
エンジニア向けChatGPT入門:具体的な実装方法から設計まで提示させる
はじめに
こんにちは。株式会社SHIFT DAAE(ダーエ)部の栗山です。
ソフトウェアエンジニアが体感的に理解できるようにChatGPTの使い方を説明していきたいと思います。 今回は以下を行います。
具体的な実装方法をChatGPTに提示させる。
上記を設計情報へと要約させる。
具体例とコツを記載しますので、ぜひ応用して普段の業務に活用して頂けたらと思います。
本文では「プロンプト」という用語を使用します。これはChatGPTへの命令(質問やお願い)のことです。
シチュエーション
以下のようなシチュエーションを想定します。
短縮URL機能を実装するので工数の見積もりをしてほしいと言われた。しかし、
そもそも、どう実現したらいいのかがわからない。
どれくらいの工数がかかるか想像がつかない。
という状況であるとします。
ChatGPTへのはじめの質問
まずはChatGPTに聞いてみましょう。 以下のようなプロンプトを作成します。
短縮URL機能を実装する方法を解説してください。
以下のフォーマットでお願いします。
・必要なAPI1
説明
・必要なAPI2
説明
・必要なテーブル設計
説明
使用するプログラミングフレームワークは以下です。
Nest.js
TypeOrm
それではお願いします。ここでポイントが2つあります。
要件を明確にすること
ここでの要件は使用するプログラミングフレームワークを指定していることです。
※これをしない場合、Pythonのコードが提示されることが多いようです。
回答方法のフォーマットを指定すること
今回は箇条書きのフォーマットで回答するように指定しています。
今回はダラダラとした文章ではなく、箇条書きにまとめられた説明が欲しいからです。
ChatGPTのはじめの回答(具体的な実装方法の提示)
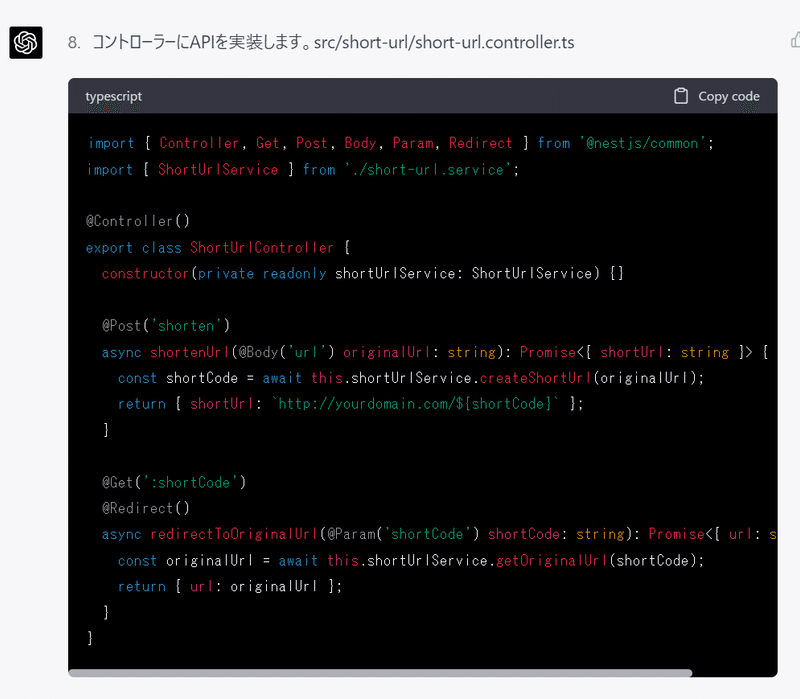
ChatGPTの回答は以下のようなものでした。※回答が長いので、抜粋します。



上記の回答により、具体的な実装方法がわかります。
ここまでわかれば、見積もりも容易です。
これにより、課題は解決したも同然ですが、実務を想定してさらに続けます。
ChatGPTへの次の依頼
はじめのやり取りでURL短縮機能の具体的な実装方法がわかりました。
エンジニア同士ならこの結果で十分に話が通じます。
しかし、そこからさらに踏み込んで、PMやお客様に説明するための設計資料を作成します。
以下のようなプロンプトを入力します。
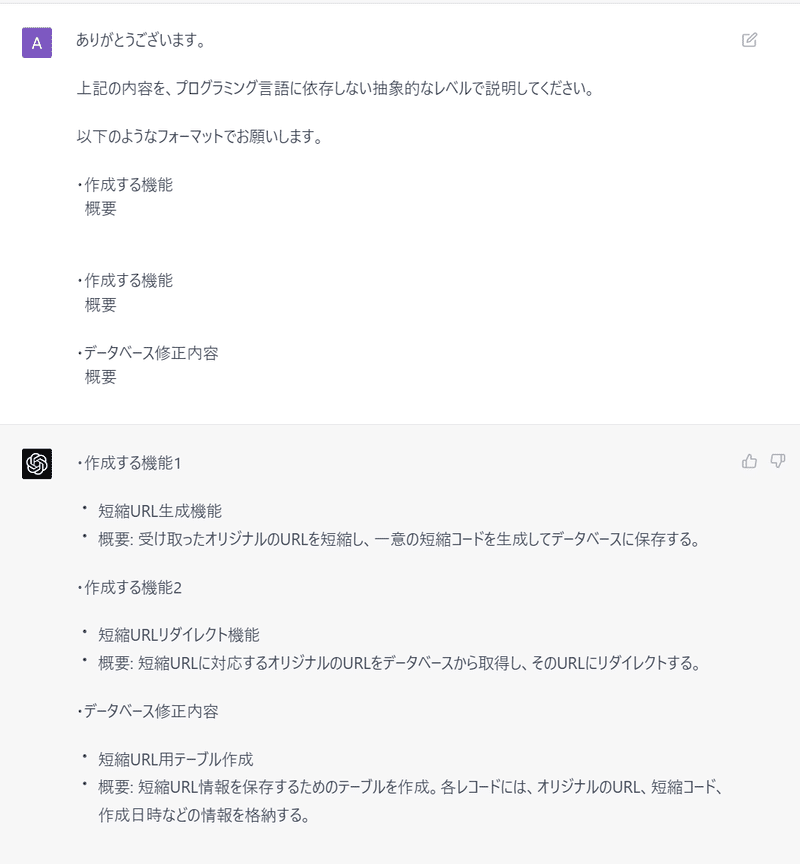
ありがとうございます。
上記の内容を、プログラミング言語に依存しない抽象的なレベルで説明してください。
以下のようなフォーマットでお願いします。
・作成する機能
概要
・作成する機能
概要
・データベース修正内容
概要ここでのポイントが2つあります。
「プログラミング言語に依存しない抽象的なレベルで説明して」という記述。
今回は設計情報を知りたいので、それを具体的に指示する必要があります。
「設計情報を知りたい」というのは「より抽象的なレベルで知りたい」ということですので「抽象的に説明して」とお願いします。
回答方法のフォーマットを指定すること。
これは先ほどと同じです。
ChatGPTの次の回答(設計情報への要約)
以下が回答です。

いい感じです。
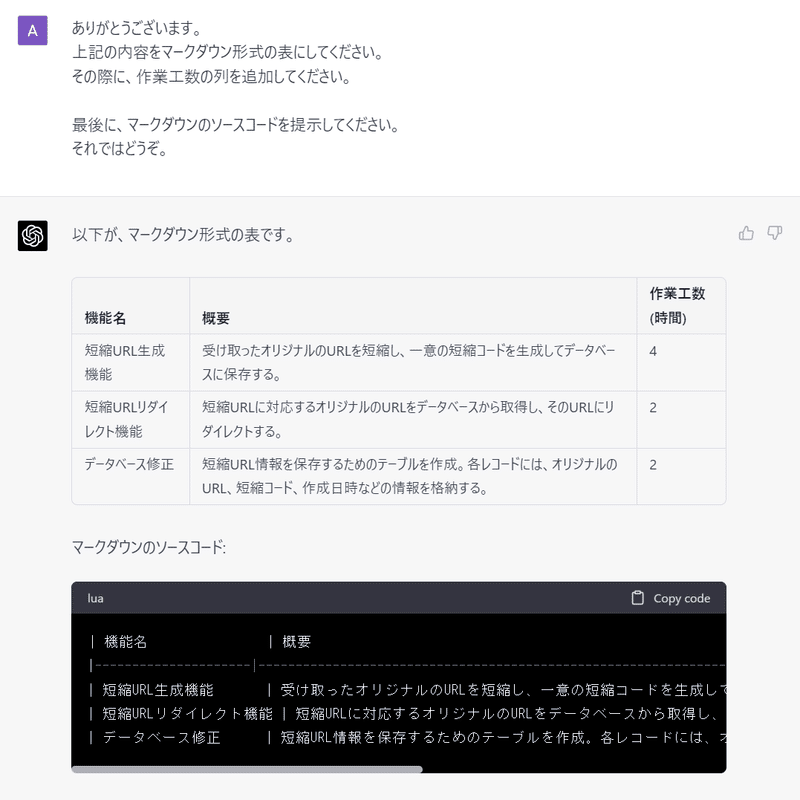
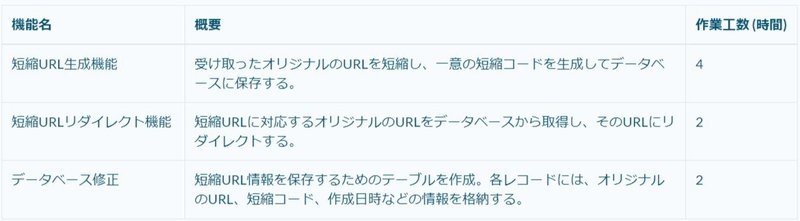
見やすくするために。表に整理することにします。
ついでに工数も追加します。

以下に、実際に出力されたマークダウンの表を貼り付けます。あとは工数だけ調整すればよいでしょう。

まとめ
最後に今回のポイントを繰り返します。
要件を具体的に指示すること
使用する言語などを指定しましょう。
回答のフォーマットを指定すること
箇条書きや表など、適切な回答フォーマットを指定しましょう。
具体と抽象を使い分けること
具体的に知りたいときは「ソースコードで具体的に教えて」
設計を知りたいときは「ソースコードに依存しない抽象的なレベルで説明して」などと指示しましょう。
\もっと身近にもっとリアルに!DAAE公式Twitter/
【あわせて読みたい関連記事】
執筆者プロフィール:Kuriyama Akira
DAAE開発エンジニア。コーヒーの焙煎はAIにできますかね?
お問合せはお気軽に
https://service.shiftinc.jp/contact/
SHIFTについて(コーポレートサイト)
https://www.shiftinc.jp/
SHIFTのサービスについて(サービスサイト)
https://service.shiftinc.jp/
SHIFTの導入事例
https://service.shiftinc.jp/case/
お役立ち資料はこちら
https://service.shiftinc.jp/resources/
SHIFTの採用情報はこちら
https://recruit.shiftinc.jp/career/

