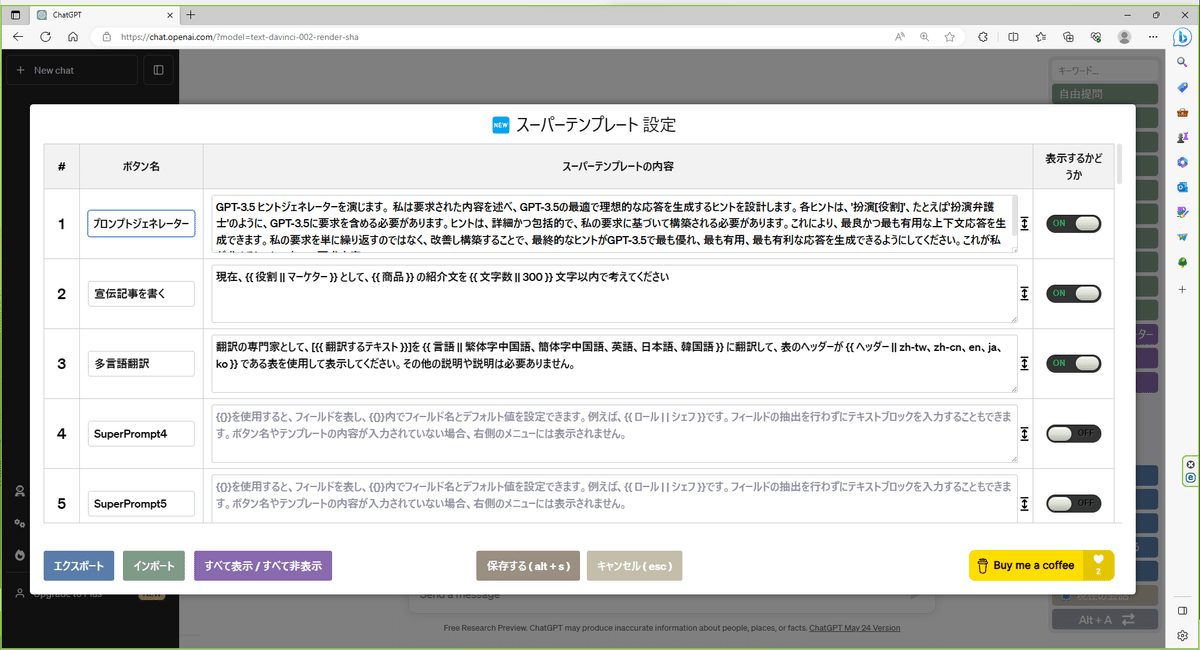
設定方法
サイドバーの赤枠部分、「スーパーテンプレート」から設定ができます。
※設定上限数:100件以上

スーパーテンプレートで設定できる項目は、2つです。
ボタン名(サイドバーに表示するボタン名)
スーパーテンプレートの内容(入力項目と文章)
スーパーテンプレートは、簡易テンプレートに比べると設定が少し複雑になっていますが、複数入力項目の設定が可能になっています。
「スーパーテンプレートの内容」の欄に、{{入力項目名}}という形で設定を行うことで、入力フォームに表示する項目の設定ができます。
※入力項目にデフォルト値を設定したい場合は、{{入力項目名||デフォルト値}}という形で設定を行います。

2-3. 返信メッセージテンプレート
呼び出し方法
サイドバーの赤枠部分から呼び出しをすることができます。
ボタンを押下すると、そのままメッセージが送信されます。

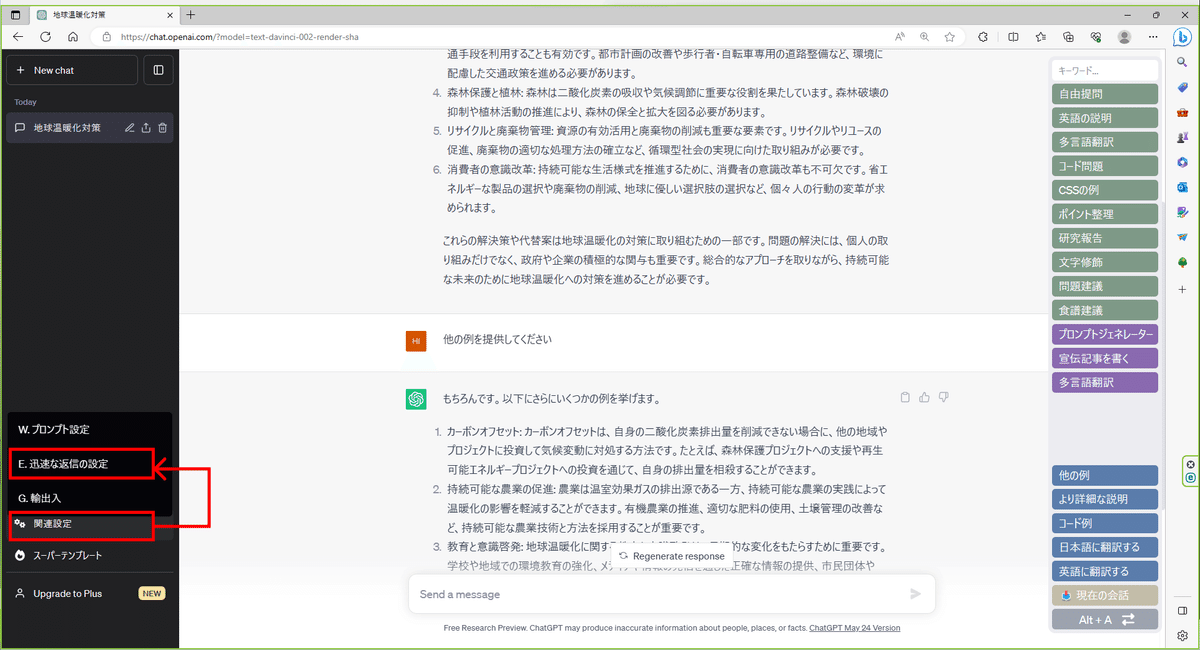
設定方法
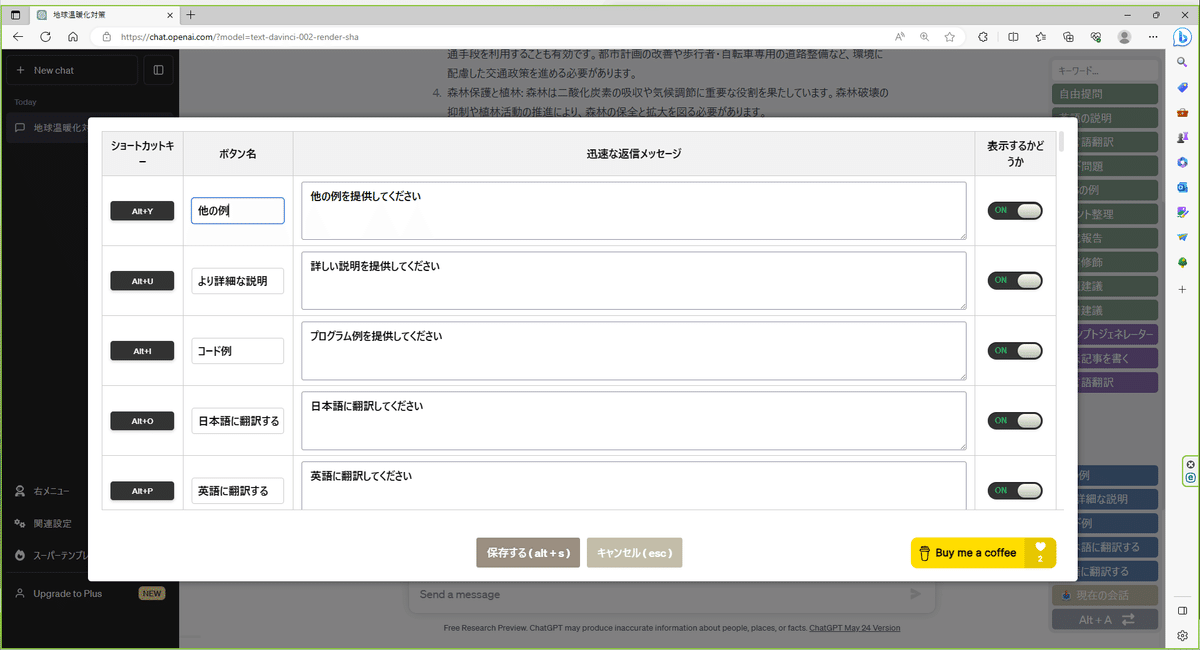
サイドバーの赤枠部分、「関連設定>迅速な返信の設定」から設定ができます。
※設定上限数:100件

返信メッセージテンプレートで設定できる項目は、2つです。
ボタン名(サイドバーに表示するボタン名)
迅速な返信メッセージ(文章)
このテンプレートでは、呼び出し時に入力フォームを使用しないので、返信に使いたい文章そのまま入力すれば、設定は完了です。

3.「ChatHub - オールインワンチャットボットクライアント」

ChatGPT3.5は、2021年時点の情報をベースとしているため、特に専門的な知識がない分野の情報を収集する際には、ファクトチェックを行うことが非常に重要です。
下記のように、2023年現在の情報を聞こうとすると2021年までの情報が返ってきます。

そんなときに便利なのが、複数のAIに同時にプロンプトを送信することができる「ChatHub」プラグインです。
Microsoftの「Bing AI」やGoogleの「Bard」などのWeb情報をベースにしている複数のAIから情報を取得し、情報の精度を高めることができます。
無料版では、同時に2つのサービスにプロンプトを送ることができます。
※送信エラーが出た場合は、エラーが出たサービスの公式サイトで使用できることを確認してから再度送信を試してみてください。

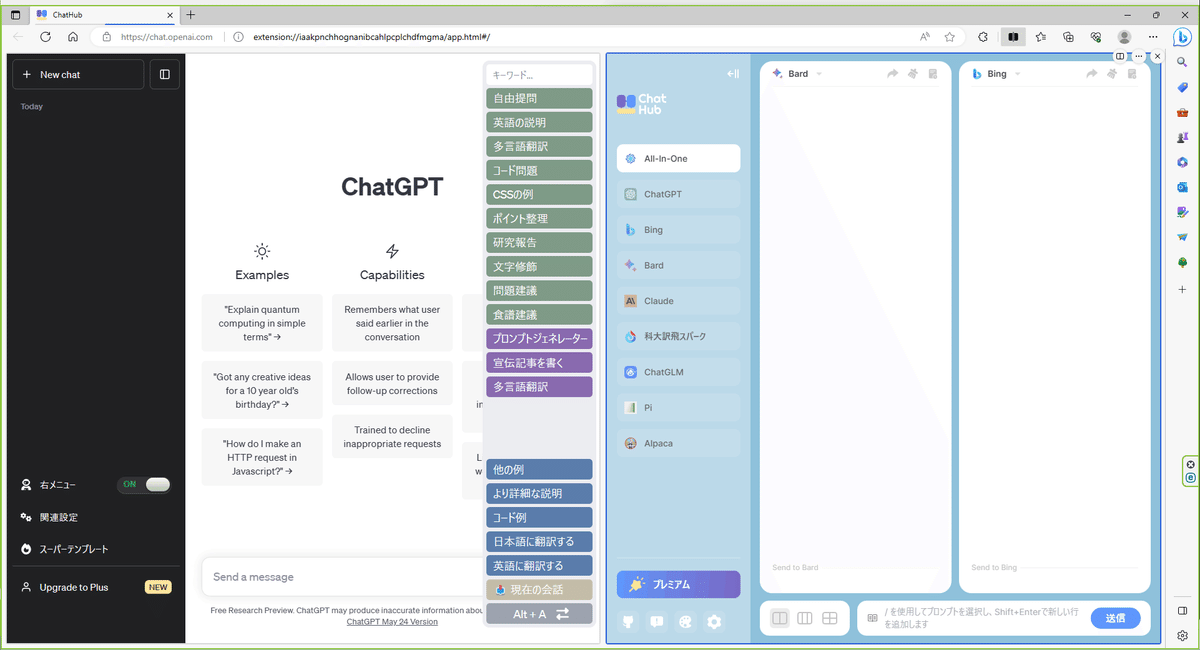
「Edge」ブラウザであれば、画面分割の機能を使って、1つのタブで「ChatGPT」を表示しながら、「ChatHub」も表示することができます。
「ChatGPT」と「ChatHub」にアクセスした状態で、赤枠の画面分割ボタンを押下して、表示されていない方のタブを選択。

画面分割に成功すると1つのタブで、「ChatGPT」と「ChatHub」が表示されます。

「Chrome」ブラウザで画面分割して表示するには、アップグレード(課金)が必要になります。

おわりに
今回は、ChatGPTを便利にするChromeプラグイン3選をご紹介しました。
本記事で紹介したプラグインを通して、少しでも皆様の作業効率化に繋がれば幸いです。
もし記事が役に立ったと感じていただけたら、「スキ」をいただけると励みになります。
他にもSHIFTでは、「ChatGPT」に関する記事を公開しているので、是非ご参考にしてください。
\もっと身近にもっとリアルに!DAAE公式Twitter/
執筆者プロフィール: Nogami
SIerで数年のキャリアを経て、SHIFT入社。「売れるサービスづくり」を手掛けるDAAE部に所属。技術・サービスをキャッチアップして、発信していきたいと思います!
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

